必须承认的是,截至目前,Photoshop依然是设计师的首选设计工具,尤其是对于平面设计、网页设计师以及UI设计师而言。Photoshop的功能一直被不断完善,相对全面的功能覆盖,使得不同领域的设计师都可以得心应手地使用它,平台化和模块化的设计使得第三方开发者可以为之提供大量插件,合理的插件搭配则能让用户在使用的时候进行二次提速。今天的文章,我们为大家挑选了一组免费的Photoshop插件,这些插件可以让网页设计师在使用过程中,更加高效,更加得心应手。
值得注意的是,这些插件通常会要求你的Photoshop升级到最新的CC 2015,如果有特定的需求,一般会有单独说明。
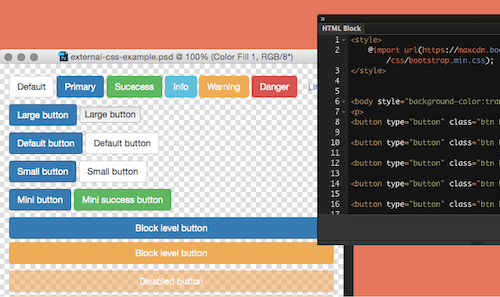
HTML BLOCK
代码和Photoshop 无法完美地搭配?如果你使用了这款HTML Block的话,这种障碍会被消除。这个插件使用了Webkit 引擎来渲染HTML/CSS,并且将其作为一个特殊的块置于Photoshop中。有了它之后,你在设计视觉稿的时候,能够像在浏览器中一样控制字体的各种属性。

图01
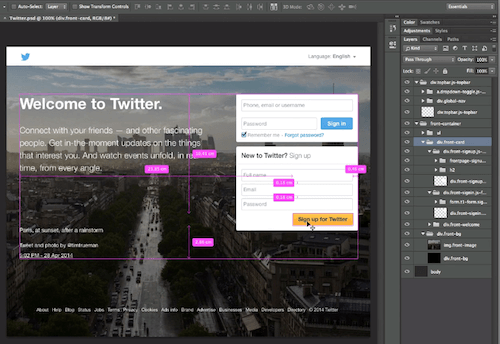
PAGE LAYERS
如果你需要用Photoshop来设计,但是又更习惯在浏览器中进行调整和控制,那么你需要试试Page Layers。这款应用能够将网页中不同的层和元素转化单独的层,如果你打算基于现有的网页来进行重新设计和提升,这款工具也非常有用。

图02
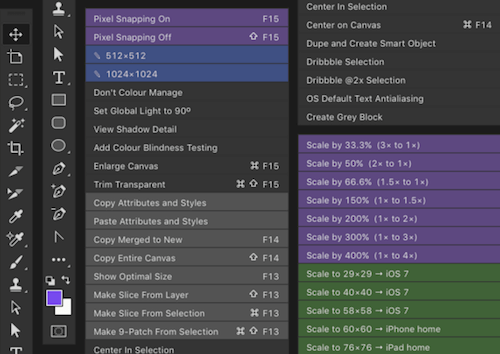
BJANGO ACTIONS LINK
Bjango 是一款开源Photoshop动作和脚本合集,用来解决许多常见的Photoshop操作。在它的加持下,无论是调整文档大小还是切图或者定位特定元素,都是非常轻松的事情。

图03
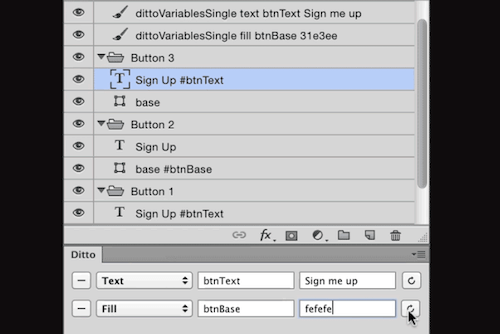
DITTO LINK
Ditto 是一款帮你控制某个元素的变量的插件,诸如色彩、文本、字体尺寸、行高、座标位置甚至透明度。它并不一定是最快速最完善的工具,但是它可以确保这些变量高度可控,并且始终保持最新。

图04
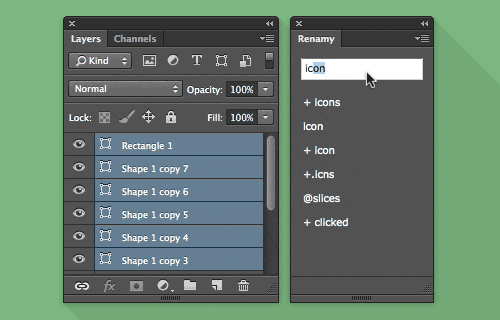
RENAMY
如果你有许多图层要进行重命名,但是又不想一个一个手工修改,那么你需要试试Renamy。当你操作的时候,只需要选中要重命名的多个图层,一键点击就可以搞定了。这款插件分Demo和完整版两个版本,Demo版有一定的限制,完整版当然是没有限制的。不过前者也很实用,不妨试试。

图05
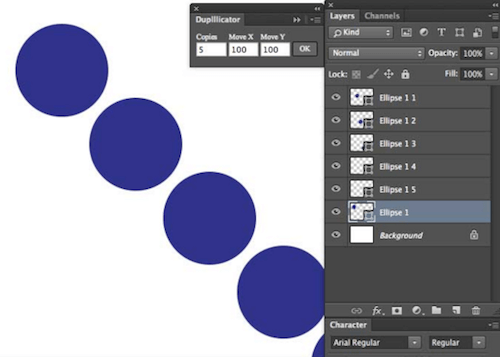
DUPLLLICATOR
Duplllicator 是一款专注于图层和图层组复制的专业插件。和简单的复制不同,你需要选中复制的份数,以及被复制的层水平或者纵向的间距,就可以很快搞定,非常实用。

图06
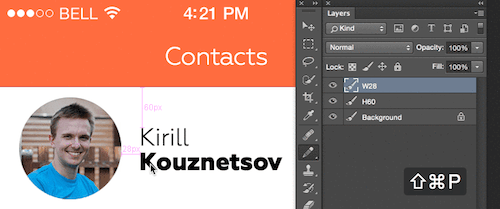
SIZE MARKS
Size Marks 也是一个实用的脚本,它可以帮你将矩形选框标记上尺寸大校这个插件对PS版本有要求,至少是CC2014及以上版本。

图07
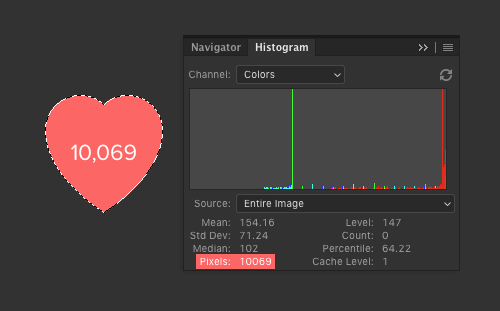
MAGIC WAND TRICKS
这个插件排在最后,但是它也同样是实用的工具。作为最古老的Photoshop 工具之一,魔棒绝对是大家用的最多的工具之一,而这里的Magic Wand Tricks是魔棒工具的全面升级版,它不仅更容易选中、调整,并且会同其他的相关工具联动,甚至可以用来计算选中的像素数量!

图08






