每个月的设计圈干货 合集都能集合来自世界各地不同设计领域的靠谱设计资源,多种多样的类别和前沿实用是这些资源的特性。
同往常一样,这次的干货 合集涵盖了3D文字特效、精心打造的表情符合集、各种各样的UIKit、漂亮的字体、精致的着陆页模板、Wordpress 主题、各种实用的代码片段与合集、新兴的设计和编程工具、新鲜出炉的CSS框架等等等等。不论你是程序员还是设计师,总会有一些资源符合你的需求!
Dripicons V2

这是一组惊艳的线性图标合集,其中包含了200个图标,有SVG、PSD 、网页字体和Sketch四种格式。
Barista & coffee icon set
这是一组包含50个线性图标的图标合集,这些图标能够完美匹配iOS的图标网格。每个图标文件都有128px和256px两种规格和EPS、SVG与PNG三种格式。

91k realistic desktop icons bundle

超过 91000 款图标的大合集,横跨29个不同的行业与组织,绝对的干货 。
Flat transportation icons

一组涵盖大量交通行业的矢量图标的合集,包含了SVG、AI和PNG三种格式。
Let’s Build Instagram with Ruby on Rails (book)

这本电子书是教授你如何使用Ruby on Rails 从零开始搭建一个Instagram。
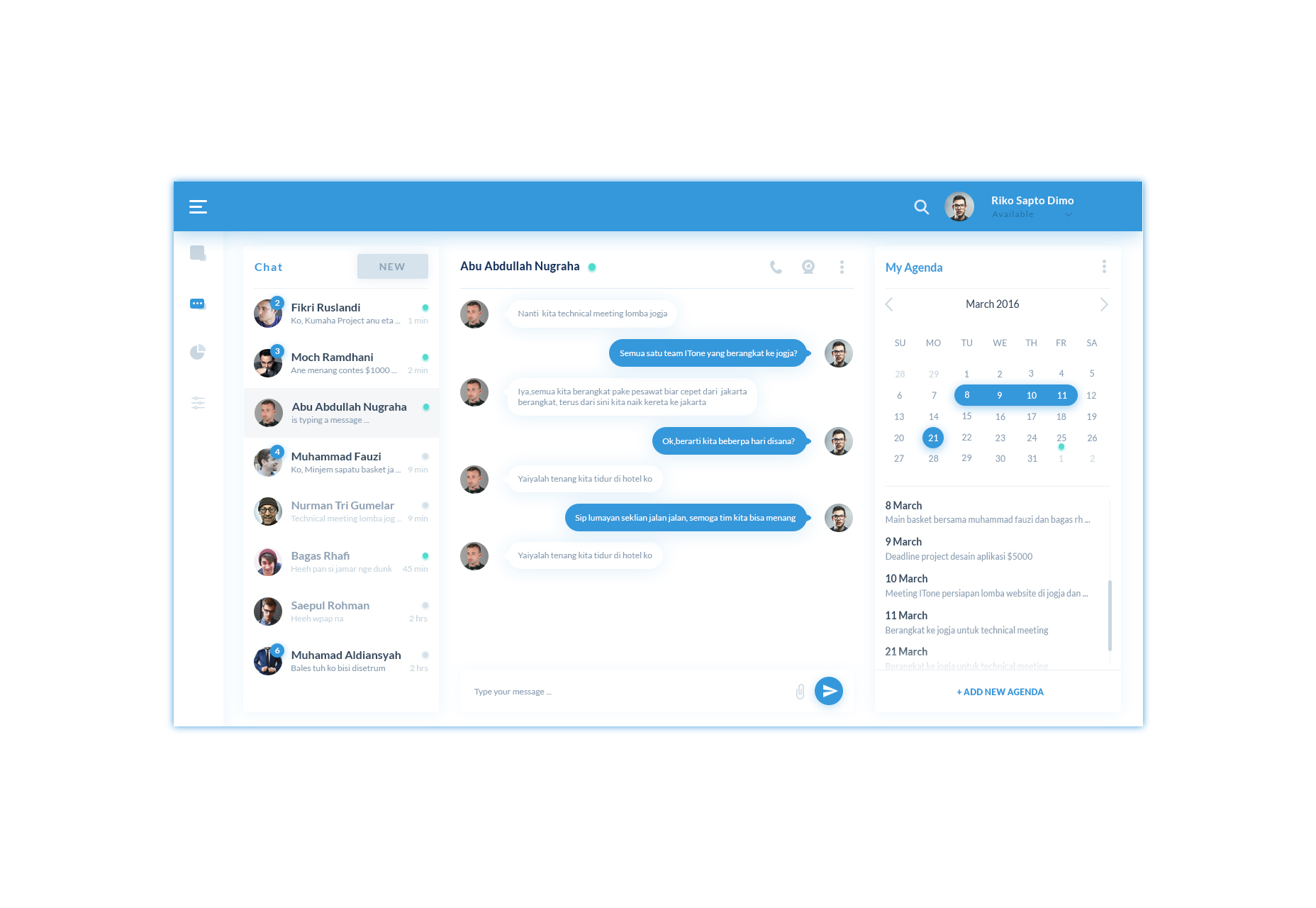
Chat dashboard PSD

这是一个带有清晰分层结构的仪表盘布局PSD,其中包含了联系人列表、侧边栏、聊天等必备的布局控件。
Elegant brand identity PSD & AI

这是一个餐饮机构的品牌设计视觉稿,奇特而简约,包含有PSD和AI两种格式。
Showtime 3D text effect

Showtime 是一款为Photoshop而准备的字体特效,借助它能创建出漂亮的3D字体排版。
12 free lightroom presets

这是一组12个不同的Lightroom 预制效果,从黑白到HDR,品类齐全。
Creative flat emojis

这2100中创意十足的表情符是为移动端而设计的,被划分为5个大类,包含了AI、SVG和PNG等多种格式。
Architect letterhead template

这是一个专业而又创意十足的信笺模板,整体使用的扁平化风格,主题适合建筑类的机构,内含了PSD、AI和ID等多种格式。
Vintage poster mockup

专业的视觉稿模板,4种不同的效果、清晰的分层结构、高分辨率的图片占位符、清晰的文件组织结构,一切都帮你省时省力。
App display screen PSD

漂亮的APP展示用视觉稿PSD,精致的阴影设计营造出独特的3D效果,PSD格式。
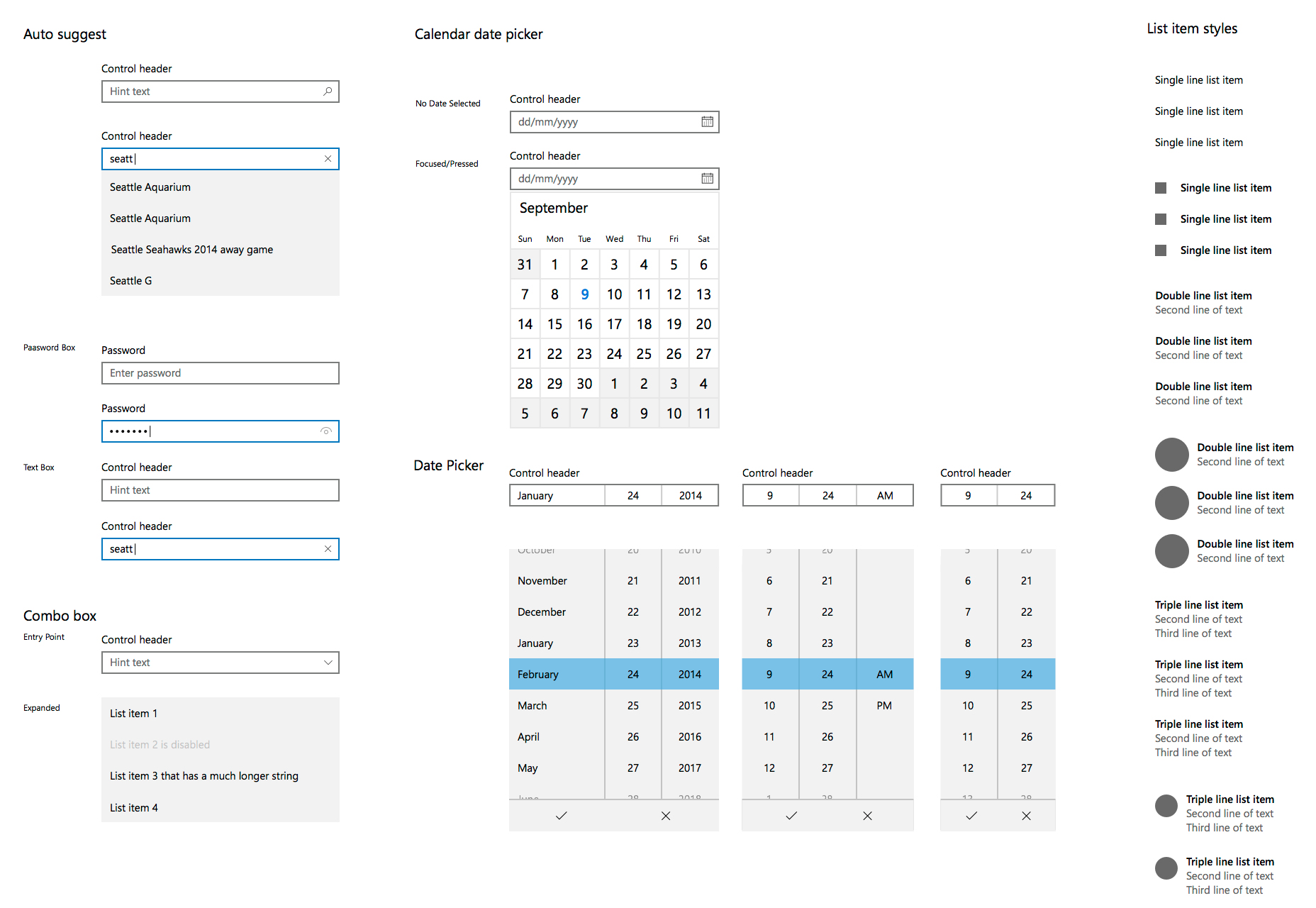
Windows 10 Sketch UI kit

这是为Sketch平台所准备的Windows 10 UI Kit,有黑白两种主题,包含桌面端和移动端两个平台的UI控件。
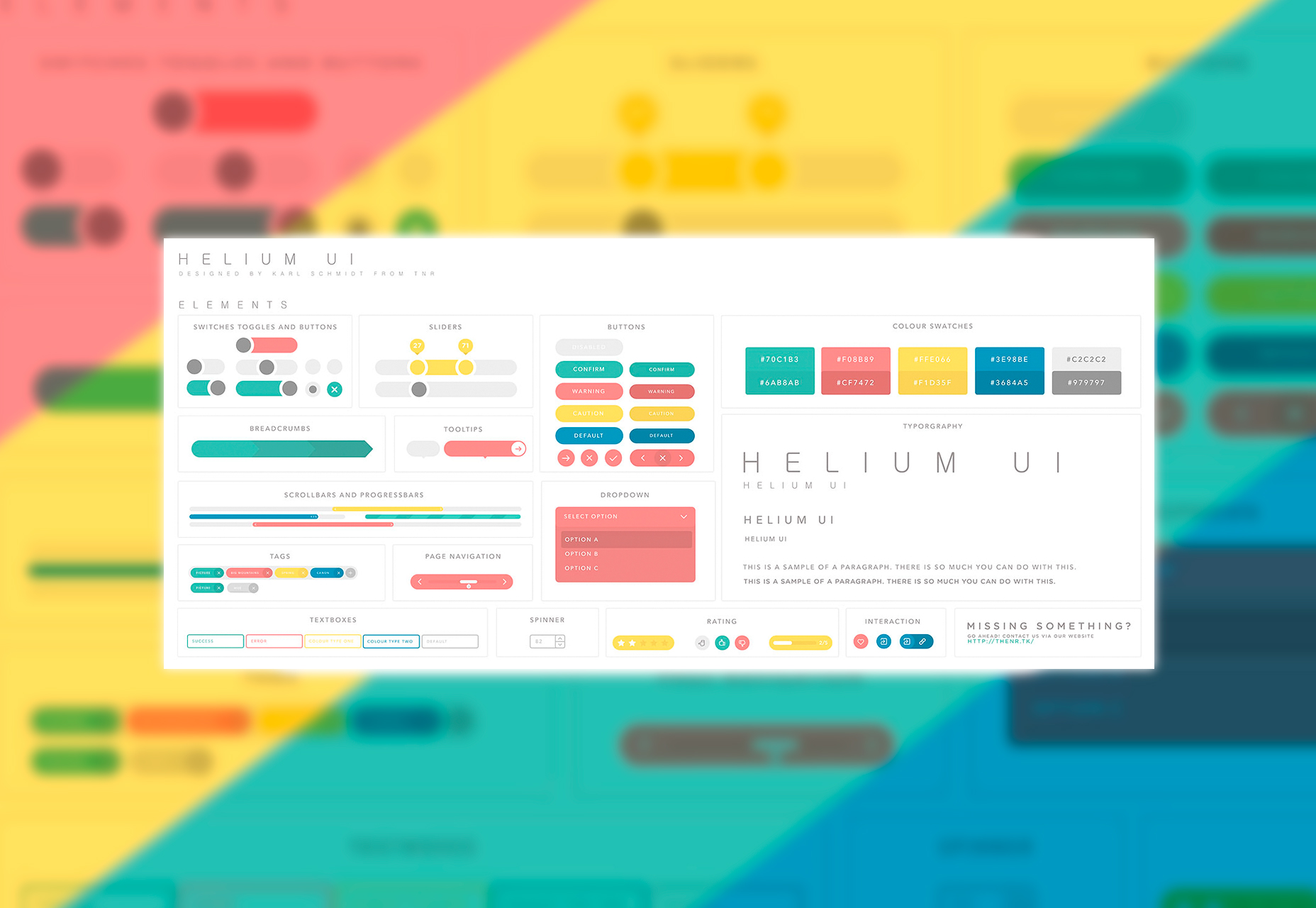
Helium UI: Colorful Sketch UI kit

Helium UI 是一款炫酷漂亮的UI Kit,色彩绚丽,各种UI控件也齐全,Sketch 平台可用。
Android M Sketch GUI kit

这同样是为Sketch平台所准备的UI Kit,这套UI Kit包含了目前流行的全部Android M 的UI控件。
Mercury: iOS 9.3 Sketch & AI UI kit

这套iOS 9.3 的UIKit 和其他的不太一样的地方在于,它包含的两个格式一个是Sketch,另一个是AI。
Bootstrap 4 Illustrator GUI pack

