相比静态图,GIF动态图更加能让你的设计作品吸引人们的眼光。本期国外精品翻译教程就跟大家一起学习三种在Photoshop调整GIF动态图的方法。
用Photoshop CS5、CS6或创意云版本打开GIF动态图;在主菜单栏中选择“窗口>时间轴”或者“窗口>时间轴”;在主菜单栏中选择“窗口>图层”。
一、调整图层
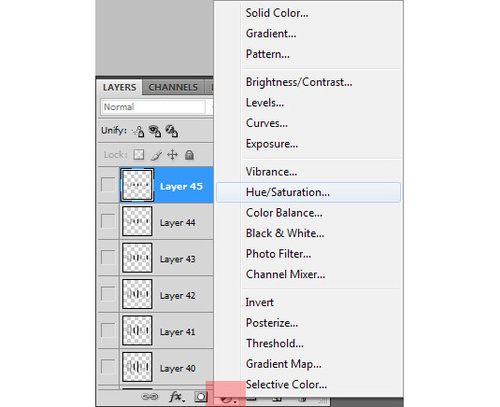
在图层面板,选择顶端图层,然后点击调整图层按钮,添加调整图层。

图01
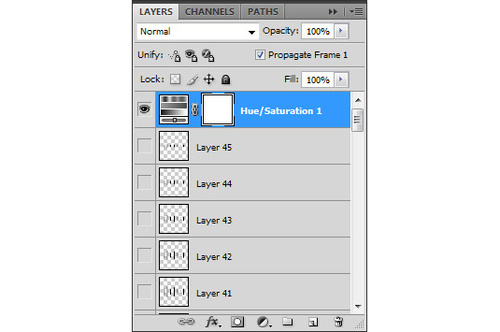
选择其中的调整图层,调整图层上的任何改变都会影响下面所以帧和图层的效果。

图02
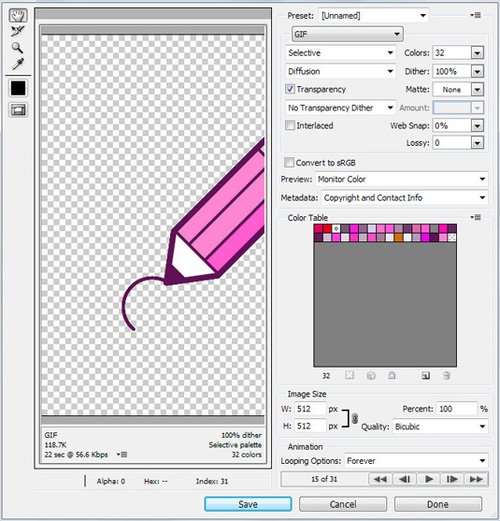
通过尝试不同的调整图层,达到想要的调整效果。这会给整个动态图的色彩和对比度带来很大的改变。当调整完成后需要保存,选择“文件>存储为Web所用格式”。选择GIF格式和需要输出的颜色数量。确保透明色、杂边和动画选项都设置正确。点击存储,保存为新文件。

图03
原图

图04
调整效果

图05
二、混合选项
点击时间轴窗口中全部的帧并点击删除按钮。

图06
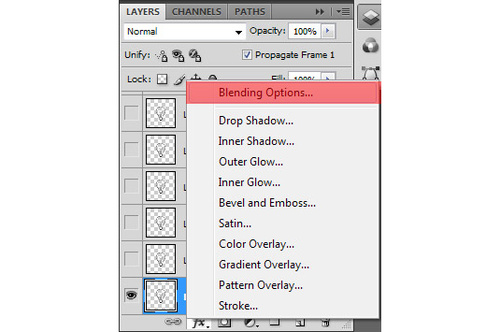
在图层面板选择最低端的图层,然后点击“fx”按钮,选择混合选项。

图07
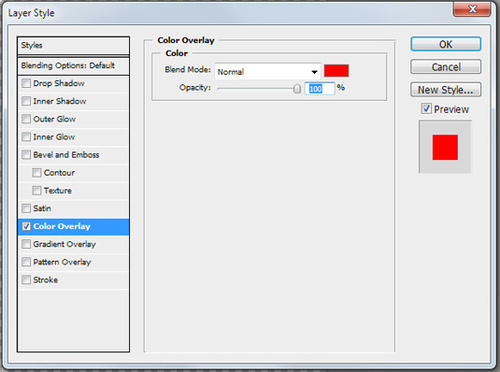
对刚才选择的图层应用想要的混合选项。下图所示的是颜色叠加混合选项,你可以根据需要选择投影、描边或者多种效果叠加。

