许多设计项目是从线框图 的设计开始的,但是真正专业的线框图 到底要经历哪些步骤呢?今天这篇来自UXPin设计师Faye Bridge的文章,帮你总结了一套实用的线框图设计五步法,帮你从最早的阶段奠定整个项目的基础~
想要让整个数字产品或者设计项目结构化,线框图是它最早也是最重要的组成部分。线框图向整个团队展示了布局、导航、视觉层次、信息架构和内容优先级等关键的问题,它勾勒出了整个项目的基本轮廓,呈现了关键信息。
而今天的文章会帮你了解提升线框图设计品质的所需要知道的一切。继续读下去,你会知道线框图为什么这么重要,不同的工具要如何使用,并且如何通过一步步的操作最终完成线框图的设计。
线框图为何如此实用
在形式上,线框图使用了大量的占位符,比如带标记的框图,它们随后会被实际的内容填充起来。在绝大多数情况,设计师会出于下面的考虑来使用和设计线框图:
·结构化的设计:在细化到具体技术细节之前,明确整个界面的运作方式和交互走向
·构建基础:导航和布局的搭建几乎决定了整个项目的大体走向。如果有亟待解决的问题,最好打一开始就着手解决,而不是到高保真原型阶段再寻求方案。
·以内容为中心的设计:线框图的设计思路是以内容为中心,它鼓励你思考页面哪些部分更重要,进而设计合理的布局。
·更多的创意和尝试:由于线框图足够简单,这意味着你可以更容易创建,不用耗费太多精力便可尝试不同的思路,拿出多种多样富有创意的方案。
线框图是设计的框架。
线框图设计思路
线框图的设计并没有一种固定的形态,你可以在图片编辑器中完成,也可以通过专门的线框图工具来制作,甚至可以直接在纸上绘制。接下来,我们看看各种不同方式的优劣。
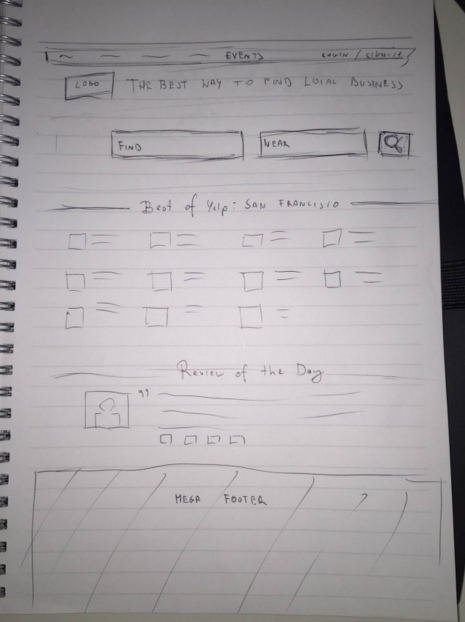
·纸:最基本的线框图和草图也相去不远。如果你想尝试探索不同的思路来寻求最佳的方案,你可以忽略视觉的精准度,在纸上快速勾勒出来以做探索。

来源:UXPin
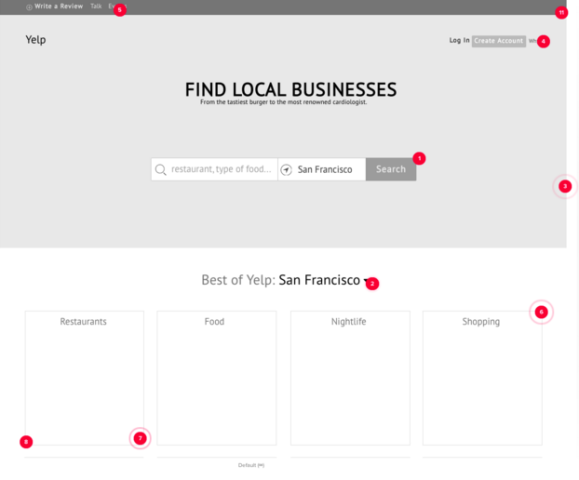
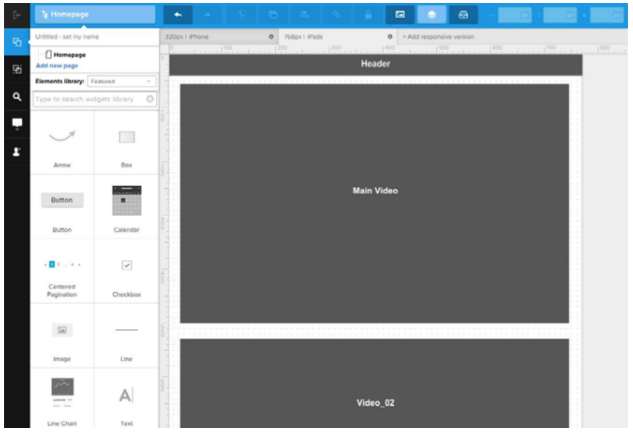
·专业平台:诸如UXPin这样的可以制作线框图和高保真原型的设计平台,它们大多适宜于团队协作。

来源:UXPin
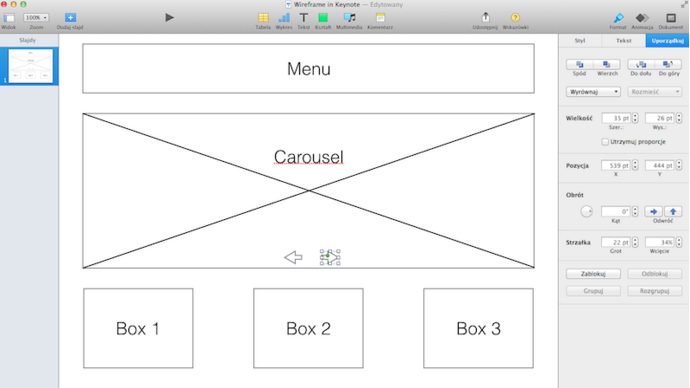
·展示软件:如果你不想使用使用UXPin这类收费的平台,也可以使用Keynote 和Powerpoint 这样的软件来展示。好处自然是更加省钱,但是缺点是它们多数时候必须通过邮件来回传递再做编辑,沟通和设计成本都偏高。

来源:Keynote
·图片编辑器:有些设计师喜欢在Photoshop和Sketch这样的图片编辑软件中搞定一切设计问题。如果你也是这类工具的重度用户的话,创建线框图所用的形状和视觉元素绝对够轻松。不过要记住,后续的高保真原型你需要重新创建(在UXPin这类工具中则不然,线框图在后续创建高保真原型的时候是可以复用的)。
媒介的选取仅仅只是个开始,接下来我们看看设计的具体步骤。
线框图5步流程
虽然线框图的设计并没有一个标准规范,但是我们发现下面的五步设计流程是最实用的:
1、内容清单
2、视觉层次
3、内容线框图
4、打磨线框图
5、低保真原型

接下来我们看看每个步骤都是怎么操作的。
1、内容清单
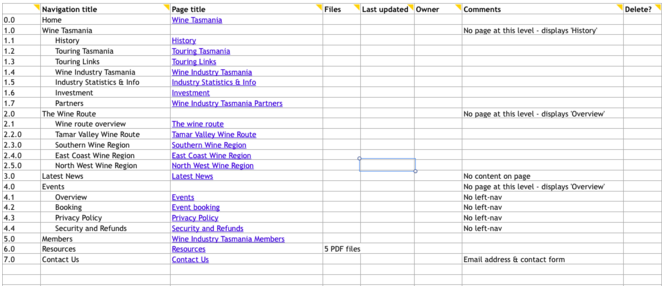
首先你得创建一个内容清单,其中聚合了所有相关的素材,在创建线框图之前得合理地整理起来。

来源:Maadmob
内容清单最好是制作成为电子表格,其中根据页面来划分,将所有需要单独呈现的内容都清楚地罗列出来。内容清单有助于你进行以内容为中心的设计,在这样的思路下,你会更精准的判断哪些元素更加重要。
最好是按照下面的流程来制作内容清单:
·列出所有的内容,附上URL和简短的描述
·根据主题组织整理出内容条目
·将每条内容条目分配到最合理的页面,将出现在多个不同页面上的内容条目标注出来
·筛选出冗余内容,将你不需要的内容删除掉,你删除掉的内容越多,那么你留下的内容就越有价值
·如果你愿意的话,可以将你的团队分割为不同的小组,并且将特定的人分配到特定的页面或者目录
接下来,你需要基于你的内容列表来创建视觉层次。
2、视觉层次
当你的内容清单整理出所有可用的条目之后,再筛选出每个页面的优先级就不难了。
随后,你可以在电子表格中按照优先级的高低,分别标记出每个项目一级、二级和三级的内容条目,而这就是我们要的视觉层次的划定依据了。

3、内容线框图
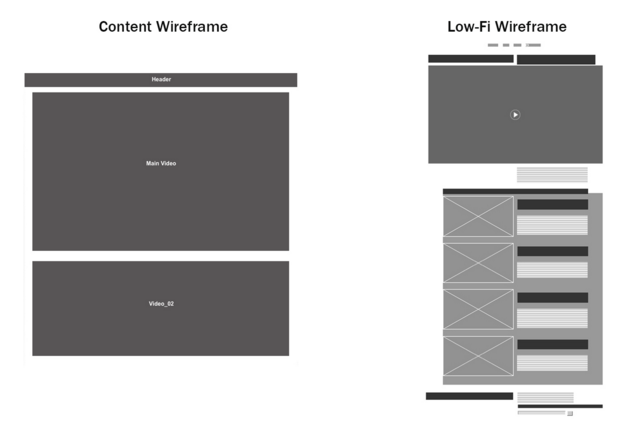
这个部分将会将你之前所规划的内容划分到不同的区块当中去。

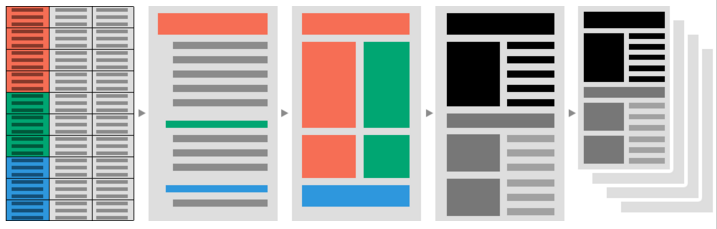
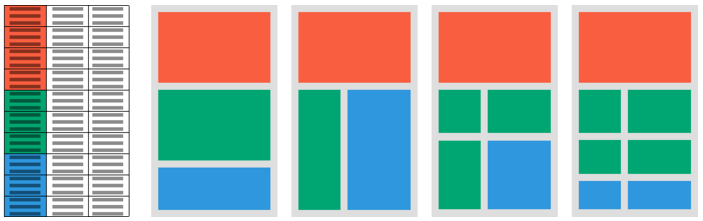
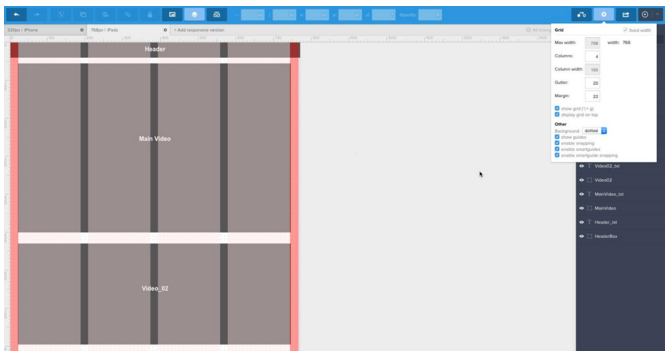
正如同UXPin所创建的案例,内容线框图仅仅是关乎内容的走向,而非展示方式。如果你的工具支持,栅格系统可以很好的帮到你,尤其是当多个页面都牵涉到相同的布局之时。

线框图在绝大多数情况下都同移动端优先的设计相适应。当你的线框图要优先适配小屏幕的时候,只需要优先考虑最重要的部分,然后随着尺寸的增加而添加细节和元素。另外一种处理方式是打一开头就将所有元素都设计出来,然后随着屏幕尺寸的缩小而对元素进行删减,但是这种方法的问题在于,费时费事,而且容易让界面元素之间出现割裂。
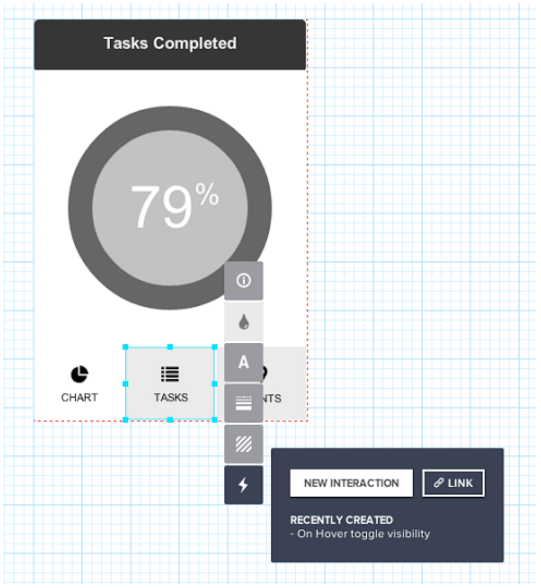
4、打磨线框图
完成了基本结构的搭建之后,下一步就是要将它们塑造成可识别的组件。这意味着你需要为图片预留空间,考虑链接和图标的交互走向,并且计算各个组件之间的尺寸比例。
当然,千万要控制好度,不要设计得太过细致。线框图本质上还是界面的框架,其中的控件是占位符,不用做的那么精确。

当然,在打磨线框图细节的过程中,也别忘了用户流程的设计。在这个阶段,你可以适当地将交互和设计模式纳入到其中,并且更准确地定义整个界面的视觉层次。
5、低保真原型
我们强烈建议当你设计好线框图之后,将其转化为低保真的原型,这样你就可以尽早开始测试。

挑对了设计平台,你可以轻松地基于线框图来加入交互,许多优秀的工具甚至可以通过简单拖放来实现这一点。即使你的低保真模型仅仅具有最基本的交互,也可以及早地帮你造出可用性问题,特别是在整体布局和导航上。
快速原型设计 的思路核心在于尽可能快地完成原型设计 ,加入交互,开始测试,然后获取反馈,迭代升级。这种思路之下,你无需一次完成全部的测试内容,而是逐步完成,分段完善的。
随着低保真原型 的逐步推进,你的整个项目的基础就逐步完善了起来,随后,你便可以开始移动端的视觉设计了。






