昨天发现 Nucleo 时我的第一感受这是一个类似 iconjar 的图标管理 工具,应该没有什么特别的地方。本着凡事多看一眼的原则,我还是去官网了解了一番。也辛亏多去看了一眼,否则我可能会错过这个不错的图标管理 工具。
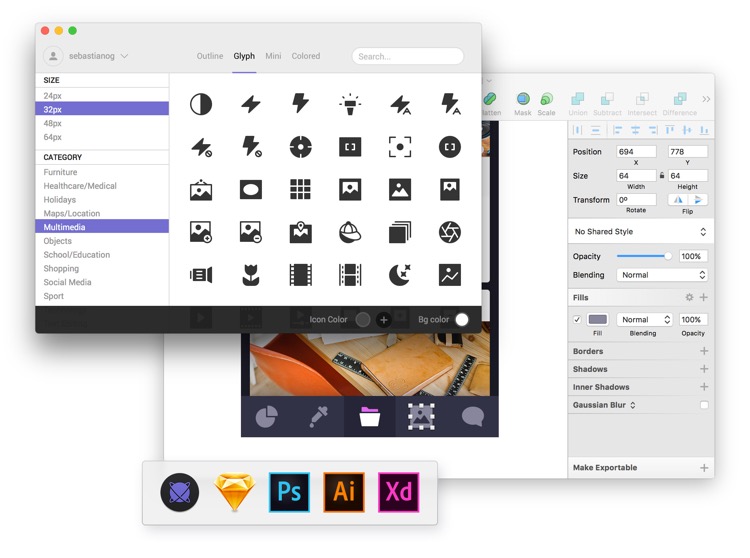
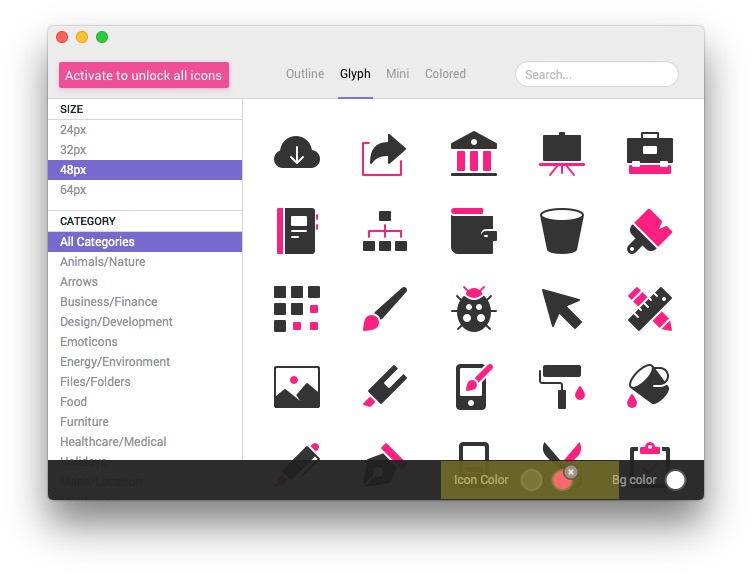
首先,Nucleo 图标 icon 管理工具,可以配合 Sketch、PS、AI、XD 来提升整体的操作效率。当设计过程中需要使用 icon 时,只需要从 Nucleo 中拖拽到设计工具(比如 Sketch)中即可。

