教程介绍非常简单的光束壁纸制作方法。需要制作的元素较小,仅为几条小光束,做好后把光束多复制几份,适当组成稍微复杂的图形,然后用滤镜等做出自己喜好的效果。
最终效果1

<点小图查看大图>
最终效果2

<点小图查看大图>
1、新建一个1024 * 768像素的画布,选择渐变工具,颜色设置如图1,然后由左上角至右下角拉出图2所示的线性渐变。

<图1>

<图2>
2、新建一个图层,我们开始制作壁纸的构成小元素,需要完成的效果如下图。

<图3>
3、把前景颜色设置为蓝色,用钢笔构成下图所示的椭圆选区,羽化5个像素后填充前景色。

<图4>
4、新建一个图层,混合模式改为“滤色”,把前景颜色设置为蓝紫色,用画笔把椭圆中间位置涂上前景色。

<图5>
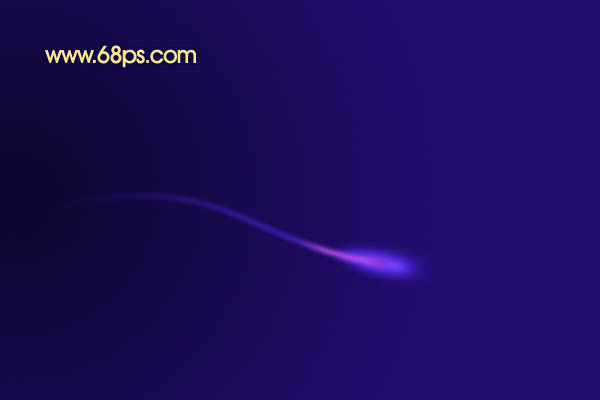
5、新建一个图层,用钢笔构成小光束的路径rut 6,按Ctrl + Alt + D羽化2个像素后拉上蓝色至紫色线性渐变,效果如图7。

<图6>_ueditor_page_break_tag_

<图7>
6、按Ctrl + J把当前图层复制一层,混合模式改为“颜色减淡”,不透明度改为:70%,效果如下图。

<图8>
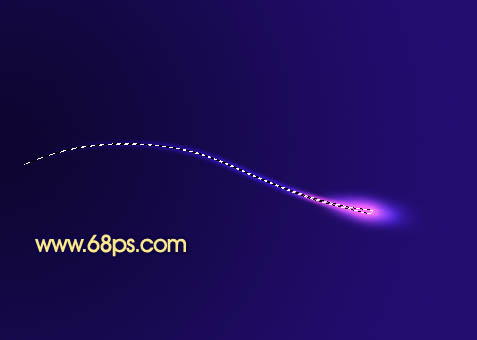
7、新建一个图层,把前景颜色设置为紫色,用画笔把下图选区部分涂上紫色。

<图9>
8、新建一个图层,用钢笔构成高光部分的选区如图10,然后填充白色,取消选区后用涂抹工具把头部稍微涂抹一下,效果如图11。

<图10>

<图11>
9、同上的方法,再制作其它的小光束。

<图12>
10、把做好的小光束合并,然后复制再对接,效果如下图。

<图13>
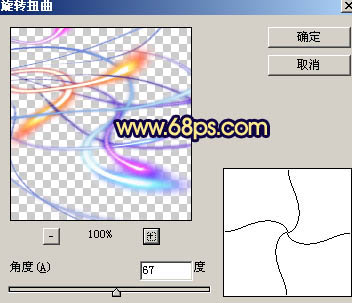
11、把所有光束图层合并,执行:滤镜 > 扭曲 > 旋转扭曲,参数设置如图14,效果如图15。

<图14>_ueditor_page_break_tag_

<图15>
12、按Ctrl + F 加强效果,按8 - 10次,大致得到下图所示效果。

<图16>
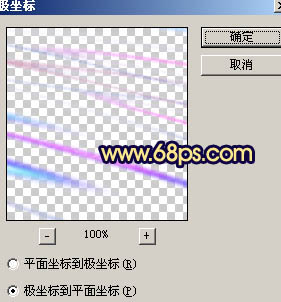
13、再执行:滤镜 > 扭曲 > 极坐标,选择“极坐标到平面作品”,参数设置如图17,效果如图18。

<图17>

<图18>
14、把得到的光束移动位置,选择自己满意的一部分即可,效果如下图。

<图19>
最终效果:

<点小图查看大图>






