教程重点不在边框制作,而是让各位朋友明白通道的用处,其实通道,蒙版,滤镜都是选区,很多人不太善用通道,其实通道很简单的,尤其当它配合滤镜的时候,
好吧,这节课我们来讲边框的制作.
大家跟着我的思路来,主要是学习应用方法,而不是把各项参数生搬硬套 ,我最忌讳的就是生搬硬套,我希望大家都能够灵活应用,并且可以举一反三,制作出更多

更好更精美的作品来。
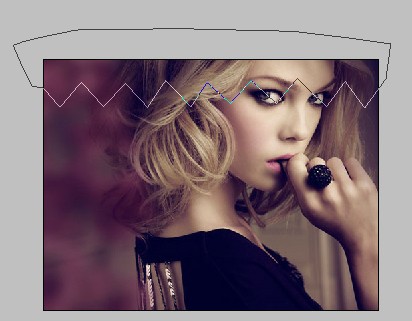
素材图:

用钢笔随意勾勒出一个形状。

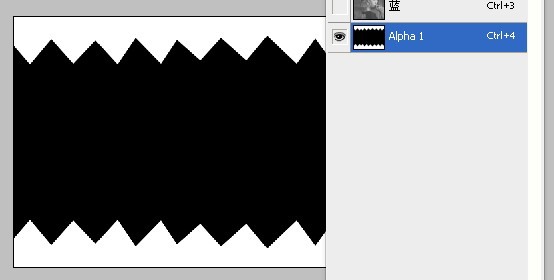
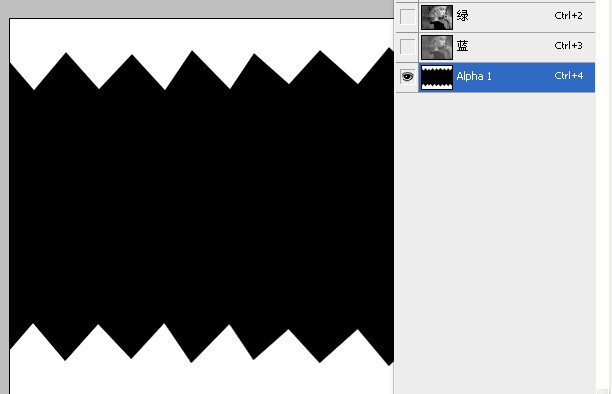
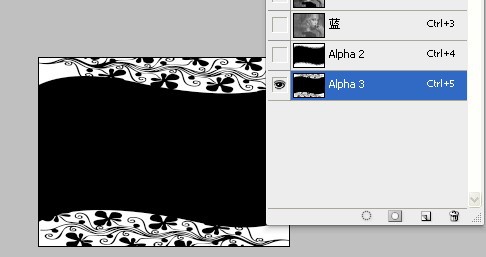
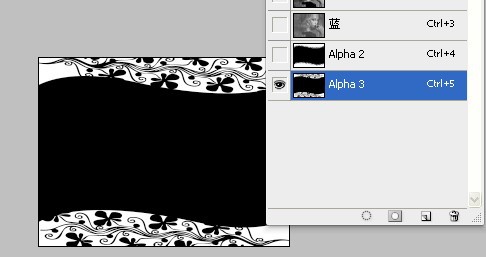
在通道中新建一个通道。填充刚才的路径为白色。

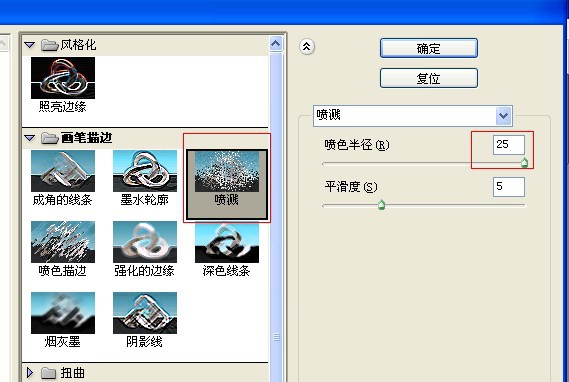
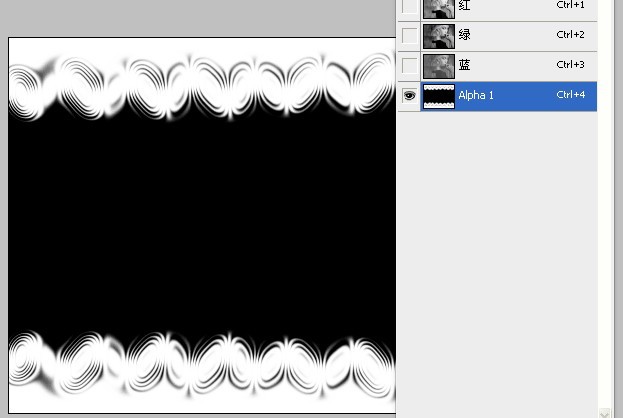
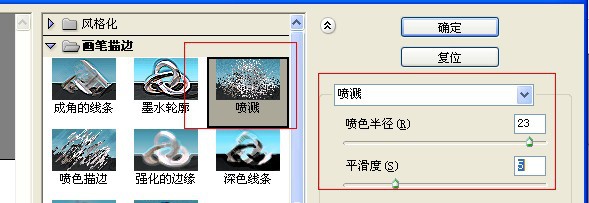
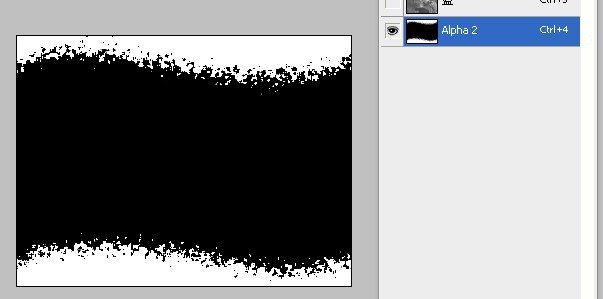
执行滤镜—滤镜库—喷溅,参数如下:
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
载入通道选区,回到图层填充白色

效果如下:

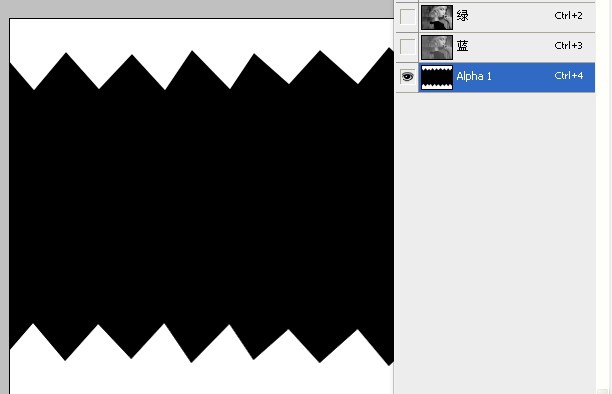
回到锯齿形状的通道,我们再看看其他效果:

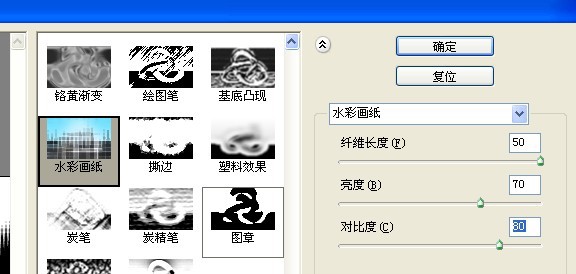
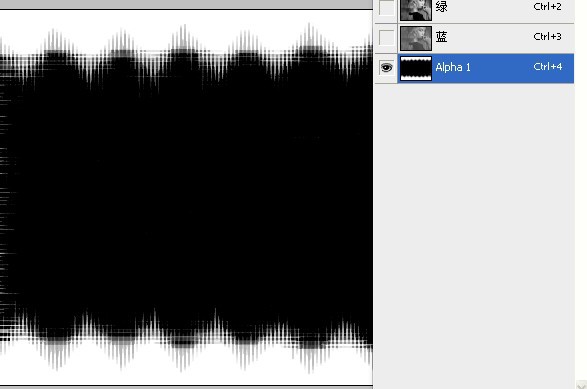
当然,我们也可以用水彩画纸来做另一种效果:

载入通道选区,回到图层填充白色

完成效果如下:

同一个形状我们可以做出很多很多效果,千变万化的。不一定要锯齿形状,可以是波浪,可以是椭圆。

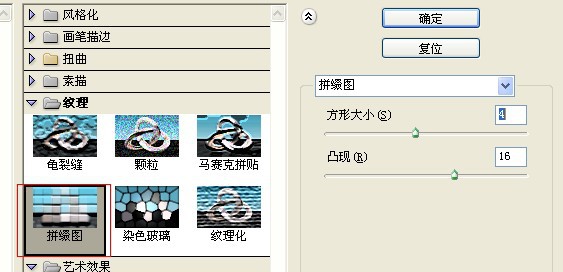
这是拼缀图的参数:

效果:

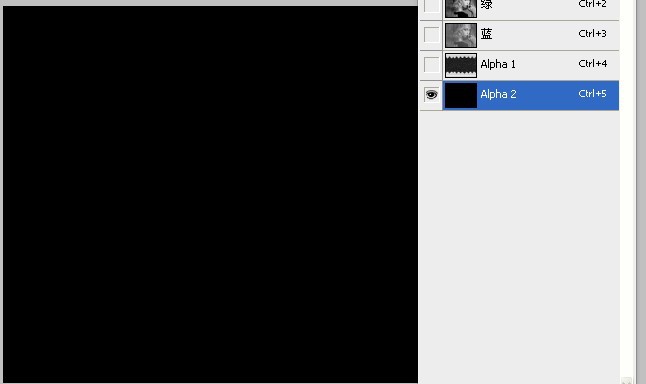
我们试试其他形状的,新建一个通道。

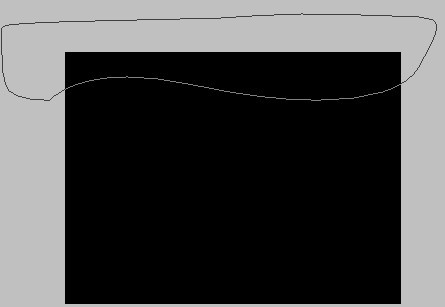
用钢笔画出任意的形状。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
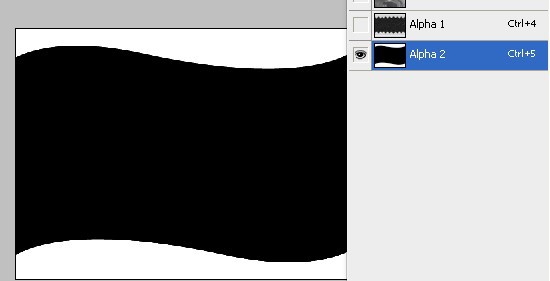
如图:画好后填充白色。

试试喷溅效果:

在通道内填充白色

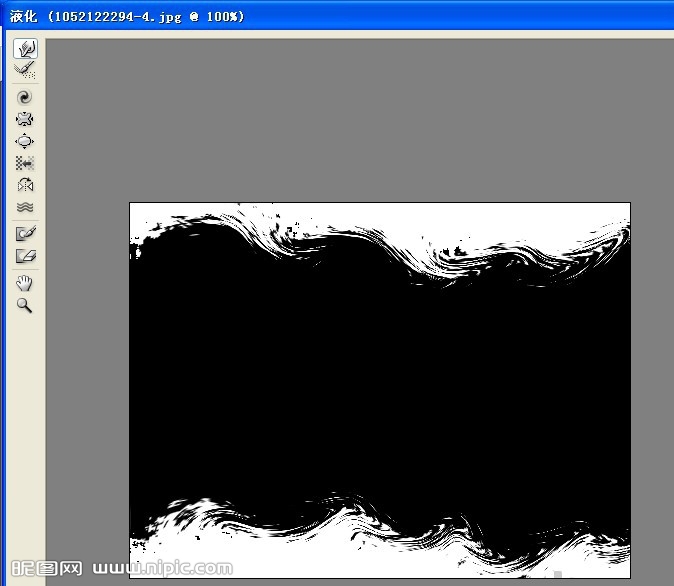
不回到图层,执行滤镜,液化,使用涂抹工具随意涂抹。

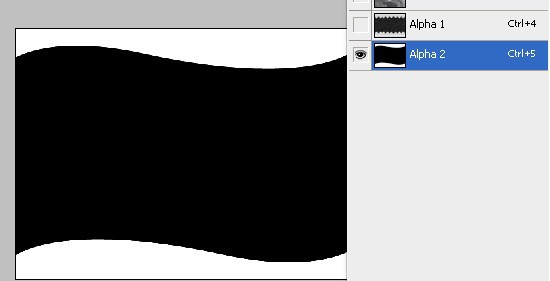
载入选区后,回到图层填充白色,完成。

回到刚才的通道形状,试试其他效果

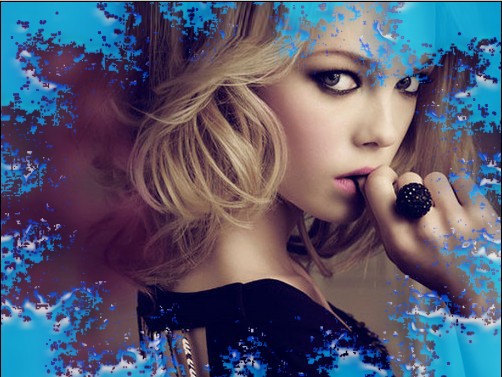
打开素材图片。

载入图形黑色选区:

使选区转换为路径。

把路径拖入通道中,填充黑色。

如图

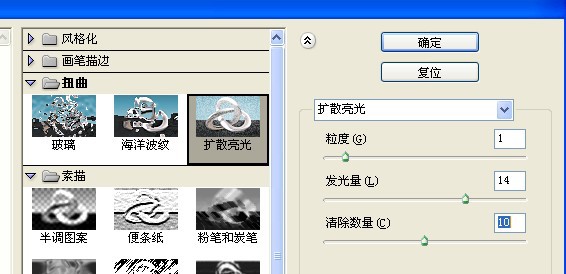
试试扩散亮光的效果:

载入选区,在图层中填充白色。

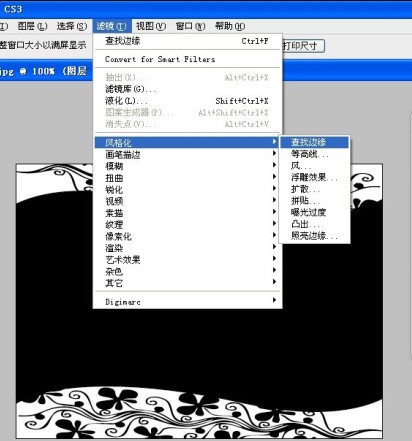
当然,我们也可以试试查找边缘滤镜。

执行风格化-查找边缘滤镜命令。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
效果如图。

讲到这里,我的教程差不多了,其实边框的制作方法无外乎蒙版,通道和滤镜,我们可以用各种各样的形状来做。

方法都是一样的。千变万化,一定要举一反三。

我们可以执行各式各样的滤镜。

也可以填充各种各样的颜色

制作出各种各样的效果。




教程完毕,希望大家多多琢磨,多多举一反三。






