要想学好DIV+CSS,首先要有一定的HTML和CSS知识,如果这些你还不了解,建议你先去补习这一课,再来学习本教程。另外还要抛弃传统表格布局的思维模式,至于为什么,在你学习本教程中慢慢就会体会到。如果这些你都准备好了,那么开始吧!
一列固定宽度
一列固定宽度是基础中的基础,所以这节做为入门的第一节。
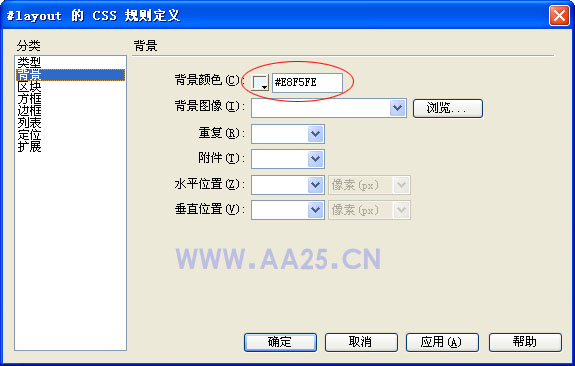
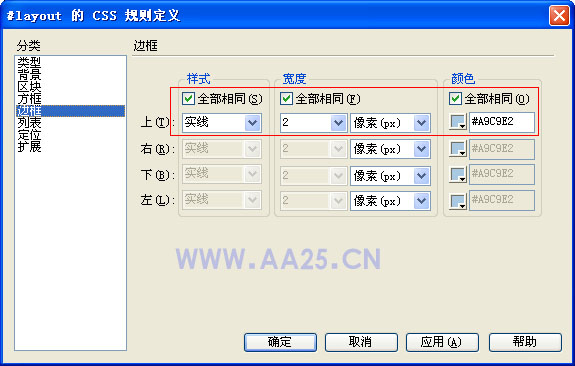
我们给div使用了layout作为id名称,为了便于查看,使用了background-color:#E8F5FE;将div的背景色设置成浅蓝色,用border:2pxsolid#A9C9E2;将边框设置成天蓝色。背景色和边框的属性将会在以后的教程中讲解。
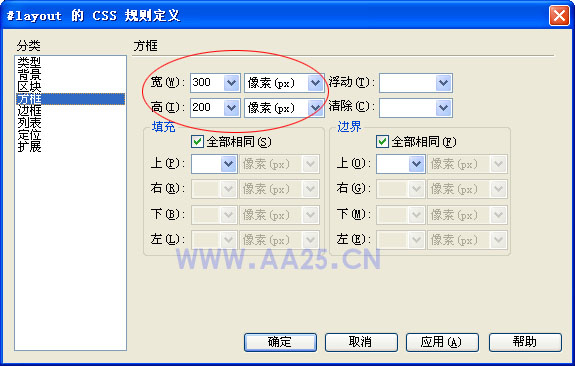
由于是固定宽度布局,因此我们直接设置了宽度属性width:300px;与高度属性height:200px;最终效果请点击“运行此代码”按钮查看。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
下面讲解一下具体的步骤,因为本系列为入门级教程,所以采用dreaweaver可视化开发,让您少去手工写代码(但起码能看懂每句的意思),同时教程中尽量配图,做到简洁易懂。如果您对CSS了解较多,本步骤可略过。
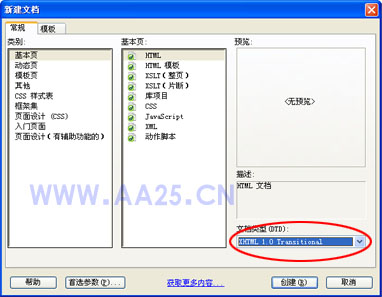
1、打开dreamweaver(以8.0为例),选择文件——新建

如图,注意选择好文档类型,建议选择XHTML 1.0 Transitional类型,有关文档类型更多知识,请参考:选择合适的Doctype,解决CSS失效问题
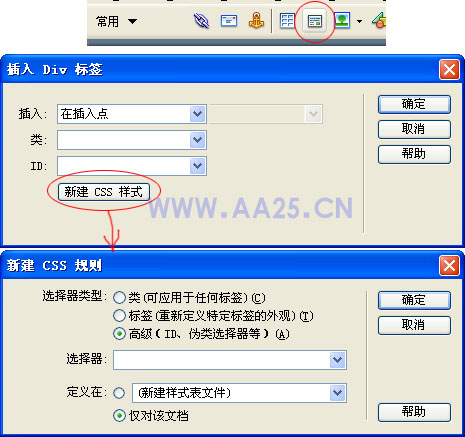
选择工具栏的插入div标签工具,在对话框的ID框,可以先写入id的名称,然后在CSS面板中新建CSS样式,或者直接点击下边的新建css样式按钮,创建成功后会自动插入id名称,点击确定即可看到div标签已经插入到页面中了。

CSS样式设置如下:



注:红线框内的部分为本例中需要设置的部分。
怎么样,一列固定宽度,就这么简单!






