PS合成深绿色海水中的人像
教程用到的素材不多,首先是海水部分的合成,用一些波纹和透光的水中素材进行合成;然后是人物部分的处理,把人物抠出后放到水中,调整颜色和光影即可。
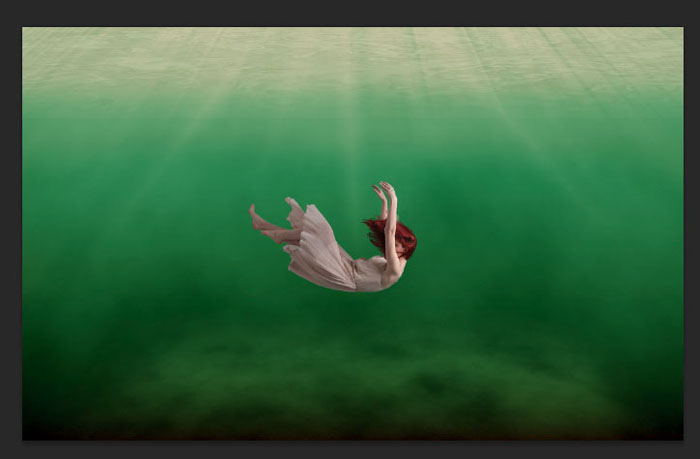
最终效果

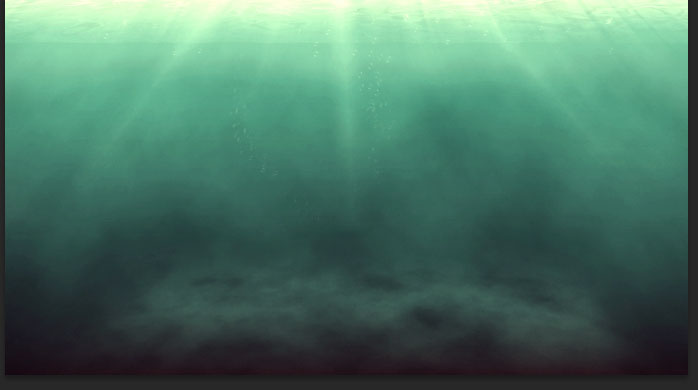
1、先找一张海底的图片。

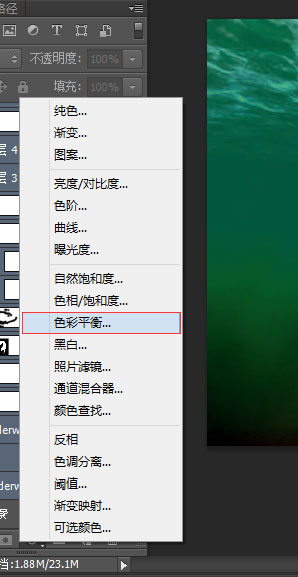
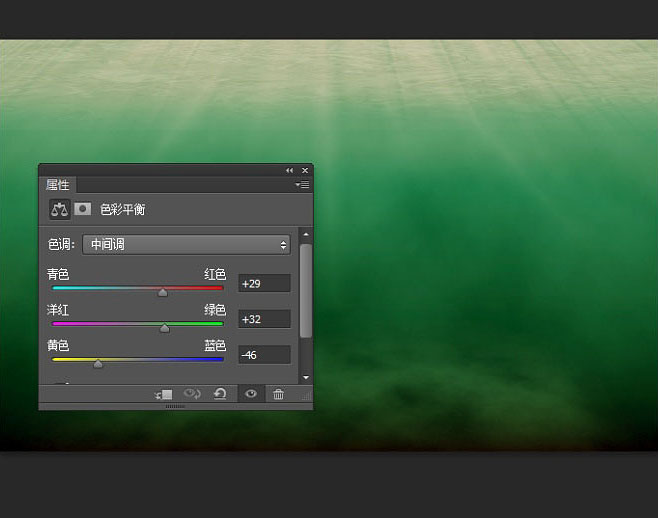
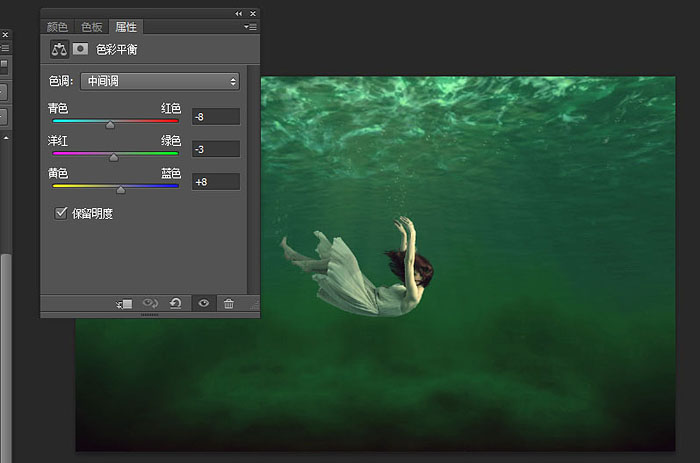
2、接下来先把这张照片调到自己喜欢的颜色,比如你想象海底的颜色是淡绿色那种。选择图层窗口下面的色彩平衡,再去调颜色,这是我自己调的可以自己边调边看没有固定的。


