Photoshop绘制一个粉红的燕尾夹
今天主要分享一下,PS绘制一个粉红的燕尾夹教程。小编习惯是先勾勒形状,再上色,然后再加效果,最后是质感和背景。因为完全是鼠绘,没有使用手绘板之类的东西,所以基本上全部形状都是矢量的,方便后期修改调整。

效果图
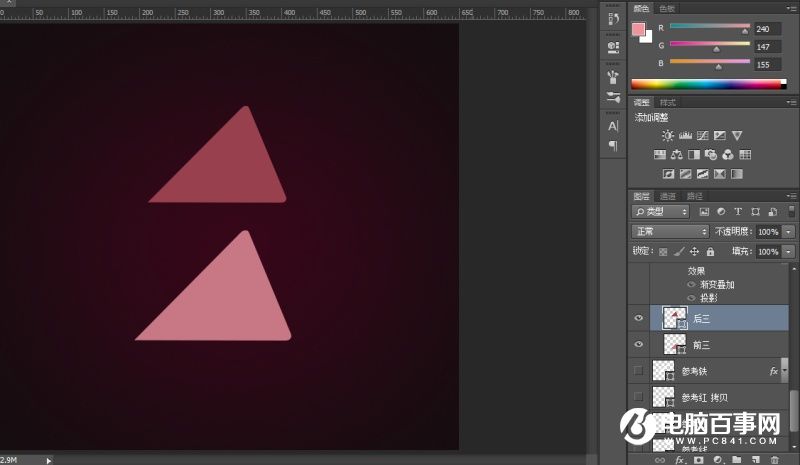
先是勾勒形状,这两个造型其实是不会出现在设计中的,分别是主体形状中立体三角形的前一个面和后面一个面,后面一个稍微小一点,符合透视原理吧。

然后画这个有两个角是有点圆角的三角形时是有点小技巧的,如果你PS有形状变圆角的插件,那你直接用就行了把底边左下角再改为尖角就行了,如果没有变圆角插件的可以试试这个方法。
如下图所示,在只有三个锚点的三角形上,靠近尖角的位置添加两个锚点,然后像左边的尖角那样把点往回收一点,就会有圆角出现了。

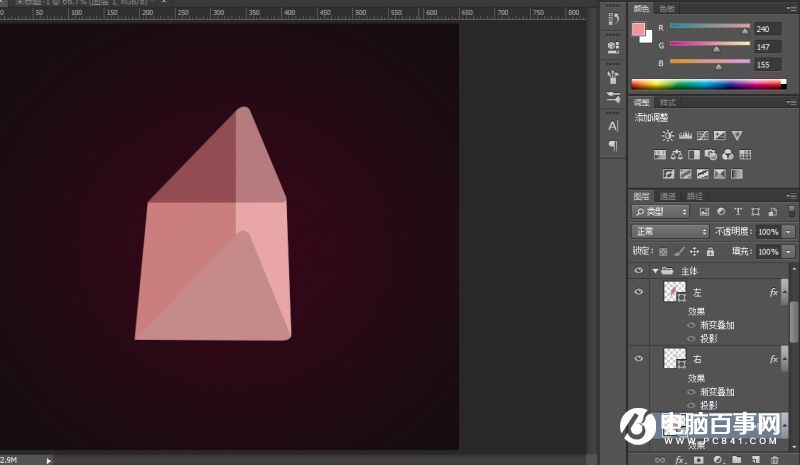
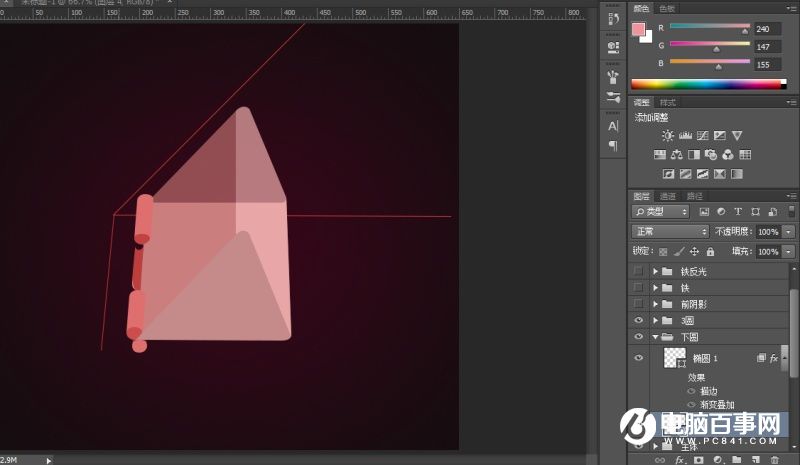
然后基于上图的两个三角形用钢笔勾勒出入下图所示的三个面,这个时候的三个面先随意给个颜色,我给了一点透明度方便大家看得见三个面的样子。

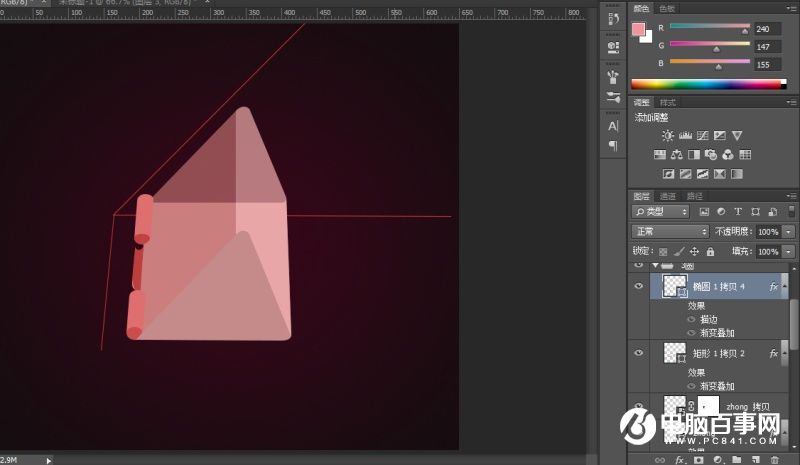
下面这个图是画了三根参考线,怕后边做着做着就找不着北了,然后画出了左面上的三个形状,上传的源文件里能够看到都是矢量图形合并的,无非就是椭圆和矩形,颜色还是随意给,别太夸张就行了。

万能的复制大法,下面还有个小形状别忘了。

_ueditor_page_break_tag_
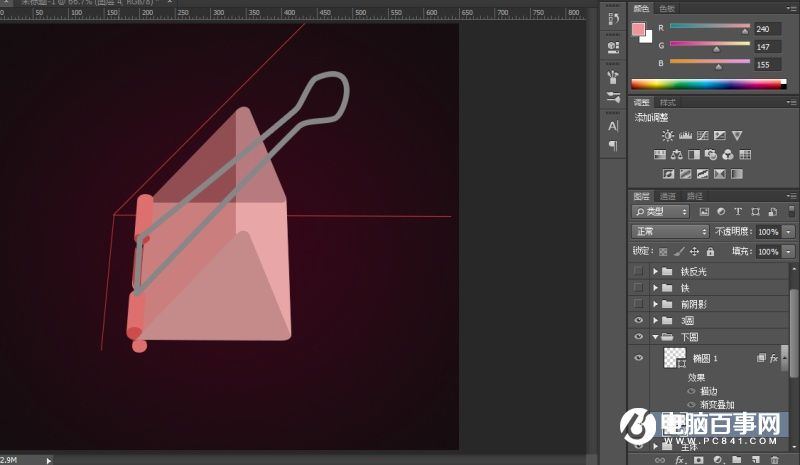
到两个铁环的部分了,直接钢笔勾勒矢量的形状有点麻烦,如果勾勒两条线我相信不会太简单的,我的办法是先勾勒一个大概的形状,就是只勾一条线,然后给这条线加描边,得到下面的这个样子,最后再用钢笔沿着这个形状画,就能得到内外都有锚点可以调整的铁环形状。

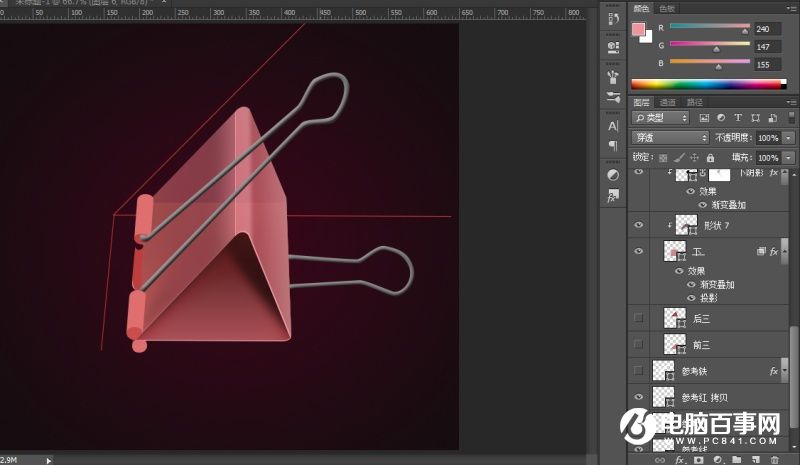
下面那个铁环也是同样的方法,得到铁环之后先随便给个斜面浮雕,看着有点立体感就成,接着就开始调色了,色值我这就不贴出来了,三个面和前面的三个形状还有最底下的一个形状都是渐变叠加,源文件都有具体的值,可以自己看看,需要注意的就是三个面的渐变叠加需要注意调整好角度的问题,让他们看上去接壤为一体。

下面这个是立体的三角形调整好颜色的效果,立体感已经出来了,最下边的一个面有多个颜色效果,一个渐变是搞不定的,还需要叠加其他的颜色,颜色越往内越深越暗都需要其他的图层来搞定。

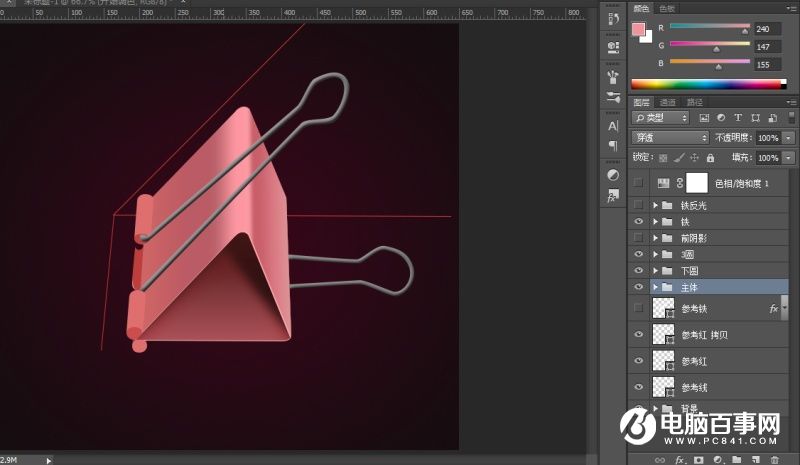
这个图是除开立体三角形以外的其他形状上色,现在看着可能还是觉得稍微有点暗了。

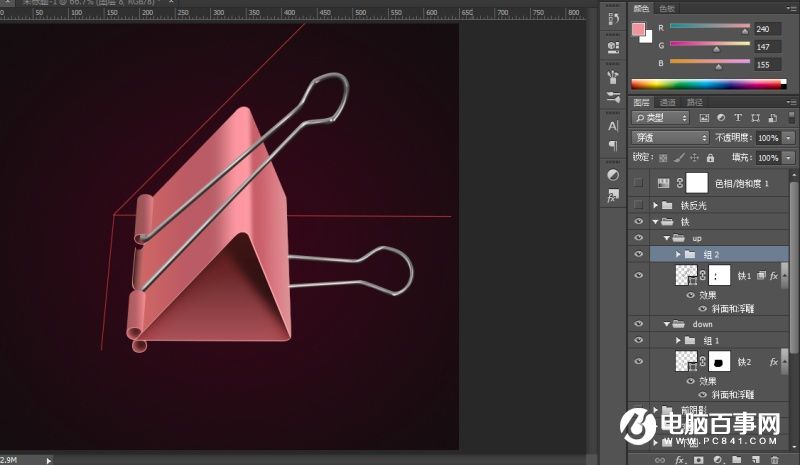
这个是比较麻烦的也是最考验观察力的,就是铁环的立体感和金属质感,刚才加的斜面浮雕还没忘吧,把高光阴影适当调整一下明暗,让对比不那么强,然后活动一下手腕,准备开始自己手动添加高光和阴影吧,其实重点还是加高光,金属发光的地方是有特点的,具体看图层组吧,我是用画白色形状不一的块,然后蒙版慢慢擦出来的,要调的话还可以往细了调。

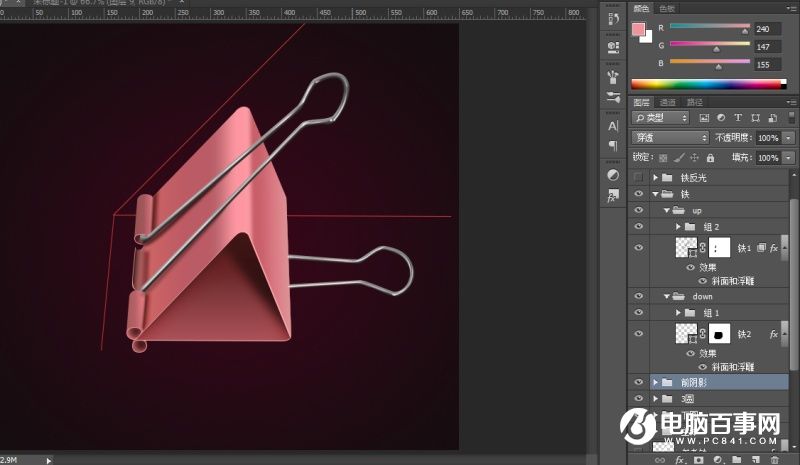
这个图的部分呢主要是燕尾夹左边受光的部分所产生的阴影了,这个一做基本效果也能够看到了。

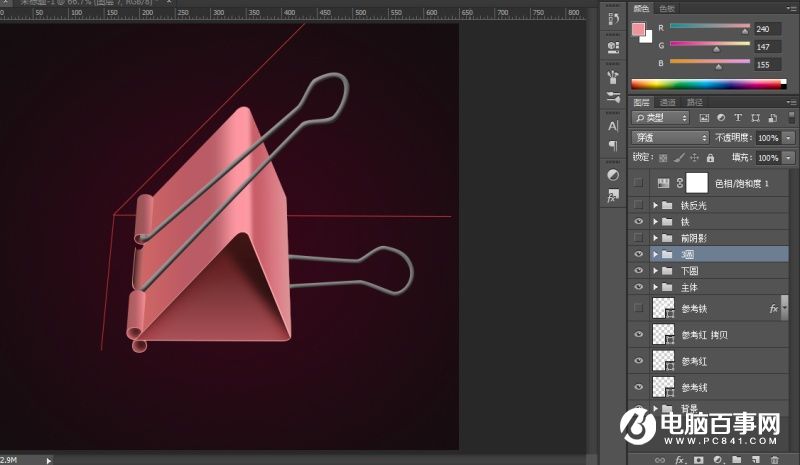
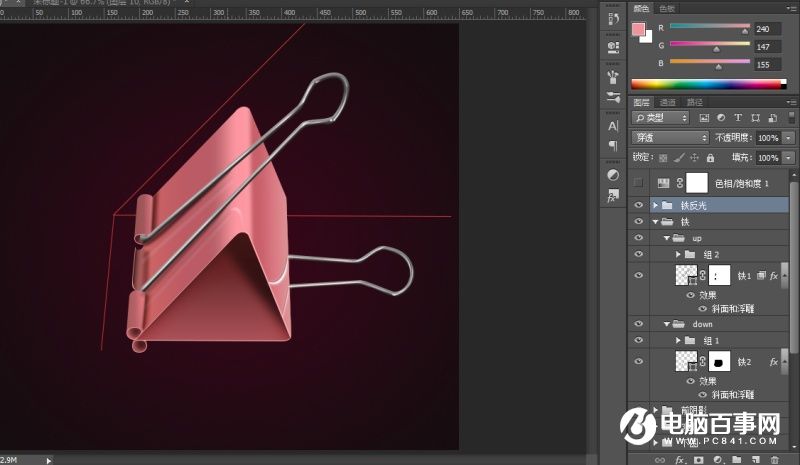
最后是反光的部分,更加写实的立体效果就来至这了,但我感觉这个地方是最不容易调好的,我就调的不太好,如果不要这个部分其实也是可以的,参见上图,就直接作为写实图标的样子,但是不含很写实的反光。

以上,大功告成,去掉参考线,再做个背景就行了(当然我的背景是后边调的,只是最后拆解步骤的时候一并放进去了,所以前面的图也有了)。






