
本教程来自:psdvault.com 如需转载 请务必以超链接形式注明:来自活 力盒 子网站以及原文出处。水平有限,翻译难免有误,请有心的朋友给予指出,以方便更多朋友阅读。
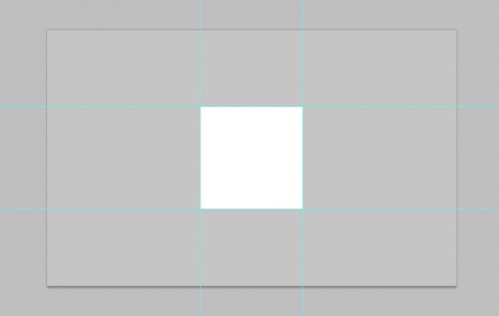
1.在photoshop中新建文件,宽度200、高度200px,白色背景,分辨率72px(web图片)注意这就是我们要制作的按钮的实际尺寸。按住Ctrl+R调出标尺,分别拖动4条参考线到画布的四周,如下图:

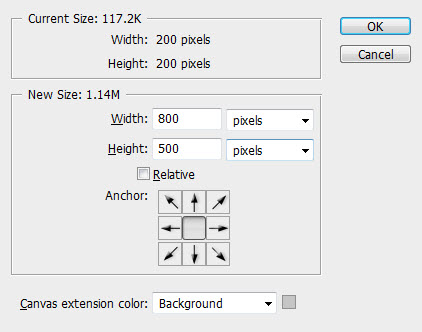
按住Ctrl+alt+c调出画布调整面板,分别把宽度、高度设为800px和500px。

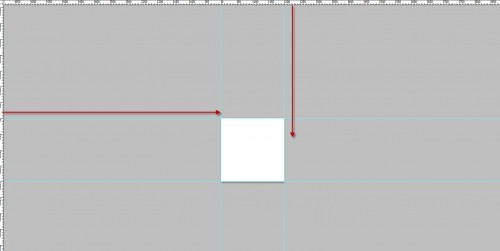
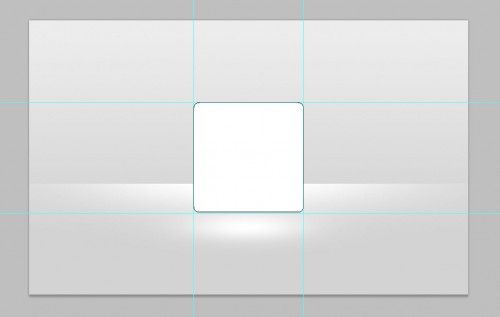
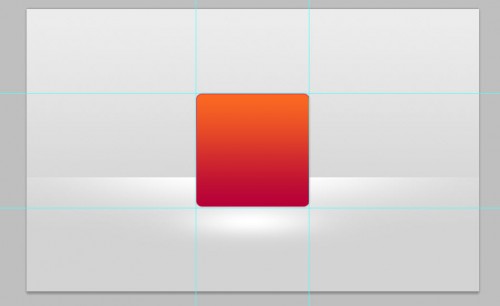
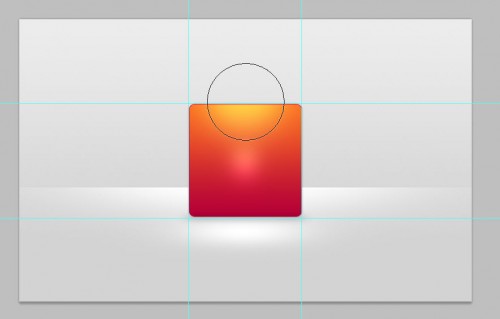
你会得到如下所示效果(为了便于示范我设置背景色为灰色)
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
你可以看到,这样我们就得到了200px*200px按钮的准确位置,参考线后面也不需要移除。
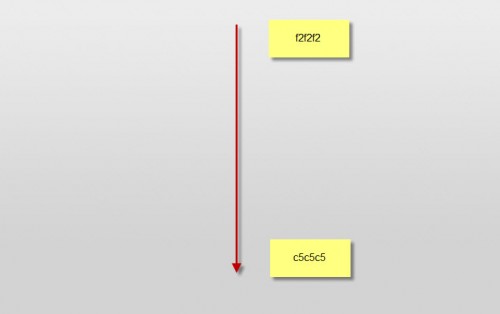
2.我们准备一个简单的背景。我倾向于用亮灰色做渐变填充,颜色设置如下:

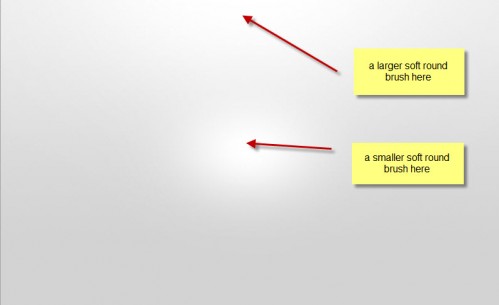
新建图层命名为“backlight”,使用大、小柔角画笔,大画笔绘制中上方的光影,小画笔用来绘制画布正中间偏上的光影,效果如下:

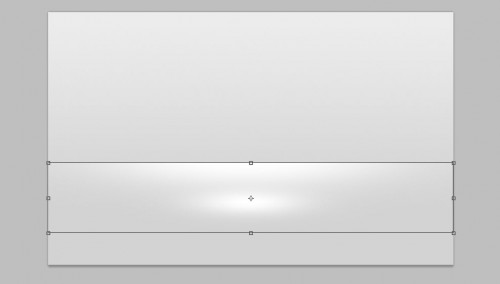
重设光影层的大小和位置如下图:

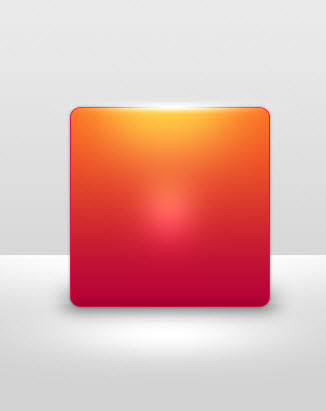
现在我们的按钮已经有了非常漂亮的背景
3.按快捷键U调出圆角矩形工具,圆角半径设为10px,沿着参考线绘制圆角矩形。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
把该图层命名为“button bg”,并添加如下图层样式:
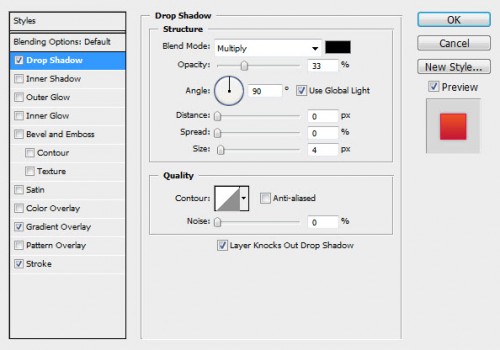
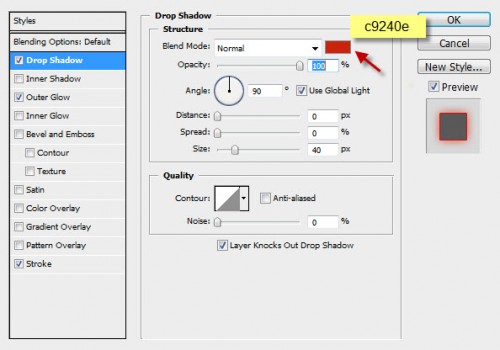
投影

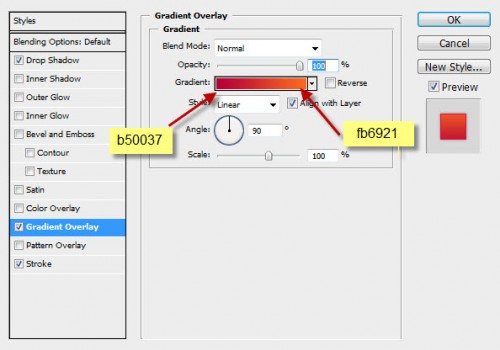
渐变叠加

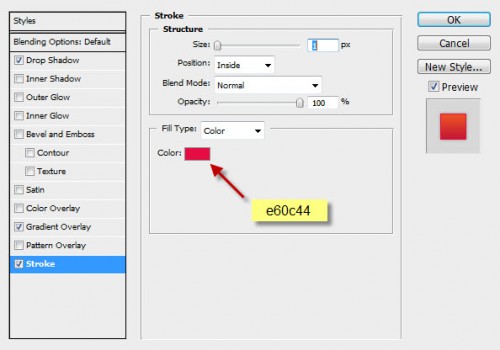
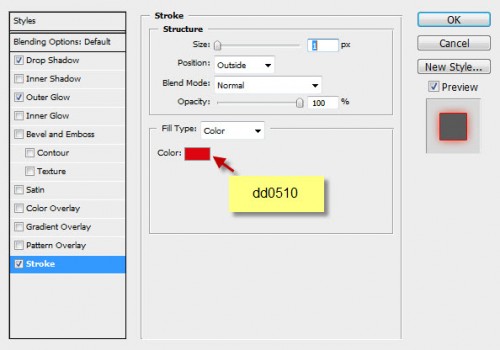
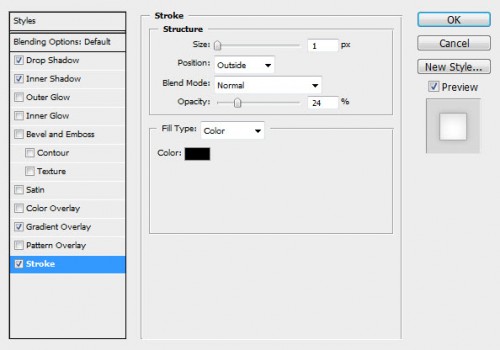
描边

目前的效果:
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
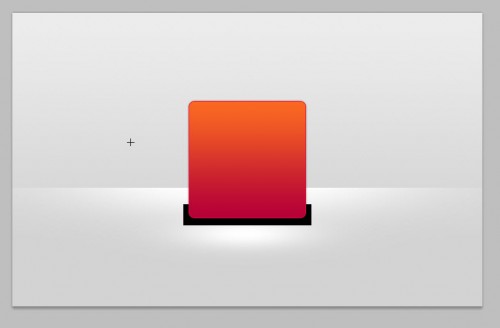
4.现在让我们为按钮增加些阴影和高光。在“button bg”上一层新建图层,使用矩形工具绘制矩形选区并填充深灰色。

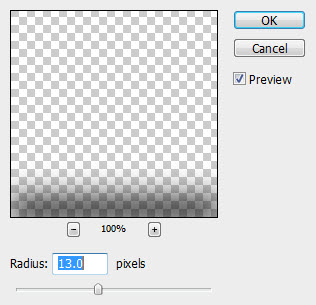
把该图层命名为“shadow”,“滤镜-模糊-高斯模糊”,半径设为13px,确保此时图层不存在任何选区。

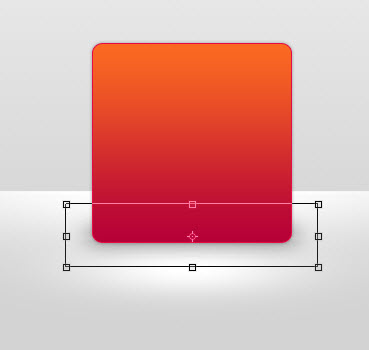
Ctrl+T调整投影大小,图层不透明度设为30%,你将获得如下效果:

新建图层,命名为“Highlight”,置于所有图层的顶端,混合模式设为“叠加”,使用白色柔角画笔绘制按钮的顶部,如下图:
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
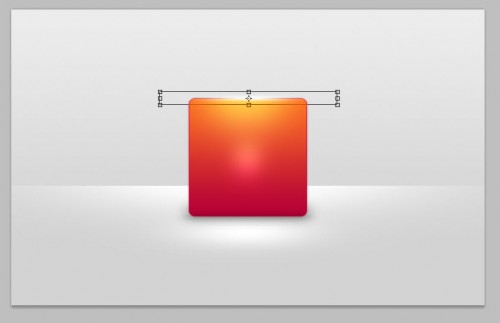
复制图层,改变混合模式为“正常”,调整大小,位置略高于按钮的上边缘。如图:

目前的效果如下:

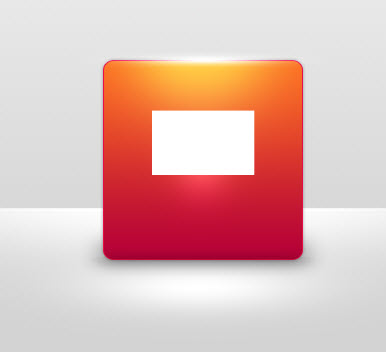
5.现在我们为按钮绘制信封。做所有图层顶端新建图层,使用矩形工具绘制如图所示白色矩形:

把该图层命名为“envelope”并应用如下图层样式:
投影
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
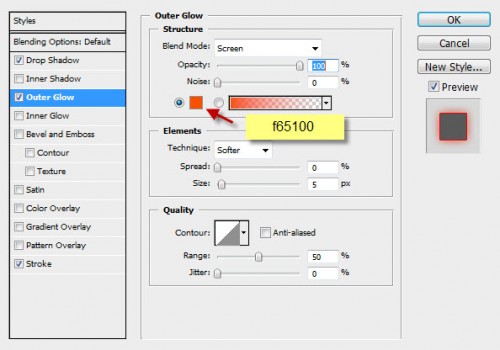
外发光

描边

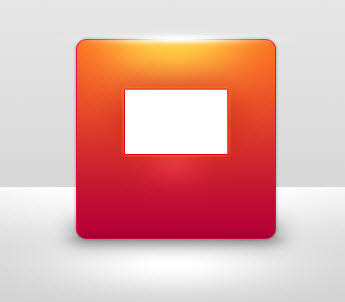
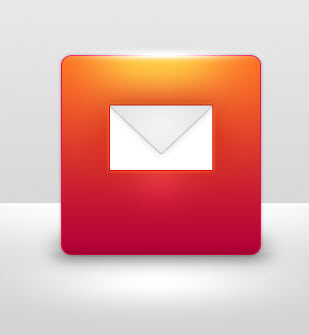
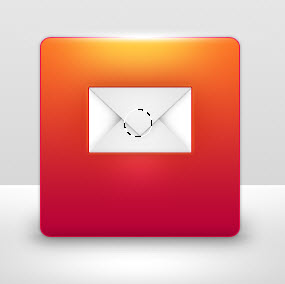
目前的效果:

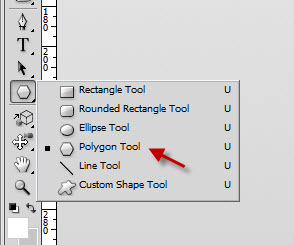
6.下面我们为信封增加些细节。新建图层命名为“envelope top”,选择多边形工具
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
应用如下设置(3角)
![]()
绘制三角如下图,调整其大小以适合信封。

应用如下图层样式:
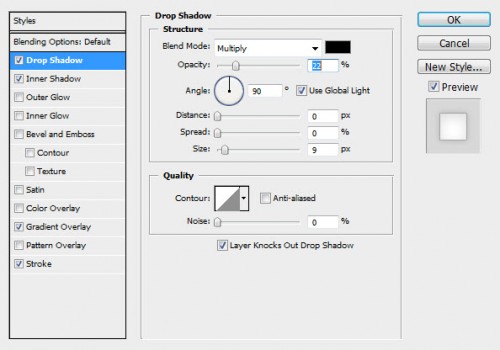
投影

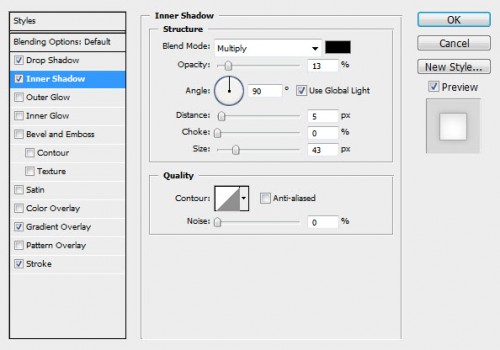
内阴影

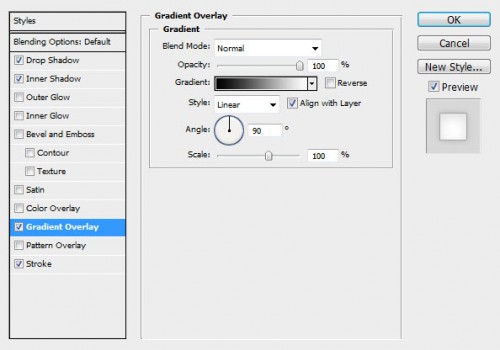
渐变叠加
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
描边

目前效果如下:

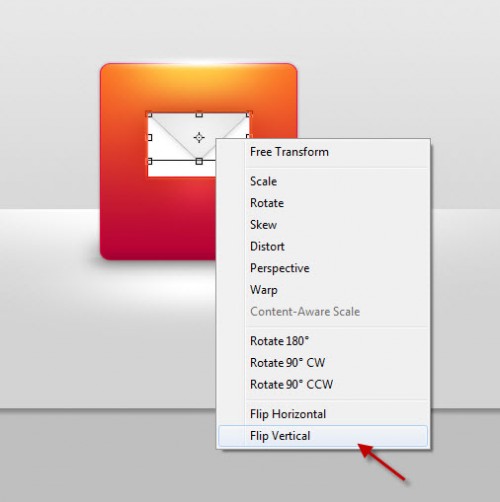
复制图层,把新得到的图层命名为“envelope bottom”,ctrl+T变形,右击选“垂直翻转”。

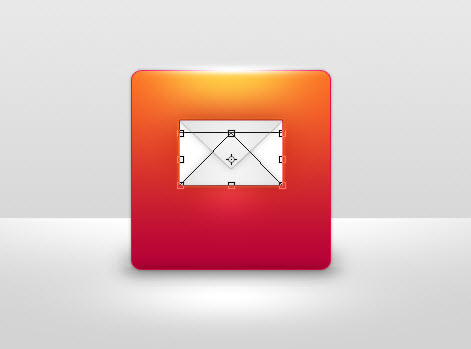
保留所有的图层样式描边除外,调整位置如下:
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
在信封的最顶层和最底层之间新建图层,使用柔角笔刷在信封中央绘制阴影和高光。

目前的效果

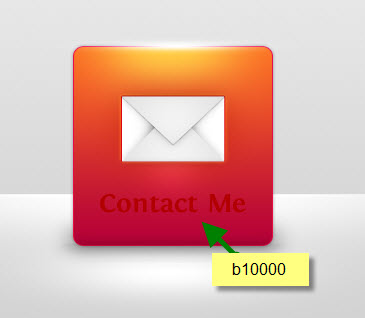
7.现在基本上已经制作完毕,下面我们来添加文字。输入“contact us”,颜色设置为#b10000如下:

这里我们的文字使用了深红色,这样做的目的是要制作浮雕效果。技巧是使用比背景稍浅一些的红色,过会我们应用混合模式以后,我们就会获得理想的效果。
我们为文字应用如下图层样式:
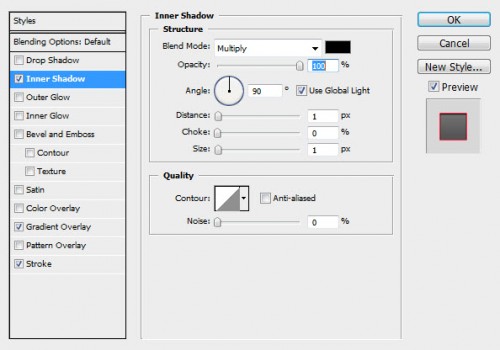
内阴影:
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
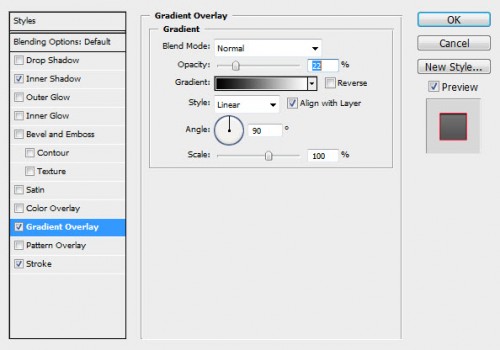
渐变叠加:

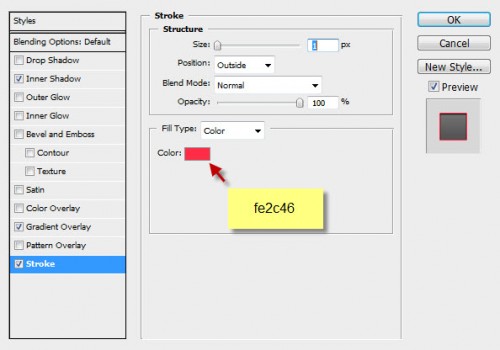
描边:

这里要格外注意:在应用描边时,确保要选择比背景色亮的颜色,这样才能营造浮雕效果。

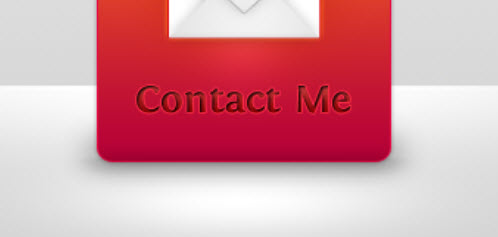
最终效果如下: