1. Sketch Toolbox
我使用这个插件 (其实应该说是一个软件吧)来管理我大部分的Sketch插件。

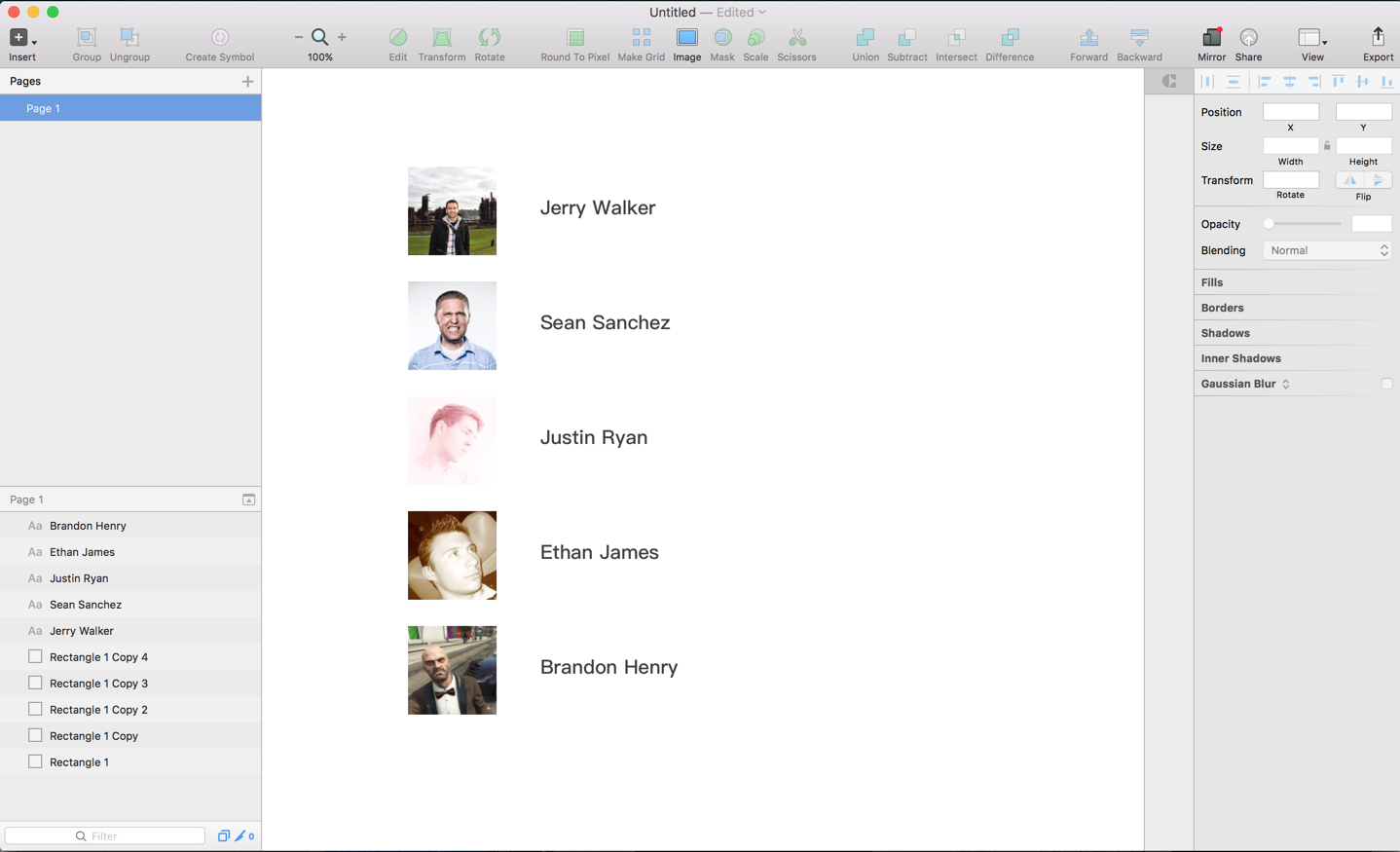
2. Content Generator
用于生成人名、头像、邮件、占位文字、地理位置、随机数字等等。

