复制代码 代码如下:
#layout{
border:2pxsolid#A9C9E2;
background-color:#E8F5FE;
height:200px;
width:80%;
}
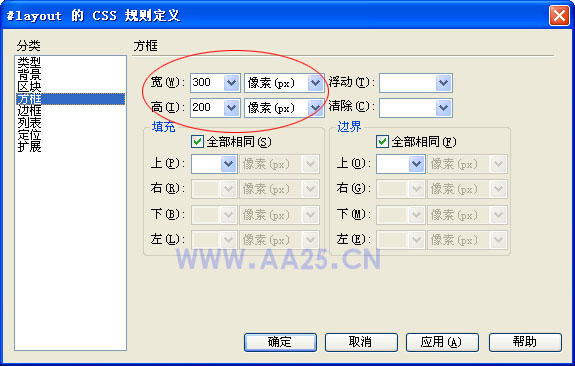
CSS在大部分用数值作为参数的样式属性都提供了百分比,width宽度属性也不例外,在这里我们将宽度由一列固定宽度的300px,改为80%,从下边的预览效果中可以看到,div的宽度已经变为了浏览器宽度的80%的值。自适应的优势就是当扩大或缩小浏览器窗口大小时,其宽度还将维持在与浏览器当前宽度的比例。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
只用在设置宽度时由原来的300px,改为80%即可。