教程介绍非常漂亮的导航图示按钮制作方法。按钮的效果非常大气及精美,利用图示图形来制作提示效果,感觉非常的生动。
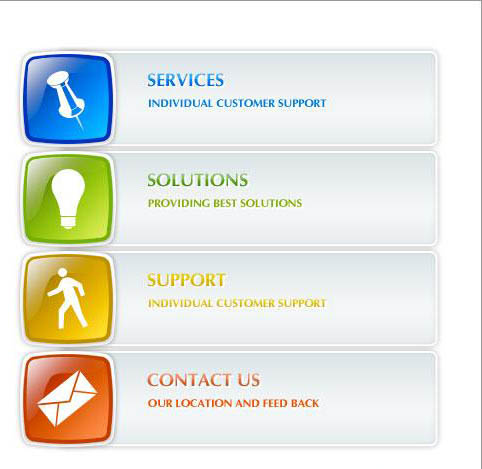
最终效果

1、首先我们在PS里新建一文件,大小为 500x500px,白色背景。

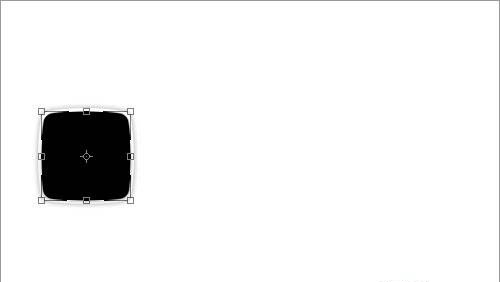
2、使用圆角矩形(半径为10px),绘制我们的质感图标的轮廓。

3、随后我们使用钢笔工具为每条边的中点增加一个矢量点,随后用直接选择工具将四条边的中点向外拖动一点距离,目的是让图形轮廓感觉更圆润。

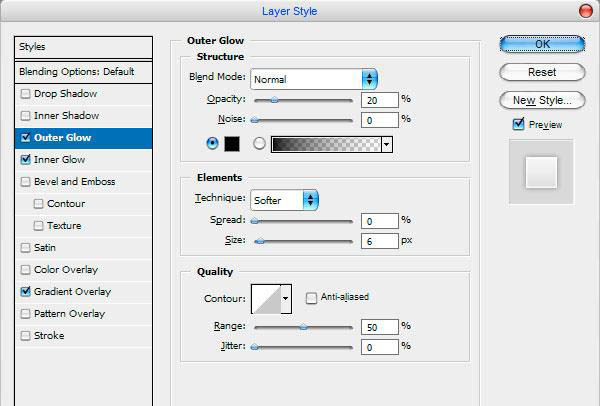
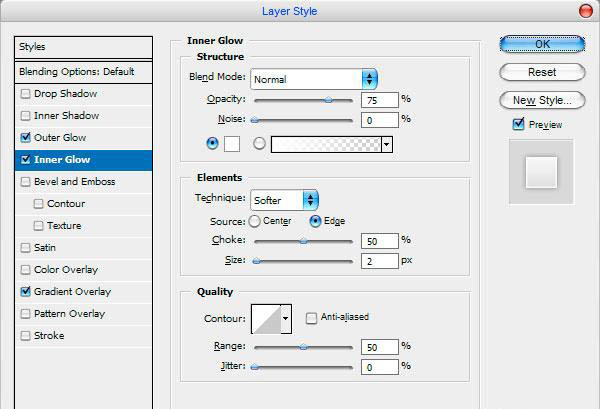
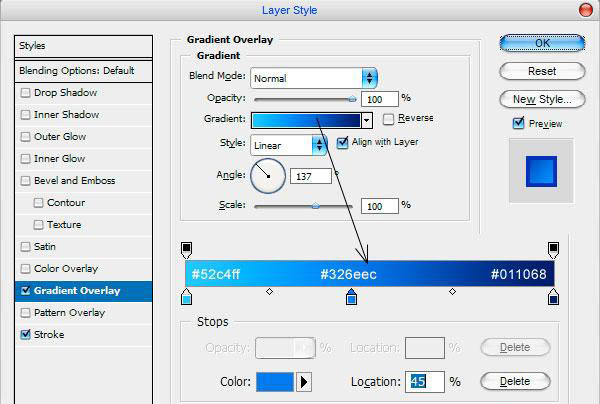
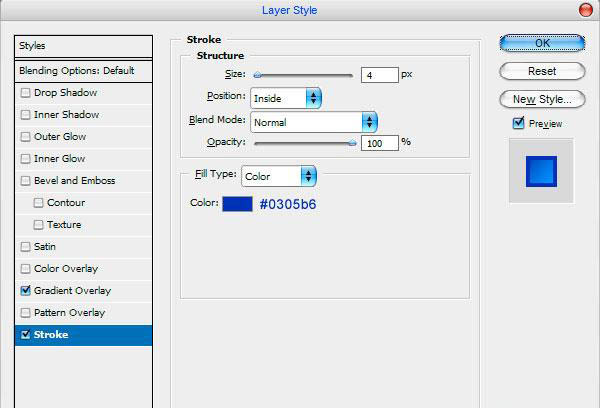
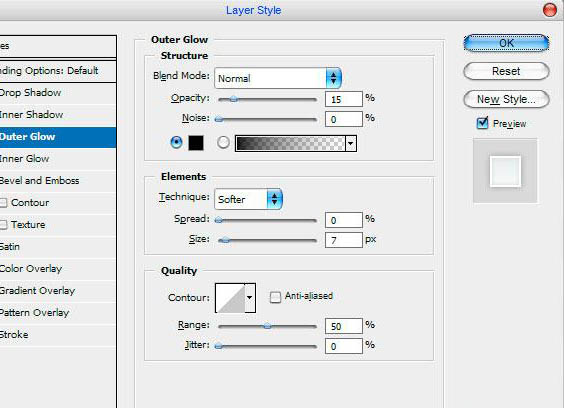
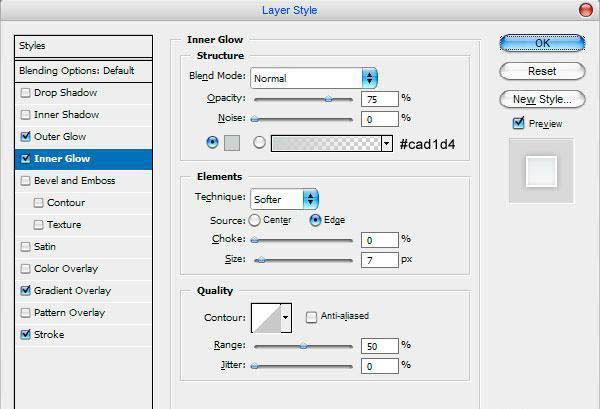
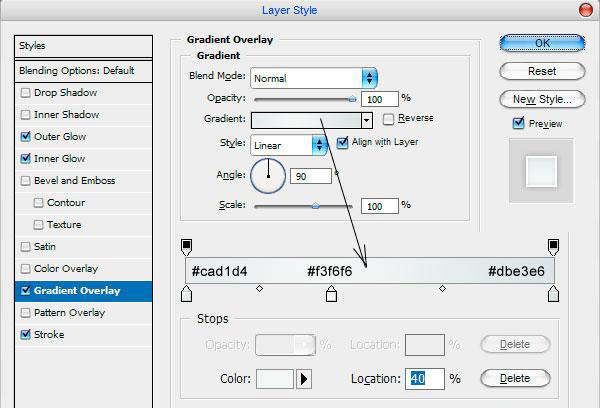
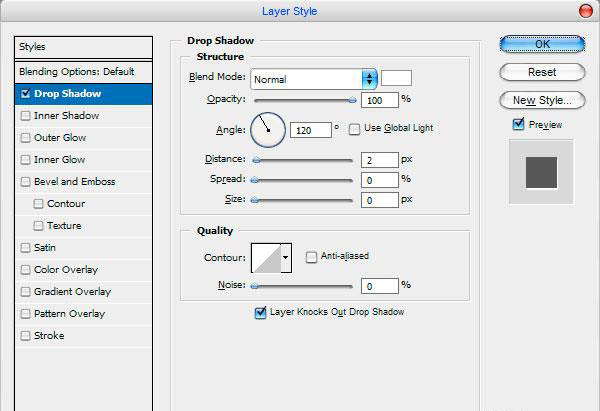
4、为轮廓使用图层样式。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_


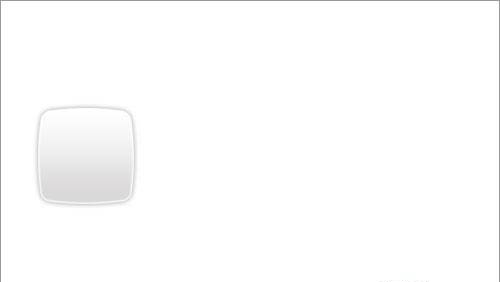
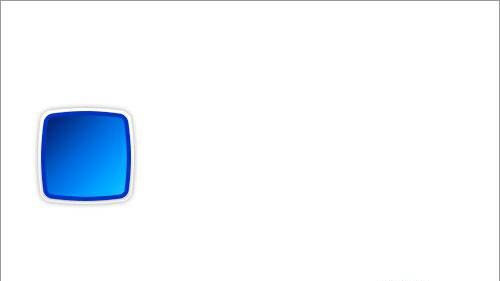
5、加上样式后的效果。

6、按ctrl+j复制图层,将复制出的图层上的图层样式全部去掉,然后按ctrl+t将复制出的图层缩小到原来的94%左右。

7、随后为复制出的图层添加如下新样式:
 _ueditor_page_break_tag_
_ueditor_page_break_tag_


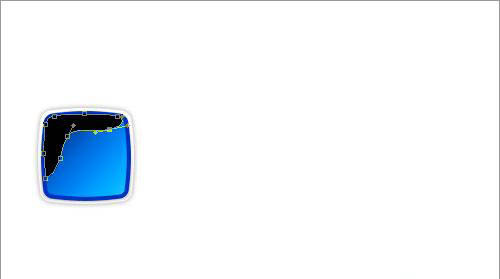
8、再次按ctrl+j复制图层,去掉其上的图层样式,随后按ctrl+t缩小到原来的93%大小,之后用直接选择工具拖动上面的矢量路径节点,使其变成如下形状:

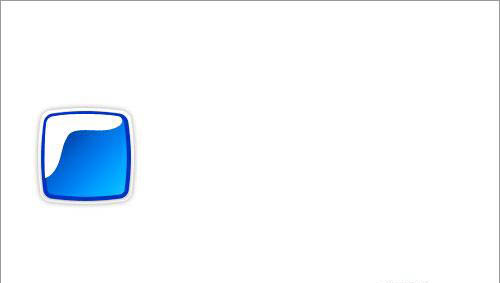
9、随后栅格化图层(在图形上按鼠标右键选栅格化图层),并将其填充为白色:

10、从右向左制作渐变效果,并设置不透明度,使其能出现如下效果:
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
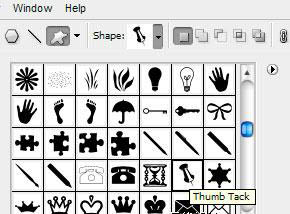
11、使用自定义形状工具,选中一个形状:

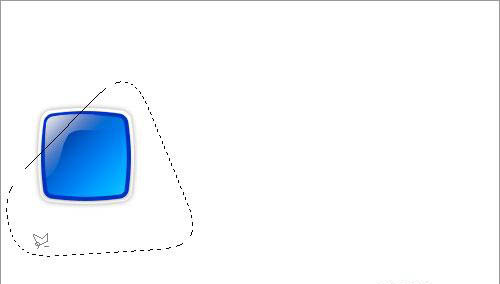
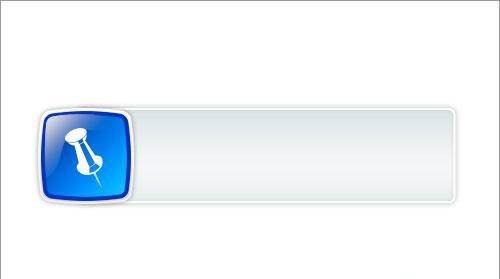
12、为之前的质感轮廓添加一个图形,颜色为白色:

13、现在完成了图形的制作,我们将来制作右边的文字按钮,先用圆角工具,颜色为黑色,半径为7px,制作如下区域,只需要保证区域不要超过我们的图形轮廓高度。

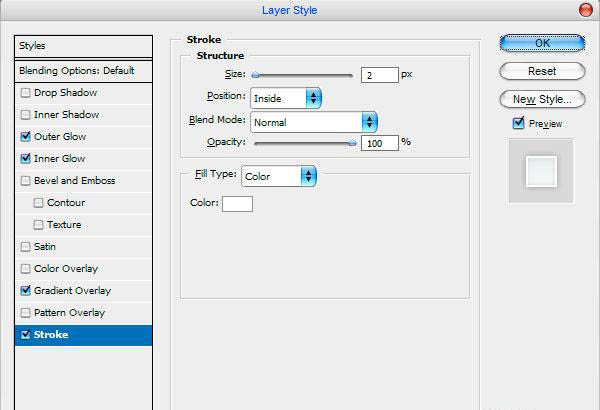
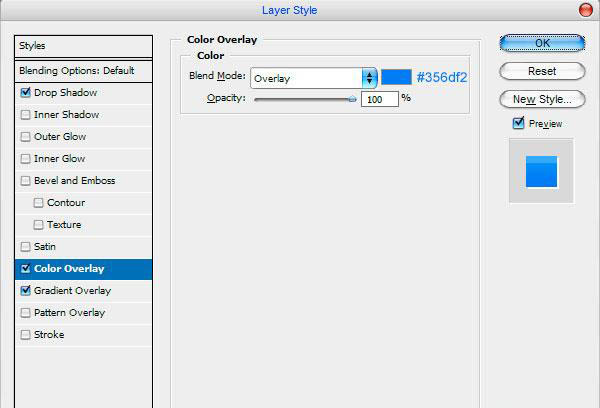
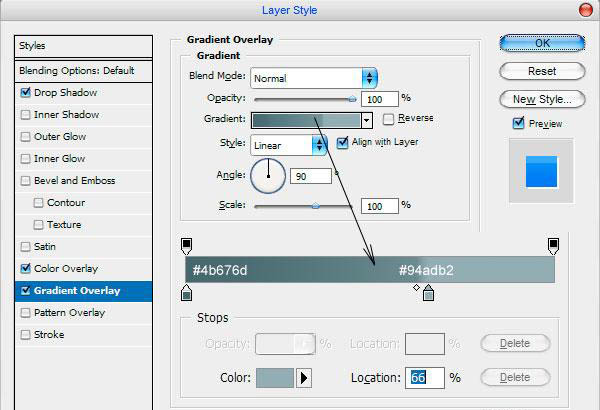
14、为其增加图层样式。

 _ueditor_page_break_tag_
_ueditor_page_break_tag_


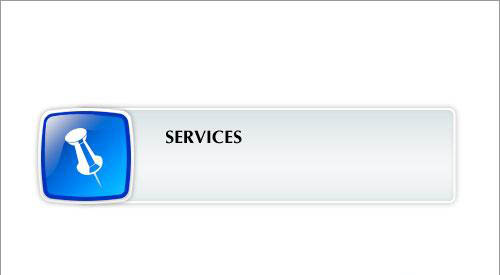
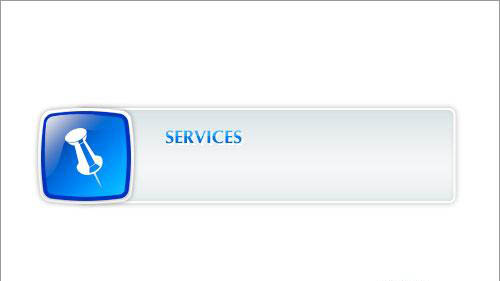
15、添加文字。

16、为文字增加图层样式,使文字效果与左边的图标效果相似。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_



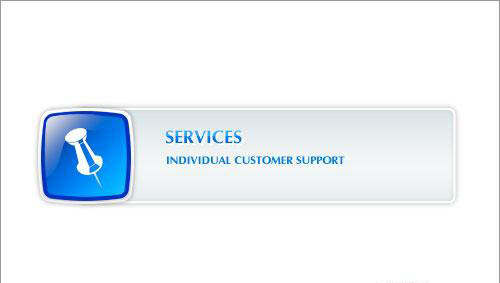
17、在大标题下增加小文字,颜色为#1d70e1。

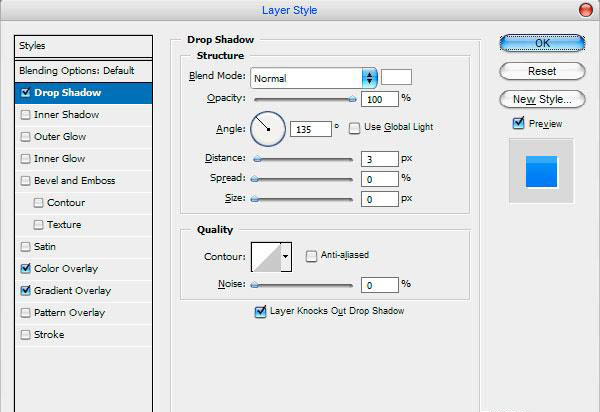
18、为小文字添加阴影样式:
 _ueditor_page_break_tag_
_ueditor_page_break_tag_

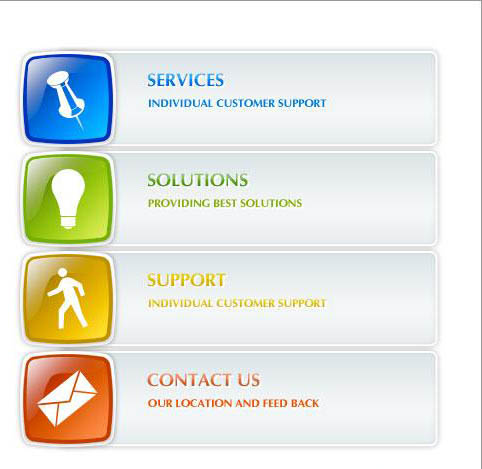
19、我们上面只是介绍了导航中的 一个按钮的做法,下图为完整版的导航按钮,这里使用的不同颜色相同色调,看上去依然十分的协调!