这是一套包含全部BootStrap 4 的UI 控件合集,格式是AI。
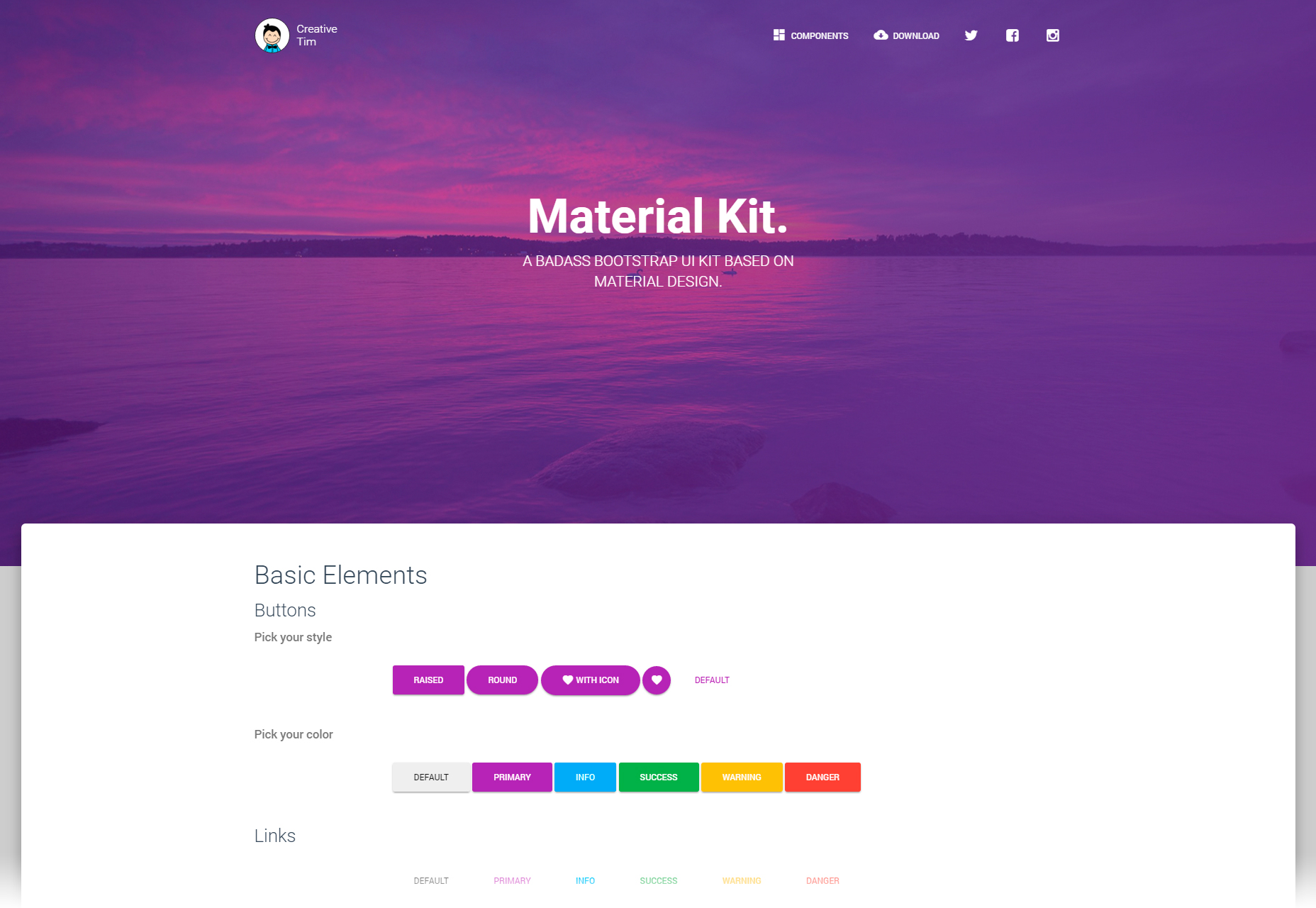
Material Design style Bootstrap 3 UI kit

这套为BootStrap 3 所准备的UIKit 使用的是Material Design 的风格,这些控件是用CSS写的。
Lumberjack font

这套字体包含4种样式,覆盖了5种不同的语言,相应的数字、符号也都包含其中。
Little Wizzy font

Little Wizzy 是一款充满童话气息的手写衬线体。
Toma font

Toma 是一款现代风的非衬线体,字体包含7种不同的字重,支持多种语言,其中Regular 部分是免费的。
Zaio font

Zaio 是一款充满吸引力的字体,字体的圆角和厚重的字形充满了亲和力,它支持多种语言。
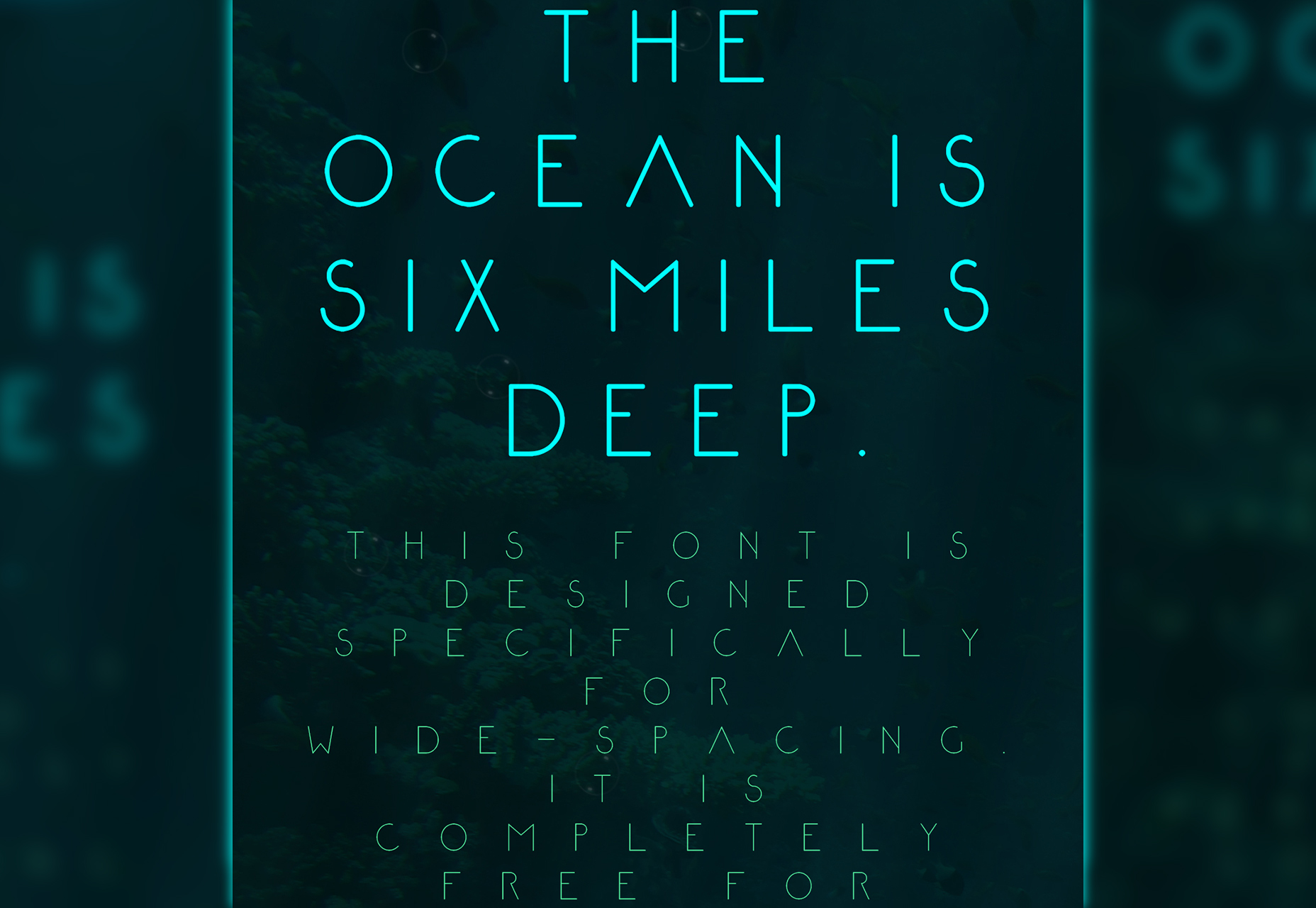
Abyssopelagic font

Abyssopelagic 是一款风格独特个性十足的超细英文大写字体。
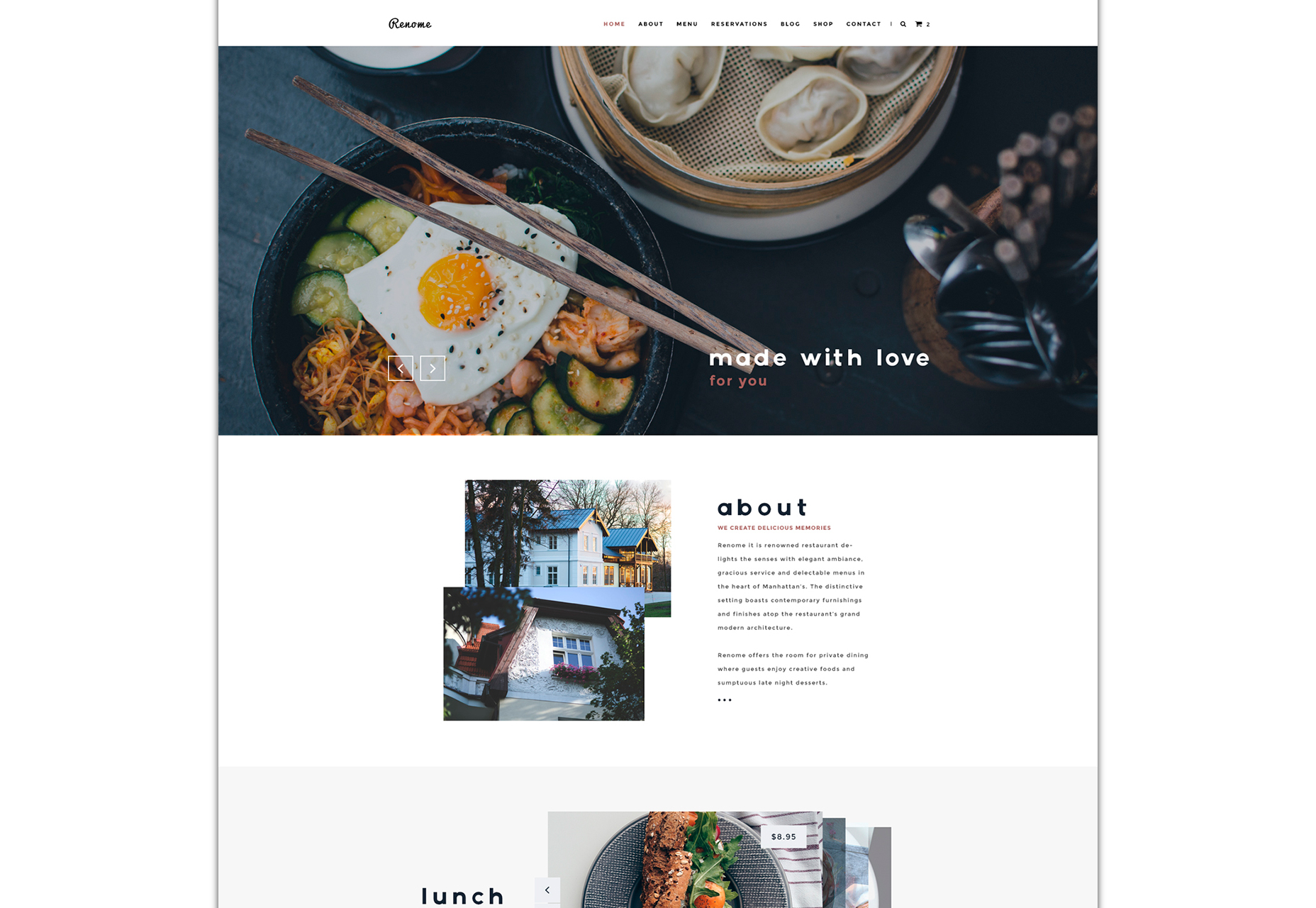
Renome PSD

Renome 是一款漂亮的餐饮业网页模板PSD,包含桌面端和移动端的版本,用色漂亮而简约。
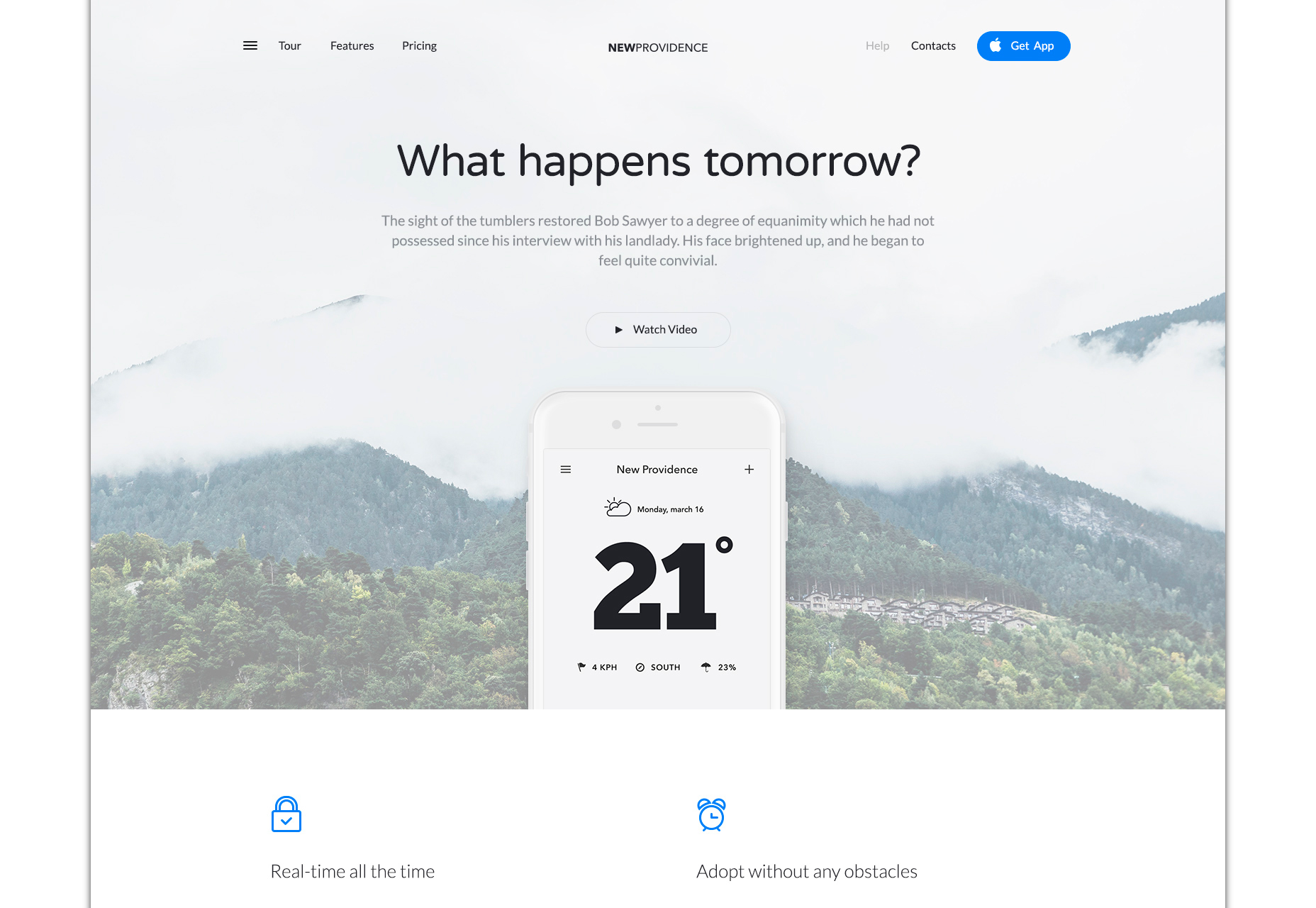
New Providence template