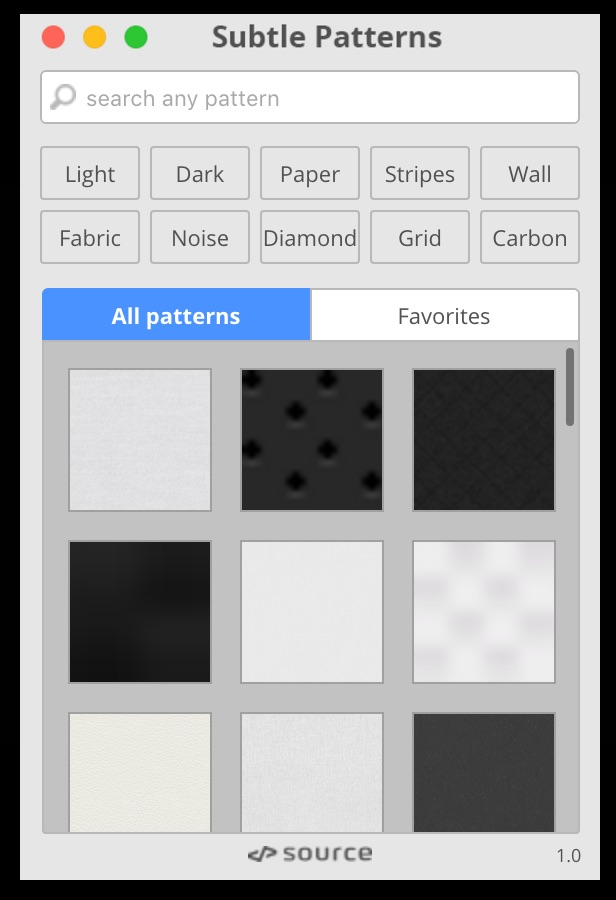
3. Subtle Patterns
用于给图层添加一些微妙的纹理效果。

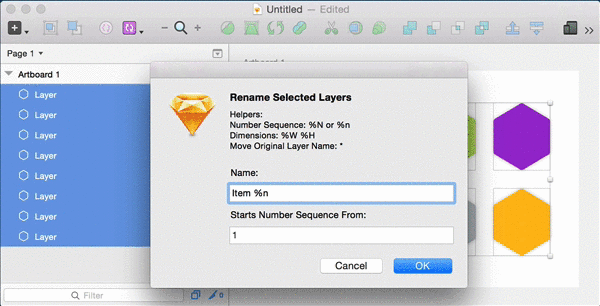
3. Rename It
用于快速重命名图层,比如可以使用例如「%n」这样的语法快速命名一个连续列表,也可以自动使用图层尺寸来给图层命名,可以很方便地使用「ABC Icon 36px * 36px」来导出Asset文件。

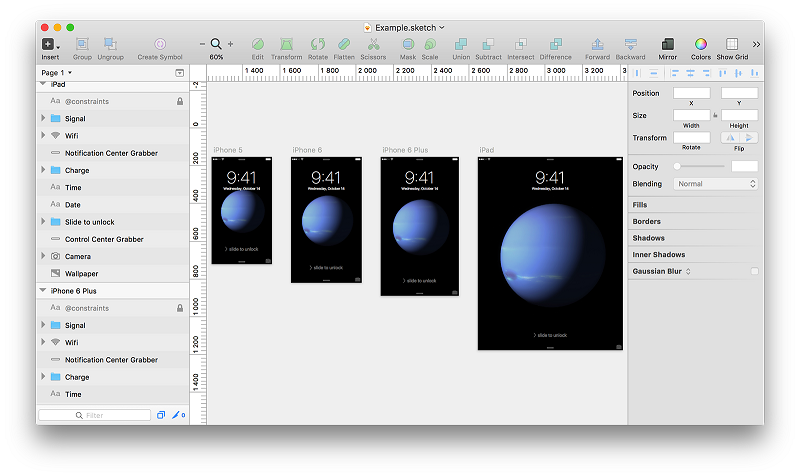
4. Sketch Arrange Artboard
帮助整理你混乱的Sketch Artboards。

5. Sort Me
根据图层/画布名字排序,配合Rename It使用效果拔群!

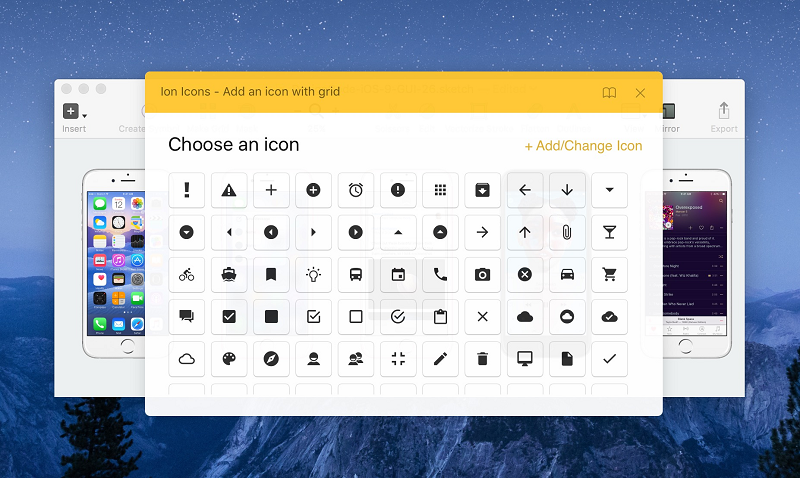
6. Icon Fonts
直接在Sketch里添加FontAwesome的图标。

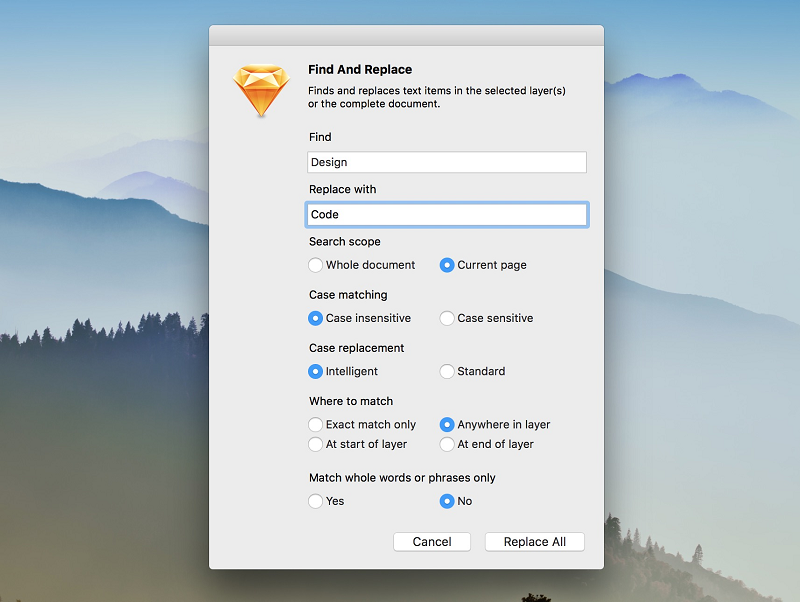
7. Find and Replace
对Typo狂魔设计师(比如我)简直是天大福音!妈妈再也不担心我在50张Mock里打同一个错别字了!

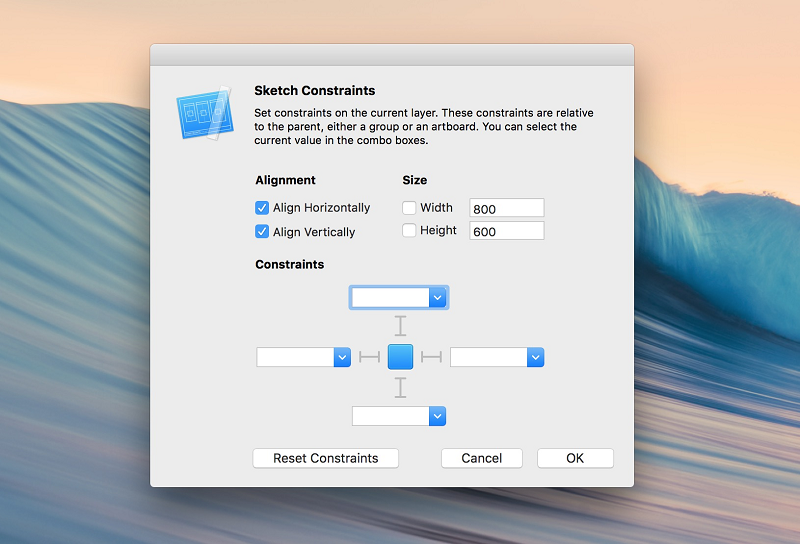
8. Sketch Constraints
过标注父子图层间的关系,我们可以让Sketch设计文件也可以Adaptive Layout,快速将同一套设计扩展到多种尺寸。


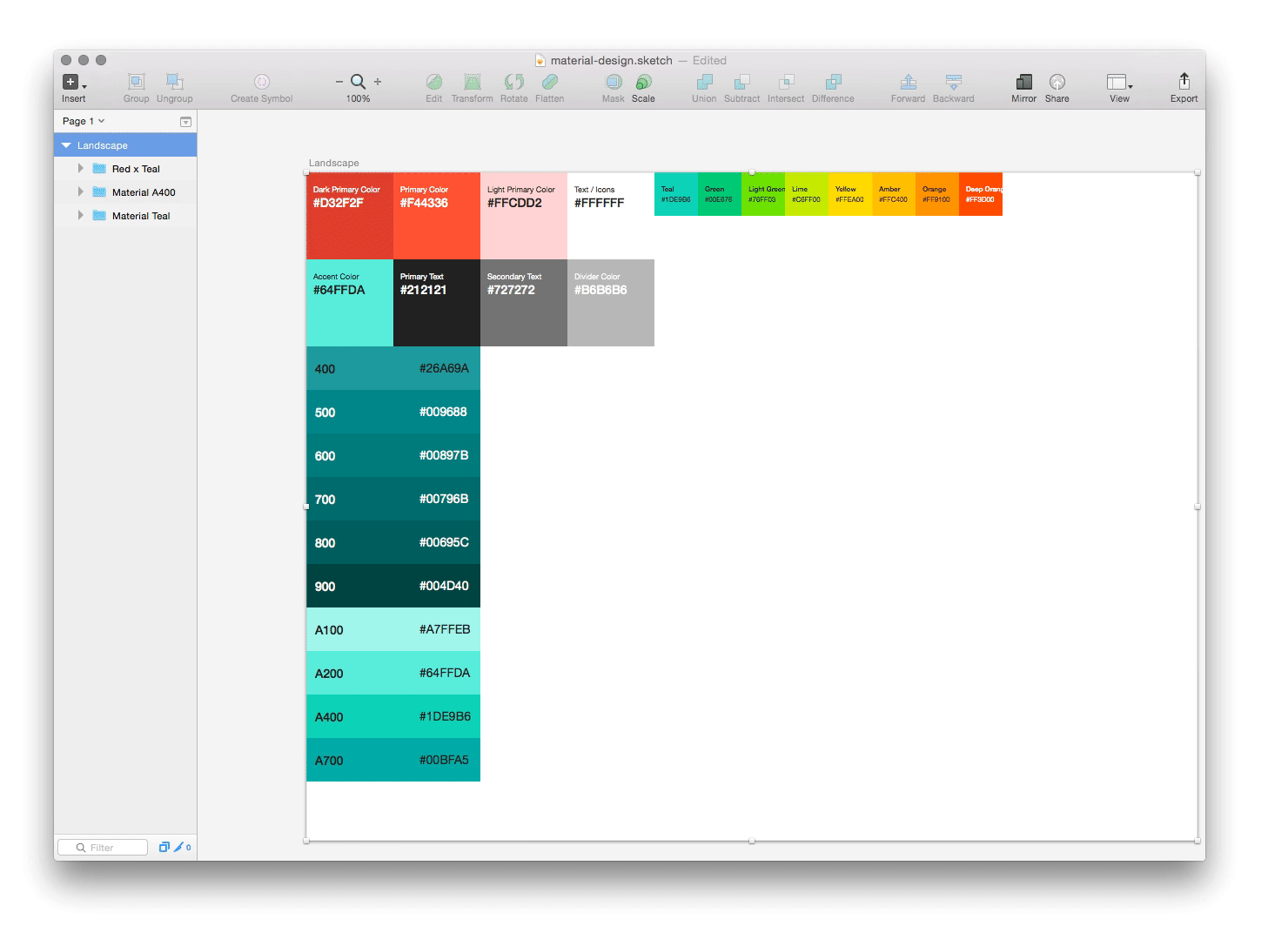
9. Material Design Color Palette
这个不用解释啦,在Sketch里快速生成Material Design颜色板的利器。