图08
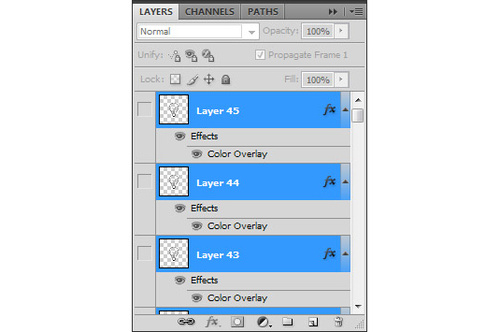
确定最底图层应用好图层样式后,右击缩略图选择“拷贝图层样式”,然后选择全部的图层,右击选择“粘贴图层样式”。这样全部图层都会应用到刚才设置的图层样式。

图09
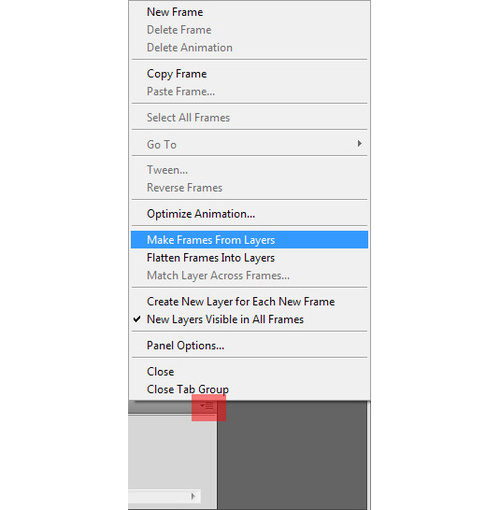
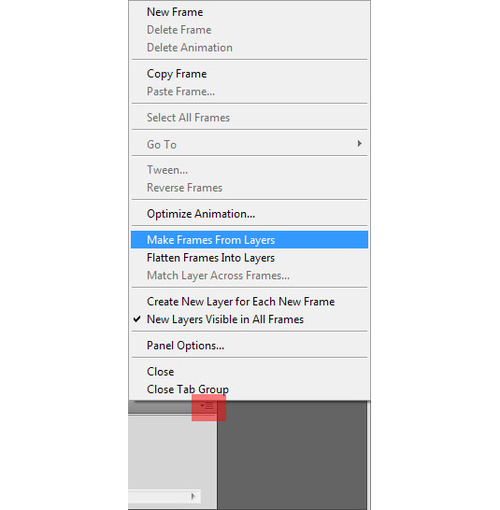
在时间轴或者动画面板中,点击右上角,选择“从图层创建帧”,将每一个图层都转为独立郑

图10
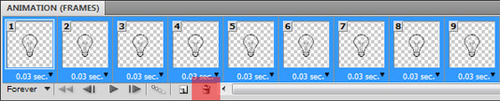
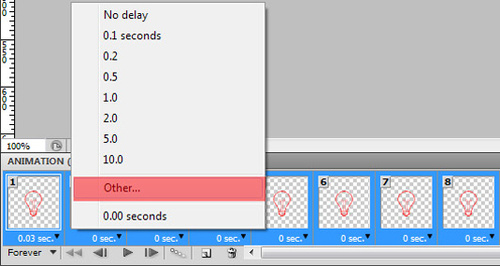
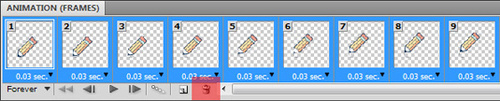
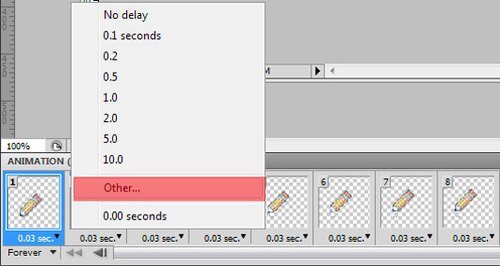
选择全部帧,对着小三角右击,选择“其它”,设置延迟0.03秒30 fps回放。

图11
完成后,前面的操作一样,存储为Web所用格式。
原图

图12
调整效果

图13
三、逐帧制作
逐帧地制作动画是一个费时的活,但是具有很大的灵活性。因为GIF动态图由一系列的图案组成,每个图案都可以做不同处理,创造出想要的效果。
在动画或者时间轴面板中,选择全部的帧,点击垃圾桶图标,删除全部郑在图层面板中,对每个图层应用色彩半调。

图14
在时间轴或者动画面板中,点击右上角,选择“从图层创建帧”,将每一个图层都转为独立郑

图15
选择全部帧,对着小三角右击,选择“其它”,设置延迟0.03秒30 fps回放。
完成后,前面的操作一样,存储为Web所用格式。

图16
原图

图17
调整效果