作者寄语:本教程教大家制作一款简单又美观的玻璃按钮,不用任何图层样式就可以做出非常漂亮的效果。用最简单的方法制作最漂亮的作品。
最终效果


新建一个400 * 250像素的文档,背景填充蓝色:#106D98。

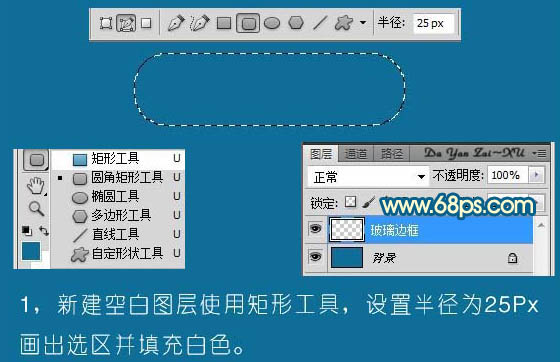
1、新建一个图层,命名为“玻璃边框”,选择矩形工具,半径设置为25,然后拉出下图所示的选区并填充白色。填色后不要取消选区。

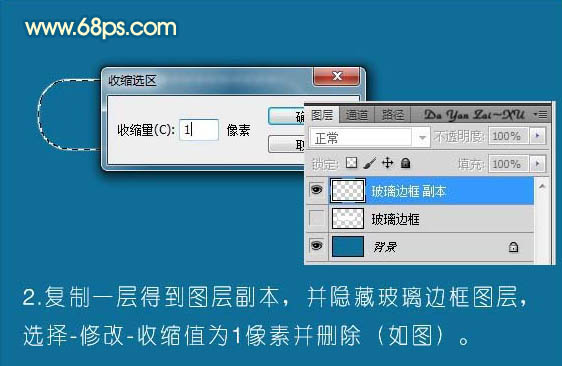
2、把当前图层复制一层,得到图层副本,隐藏“玻璃边框”图层,保持选区,执行:选择 > 修改 > 收缩,数值为1,确定后按Delete 删除。确定后不要取消选区。

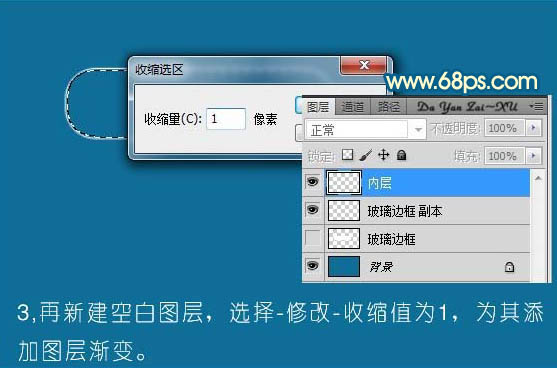
3、再新建一个图层,选择菜单:选择 > 修改 > 收缩,数值为1,然后选择渐变工具,拉上渐变。
 _ueditor_page_break_tag_渐变色设置如下图,两边为白色,中间位透明。由上至下拉出线性渐变。
_ueditor_page_break_tag_渐变色设置如下图,两边为白色,中间位透明。由上至下拉出线性渐变。

4、输入自己需要的文字,字体颜色为白色。

5、新建一个图层,命名为“下载”,用钢笔工具勾出选区,并填充绿色,用来制作动态效果。

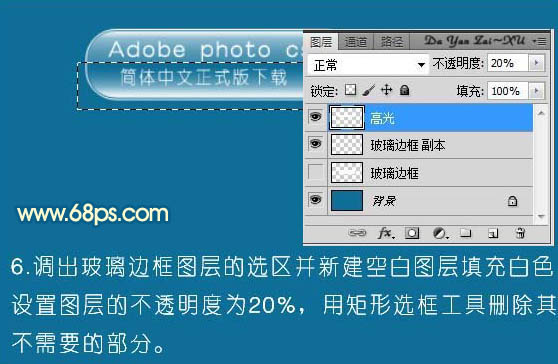
6、调出“玻璃边框”图层的选区,新建一个图层填充白色,设置不透明度为:20%,用矩形选框工具删除其不需要的部分,如下图。

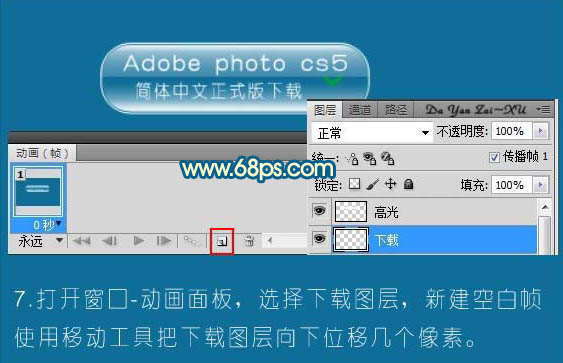
7、选择菜单:窗口 > 动画面板,选择下载图层,新建空白帧,使用移动工具把下载图层向下移几格像素。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
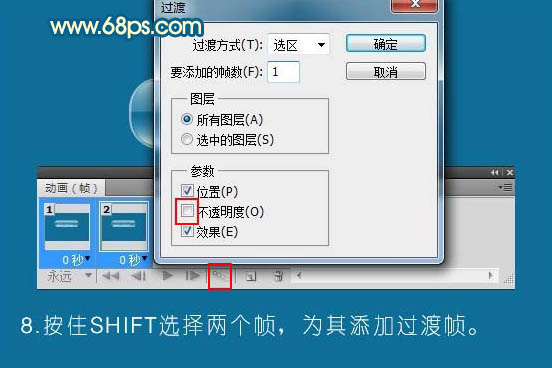
8、按住Shift 键选择两个帧,为其添加过渡郑

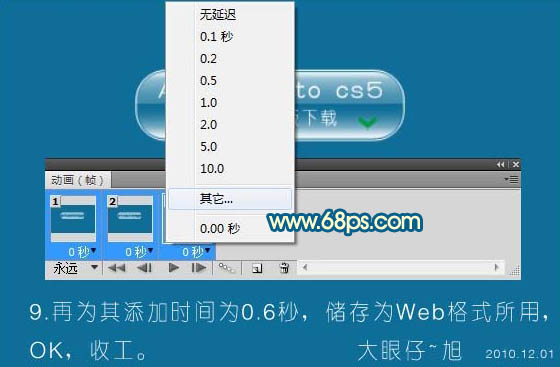
9、再为其添加时间为0.6秒,储存为Web格式所用,完成最终效果。

最终效果:







