优秀的网页设计师总会跟随着最新的设计趋势,掌控最新的设计工具,不断进化的设计工具和服务会让日常的设计更加便捷。数以百计的设计博客和网站每天会更新设计相关的文章,分享技巧,介绍新工具,它们也设计师的重要信息来源。所以,今天的文章目的就很明确了:新工具,新服务。
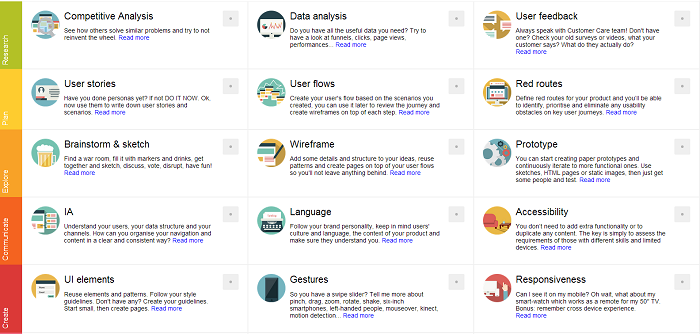
1、UX checklist
网站地址:https://uxchecklist.github.io/
当你的设计项目即将交付给客户的时候,你确定所有的问题都解决了么?UX Checklist 是一个专业的用户体验相关的清单,你可以对着它查看你的项目所在的阶段,是否完成了所有的事情。

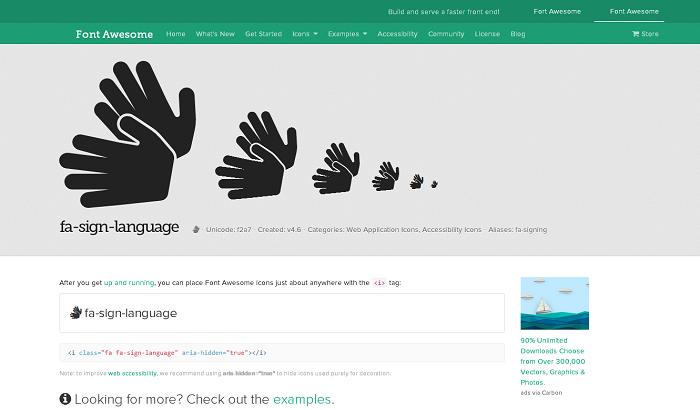
2、Font Awesome
网站地址:https://fortawesome.github.io/Font-Awesome/
我们曾经推荐过Font Awesome 这款矢量图标字体,你可以在CSS中直接调用,极为省心。

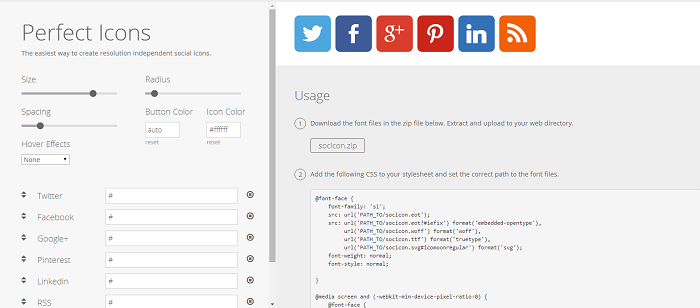
3、Perfect Icons
网站地址:http://perfecticons.com/
Perfect Icons是一款生成社交相关图标的工具。

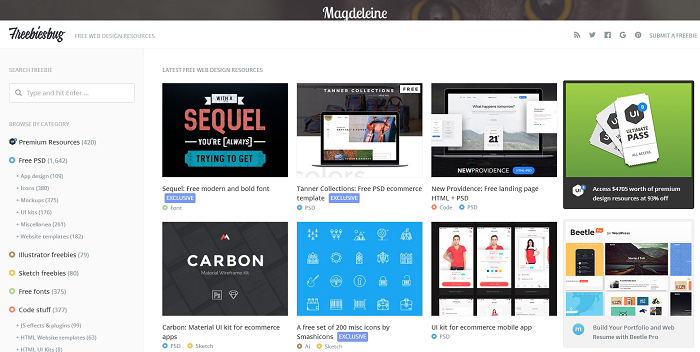
4、Freebiesbug
网站地址:http://freebiesbug.com/
Freebiesbug搜集了许多免费优质的网页设计资源 ,包括模板、UI和各种插件。