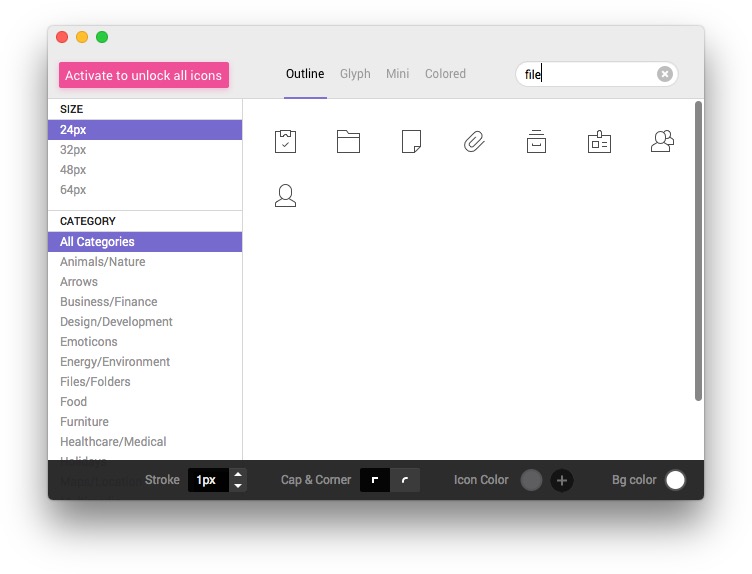
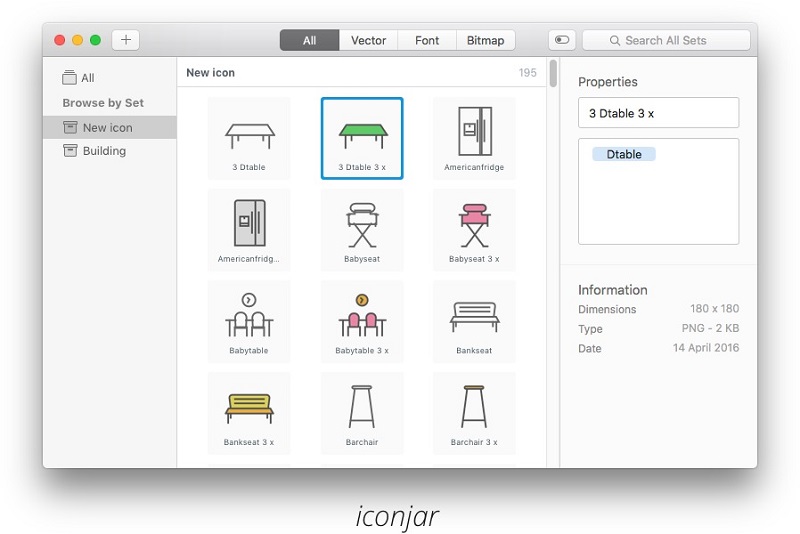
基础功能方面 Nucleo 与 iconjar 并无太大差别,都是管理图片、拖拽使用。但仔细对比(下方两图)你会发现两款产品在设计理念上还是非常不同的:
Nucleo 的图标库是产品打包提供在应用中的,iconjar 的图标需要自己添加;
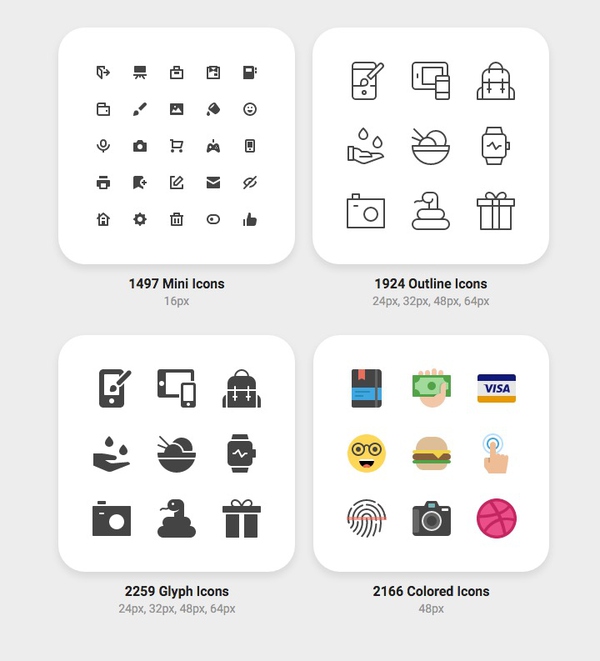
Nucleo 大的维度划分是图标的设计风格(线框、填色、彩色)并且全部是矢量图形,iconjar 是按照图标的文件格式(矢量、位图、字体图标)
Nucleo 的图标提供了4种常用的尺寸(应该是系统自动缩放的)便于使用,iconjar 需要自行添加多张不同尺寸的图片;
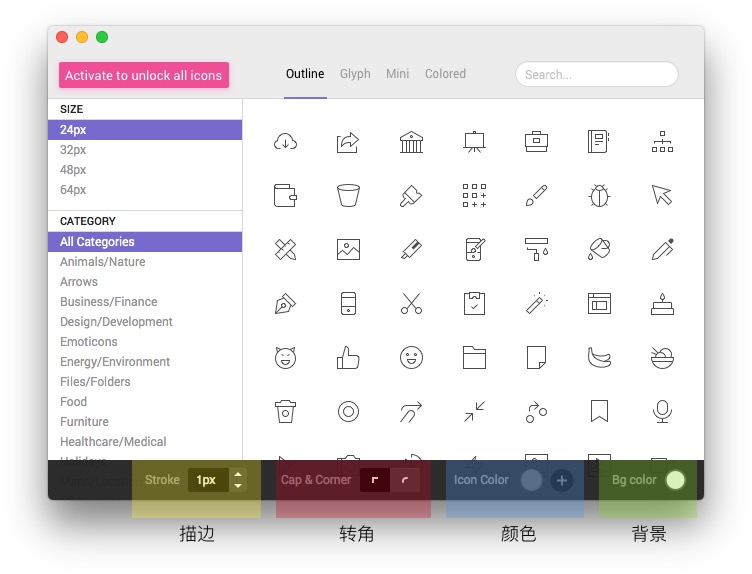
Nucleo 具备一定的图形编辑能力(描边、转角、颜色等),调整完即刻使用,iconjar 则更像一个专用于图标的 Finder 文件夹,设计师怎么整理它就怎么呈现。


整体来说相比于中规中矩的 iconjar,Nucleo 更像是一个转为设计师开发的工具。这里的很多细节问题如果不是痛过,是不会理解的。
比如窗体底部的工具栏,可能使我们在具体设计中需要对图标 icon 进行微调的主要部分。在之前的工作方法通常是打开某个 sketch 文件,找到某个 icon 再拖入工具中调整。而在 Nucleo 中针对 icon 的调整操作直接展示在外,只需要几次点击就能完成风格的调整。

这里想特别提一下「颜色」这个选项,其实应用已经针对双色风格对每个 icon 进行了设计,我们只需要挑选两个颜色就能快速完成一套新的 icon。如果你经常使用各种 icon,你应该会 get 到它的点。

Nucleo 之所以能做到这些细节的基础就在于所有的 icon 都是由产品提供的(不可自行导入)。我不知道究竟是先有了这个产品思路还是先决定了提供 icon,反正最后形成的这款产品到确实有些意思。
与以往其他同类产品不同的是 Nucleo 所提供的 7846 个 icon 整体质量都还不错,直接用于设计稿都没有问题。

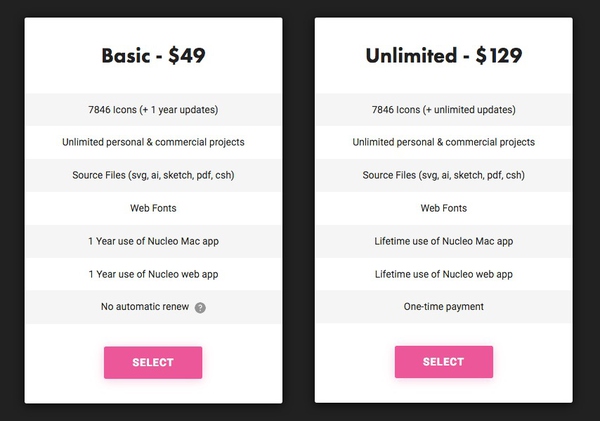
回到这款 app,它的收费的形式和上周刚刚更新的 TeXExpander 有些类似,会引入年付服务费的性质(也可一次性买断)。

坦白讲这个价格确实有点辣手,但鉴于它的整个理念和形式以及未来可扩展的空间我倒是想尝试一下的。如果还有人有兴趣,我们倒是可以去和开发商聊一聊,看看是不是能争取一个不错的折扣。
在此之前,大家可以先到官方下载测试版试用一下:Nucleo – 7000+ Vector icons for iOS, Android and web
欢迎关注作者微信公众号:

注:更多精彩教程请关注全福编程网设计教程 栏目,






