复制代码 代码如下:
#layout{
border:2pxsolid#A9C9E2;
background-color:#E8F5FE;
height:200px;
width:300px;
margin:0pxauto;
}
margin属性用于控制对象的上、右、下、左四个方向的外边距,当margin使用两个参数时,第一个参数表示上下边距,第二个参数表示左右边距。除了直接使用数值之外,margin不支持一个值叫auto,auto值是让浏览器自动判断边距,在这里,我们给当前div的左右边距设置为auto,浏览器就会将div的左右边距设为相当,并呈现为居中状态,从而实现了局中效果。
注:此方法居中对于IE6以下浏览器不支持,后边的CSSHACK部分详细讲解解决办法。
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]
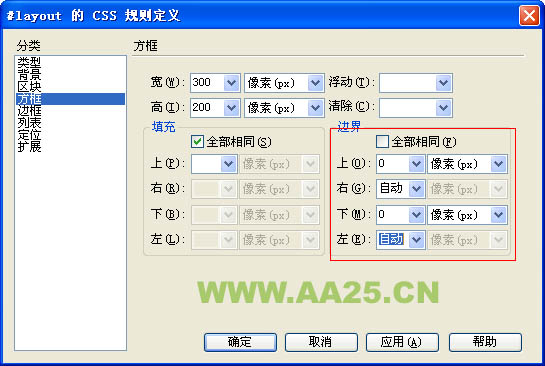
操作步骤和一列固定宽度相同,只是在CSS边框设置项将边界的上、右、下、左分别设置为0、auto、0、auto即可。