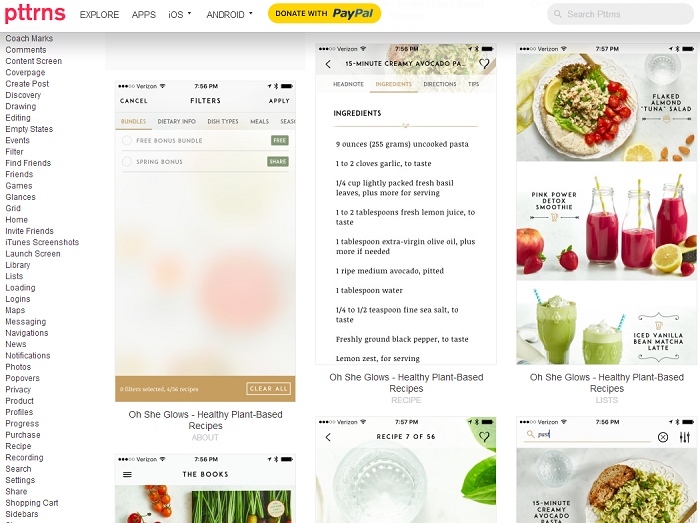
5、Pttrns
网站地址:http://pttrns.com/
在Pttrns你可以浏览到移动端设计的案例,获取诸如UIKit货UI元素这样的资源。

6、Flat UI Color Picker
网站地址:http://www.flatuicolorpicker.com/
如果你想制作出优秀的扁平风界面设计,Flat UI Color Picker可以为你提供扁平风配色方案。

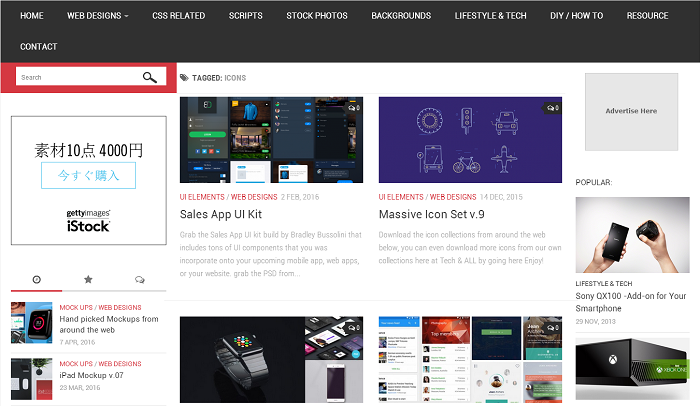
7、Tech&All
网站地址:http://techandall.com/
Tech&All是网页设计资源的集散地,你在这里可以发现大量的代码、模板、视觉稿、UIKits、UI元素、导航设计等素材 。

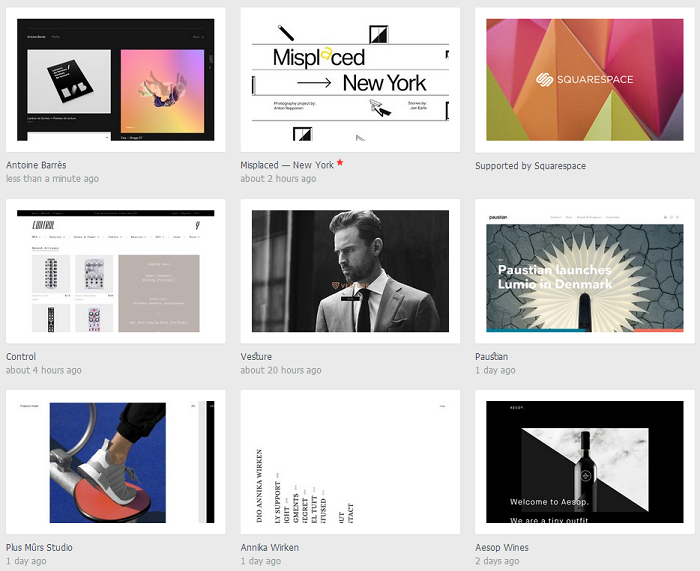
8、Site Inspire
网站地址:http://www.siteinspire.com/
缺少灵感?不知道怎么用网站?Site Inspire 将会帮你重新恢复状态,网站还可以根据类别、平台和风格筛选你需要的素材。

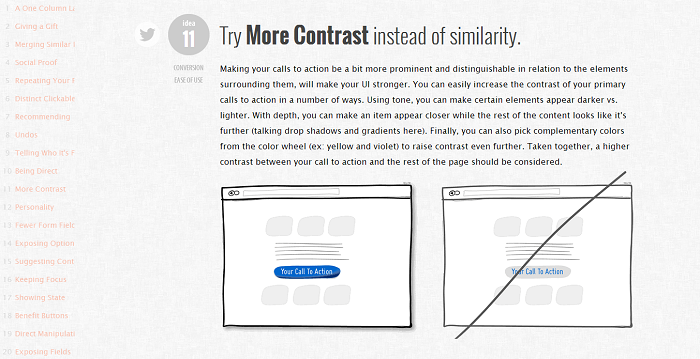
9、GoodUI
网站地址:http://www.goodui.org/
什么样的设计才算的上是好的UI?在GoodUI的网站你可以看到许多相关的技巧和指导。

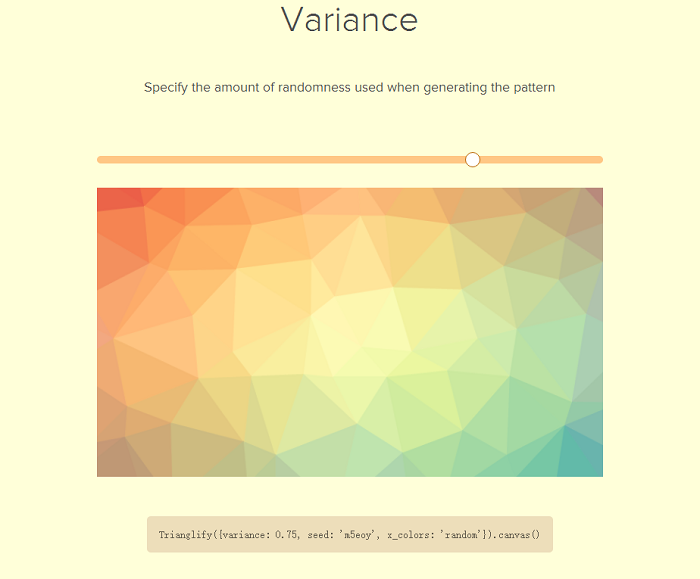
10、Trianglify
网站地址:http://qrohlf.com/trianglify/
Trianglify是一款可以生成漂亮的三角形素材的工具,它还可以生成SVG或者CSS的背景。

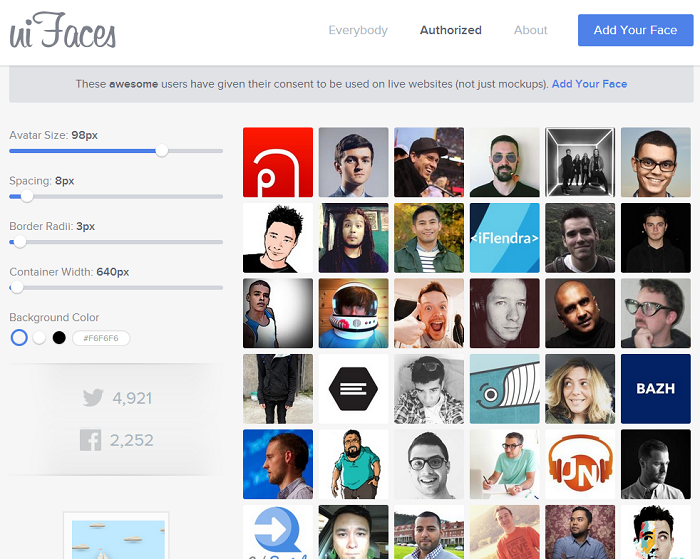
11、UI faces
网站地址:http://uifaces.com/
UI Faces 是一款头像合集,在设计视觉稿的时候非常好用。