这是一款专业的为APP类的网站所设计的着陆页模板,PSD格式。
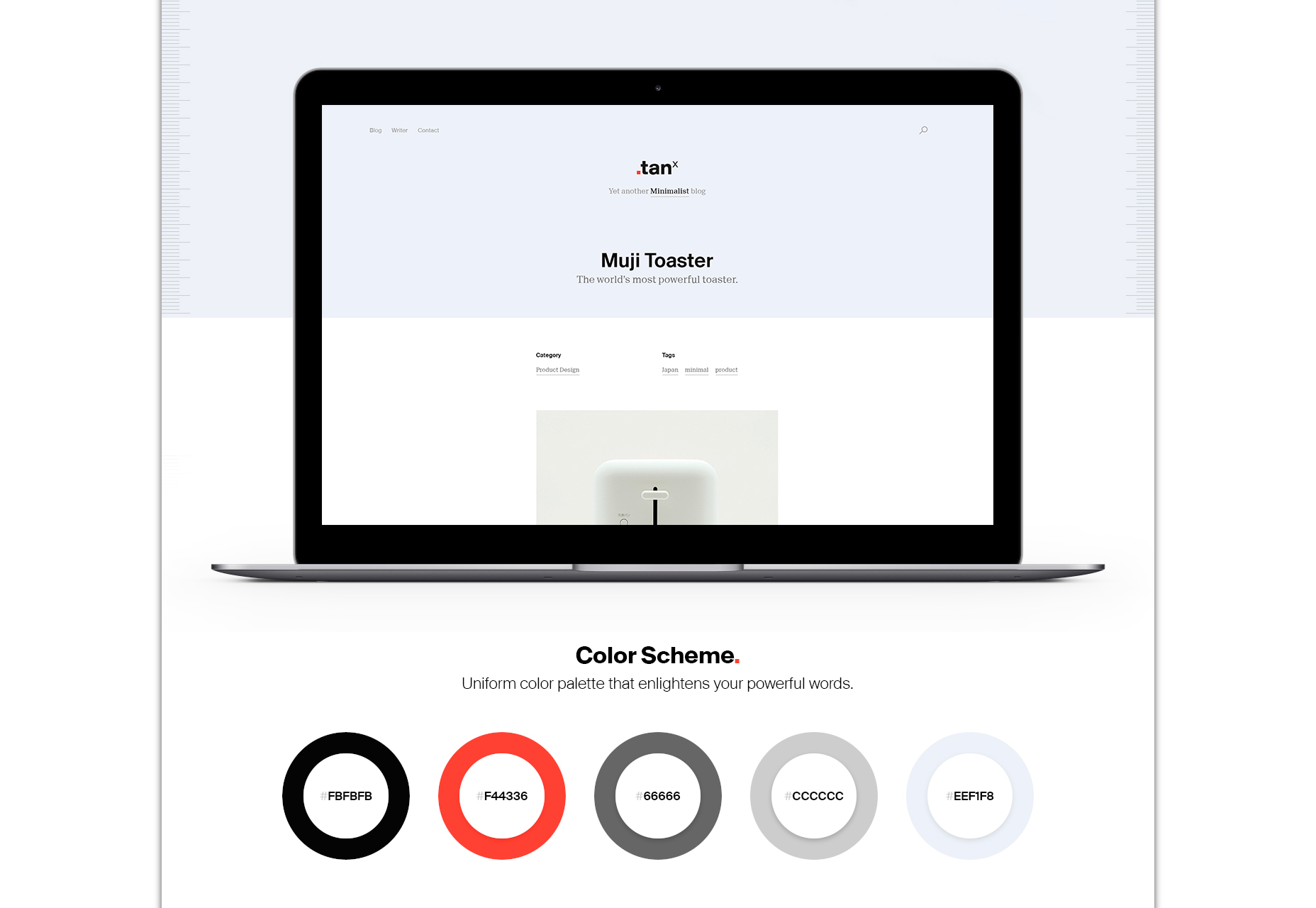
tanX theme

tanX 是一款漂亮的极简风Wordpress主题,模板使用的是PSD格式,其中包含风格高度一致的5种配色不同的主题。
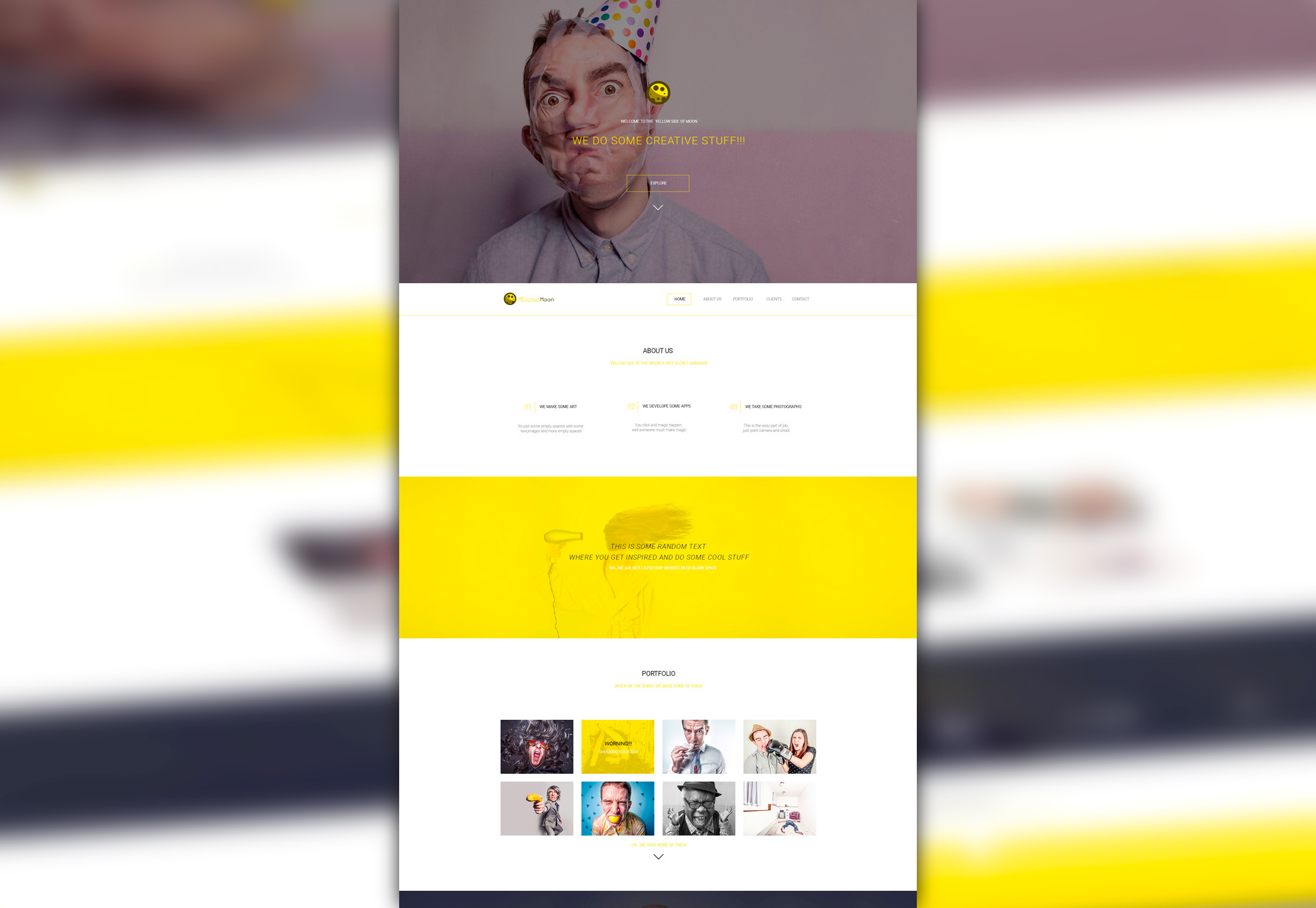
YellowMoon PSD landing page

YellowMoon 也是一款足够专业的PSD格式着陆页模板。
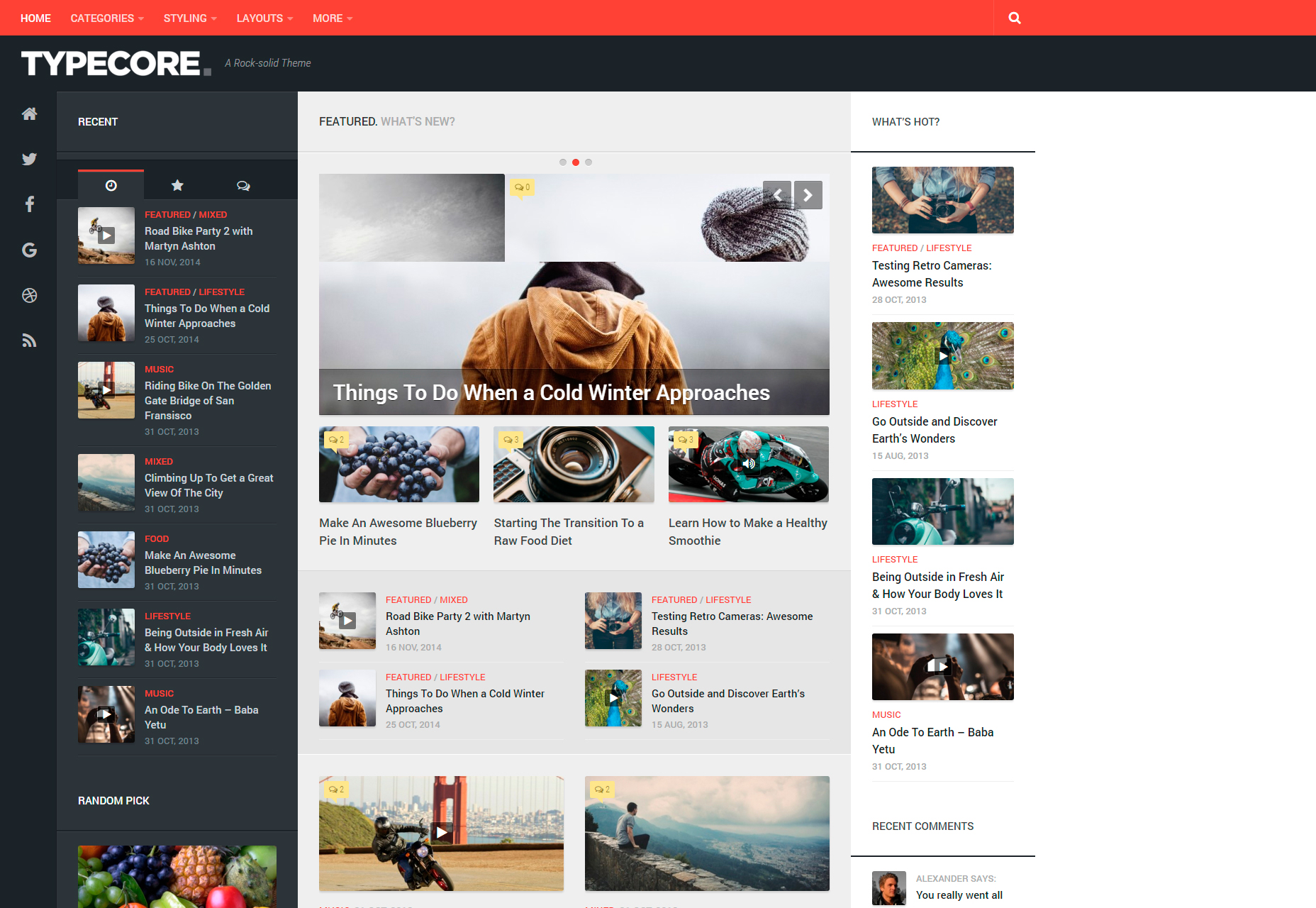
Typecore theme

Typecore 是一款令人惊艳的现代风格Wordpress主题,可以用作新闻、杂志和博客类站点,左侧侧边栏上会显示最近回复和最新发布的文章。
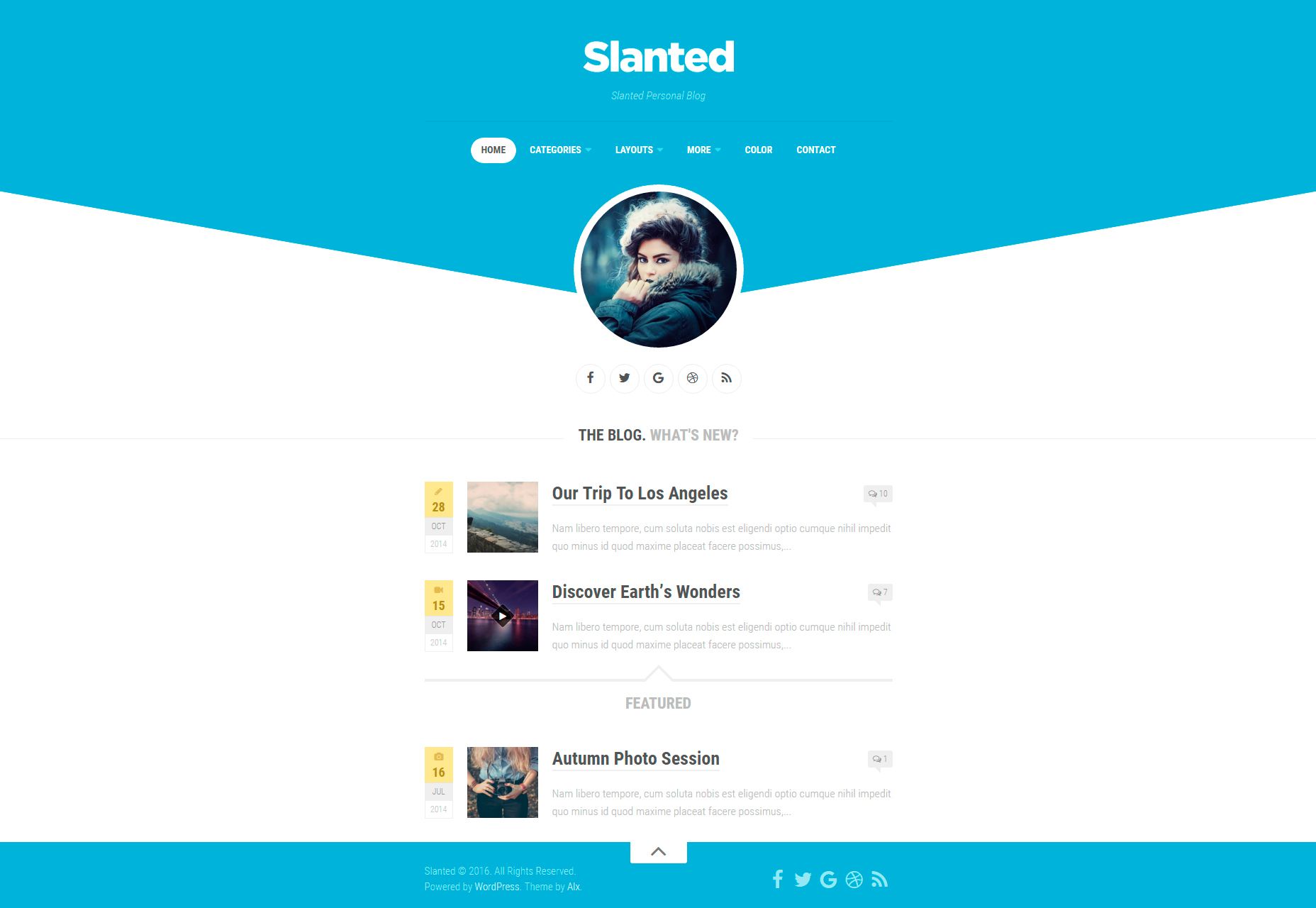
Slanted theme

Slanted 是一款设计颇为有意思的Wordpress主题,风格更偏向博客,整体的配色和样式非常接近Material Design的设计风格。
_ueditor_page_break_tag_
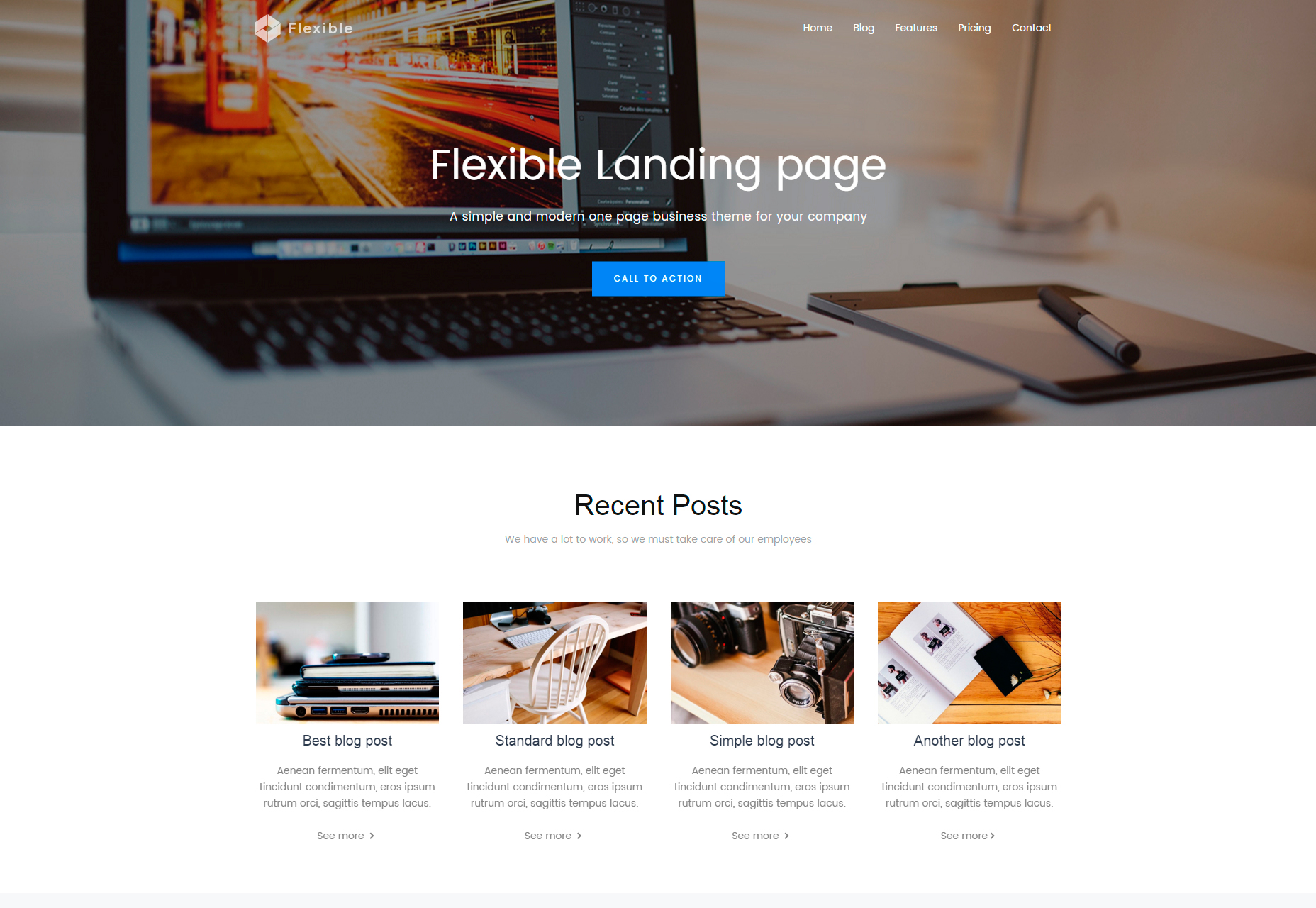
Flexible landing page

Flexible 是一款现代风格的响应式着陆页模板,使用Bootstrap 来搭建,样式干净极简,还是单页设计。
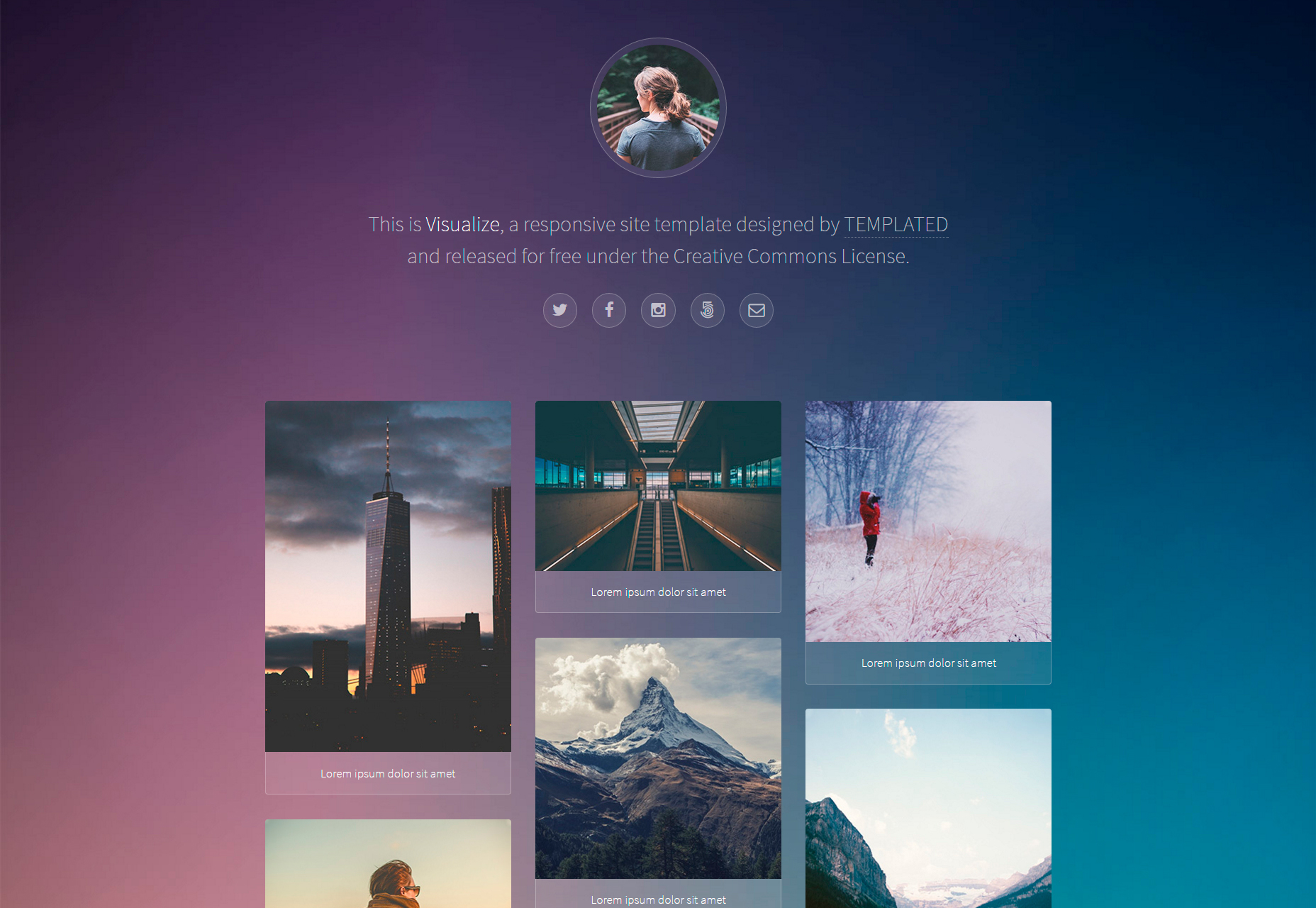
Visualize template

Visualize 是一款用来做个人作品展示的网页模板,整体的设计样式非常像Pinterest。
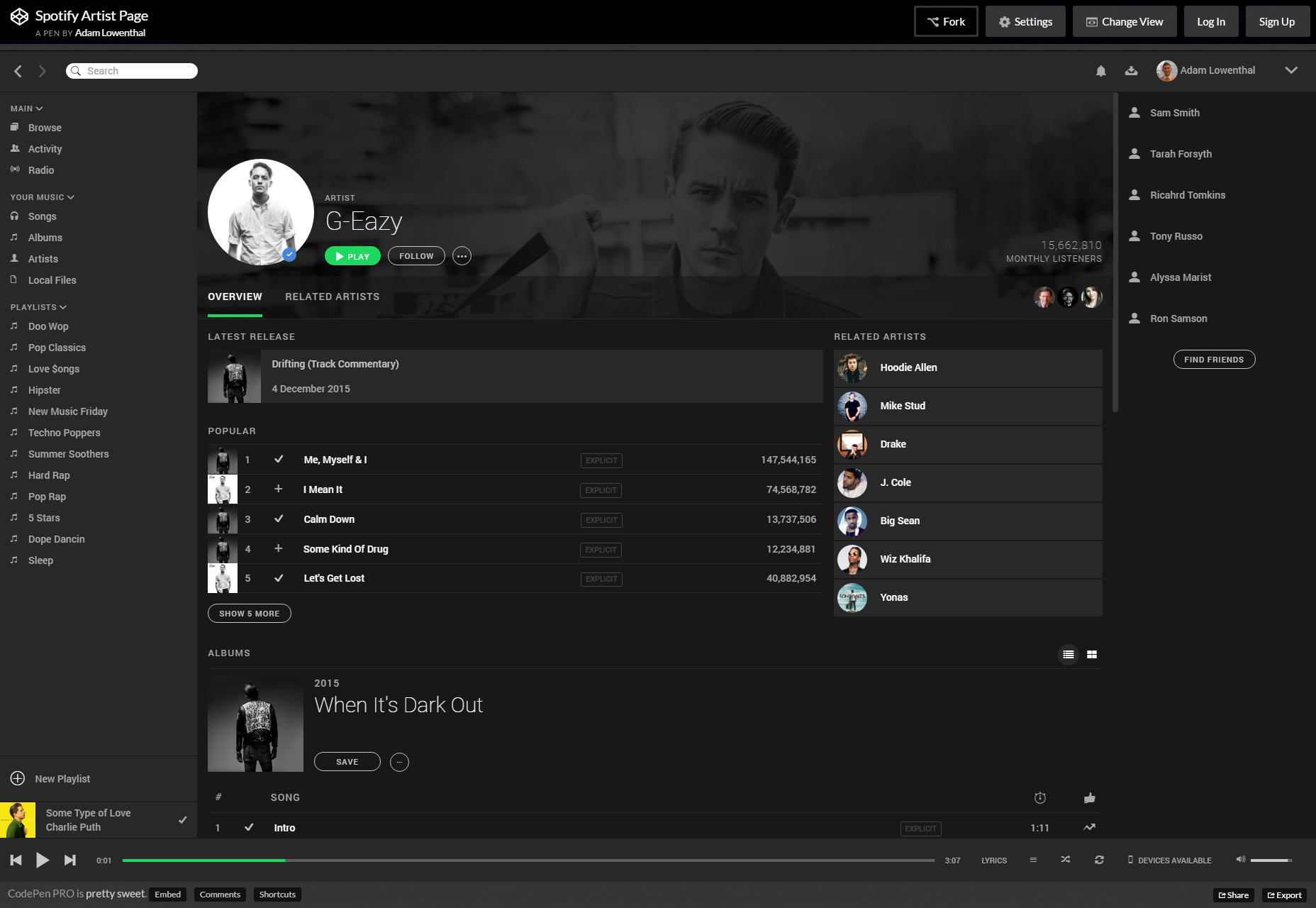
Spotify’s artist page snippet

这是一组HTML、CSS和JS的代码片段,它是著名音乐服务Spotify 的艺术家页面的桌面版。
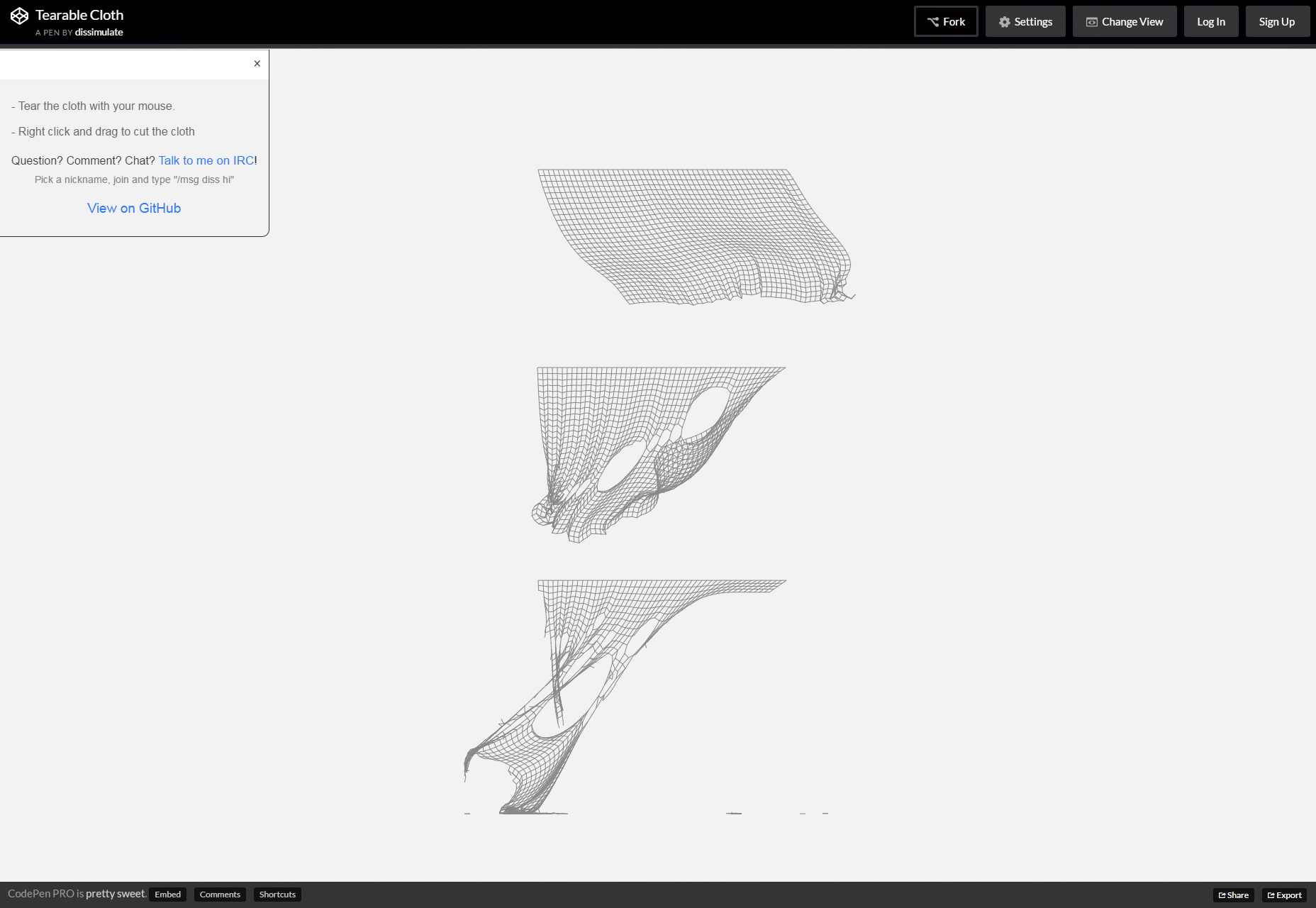
Tearable Cloth JS snippet

这是一段相当惊艳的JS代码片段,能够模拟窗帘的飘动效果,如果你用右键单机拖动还能产生撕裂的效果。
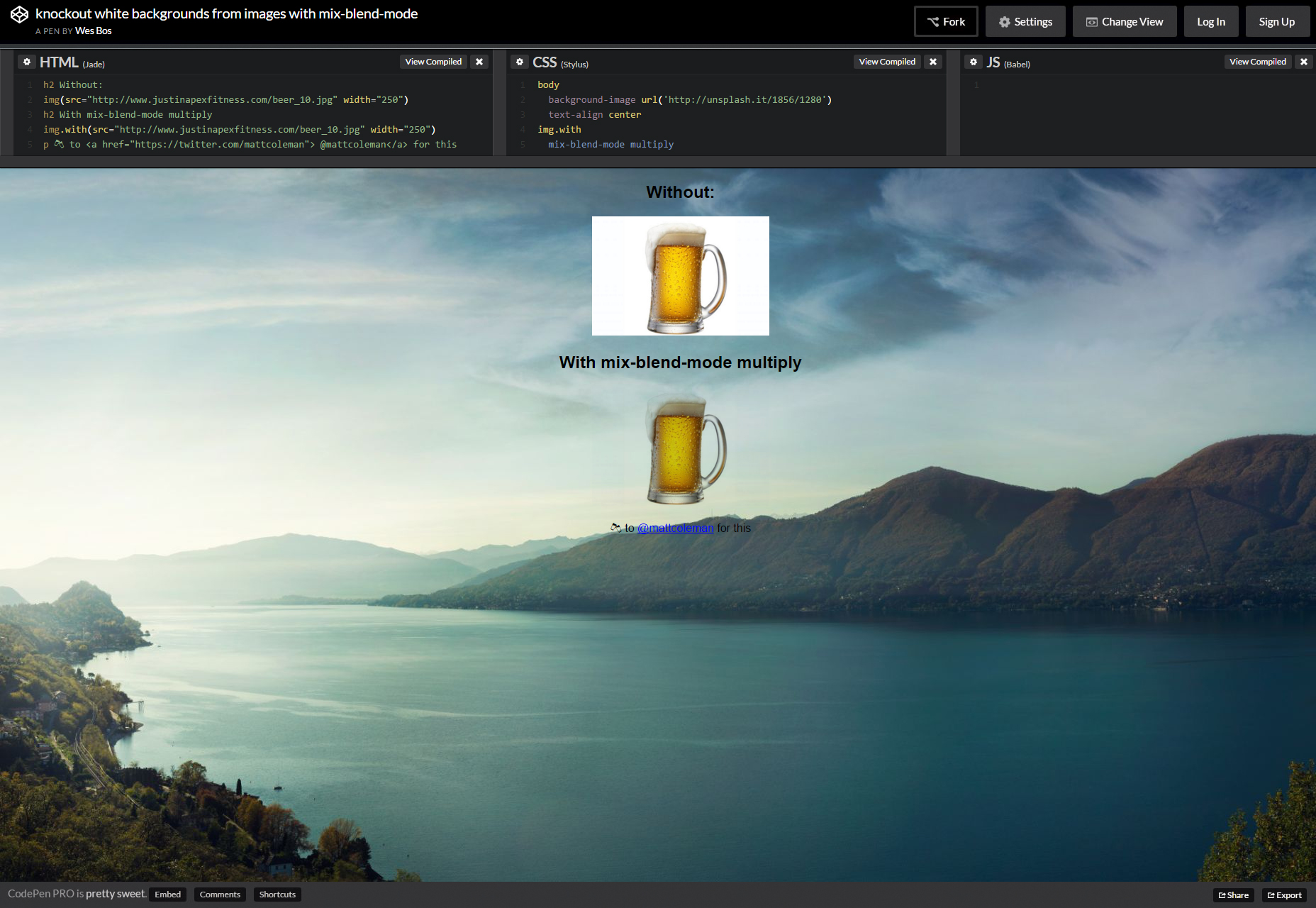
Mix-blend-mode

这是一段用在背景上的图片色彩叠加效果的代码。
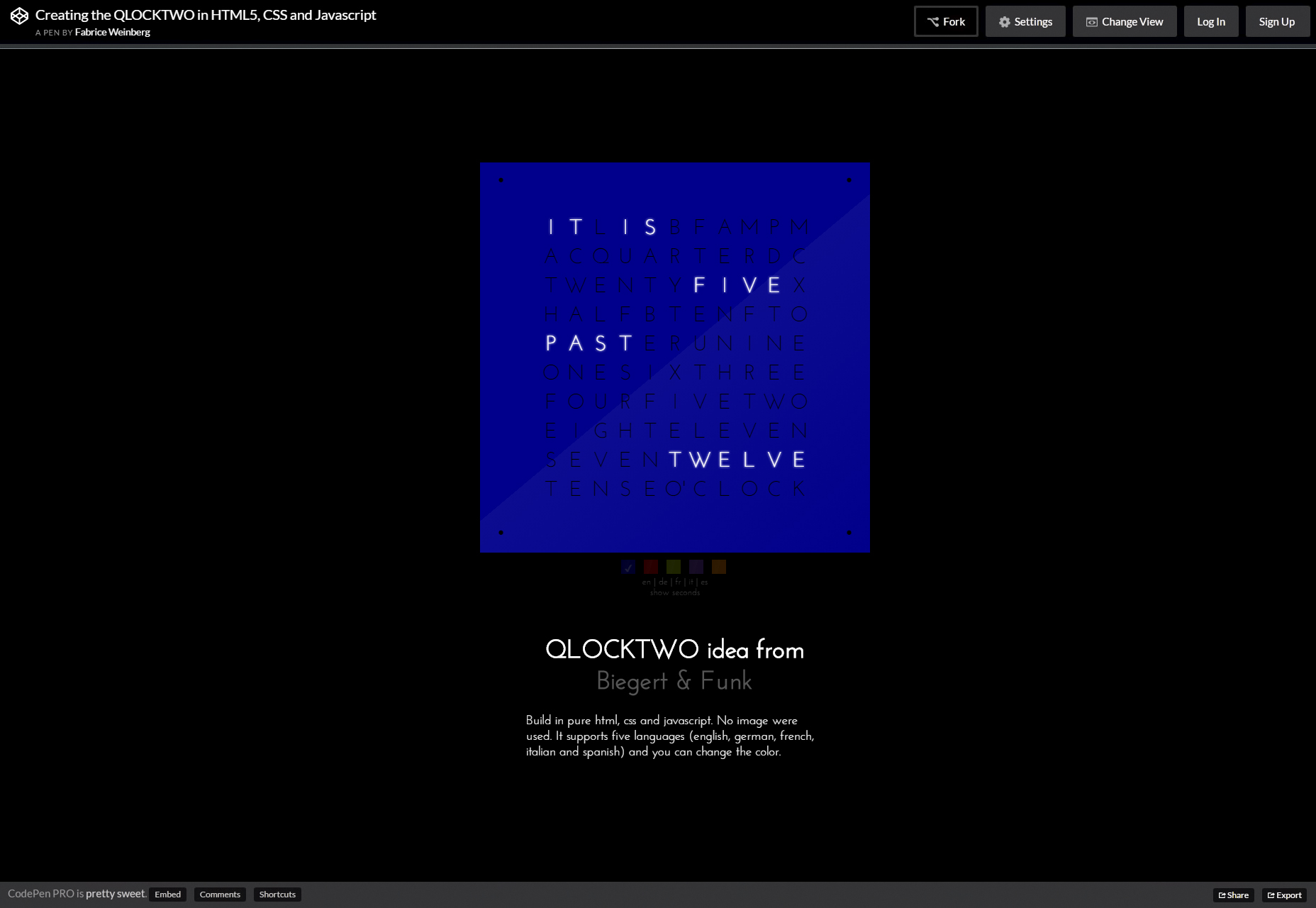
QLOCKTWO

QLOCKTWO 是使用CSS和JS开发的时钟,它能使用五种不同的语言来告诉你时间,并且背景色彩还可以选择。
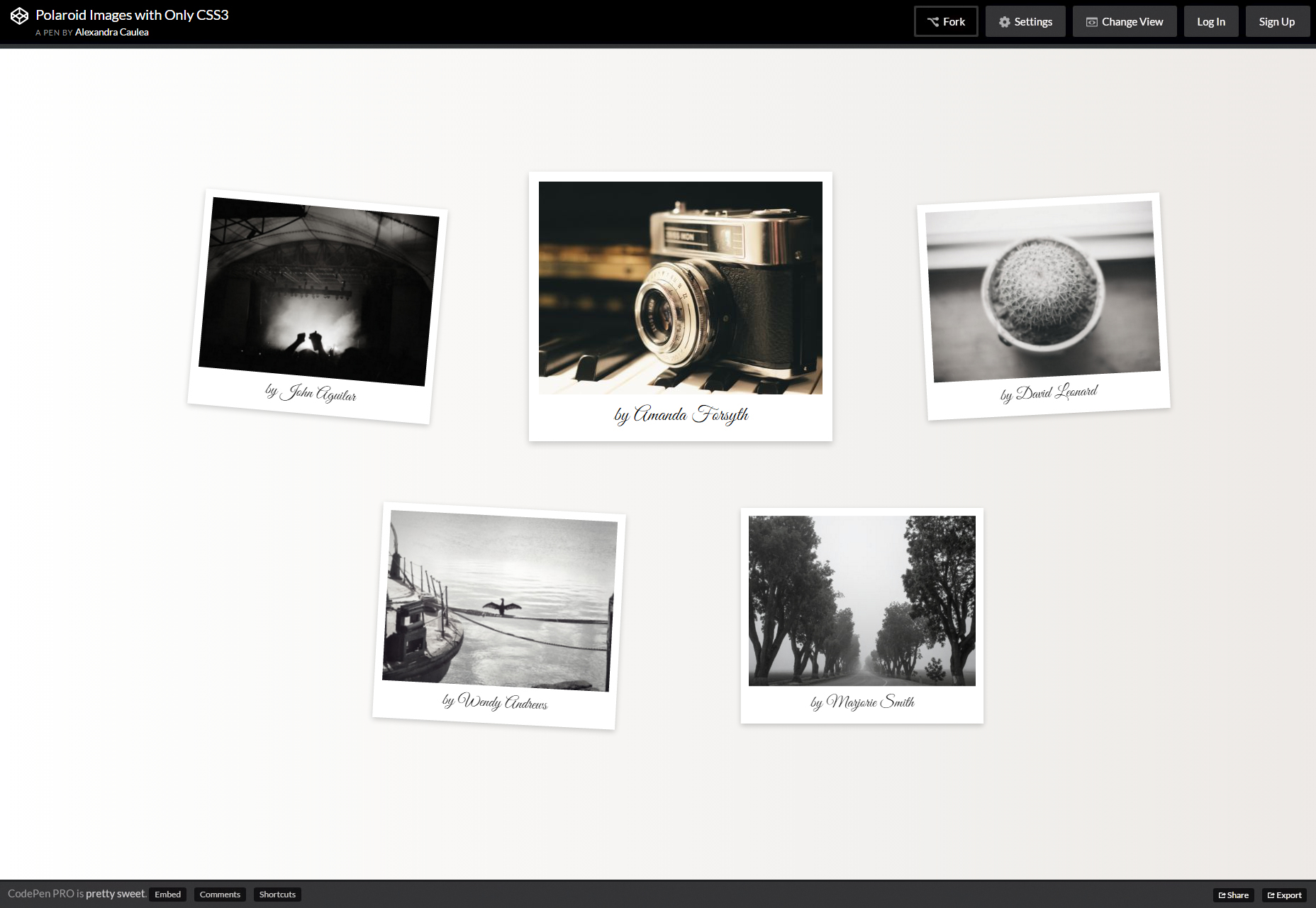
CSS3-only polaroid effects

这是一段使用纯CSS3代码创建的立得拍效果,当鼠标悬停在其上的时候,灰色的相片会变成彩色。
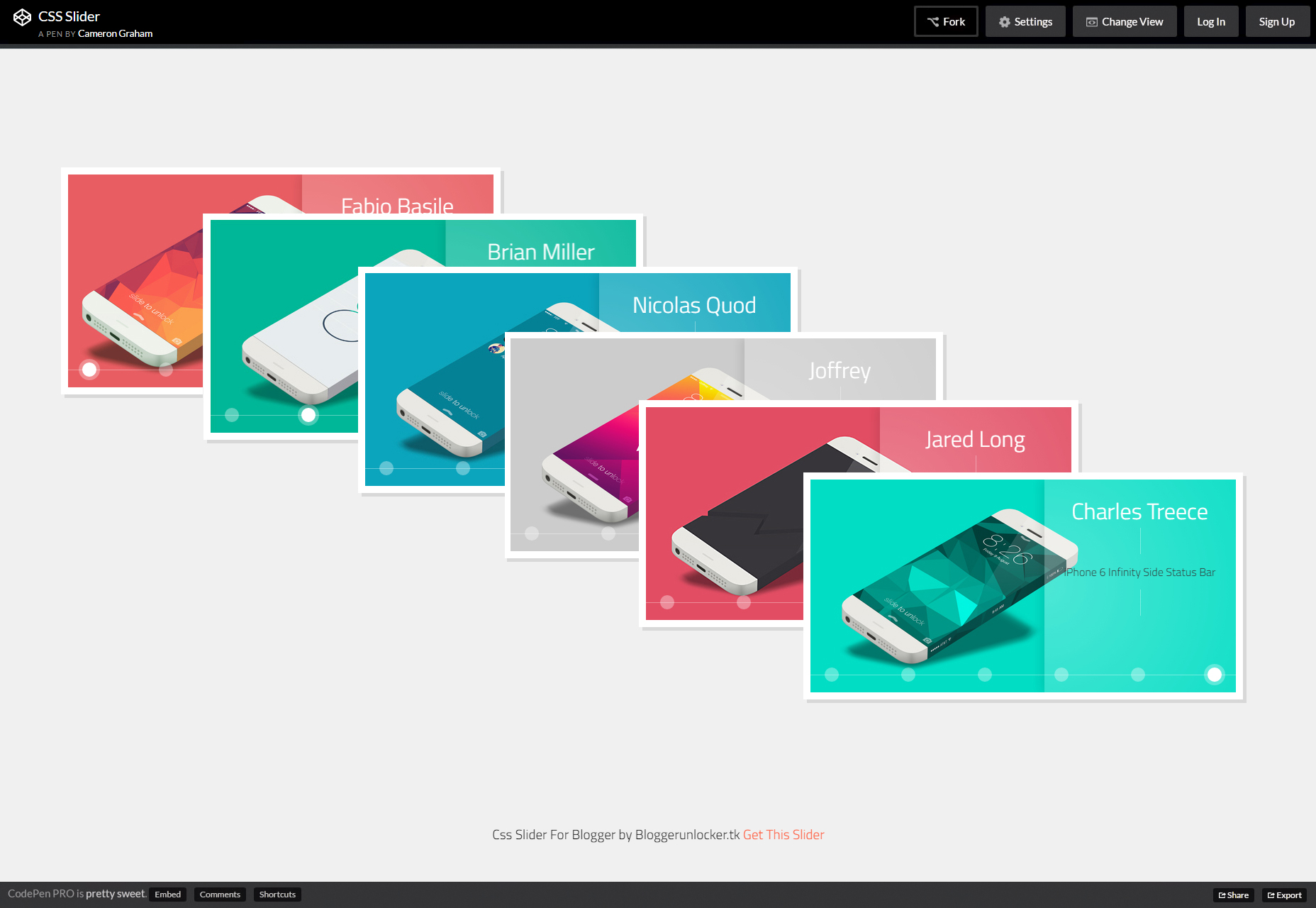
Pure CSS overlay slider

这是一个纯CSS构建的轮播控件,顺滑而易用。
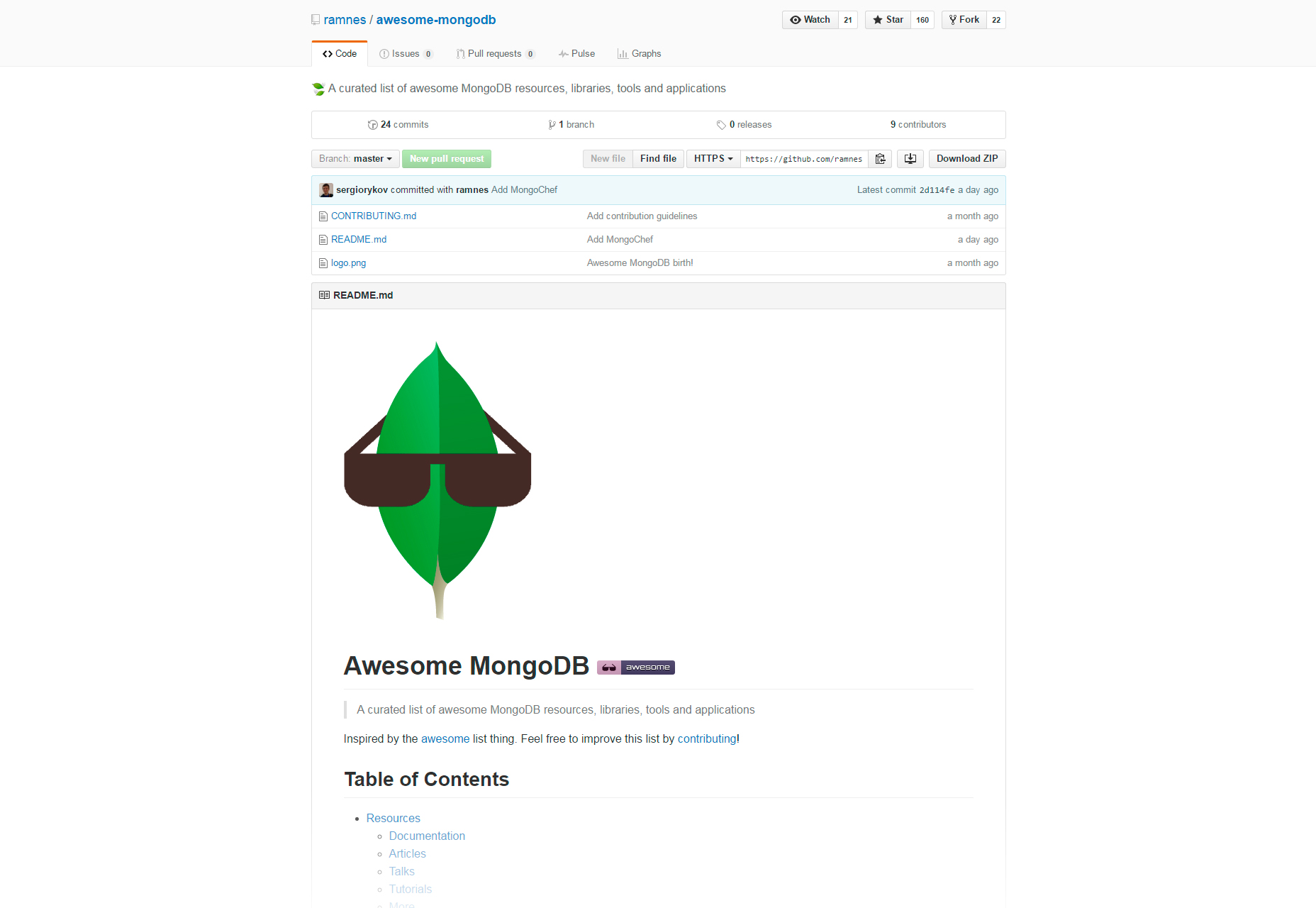
MongoDB resources, libraries, tools, and applications list

这个列表上的资源包括了针对MongoDB的各种库、工具和应用,并且都被清晰地组织起来分好类,并且借助GitHub更新。
Privacy: in-browser Credit Cards

Privacy 是一款使用的谷歌浏览器插件,对于喜欢网上购物的朋友而言,它的安全保护机制能确保你的信用卡和银行卡安全,并且以合理的形式帮你提交信息。
Outline Mail

Outline Mails 是一款直观的电子邮件框架。
Foundation for Emails 2

Foundation 可以使用CSS和SASS帮你搭建电子邮件系统。
WordPress Development Kit

WPDK是一款兼容Wordpress 的PHP开发环境的框架,帮你优化WP的核心、提升基本功能和类,使得整个体系效率更高。
Herbert WordPress plugin framework

Herbert 是一个标准结构化的框架帮你开发 WordPress 插件。
Superpowers, open source game making environment

Superpowers 是一个HTML5 的开发环境,可以用来开发2D和3D的游戏。
Chrome development tools & resources

这是一组针对谷歌浏览器的开发工具和资源合集,包括知识学习、NodeJS,Debug 协议、网络检查、多媒体工具和主题开发。
JS-Bits

JS-Bits 是一组独特的JS概念解释大合集。
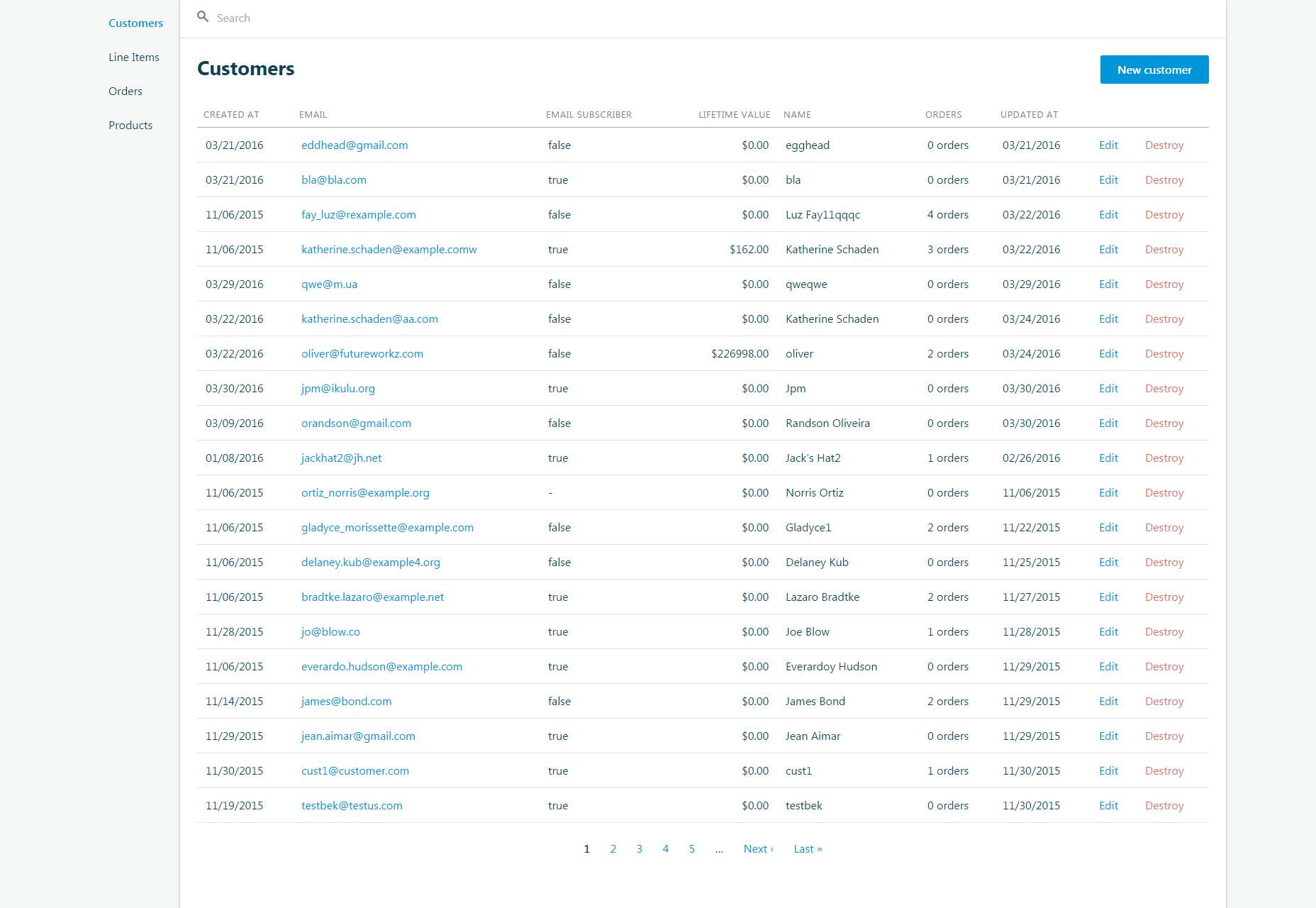
Administrate

Administrate 是一个基于Rails 用来创建灵活强大的管理员仪表盘的框架,虽然目前处于 Pre 1.0的阶段,但是它的更新非常迅速。
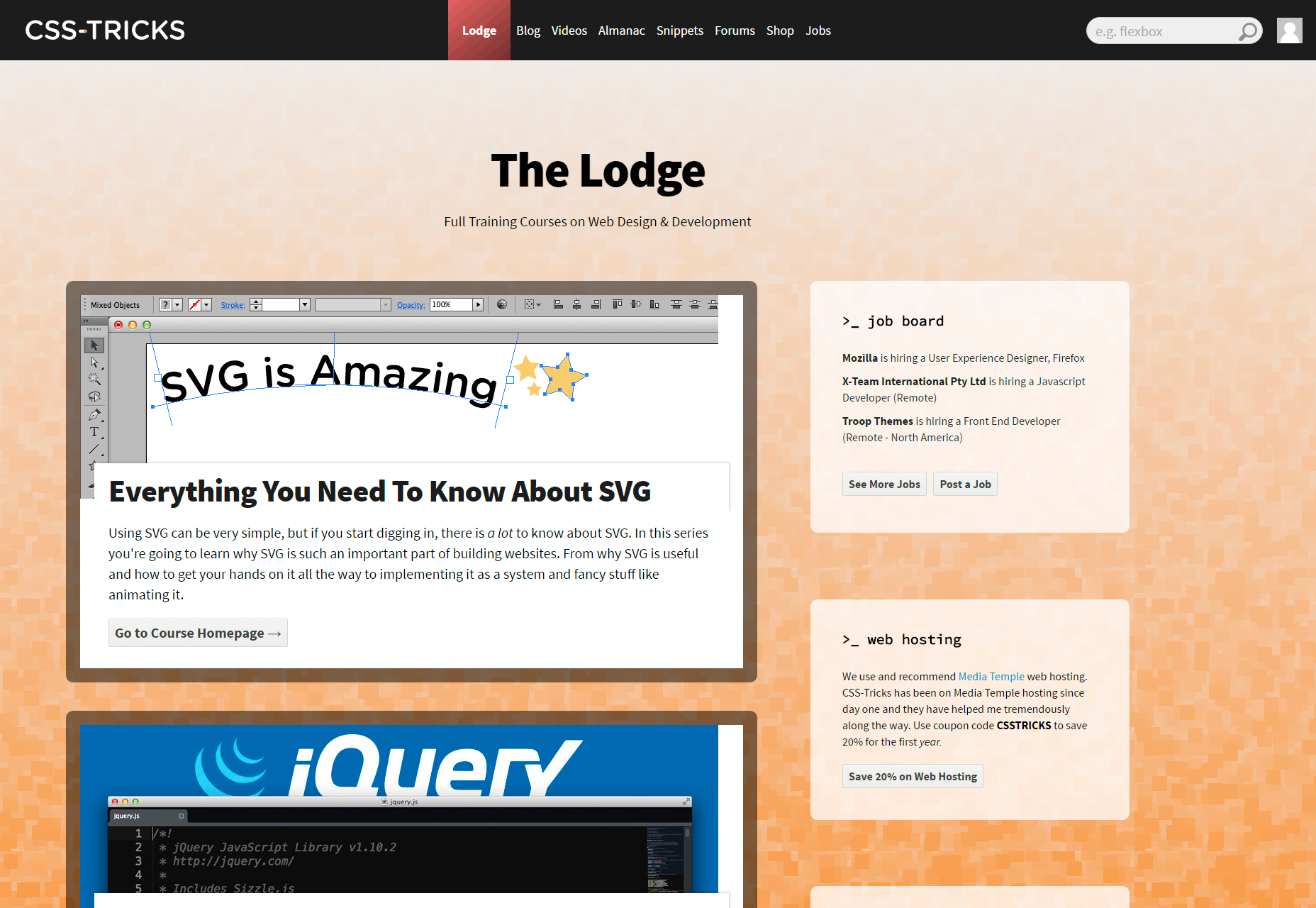
Free web development courses

如果你对于知识有无穷的渴求,那么这组免费的网页开发课程对你而言非常实用。
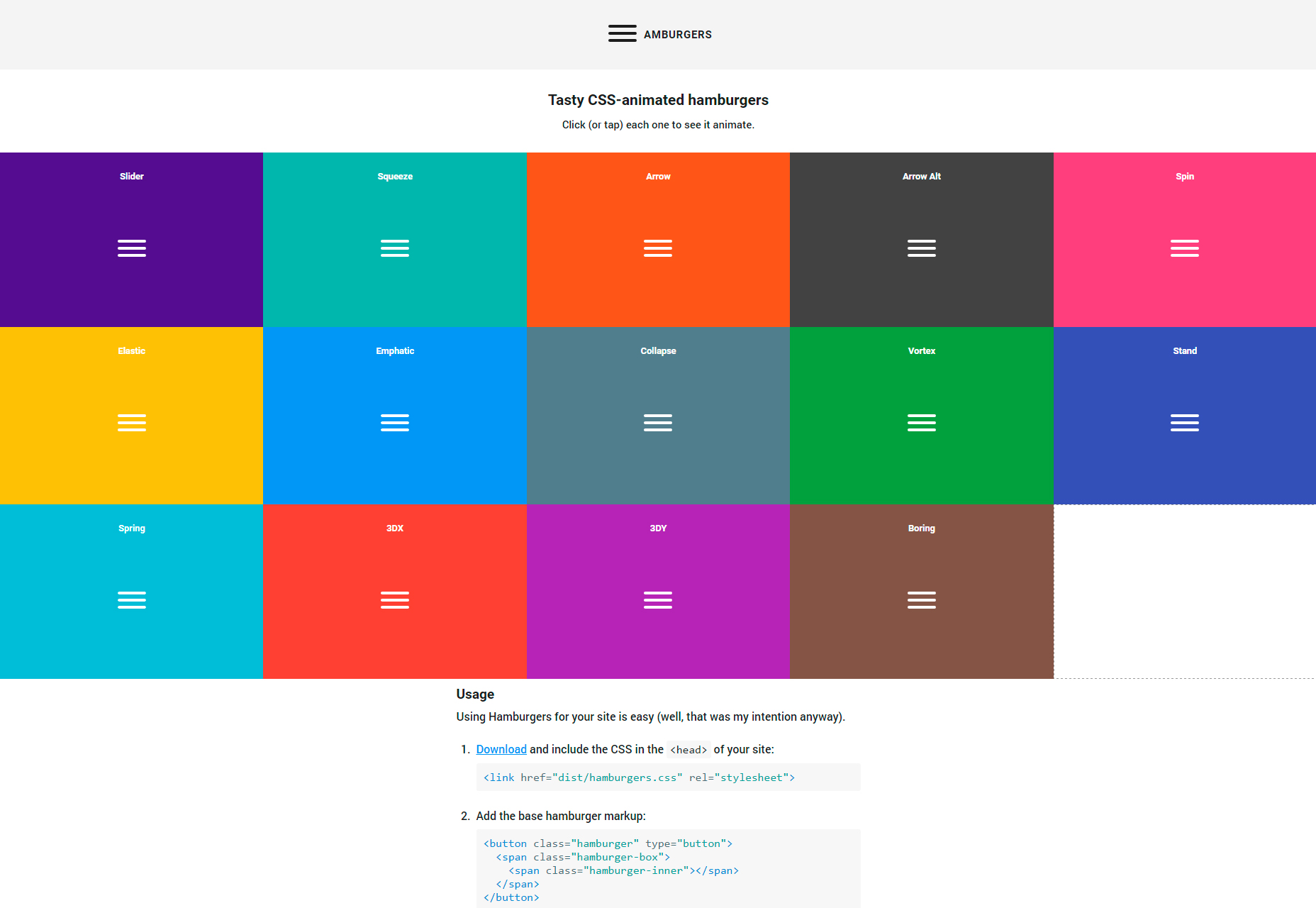
Transformable hamburger buttons

这所以组独特的CSS汉堡图标,可以转变为不同的形状。
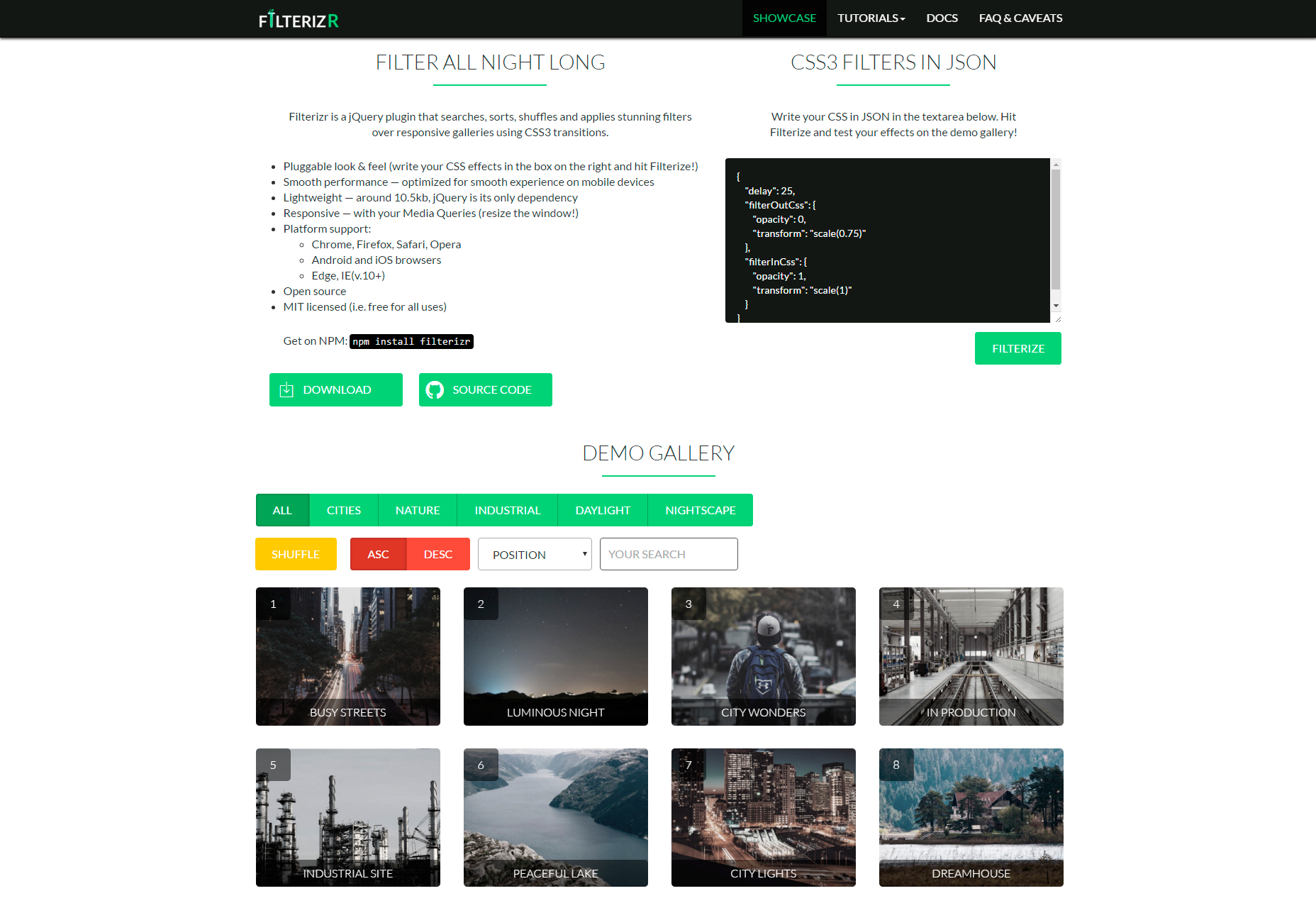
Filterizr

Filterizr 是一款酷炫的jQuery 插件,它拥有一个漂亮的响应式图片库,你可以对它进行搜索、排序、过滤。
Hocus-Pocus

Hocus-Pocus 是一款Sass框架,灵感来源于 Primer 和 IntuitCSS,它拥有目前最常见的功能和足够轻量样式表,这意味着你可以轻松改变每个控件的外观,灵活地禁用某个功能。
Superplaceholder.js

Superplaceholder.js 是一款惊艳的JS库,通过循环多重指令加入占位符,它支持AMD和CommonJS。
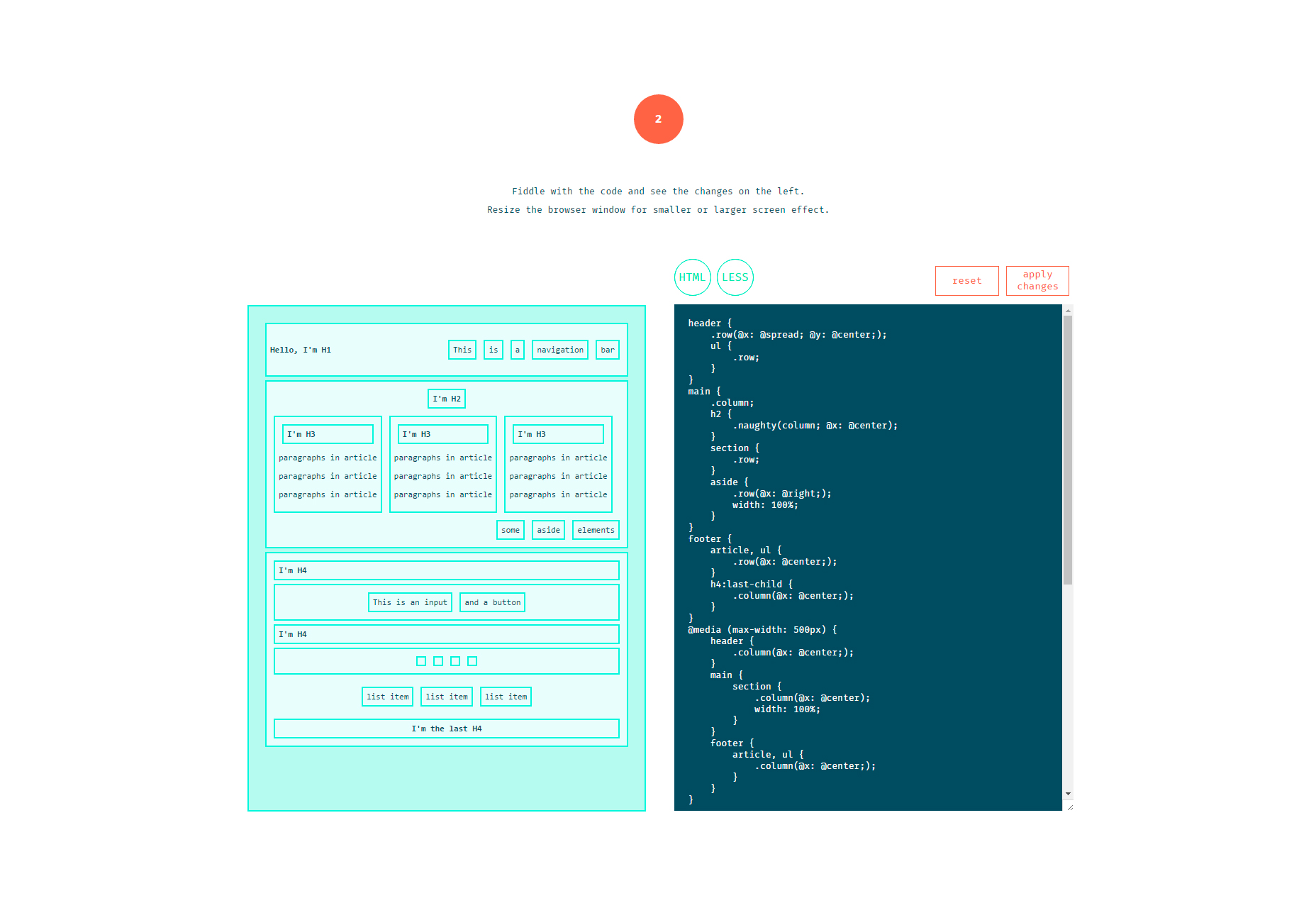
Stellar

Stellar 是一款LESS库,允许你直接导入脚手架Web应用,节省了相当多的时间。
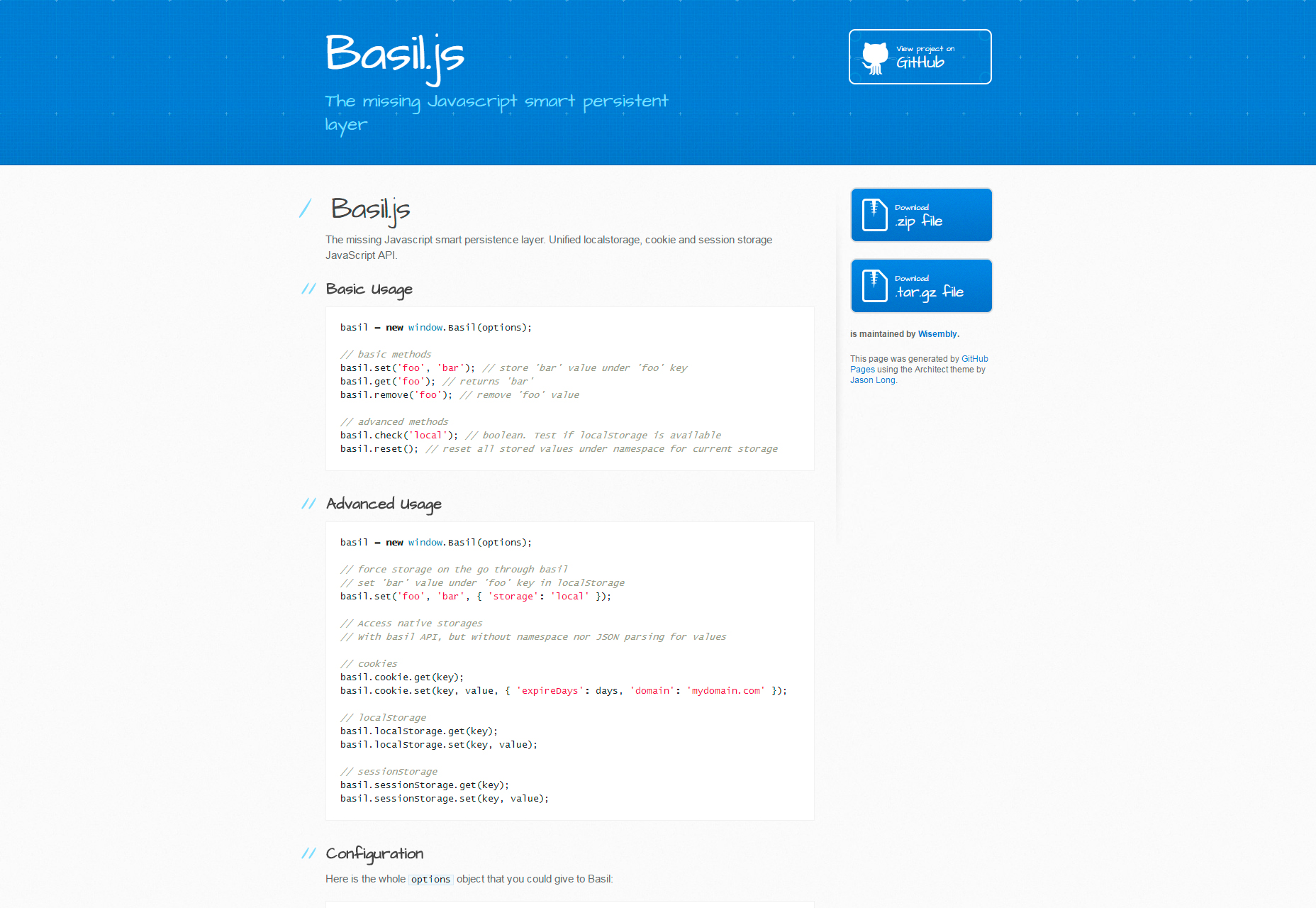
Basil.js

Basil.js 集本地存储、Cookie和Session Storage API于一体,使得前端的存储管理更加方便,允许完全的本地存储。
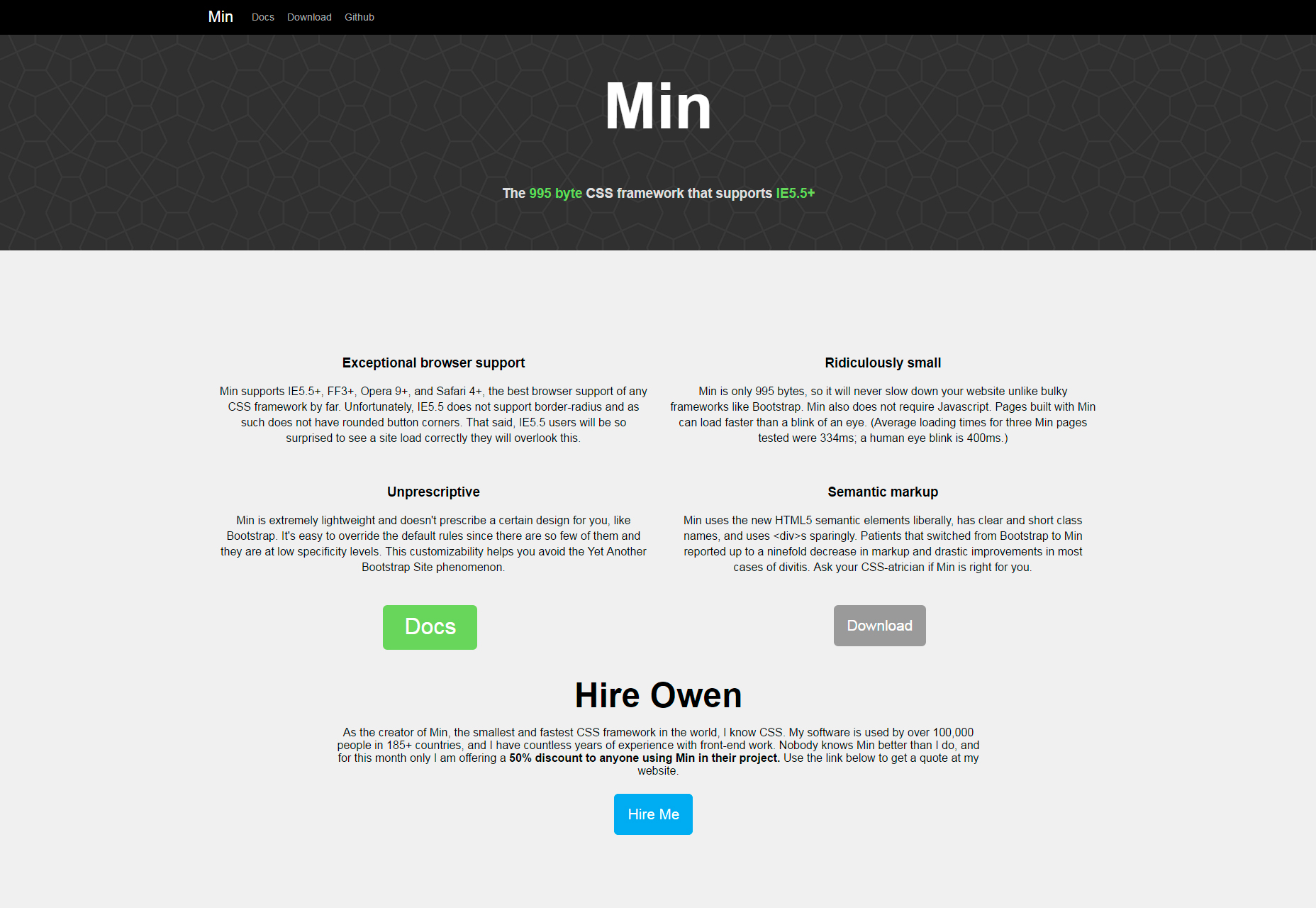
Min

Min 是一款包容性极强的CSS框架,它甚至支持 IE 5.5 ,同时还支持火狐3、Opera 9甚至Safari 4。
Lavalamp.js

对于目前所流行的无限滚动式交互而言,Lavalamp 是一款不错的替代品,它更加顺滑,操作上更加方便。
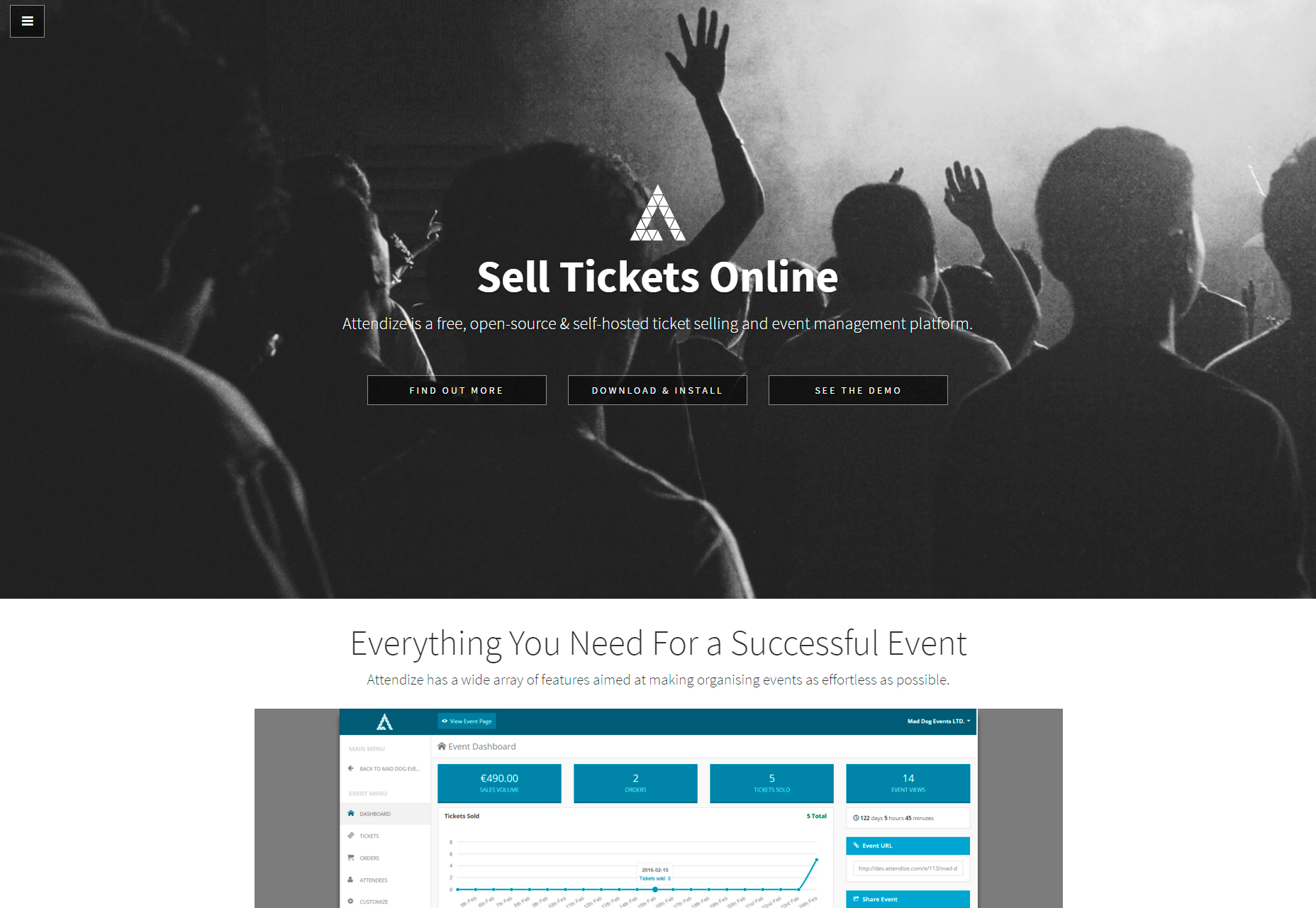
Attendize

Attendize 是一个伟大的开源、自托管的售票和事务管理平台,对于移动端极为友好,方便管理,功能完备。
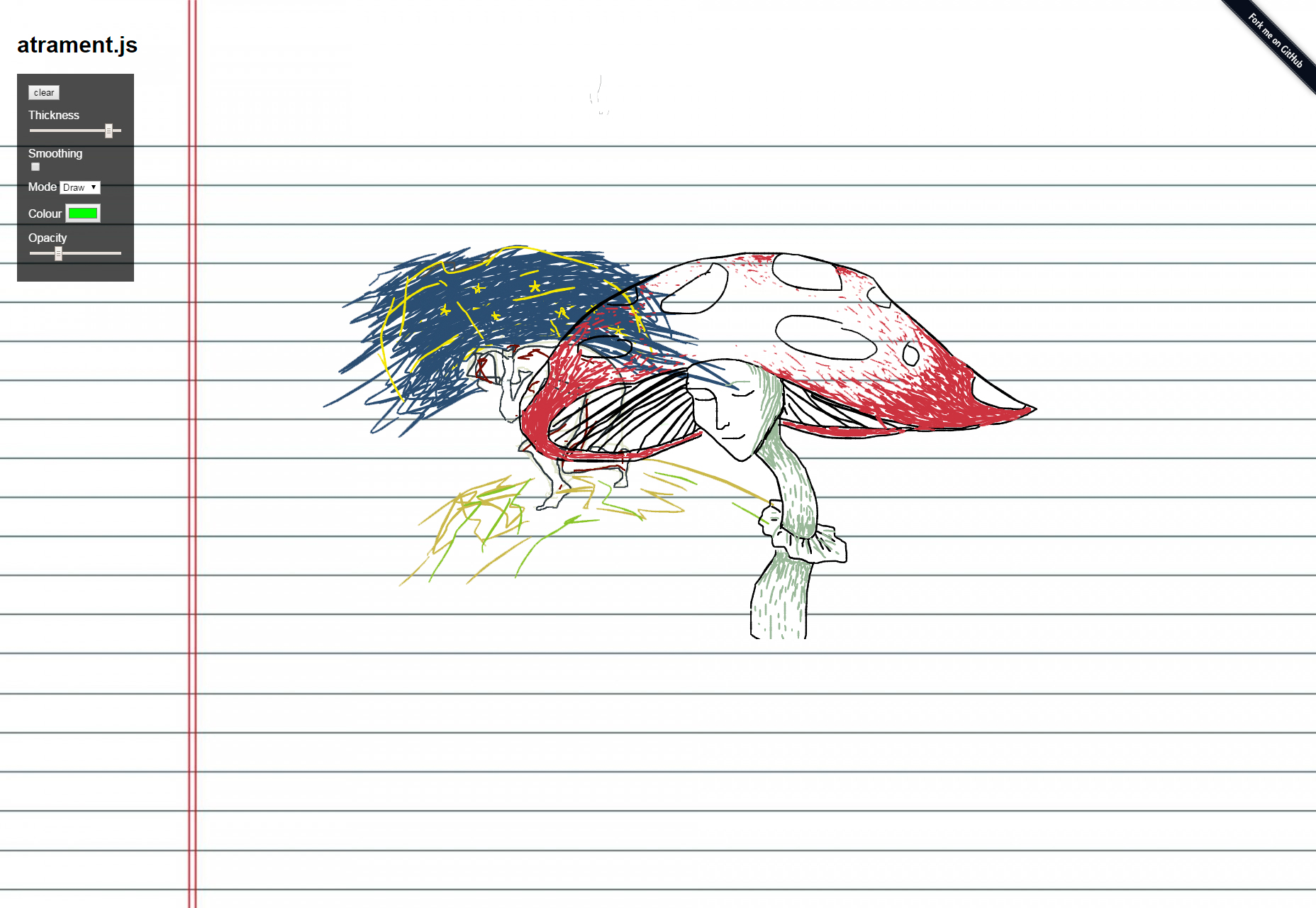
Atrament.js

Atrament.js 是一个伟大的JS 库,它可以让你直接在HTML画布上手绘和书写。
Circuit.js

Circuit.js 是一个在浏览器中运行的电子电路模拟器,最初是由Paul Falstad 作为Java Applet 而写的。






