教程重点是图片部分的变形处理,直接用变形工具把建筑进行球面化变形处理,确定后再融入天空和高光等即可。
最终效果

1、打开PS软件,按Ctrl + N 新建,大小为1600 * 1200像素,分辨率为72像素/英寸,如下图,然后确定。

2、把前景色设置为青蓝色#44b2e5,然后用油漆桶工具把背景填充前景色。


3、点击图层面板下面的组图标,新建一个组,如下图。

4、在工具箱中选择椭圆选框工具,在属性栏设置如下图。

5、按住Alt + Shift键拉出下图所示的正圆选区,然后给组添加图层蒙版。

_ueditor_page_break_tag_
6、在下图素材上面右键选择“图片另存为”保存到本机,再用PS打开;按Ctrl + A全选,按Ctrl + C 复制。


7、在组里新建一个图层,按Ctrl + V 把复制的素材粘贴进来,如下图。

8、按Ctrl + T 变形,稍微缩小一点,不要确定,再按鼠标右键选择“变形”,如下图。


9、调节控制点进行变形处理,尽量把建筑都显示到球面内。

10、确定后得到下图所示的效果。

_ueditor_page_break_tag_
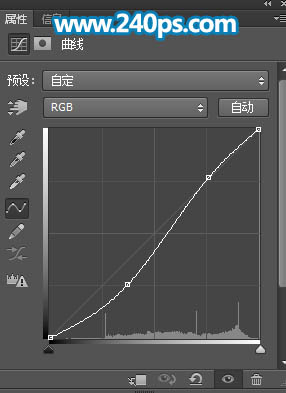
11、创建曲线调整图层,增加明暗对比,参数及效果如下图。


12、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,按Shift + F6 羽化6个像素。

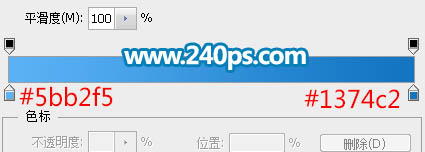
13、选择渐变工具,渐变色设置如下图,然后拉出下图所示的径向渐变,并取消选区。


14、打开云彩素材,用移动工具拖进来,调整好位置后按Ctrl + T 变形,然后右键选择“变形”。


15、调整变形节点,做出弧形效果,然后回车确定,效果如下图。

_ueditor_page_break_tag_
16、添加图层蒙版,用透明度为20%左右的柔边黑色画笔把底部过渡涂出来,效果如下图。

17、现在给中间部分增加高光。新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后把选区填充白色,然后取消选区,如下图。

18、用钢笔勾出下图所示的选区,羽化6个像素后添加图层蒙版。


19、按Ctrl + J 把当前图层复制一层,效果如下图。

20、加入泡泡素材,素材在视频教程中可以下载,也可以自己画出出来,难道不大。

21、这是现在的效果。

_ueditor_page_break_tag_
22、创建亮度/对比度调整图层,适当增加亮度和对比度,参数及效果如下图。


最终效果:







