ps切片工具怎么用?提到ps的切片工具,可能很多网友都会觉得很陌生。在图片处理教程中,我们都不需要使用到ps的切片工具,也鲜少有教程是专门讲解这个工具的。不过,如果您从事的是网页设计的话,那么,PS的切片工具肯定您最需要学习跟使用的工具,那么,ps的切片工具怎么用?我们通过一个实例给大家讲解一下吧!
我们用一张非常漂亮的美女照片做例子吧。~

PS原图
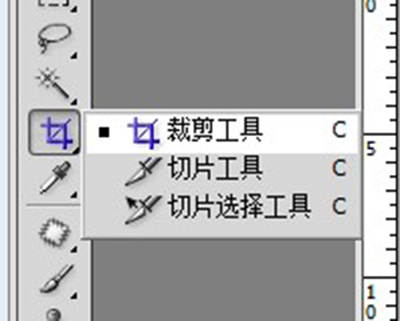
1:首先在左侧工具栏中找到裁剪工具,如图。

PS裁剪工具
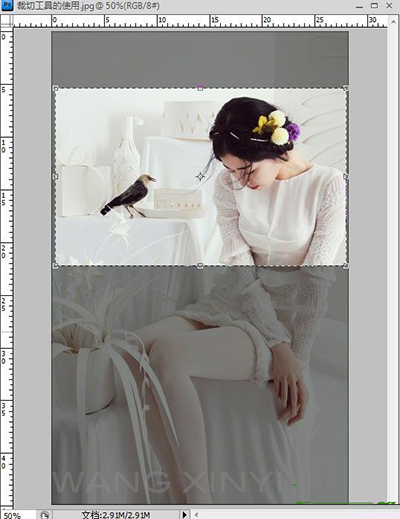
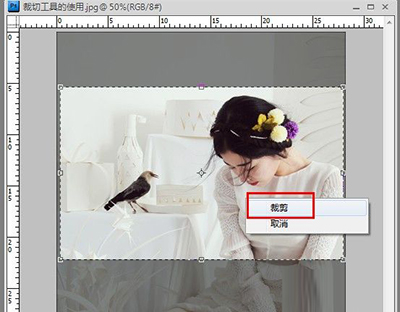
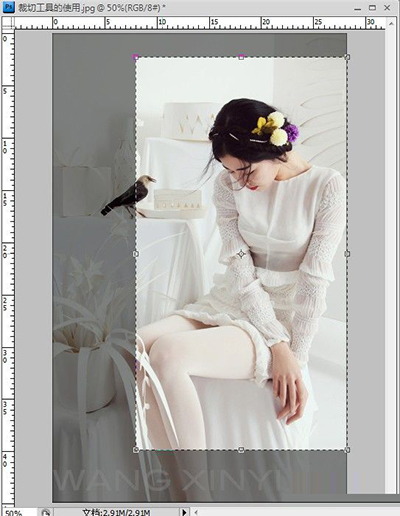
2:打开图片,像QQ截图一样划出要裁剪的部分,然后右键选择裁剪,或者按回车键。

PS裁剪工具

PS裁剪工具
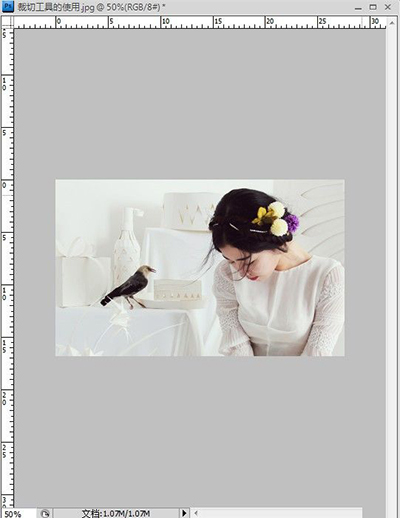
3:这样,我们想要的部分就裁剪下来了。

PS裁剪工具
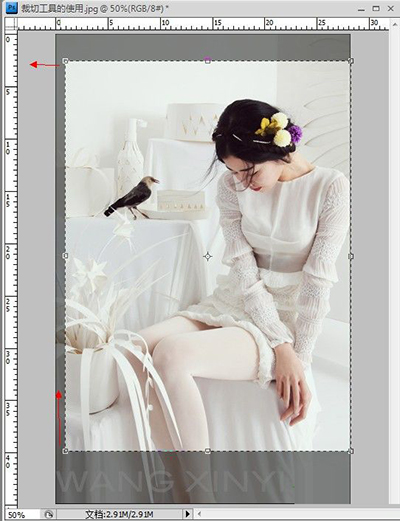
4:在裁剪的过程中,如果划出来的部分不满意,可以控制四个角落和两侧的点来调整,如图。

PS裁剪工具

PS裁剪工具
5:裁剪的功能是对全图层都有效的,它直接改变的是文档的画布大小,举个例子,我们复制2个副本出来,这样就有了3个图层,选择其中一个图层来进行裁剪,你会发现所有的图层都只保留了裁剪下来的部分,同理,如果图层是不一样的图时,也是一样的效果,所以大家要注意一下。

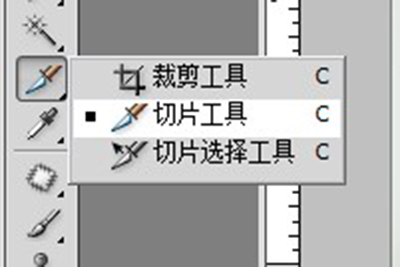
PS切片工具
6:接下来讲讲切片工具,切片工具主要是用来将大图片分解为几张小图片,这个功能用在网页中比较多,因为现在的网页中图文并茂,也正因如此打开一个网页所须的时间就比较长,为了不让浏览网页的人等的时间太长,所以他们将图片切为几个小的来组成,方便网页里面的排版。
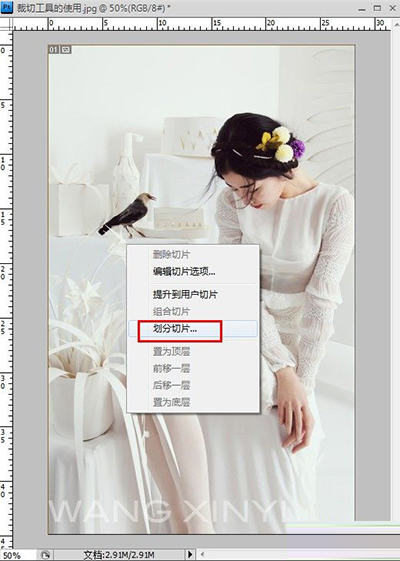
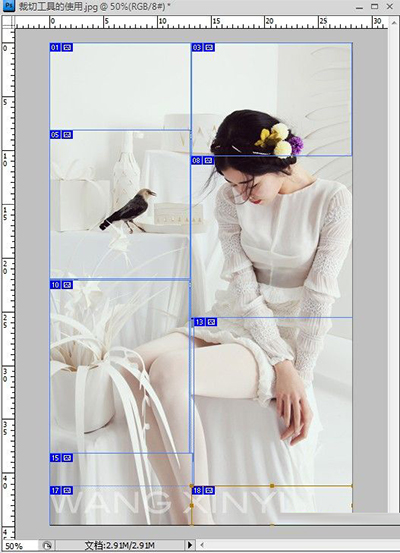
选择切片工具,如果需要的是大小不一、不规则的图块,就在要切片的图片上自己画出切片的部分,如果需要比较规整的,右键选择划分切片,调整一下切片的选项,如图。

PS切片工具


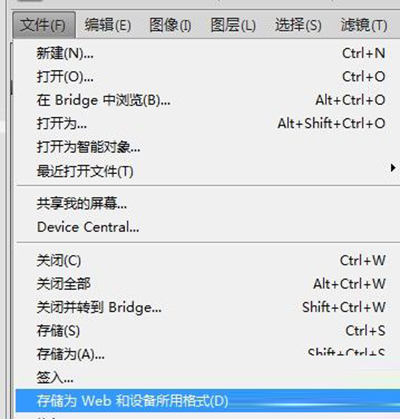
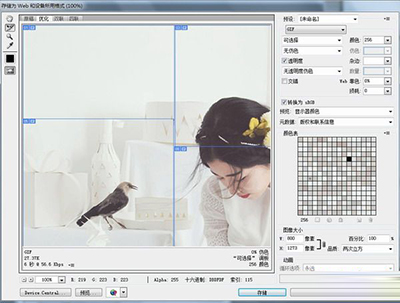
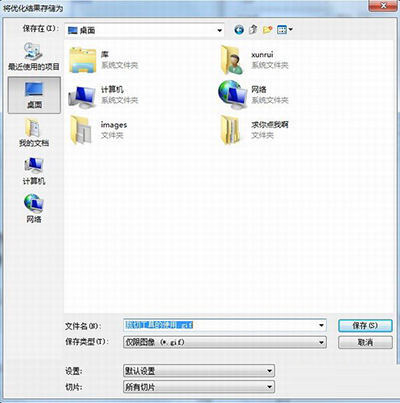
7:切片划分好之后,选择存储为web和设备所用格式,选择gif格式存储,保存的时候要自己选择好存在哪里,免得到时候找不着,这里我选择存在了桌面上。

PS切片工具

PS切片工具

PS切片工具
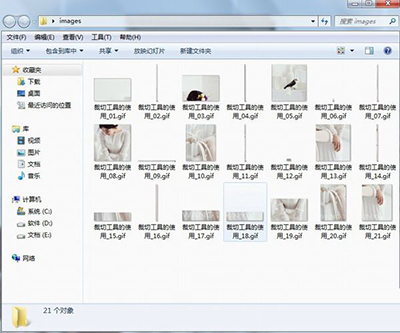
8:然后你可以在桌面上看见一个文件夹images,打开它,就能看见我们刚才划分的切片都分散成了一张张小图片

PS切片工具






