今天的两枚酷站 ,一个是特别强调图片背后故事的可商用图库「泼辣有图 」,另外一个是能帮开发者测试不同设备上,网页内容自适应是否正确的扩展插件,一个以品质取胜,一个以实用为傲,来收!
泼辣有图
泼辣有图 是泼辣熊团队出品的一个免费商用图库,它们家还有一款产品叫「泼辣修图」,我们在之前介绍过,修图上比普通的手机软件专业,操作上比专业的修图软件简单,也是国内为数不多的支持曲线功能的手机APP,至于网页版的强大,这儿不多赘述,直接来看他们新推出的这个图库。

网站的简介中有两个亮点,一是全部图片采用COO 协议,无论是谁都可以下载原图后免费商用,另外一个是人工挑选机制,现在大多数免费图库的图片质量都参差不齐,推出这个功能确实很有吸引力,而且据小编打听,团队中还有后期高手@他山之眼 坐镇,品质可以打包票。
网站现在刚开放,仅收录了2016年1月份的精华图片,我们滑动鼠标可以看到:

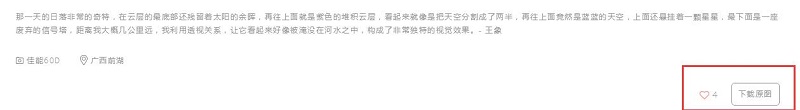
图片左下方是作者的信息,单击后可以直接进入摄影师的微博,中间的文字部分讲述了这张图片背后的故事,这也是有别于其他图库站的最大特色功能,你可以在这儿看到摄影师当时的心境/拍摄过程/原因/思考等等,非常适合摄影爱好者。
左下方分别是拍摄器材/拍摄地点/以及大图链接,这儿提个小建议,如果能像Lofter那样,加上拍摄时的光圈大小神马的,会不会让摄影爱好者学得更多?
如果看中了哪张图片,点击「单张链接」后可以看到大图,图片右下方还有下载原图的按钮:

由于网站新开放不久,图片数量有限,所以泼辣熊团队也在不断征求新的作品,如果大家有兴趣,进入网站后点击「提交图片」就可以上传。

你也可以点击「邮件订阅」,以后每个月就可以收到人工挑选的一份高质量图片素材啦。
Responsive Web Design Tester
(谷歌浏览器要搭梯子才能下载)
当今开发网站不仅要顾及不同浏览器,还要同时满足在计算机、平板计算机及行动设备各种尺寸屏幕都能正确显示,最常用的技术是响应式网页设计 (Responsive Web Design, RWD)。技术细节我就不多做介绍,但我想透过本文推荐一款很实用的开发工具,让你在浏览器轻松仿真、切换不同设备类型,协助测试自适应网页设计 是否能正确显示内容。
Responsive Web Design Tester 是一个浏览器扩充功能,支持 Google Chrome、Firefox 及 Opera ,使用非常简单,安装后就能快速切换要仿真的行动设备类型,内建包括 Android 手机、Nexus 平板计算机、BlackBerry、Kindle Fire、iPad 和 iPhone,也能依照开发者需求来自定义加入要测试的设备分辨率。
因为我们不可能找来这么多的设备实际测试网页显示情形,藉由 Responsive Web Design Tester 便能将浏览器仿真成各种行动设备分辨率,实际测试网页显示效果。
以往我都是使用 User-Agent Switcher 功能来自定义浏览器的 User Agent,不过这方法其实没那么好用,又要经常切来切去实在很不方便,使用 Responsive Web Design Tester 彻底解决开发上的问题,让开发者在修改网页时能更加得心应手。
STEP 1
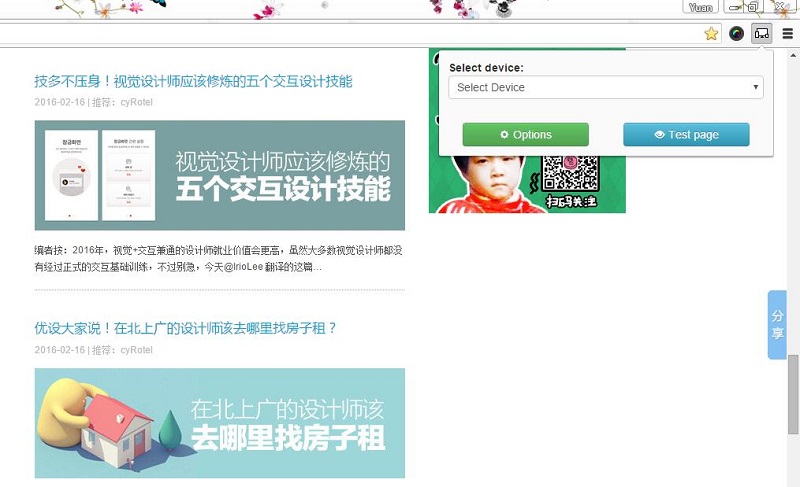
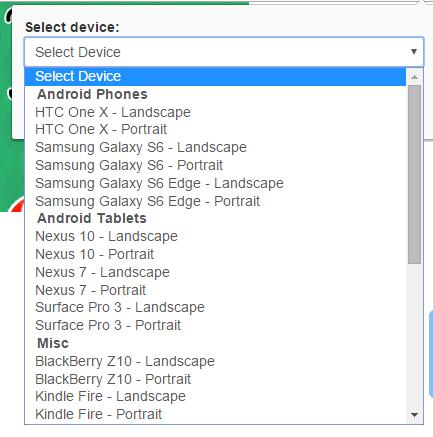
在浏览器安装 Responsive Web Design Tester 后,点选该按钮会显示工具的主功能,我们从「Select Device」选择要测试仿真的设备名称类型。

可以看到 Responsive Web Design Tester 预设已提供约 24 种的设备类型,包括大家熟悉的 HTC One、Nexus 7、BlackBerry、Kindle Fire、iPad、iPad Pro、iPad Mini 及 iPhone 。
注意每一种设备都会有两种选项,分别为横幅式(Landscape)和直立式(Portrait)。这也会仿真手机或平板计算机在直立或横放时呈现出的不一样的分辨率。

STEP 2
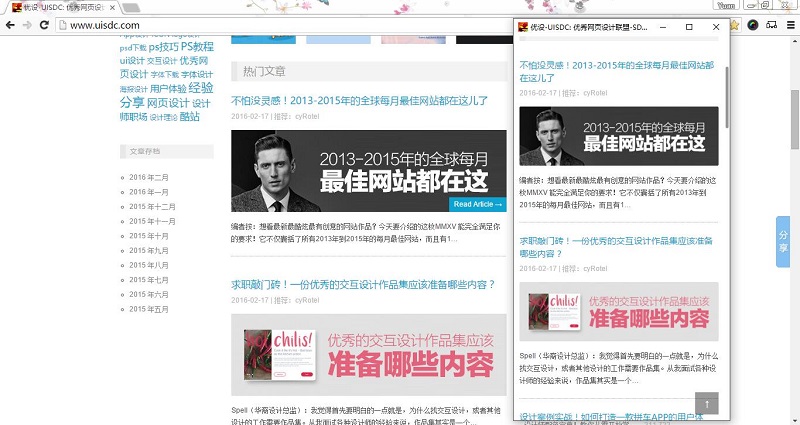
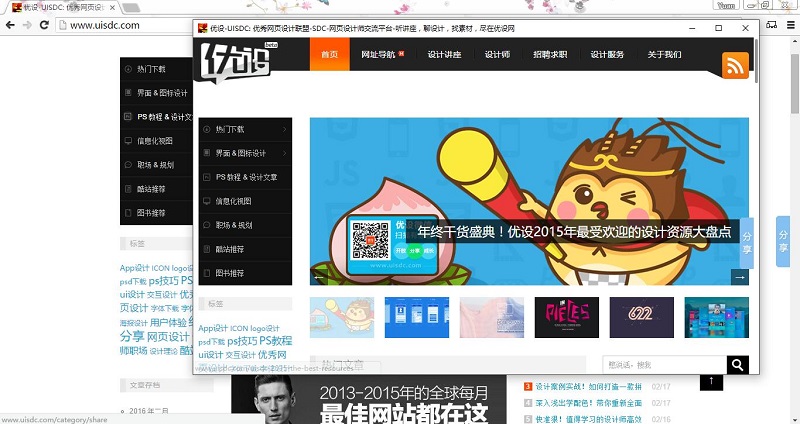
试着选择直立的「iPhone 6(s)」来仿真浏览优设网的样式,Responsive Web Design Tester 会在浏览器内再开启一个适当大小的窗口。
比较特别的是在测试中我发现网页被正确载入为行动版页面,这也表示 Responsive Web Design Tester 并不是只有调整窗口分辨率,而是连 User Agent 也一并修改了!

接下来我再使用「iPad」模拟浏览网页的效果,这次使用横幅式的设备,可以看到网页依旧能在该分辨率范围内正确显示,这也就是前面提到的使用「响应式网页设计 」优势。

STEP 3
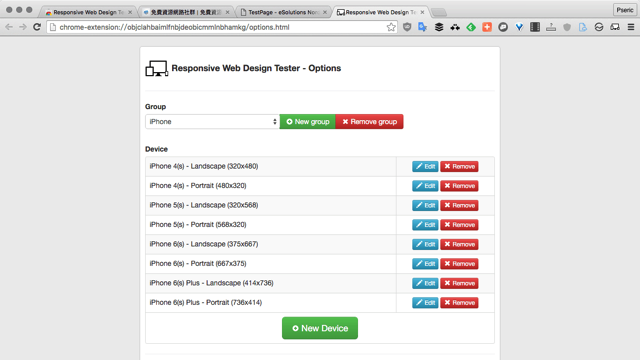
当然,测试环境可能会依照每个人的情形而有所不同,内建的行动设备类型并不一定符合每一位开发者。还好 Responsive Web Design Tester 内建选项设定,能让我们自由调整要仿真测试的设备类型和分辨率,同时也能编辑群组来管理更多的设备,非常强大!

值得一试的三个理由:
支持 Google Chrome、Firefox、Opera 三大浏览器
内建 24 种平板计算机、行动设备,可自由调整设定选项
除了调整分辨率外,也切换 User Agent 达到最正确的模拟效果






