先按套路出牌,广为人知的几大神器:
1、Pinterest: https://www.pinterest.com/


2、Dribbble: https://dribbble.com/ ,ui设计社区,大神太多了。

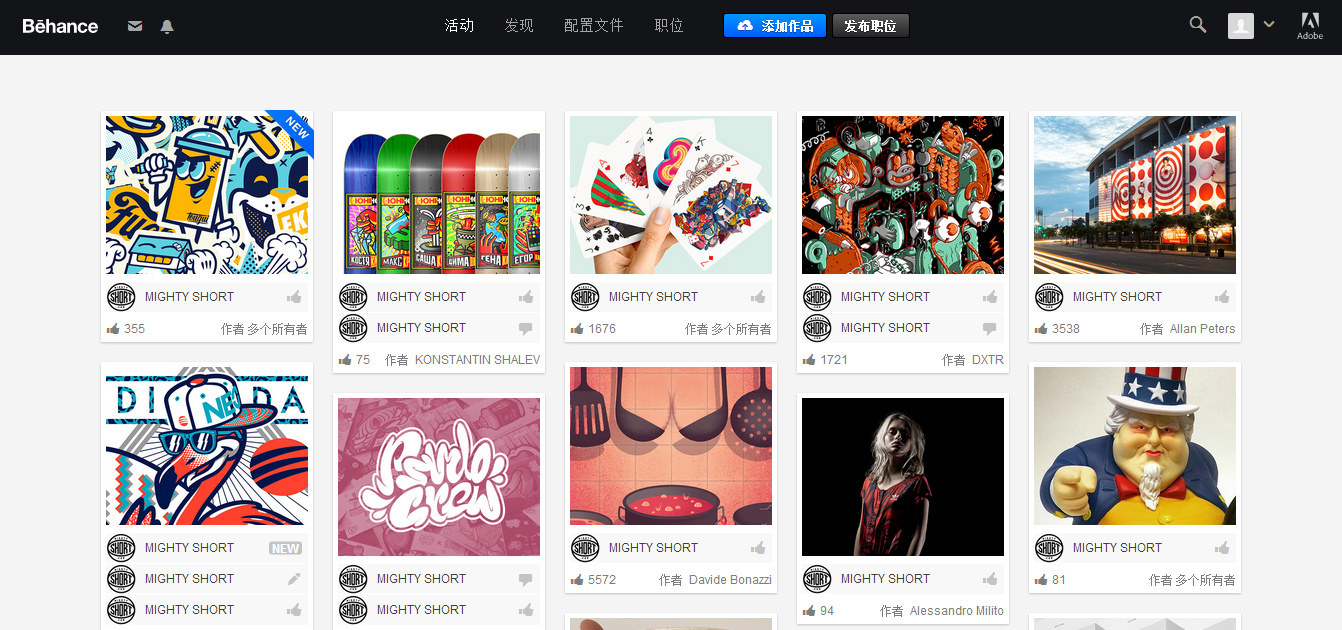
3、behance: https://www.behance.net/ ,著名设计社区,长跪不起。

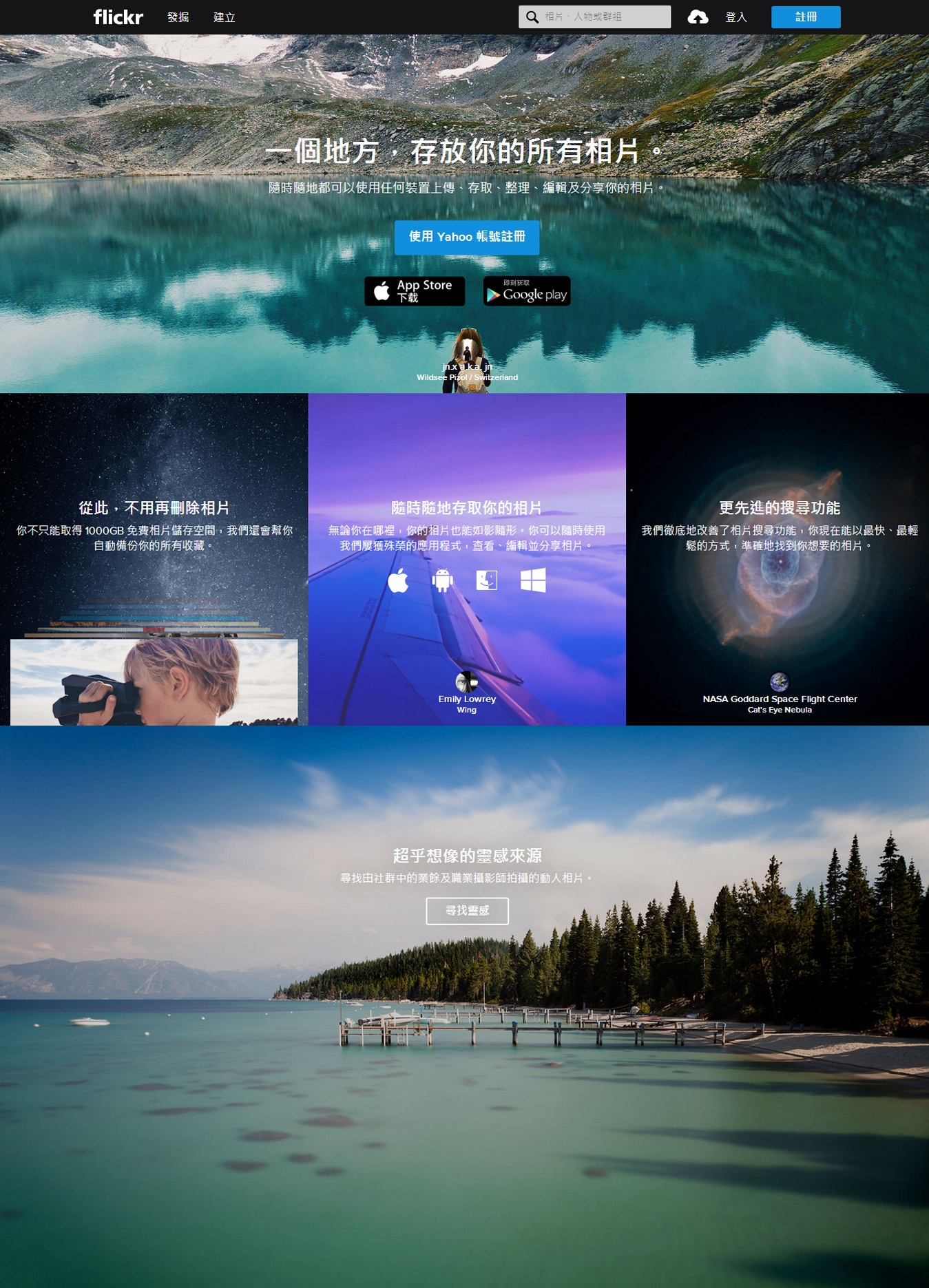
4、flickr: https://www.flickr.com/ ,著名摄影作品分享网站。类似的还要500px

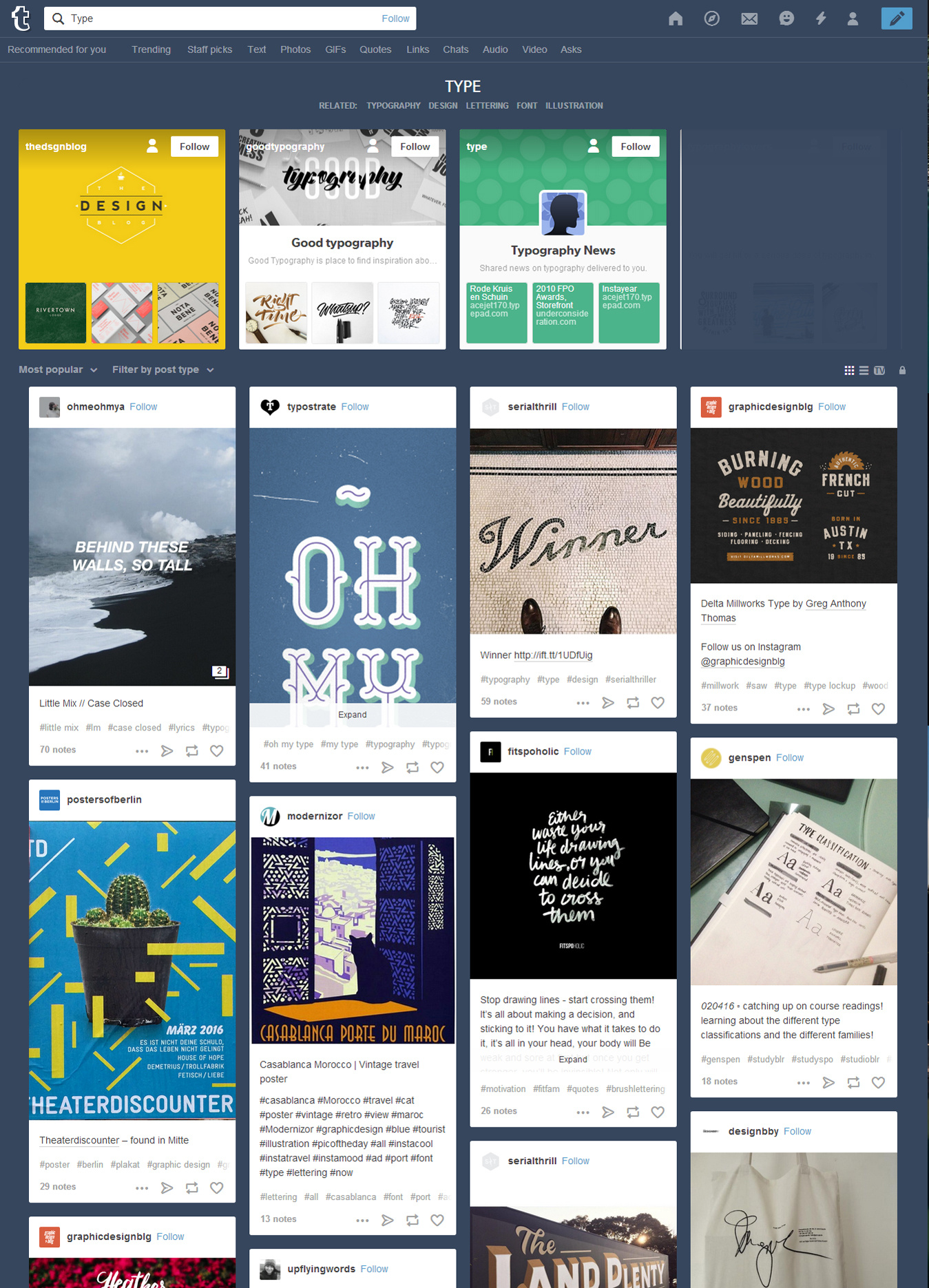
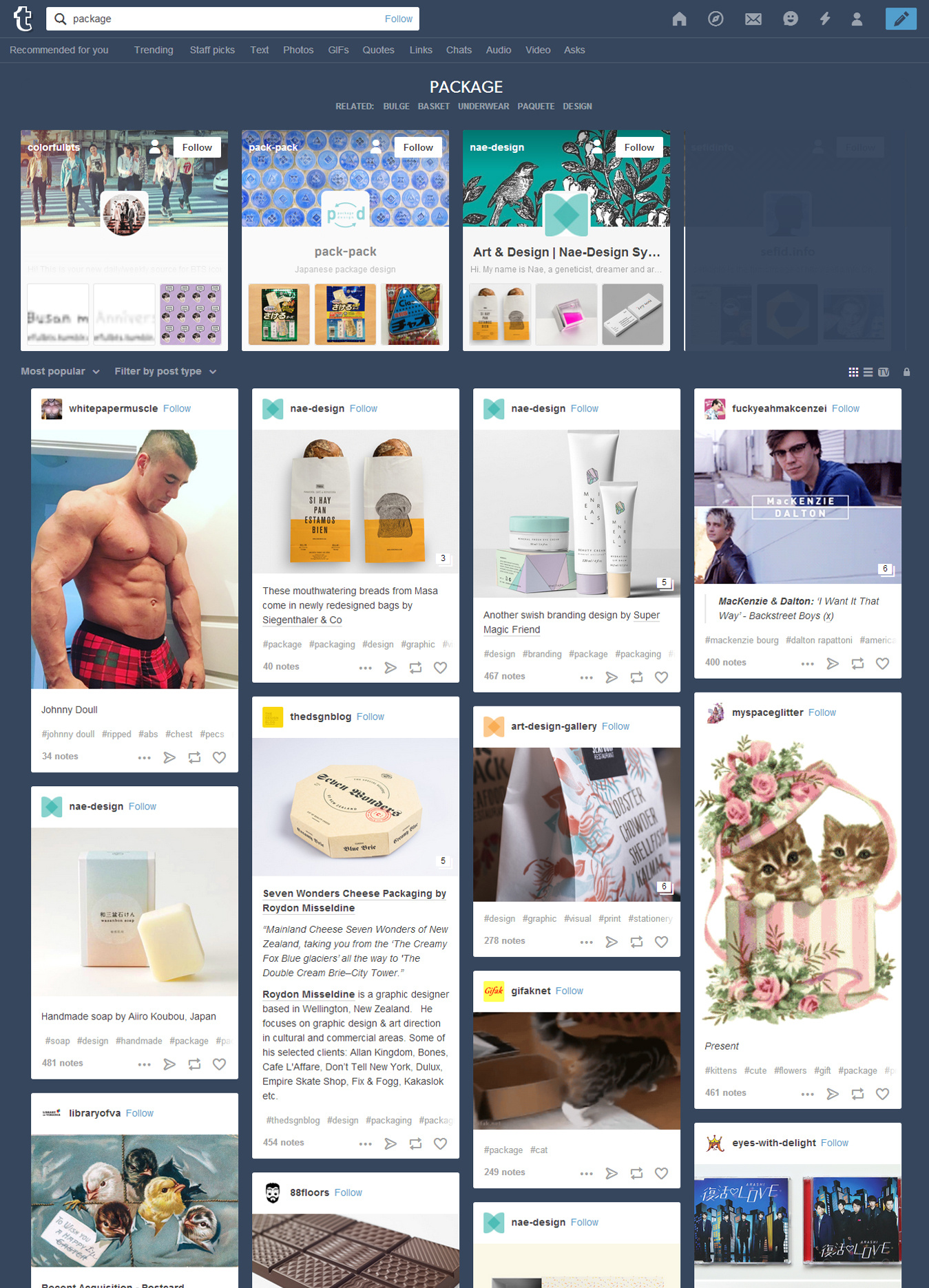
5、tumblr: https://www.tumblr.com ,国外的轻博客,同样可以找到很多灵感和优秀的摄影作品。


6、9gag: http://9gag.com/ ,全球最搞笑的图片站。
7、 imgur: http://imgur.com/ ,免费的图片分享网站。

你看到的最火的图片往往来源于6、7这两个网站.
8、 NounProject: https://thenounproject.com/ ,所有图形全为矢量可以编辑。

_ueditor_page_break_tag_
无版权问题的图片网站,你们懂得:
1、Pixabay: https://pixabay.com/ ,你可以下载、修改、分发,并使用它们在任何你喜欢的任何东西,即使在商业应用程序中使用它们。不需要归属权。

2、Picjumbo: https://picjumbo.com/

3、Gratisography: http://www.gratisography.com/

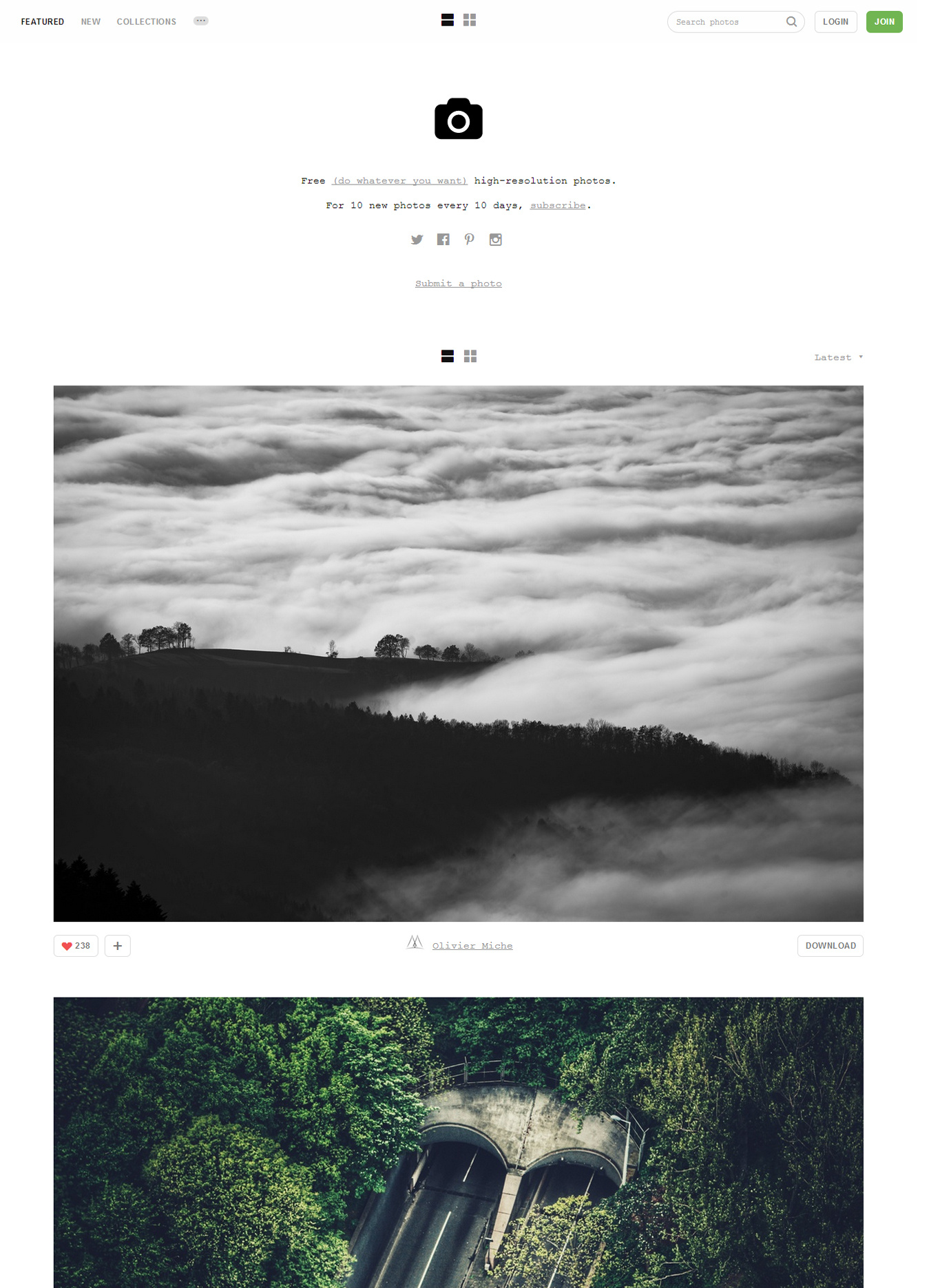
4、Unsplash: https://unsplash.com/ ,高精度图片站点。

5、Life of Pix: http://www.lifeofpix.com/ ,高质量视频和图片下载点,没有版权问题。

6、Raumrot: http://raumrot.com/

7、New Old Stock: http://nos.twnsnd.co/ ,提供大量的老照片。

8、Magdeleine: http://magdeleine.co/ ,可以通过颜色、情绪寻找图片。

9、foodiesfeed: https://foodiesfeed.com/ ,主打美食,吃货设计师站点。

10、Superfamous: http://superfamous.com/ ,艺术家Folkert Gorter 站点,很适合web设计,和壁纸使用。

11、TheStocks: http://thestocks.im/ ,涵盖 Pixbay,Unsplash,Startup Stock,Gratisography,Pexels 在内的15个免费高清图片网站的资源。

_ueditor_page_break_tag_
Mockup的用处相信各位设计师都清楚。给你的设计加分可不是一点两点。
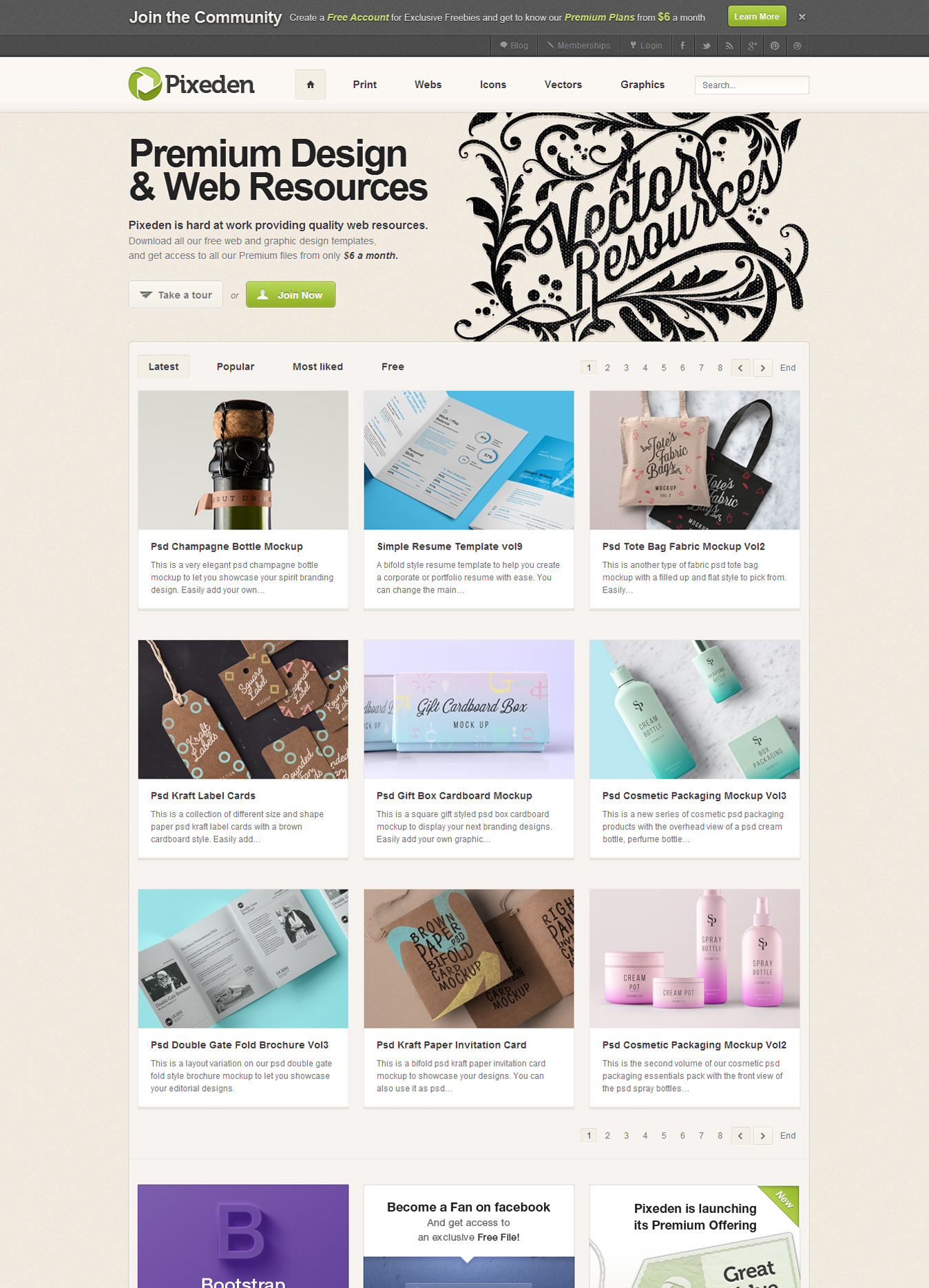
1、pixeden: http://www.pixeden.com/ ,有免费和收费资源,想要下载全部资源也不过才10美一个月,该花钱的地方还是得花钱。

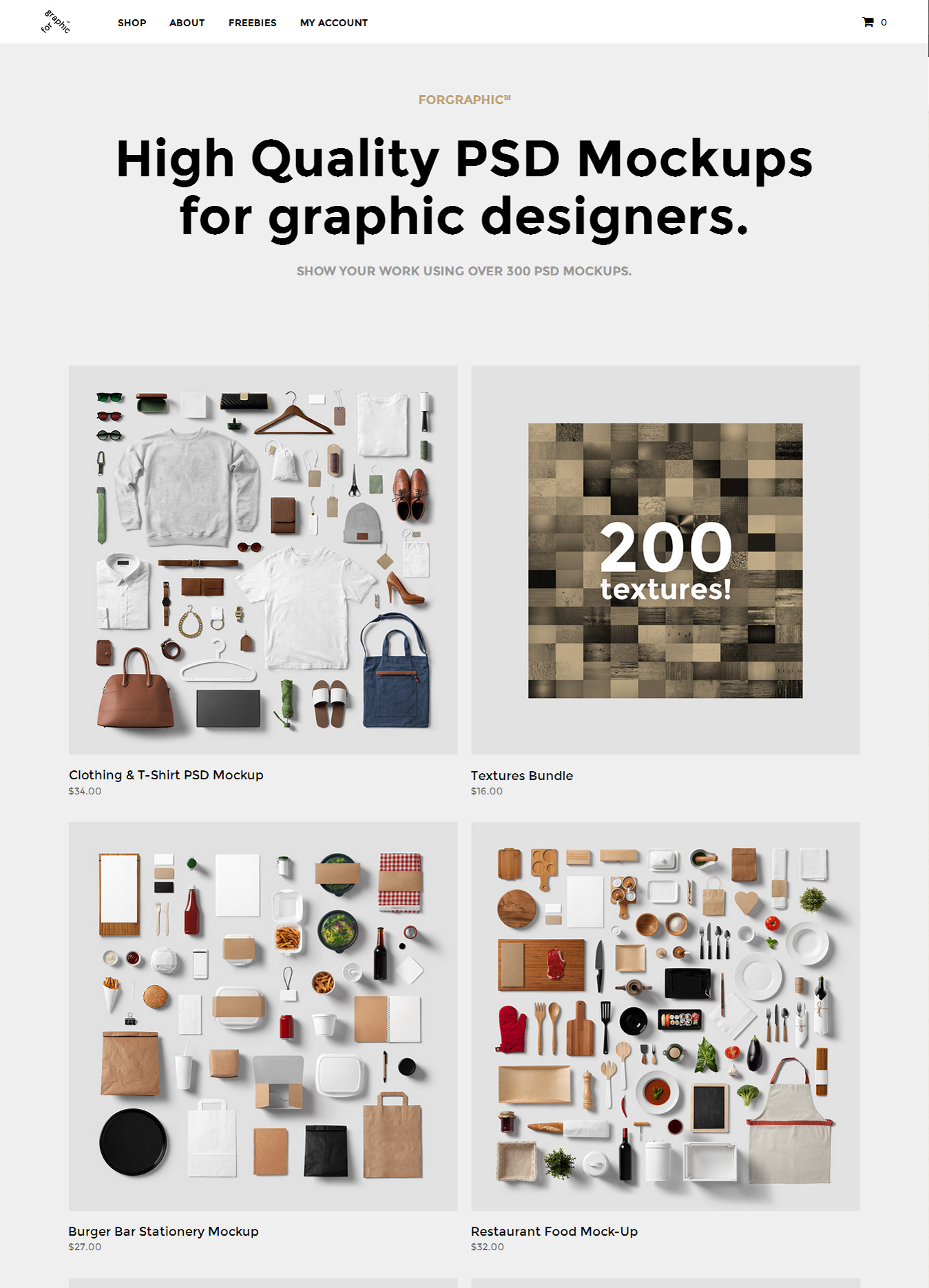
2、forgraphic: http://forgraphictm.com/ ,收费,很精细。

