教程非常详细的介绍3D按钮的制作方法。重点在3D效果及光感的制作,有很多教程介绍过类似的方法。不过制作的时候还是要注意好高光及暗调的搭配,能更好的体现按钮的质感。
最终效果

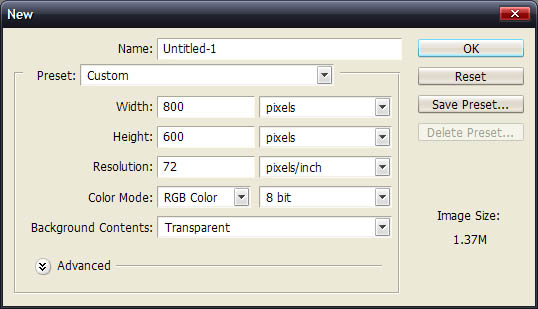
1、开始前老样子先在PS里新建一个文件,设置如下图。

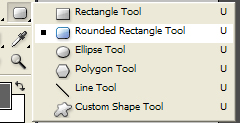
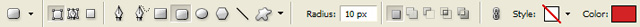
2、使用圆角矩形工具,这里颜色你可以随意,因为你可以在顶部设置圆角矩形的颜色。

3、在顶部设置它的参数与颜色为红色。

4、如下图颜色为#D32424
的圆角矩形制作完成。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
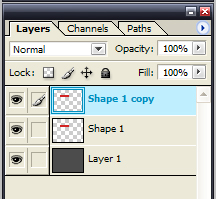
5、将前面的圆角矩形图层复制一次,在复制出的图层上按鼠标右键,选择栅格化图层,这样将形状图形转化为像素图形。同样将另一个图层进行栅格化处理(栅格化后的图层就是我们常说的像素图)。

6、将上面的圆角矩形命名为"Button
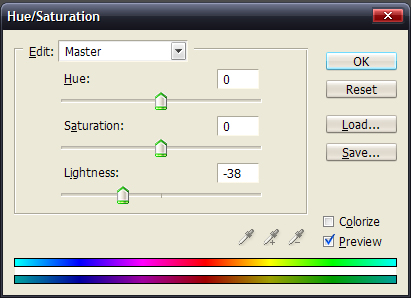
Top" ,下面的图层命名为"Button Base" ,这里我们为了制作出3D按钮的立体质感效果,将会用底部的图层来做阴影,上面的图层保持不变,所以选中底部图层,按ctrl+u设置"色相/饱和度"参数如下。

7、将两个图层的位置进行调整,下面的图层向下移动10像素(按shift+下键),完成后的效果如下:

8、现在我们为3D按钮上面的图层进行视觉上的修饰,先按住ctrl点选上面的图层,使其整个处于选中状态,随后按“选择>修改>收缩”,设置缩小1px。

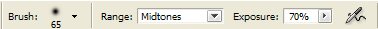
9、然后我们用工具栏的加深工具,设置参数如下。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
10、在选中的图层上按住shift从左向右进行涂抹。
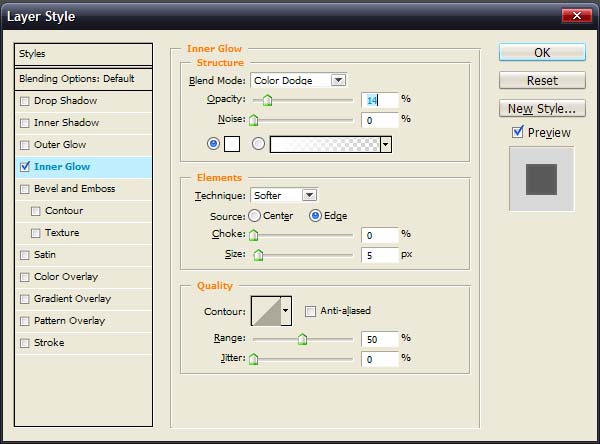
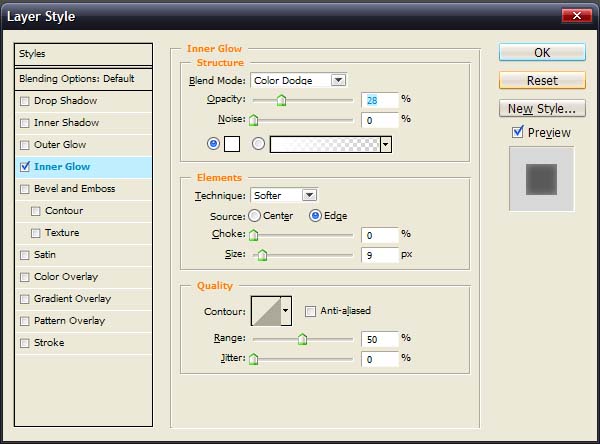
11、随后我们为上面的图层添加如下图设置的图层样式。



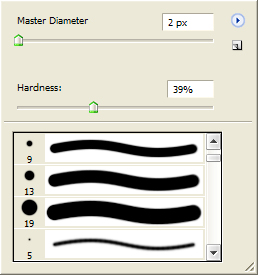
12、现在开始制作3D立体效果常见的光感效果,首先使用如下设置的笔刷。

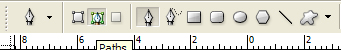
13、确定你的PS里的前景色与背景色分别为白色与黑色,然后使用钢笔工具,确保你选用的是路径,如下图。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
14、新建立图层,按照下图方法用钢笔工具绘制两个点。

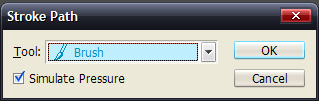
15、再在钢笔路径上按鼠标右键选择"描边路径",随后选择画笔并勾选模拟压力。

16、随后再次在路径上按鼠标右键,选择"删除路径",完成后将会看到如下图的光感线条效果。

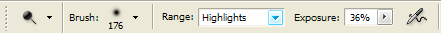
17、再来为按钮设置一些细节光感效果,选中"
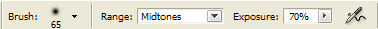
减淡工具",设置如下,使用高光参数。

18、随后在按钮的上部图层上点大约两次,记住不要点的次数过多,点的太多会看上去十分难看。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
19、最后一步,我们使用加深工具,设置如下。

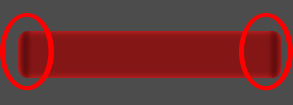
20、在下部按钮图层的两边制作量条加深的线条。

21、完成后整体看上去的按钮效果图下,是不是立体感十足。

22、我们最后再添加上光感与文字。