上面两章我们对Illustrator作了大概的的介绍,接下来学习控制机能-Illustrator里面的浮动面板,在这些浮动面板上有许多 功能。先让我们看看这些浮动面板怎样调出来的。与Photoshop一样它们是从windows菜单里面调出来的。当然如果你的屏幕小了,觉得这些浮动面 板碍手碍脚的你也可以将它关掉。
小技巧:按住SHIFT键,再用TAB键可以很方便的关闭或打开浮动面板,除了工具条。
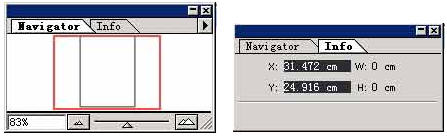
先让我们来看看第一个浮动面板,是不是很熟悉。和Photoshop里的浮动面板是不是很像。它同样的包含了两个标签。第一个是 Navigator(导航),在这个小窗口里我们可以方便的看到整个页面的情况,并可以通过浮动面板下部的滑动块方便的放大缩小图示。第二个标签是 Info(信息)通过这里我们可以精确的知道现在鼠标的位置,还有我们用工具箱里的尺子工具测量的宽度、长度和角度,非常的方便。

第二个要介绍的是Color(色彩)和Attributes(属性)。在色彩标签里可以让你调整填充色和边线的颜色,并有数值显示。在色彩标签 的右边有一个向右的箭头,点击它就会出现一个菜单,在这个菜单里可以让你选择调色版的色彩模式,如CMYK、RGB、 HSB等等。

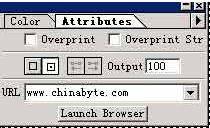
在这个面板里的第二个标签是属性标签。在这个标签里可以进行图形属性的设置。比如是否显示图形的中心点,输出设置,甚至http链接,很有意思吧。在标签的右边同样有一个象有的箭头,在里面可以设置面板上显示的信息和http链接的数量。

第三个浮动面板包括 Gradient(渐变)和Stroke(笔痕)。在渐变里可以调节渐变色和渐变色的类型。操作和Photoshop中的渐变色操作一样,通过改变下面代 表渐变色的色块下的色彩箭头来改变渐变色的起始、中间和结束的颜色。还可以调节渐变色的角度、线状渐变还是放射状渐变等等参数。笔痕标签用于调整所画图形 边线的参数。如边线的宽度,线端点的形状,连接部位的形状、虚线的形状等等参数,非常的专业。

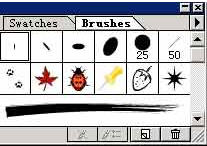
第四个浮动面板包括Swatches(取色板)和Brushes(画笔)。在取色板我们可以添加我们常用的颜色、标准色、图案。当然我们也可以 删除这些颜色和图案。在面板最下面一排有六个按键,分别是显示所有调色板、标准色调色板、渐变色调色板、图案调色板、添加、删除。最后两个添加、删除按键 我们在很多浮动面板上都会看见,可以说是Adobe软件的标准按键。同样的这个面板上有遍有一个向右箭头,按下这个箭头就会出现调色板的设置菜单。在这个 菜单你允许你进行调色板的设置。比如改变调色板上的色标的大孝选择经常用的颜色(以便删除它们)等等。

让我们看看第二个标签的画笔面板。

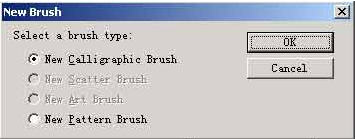
通过这个面板可以 让我们绘制非常丰富的线条的变化。比如说满天飞舞的枫叶、各种画笔的笔痕等等。右边的箭头同样有个菜单,通过这个菜单可以进行画笔的各种设置。 比如添加笔、删除笔等等。在添加笔的时候会出现一个对话框让你选择添加笔的种类,包括书法笔、散点效果笔、线条效果笔和图案笔刷。每种笔都有相当专业的参 数可以让你调整。

查看更多教程_ueditor_page_break_tag_
在Illustrator 8.0基础入门教程之浮动面板(1)中我们简单的介绍了浮动面板使用方法,今天小编继续为大家进一步介绍浮动面板。
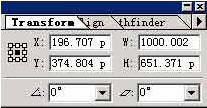
在下一个浮动面板上有三个标签分别是Transform(变形)Align(排列)Phathfinder(路径寻找器)。

在变形标签中我们可以用数值精确的控制变形的程度,包括图形位置、图形长和宽、旋转的角度和倾斜的角度。使用排列工具你可以轻松准确的排列图 形。在这个标签里包含了图形的六种排列方式和六种分布方式。从左到右包括水平齐左、水平居中、水平右齐、垂直上齐、垂直居中、垂直下齐。第二排从左到右分 别是图形上部垂直平均分布、图形中心垂直分布、图形下部垂直分布、图形左部水平平均分布、图形中心水平平均分布、图形右部水平平均分布。这些功能都可以很 方便的从按键的图标上看出来。使用方法和简单,只要选中要排列的图形按下相应的按键就可以了。

路径寻找器从字面上可能很难理解这个标签的功能,其实很简单,它主要提供了两个图形之间的合并、剪裁等功能.依次包括第一排融合、相交、挖空、 减前面、减后面;第二排分割、合并、修减、剪裁、轮廓;第三排硬化、软化、补漏白。 在浮动面板右边的箭头的菜单里可以让你隐藏第三排的操作。可能大家对这里大多数的操作都可以理解,我重点讲讲不常见的补漏白。我们大家都知道彩色印刷是由 四种颜色套色而成的,那么就会出现套色不准的情况,出现所谓的漏白边。为了弥补印刷中的缺陷,软件就提供的补漏白的技术。

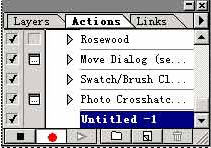
最后一个浮动面板是包含了一些非常重要的功能,包含了Layer(层)、Actions(动作)、Links(链接)。其中Layers(层)可以说是最常用的。 从外观来看好像和Photoshop的层面板一样,其实它的操作有一些区别。

一.这里的层并不是像Photoshop那样建立一个物体就建立一个层。而为了工作页面信息的简单化,更方便对图形的编辑。在每层的左边有两个方框,第一个方框图形的显示控制,如果这个方框里有一个眼睛图标  表示着一层是被显示的;如果没有这个图标这一层将不会被显示。第二个方框是编辑。如果这个方框中出现
表示着一层是被显示的;如果没有这个图标这一层将不会被显示。第二个方框是编辑。如果这个方框中出现 图标就表示这一层已经被锁定不能被编辑。 为了我们能更好的在大量的层里面区别物体,层面板允许我们设置选中物体时物体的边界颜色。如图
图标就表示这一层已经被锁定不能被编辑。 为了我们能更好的在大量的层里面区别物体,层面板允许我们设置选中物体时物体的边界颜色。如图  表示这一层是可见的,不可编辑,名字是Layer2,并且选中时物体的边界是红色。通过层我们还可以调节层与层之间的前后关系,如
表示这一层是可见的,不可编辑,名字是Layer2,并且选中时物体的边界是红色。通过层我们还可以调节层与层之间的前后关系,如  就 表示Layer2上的物体在Layer1上的物体上面,也就是说Layer2的物体可以遮住Layer1的物体。在右边的箭头的菜单中同样包含了调整层的 命令。包括添加层、删除层、合并层等等命令。当你需要完成一些重复性的工作是你一定感到非常的厌倦,这就要用 Illustrator的动作面板。
就 表示Layer2上的物体在Layer1上的物体上面,也就是说Layer2的物体可以遮住Layer1的物体。在右边的箭头的菜单中同样包含了调整层的 命令。包括添加层、删除层、合并层等等命令。当你需要完成一些重复性的工作是你一定感到非常的厌倦,这就要用 Illustrator的动作面板。

这个面板和Photoshop的动作面板一模一样。首先用 新建一个记录,然后按下录制按键
新建一个记录,然后按下录制按键  就可以把你现在所有的命令录制下来。录制完以后按下停止键就可以停止录制。如果你想重复命令只需要按下播放键就可以把你录制的命令一模一样的执行一遍,是不是很方便?
就可以把你现在所有的命令录制下来。录制完以后按下停止键就可以停止录制。如果你想重复命令只需要按下播放键就可以把你录制的命令一模一样的执行一遍,是不是很方便?
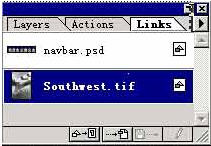
链接面板主要是为管理插入页面的光栅图像而设计的,在这里我们可以一下子看到整个页面中插入的光栅图像。

并能通过重置链接和到链接 两个按键迅速的重新插入图像和发现图像。
两个按键迅速的重新插入图像和发现图像。
以上就对Illustrator的浮动面板的各个功能进行了介绍,应当注意的是这些浮动面板和 Photoshop的浮动面板一样可以按照使用者的习惯由使用者安排。具体操作如下按住你想编排的面板上的标签,你可以把它拖动到任意一个浮动面板上或者 让它单独的成为一个浮动面板。






