一个弹性文字效果
看了School of Motion的一个文字效果教程,效果挺好的,做了一遍,简单分享一其中一个文字弹性动画的过程。
效果如下:

录屏软件录的,可能有点卡,有兴趣的可以下载源文件或者自己做做看。
步骤:
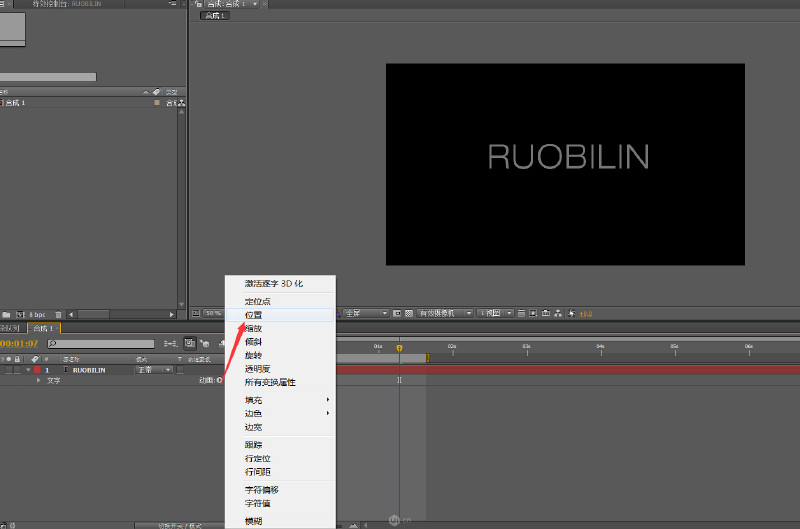
1、输入文字,RUOBILIN
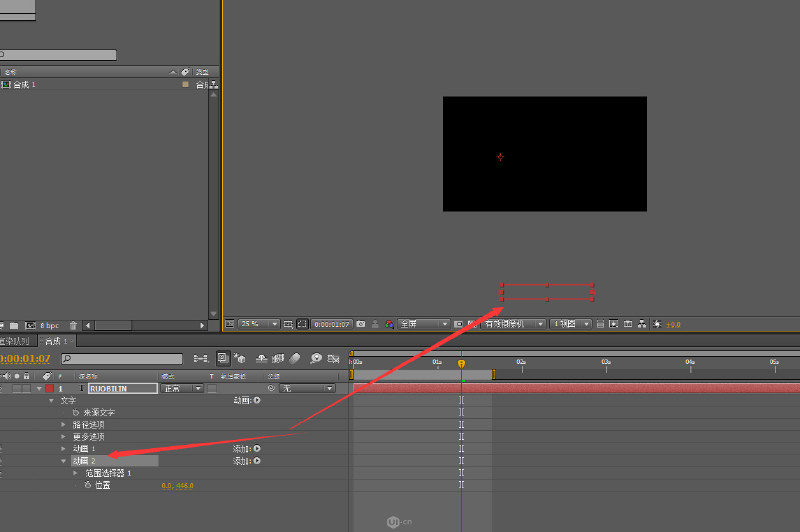
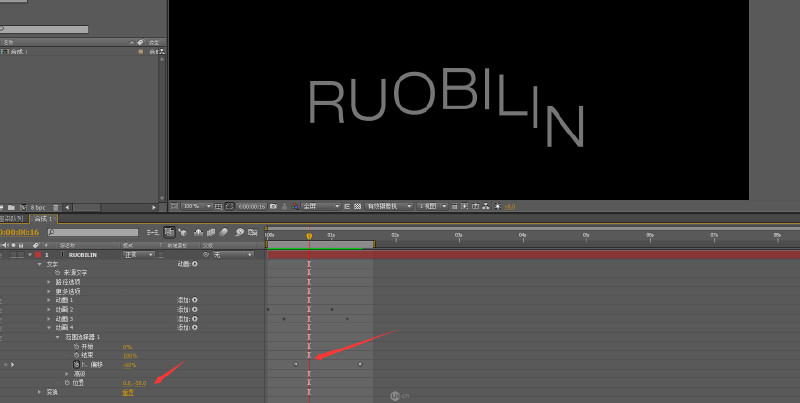
2、给文字添加位置动画,如下图:

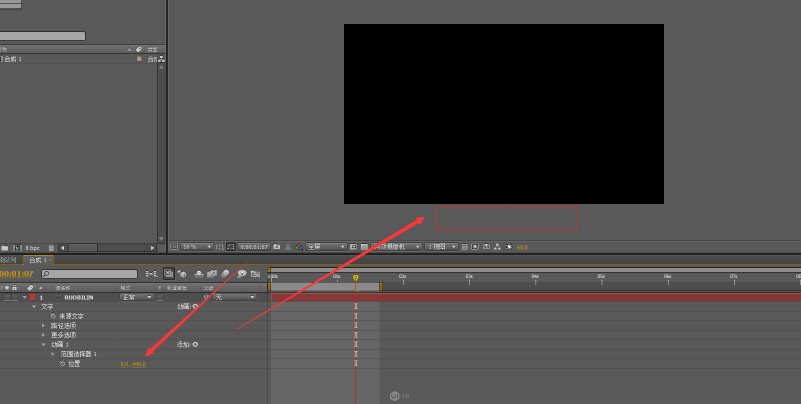
3、给文字y坐标随便设置一个初始值,这里设为446, 如下图:

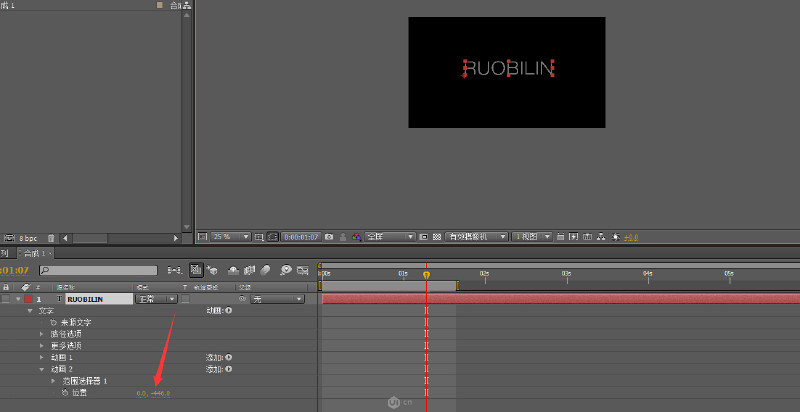
5、ctrl+d复制 ‘动画1’, 得到 '动画2' 图层,如下图

这时‘动画2’的位置会在446的基础上再增加446,我们将其设置为-446,使其重新回到场景中,如下图:

ps:为什么要复制一层?因为要做弹性动画,只添加一次 位置 动画,效果不会那么Q弹, 所以需要多添加几次。下面我们还需要继续复制。
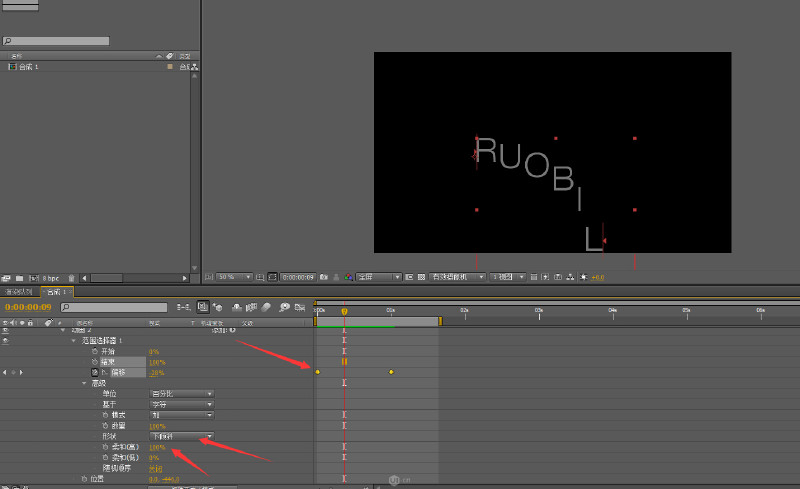
6、设置 ‘动画2’ 的形状 ‘下倾斜’ 柔和(高) 设为100先, 这样会有个缓动的效果。 给 偏移 添加关键帧动画,从-100到100,如下图:

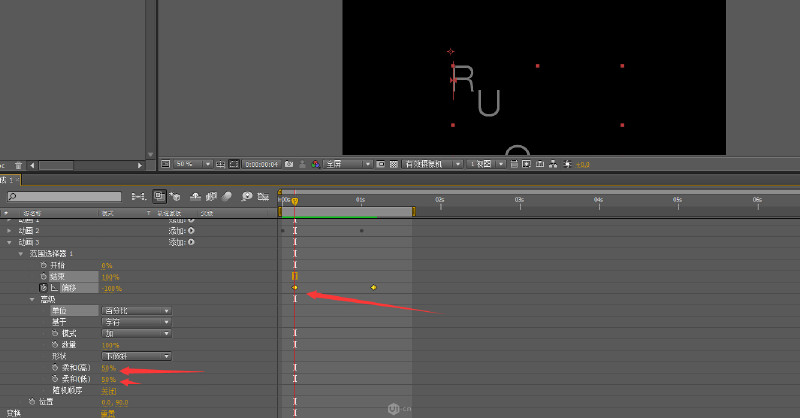
7、ctrt+d复制 ‘动画2’得到 ‘动画3’,
我们将 ‘动画3’的位置设为90, 偏移的关键字 往后移动几帧,有个时间差,这样会产生比较好的动画效果。
这时候预览会发现有点跳, 将柔和(高)、柔和(低)的大小重新设置一下, 这里设置为50,这样效果会比较柔和,

8、这个时候弹性效果已经基本出现了,为了使效果更Q弹,我们再复制一层,动画4, 将其位置设为-30, 将偏移的关键帧往后移动几个像素。

这时候再预览,弹性效果更好了。
这么好的效果,我想多次应用咋办? 我们只需要定义成预设,以后就可以直接拿来用了。
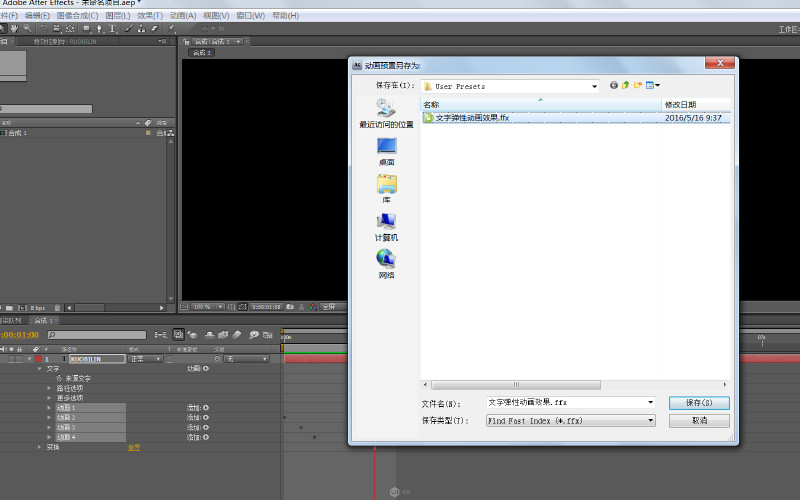
9、选择 动画1-4层, 点击菜单栏的动画选项,选择 保存动画预置,如下图:

10、我们来测试一下保存的预设效果。新建一个合成, 输入文字, 在右侧的 效果和预置 面板中找到我们刚才保存的预设,双击即可应用到文字上。