3、creativemarket: https://creativemarket.com/ ,有免费有收费。

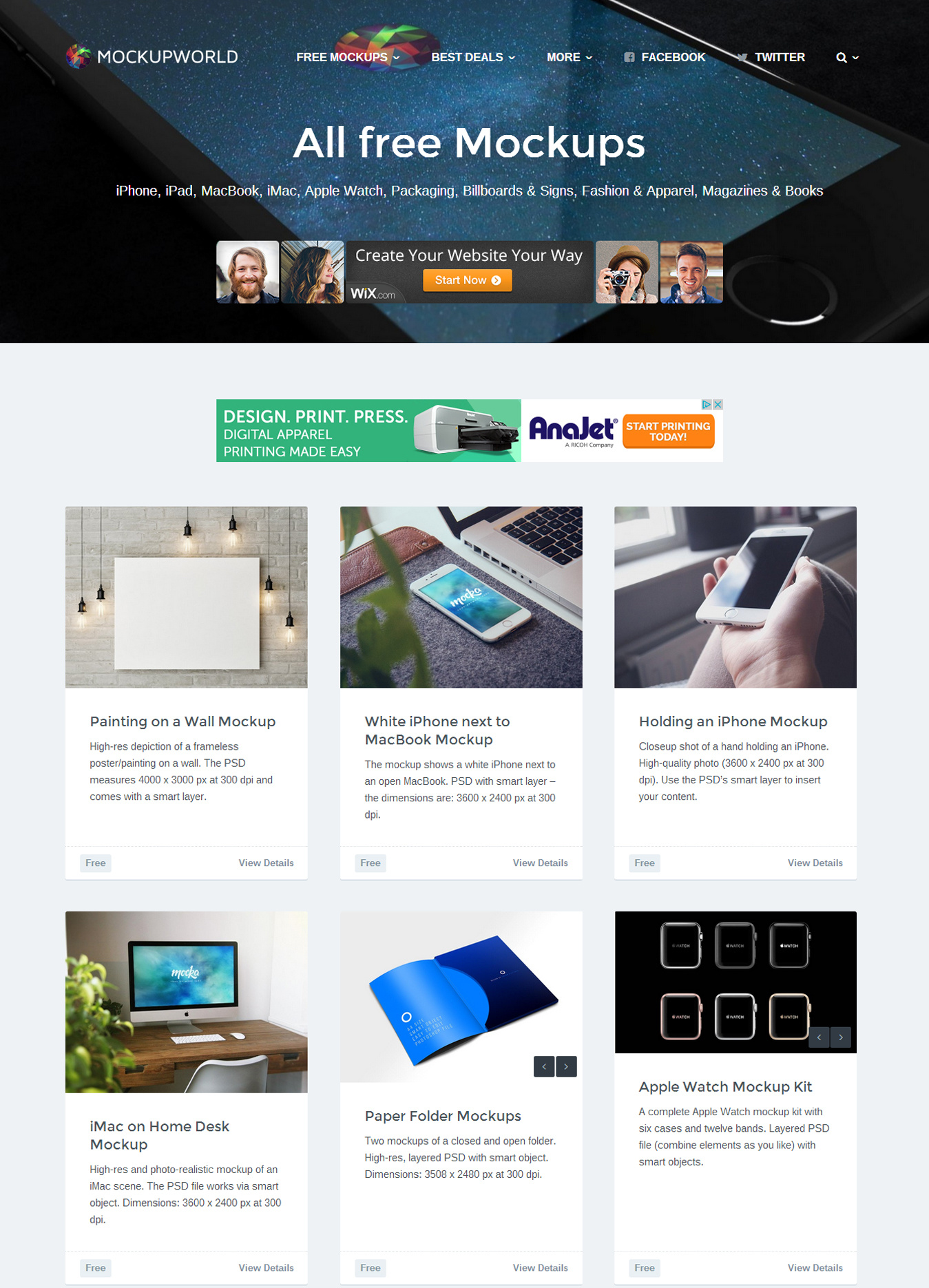
4、mockupworld: https://www.mockupworld.co/all-mockups/ ,免费

分/隔/ 分/隔/
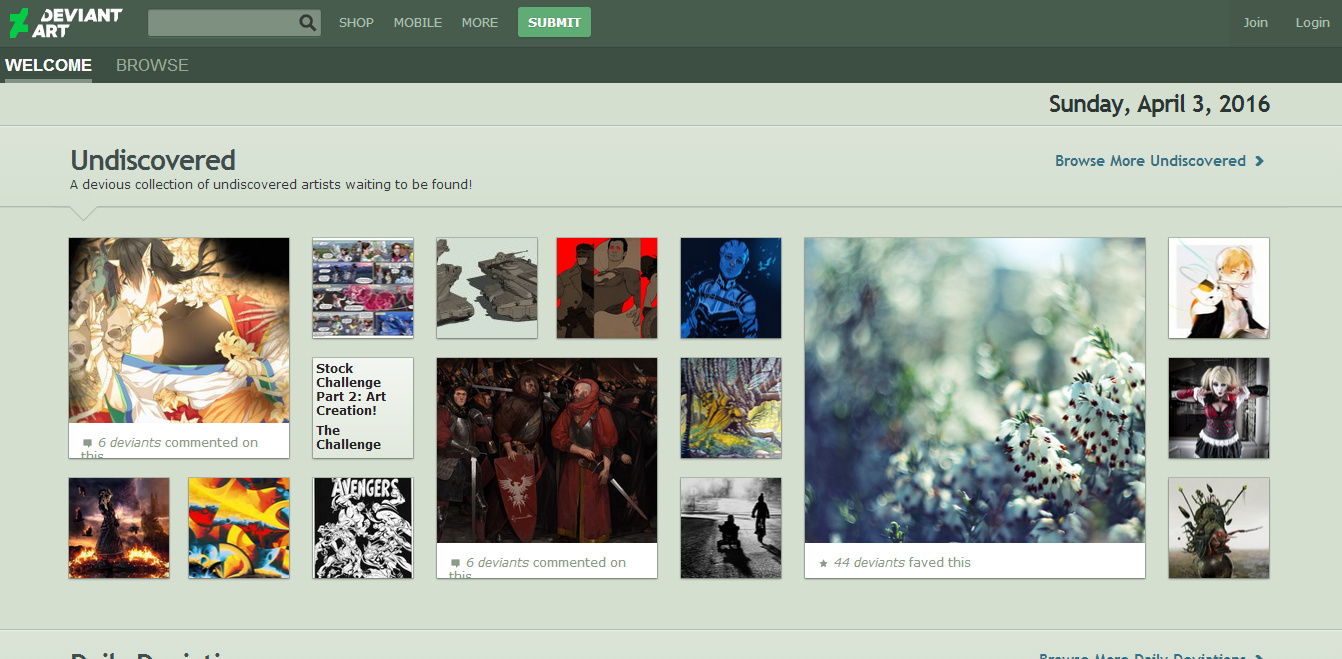
1、deviantart: http://www.deviantart.com/ ,著名素材图库,合成界的天堂,那些PS教程网站的大部分素材图片都来源于此站。

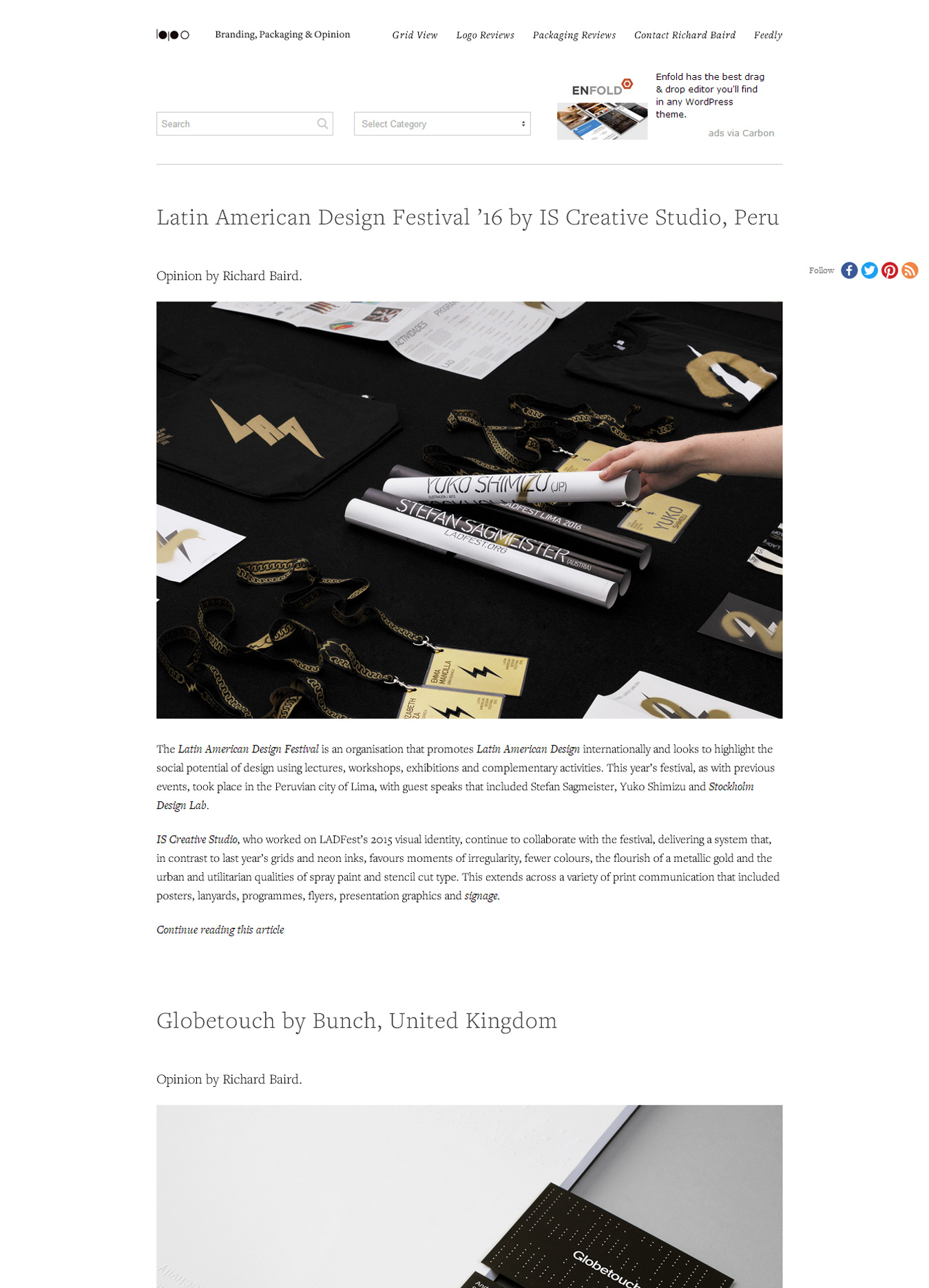
2、BP&O: http://bpando.org/ ,对于品牌设计师来说,除了图案素材收集之外,还有一个很重要的,就是设计故事的收集。

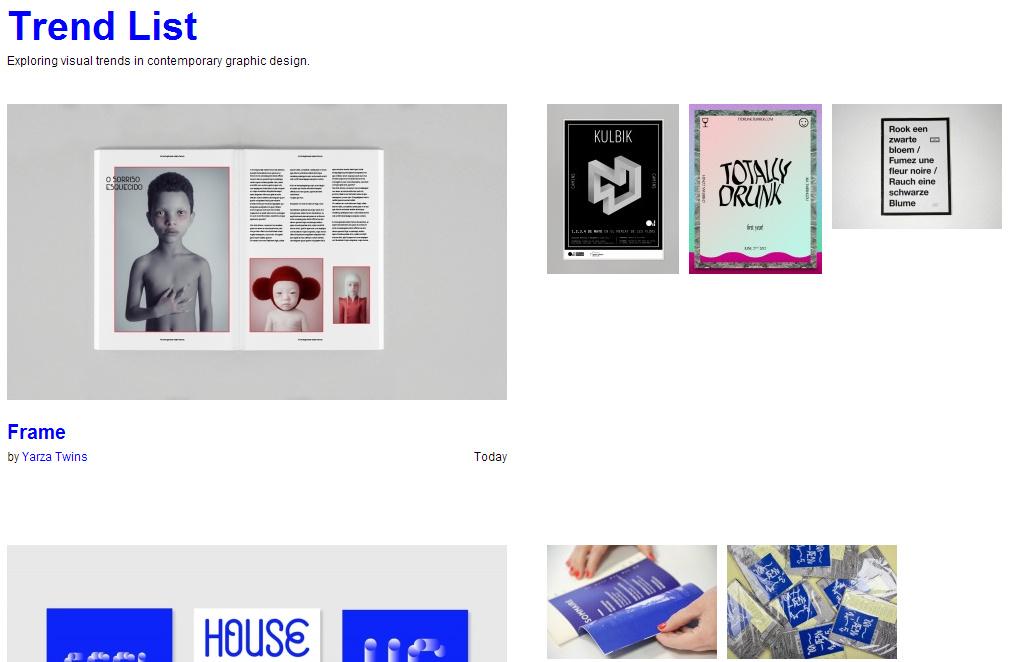
3、trendlist: http://www.trendlist.org/ ,几乎全是画册、海报

4、note&point: http://noteandpoint.com/ ,PPT灵感素材站。

5、freebiesgallery: http://www.freebiesgallery.com/icons/ ,矢量icons

6、The Pattern library: http://thepatternlibrary.com/ ,纹理素材。
7、Flat Design必不可少,http://www.flatuicolorpicker.com/
8、beautiful-web-type: http://hellohappy.org/beautiful-web-type/ ,英文字体设计与排版参考。

9、vector: http://cn.vector.me/ ,各类矢量素材