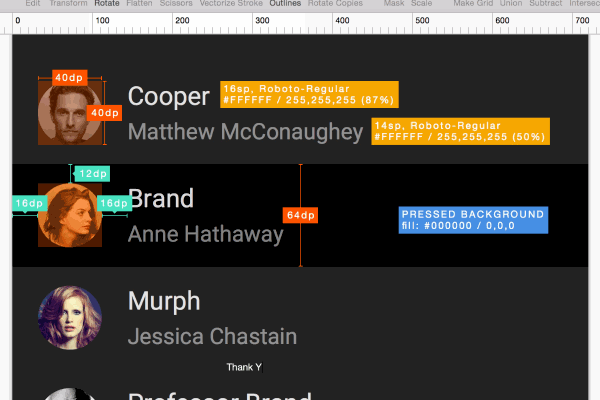
10. Measure
在Zeplin和Marketch等工具出现前的Spec标注神器,但即使有了Zeplin和Marketch,我还是会有时候用它来手动标一些自动标注器说不清楚的Spec。

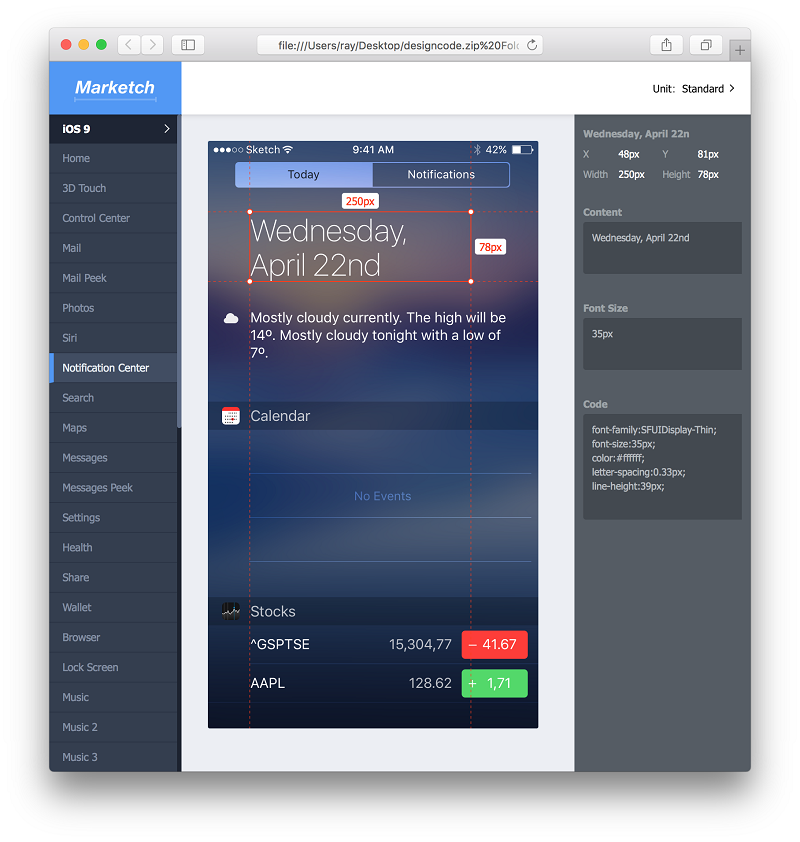
11. Marketch
Zeplin是一个神器,但是很多公司(尤其是大公司)出于商业机密的考虑不允许设计师使用在线的Spec标注软件,Marketch就是一个几乎完美的替代品,它是一个可交互的Spec文档,选择某个元素后,各项尺寸都会显示出来,右边栏甚至还有写好的CSS Code。自从用了它,和我厂的工程师沟通腰也不疼了、腿也不酸了!