3、接下来就是细心活了,把这位美女抠出来用完美的钢笔工具,(头发那里只需要扣个大概的轮廓,因为钢笔也抠不出来头发,后面要用蒙版处理)找这张图花费了好长时间,不过最终还是找到了,接下来就是听歌抠图。


_ueditor_page_break_tag_
4、扣图完了!接下来找到选择下面的调整边缘,当然你也可以直接用快捷键alt+ctrl+r 完美跳转。

5、接下来展示蒙版魔力的时候到了。 勾选智能半径选项,其他参数默认,然后选择画笔工具去擦出头发边缘多余的杂色,不可过。

6、然后选择下面净化颜色,看着头发边缘,视情况调整,接着选择下面新建带有图层蒙版确定就OK。

就得到下面效果。

7、然后将扣好的图拖入到水底背景。

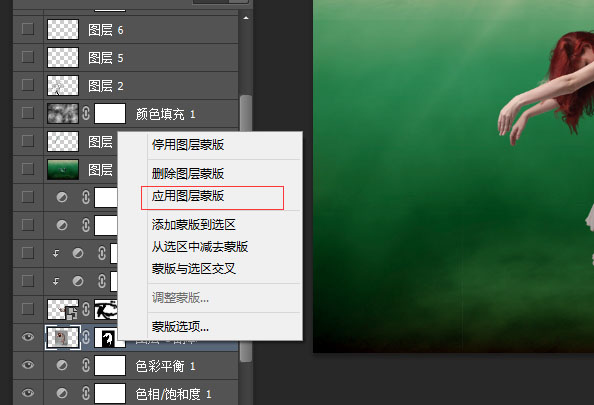
8、选择拖进来的图层在蒙版CTRL+J复制一层 将新的一层选择应用蒙版就会合并出一个图层图层产生起名模板。


_ueditor_page_break_tag_
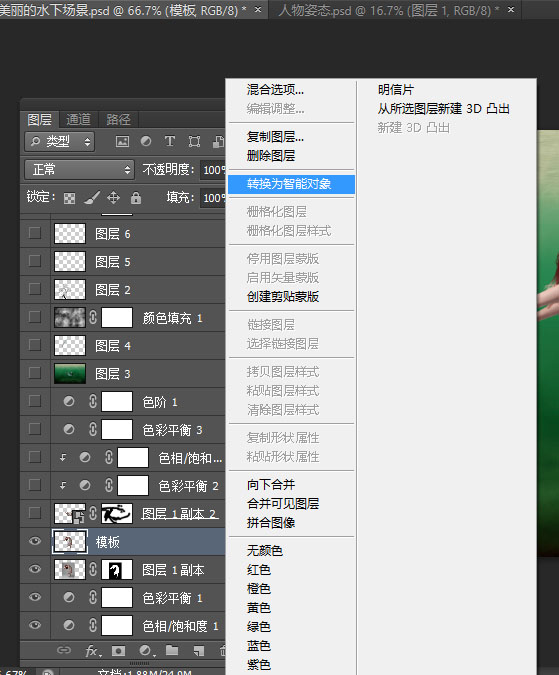
9、然后将模板图层转换为智能对象方便后面调整大小效果一类的不会失真。