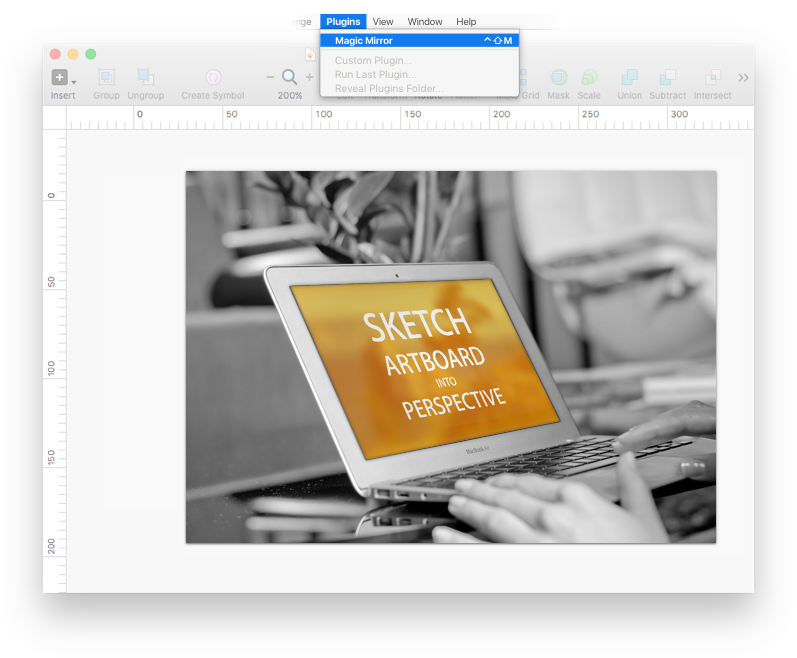
12. Magic Mirror
设计师有时候想把Mock放在手机/Mac设备上来营造某种效果(逼格),通常的解决办法是在Sketch里导出设计稿然后在Photoshop再处理。而Magic Mirror这款插件帮助你在Sketch里实现这一效果,再也不用切换到Photoshop来做Dribbble图啦!

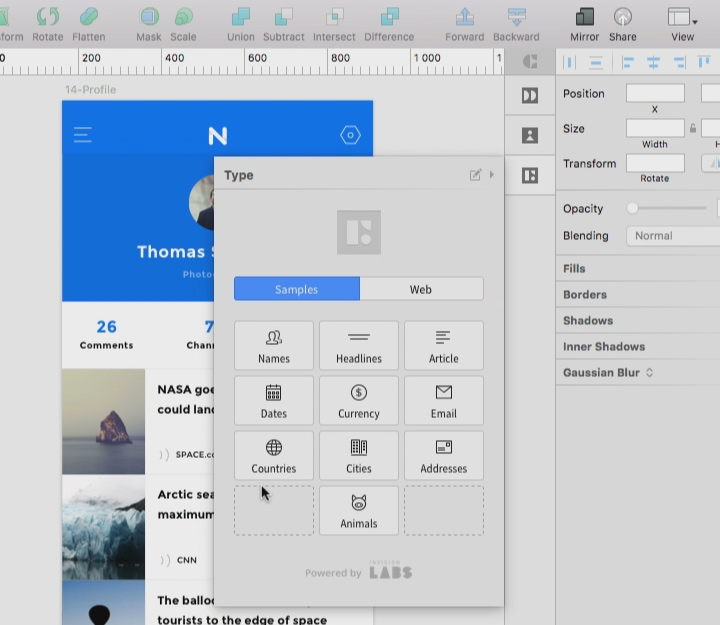
13. InVision Craft
这款插件绝不是一个内容生成器那么简单。它可以帮助你摆脱「Lorem Ipsum」,使用真实的产品数据进行设计,这对设计师来说简直太重要了!具体的操作办法可以去他们的官网看视频教程。

欢迎关注作者的微信公众号:UXMinion