10、然后关掉下面带有图层的蒙版,只打开模板图层,进行位置调整大小缩放。

11、在人物图层上面创建剪贴蒙版,使用色彩平衡蒙版调色,使之与背景图层颜色看起来融合,这个自己把握。

12、再对人物图层创建色相饱和度图层进行亮度调节(自己边调边感觉)。

13、在创建色彩平衡蒙版对整个图包括背景进行统一调整调色。

_ueditor_page_break_tag_
14、然后创建色阶蒙版图层 对整张度的色阶进行调控(下面数值供参考)。

15、对于水面上面的波光进行制造,原图是这样的。

16、我们可以找到下面类似的图片。


17、然后放在原图层上面进行混合模式调整就可以得到最终的效果。


_ueditor_page_break_tag_
18、在网上很用找到泡泡笔刷,新建图层,刷出泡泡,注意透明度不要太高(在手和脚的位置)。

19、然后对所有图层进行调整。

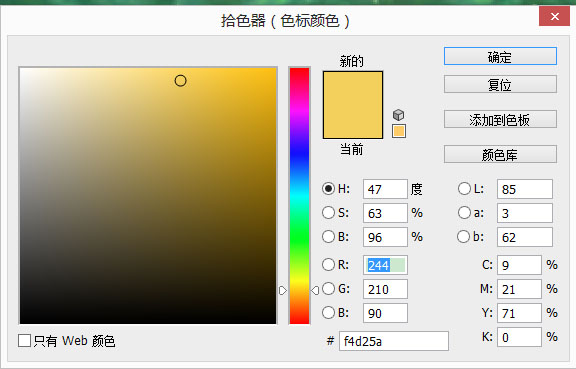
20、来个渐变映射。用这两种颜色进行渐变。


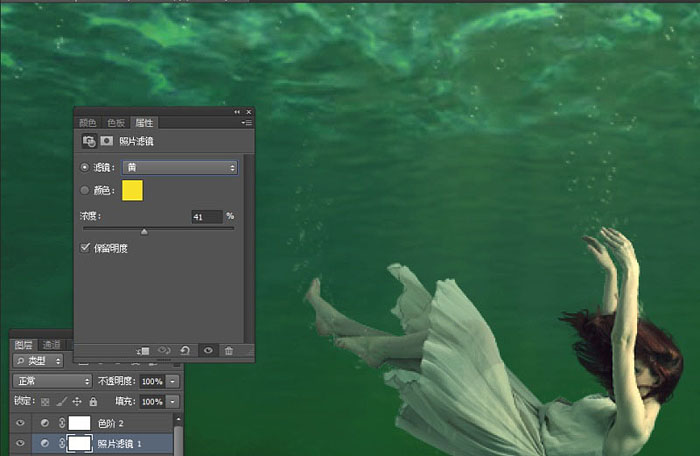
21、然后选择照片滤镜进行调整。

_ueditor_page_break_tag_
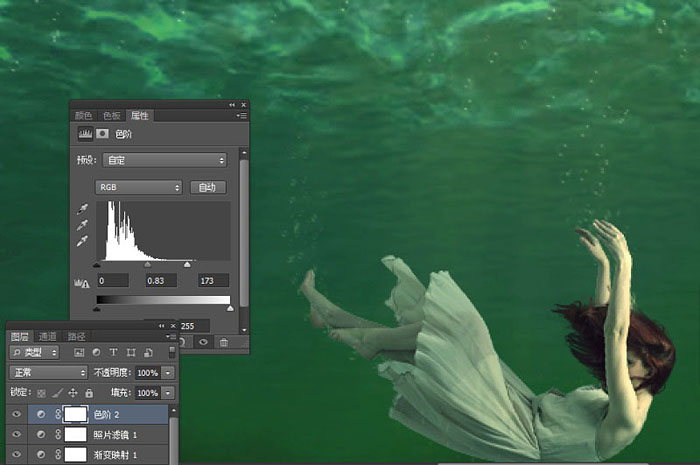
22、最后一次色阶调整亮度这样的话就完了就得到下图。

最终效果:







