无论你是经验丰富的前端,还是刚刚起步的设计师,这些为真正的网页设计师和开发者所准备的实用工具 、在线服务、资源和代码片段,都是为你而生的,合理的运用能够让你的网页设计与开发事半功倍。
这次总结的工具总计有40款,它们基本上可以分为8个大类
·灵感与阅读:这类素材通常是设计案例和酷站 ,它们启发灵感,给你经验
·网络社区:汇集Web开发者和设计师的优秀社区
·网页测速工具:一些最好的网站测速工具
·沟通和项目管理:适宜进行沟通和管理的工具,包括网页端和移动端
·代码共享和编辑器:最好的Markdown编辑器,代码分享工具
·CSS/HTML:能够让你的网页更漂亮的工具,帮你创建更清晰的CSS代码
·框架:最流行最好用的网页开发框架
·Git客户端:好用不解释
接下来,Enjoy!
灵感与阅读
Web Development Reading List

这是一个纯手工精心挑选的Web开发相关资源的列表,而你需要做的就是订阅它,关注它,使用它。
WEB TOOLS WEEKLY

Web Tools Weekly 是一个专注与前端开发 和网页设计工具的新闻简报。
Web Operations Weekly

同样的,Web Operations Weekly 也是一个新闻简报,每周更新,内容主要关于网络运营、网络基础设施、网络性能和工具等。
Freshbrewed.co

这个网站汇集了最新的文章、技术和最值得阅读和收藏的网页设计开发最佳实践。
网络社区
Front-end Front

前端开发 者可以在 Front-end Front 提问、分享有趣的内容、展示自己的开发项目。
Refind

Refind 替你收纳网络上最好的网站与链接,你每天都可以在这里看到最好的设计项目,获取灵感。
LinkedIn PHP Developer Group

如果你精通PHP、Mysql、Drupal、Joomla、Zend、Cake、MVC,那么这个Linkedin社区非常适合你。
网页测速工具
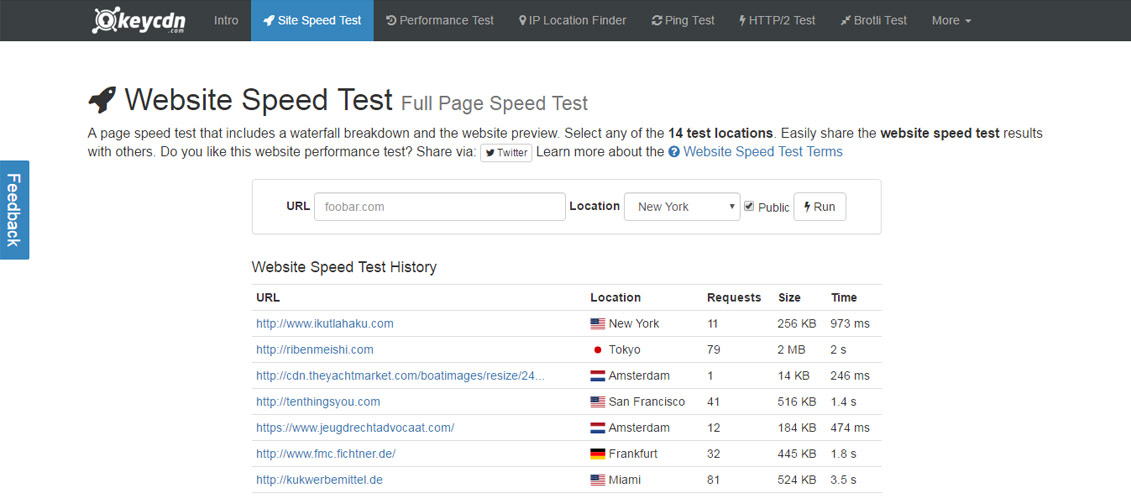
Website Speed Test

这是一款颇为实用的网站测速工具,其中还包含了页面预览功能。
Google Chrome DevTools

Google Chrome DevTools 是内至于谷歌浏览器的网页制作和调试工具,你可以用它来遍历、调试和监测。
Pingdom

Pingdom 的使用方法很简单,输入网站URL就可以测试它的加载时间。
Google PageSpeed Insights

这款测速工具可以参考最佳实践来分析和优化你的网站。
WebPageTest

借助普通浏览器你就可以使用WebPage Test 针对全球范围内任何网站进行免费的连接测速。
GTmetrix

GTmetrix 是一个免费的网页连接测速工具,借助PageSpeed 和 YSlow ,GTmetrix 可以帮你针对页面进行评分。
沟通和项目管理
Slack

Slack 是一款在线的集成团队沟通工具,它可以通过实时聊天、协同、归档来管理你的团队、资源和项目。
Glip

Glip 是一款实时对话/视频沟通工具,可进行任务管理、文件分享、内容搜索的多功能应用。
Jira

Jira 是一款为敏捷软件开发团队提供的灵活的项目管理工具。
Trello

Trello 是一款跨平台的任务分配和项目管理工具,无论是团队协同还是制作任务清单都手到擒来。
Asana

Asana 是Facebook旗下的团队协同、任务分配和项目管理工具,使用起来便捷,上手也很快。
代码共享和编辑器
Codeshare

这是一个开发者免费分享代码片段的工具。
Dabblet

这是一个交互式的CSS测试和代码共享工具,它还支持保存到Github,以及许多便利的编辑功能。
Beyond Compare

通过简单但强大的命令来帮你对比文件和文件夹,帮你专注于值得关注的差异。
StackEdit

StackEdit 是一款基于PageDown的全功能开源MarkDown编辑器,Stack Overflow 和其他的Stack exchange 网站常常会用到它的Markdown 库。
Mou

这是MacOSX平台上最好的Markdown编辑器之一,实时预览、同步滚动、自动保存、自动皮拍、自定义主题等多种强大而实用的功能被纳入其中。最重要的是,它对于中文的支持相当不错。
MarkdownPad

MarkdownPad 是Windows 平台下的一款全功能 Markdown编辑器。
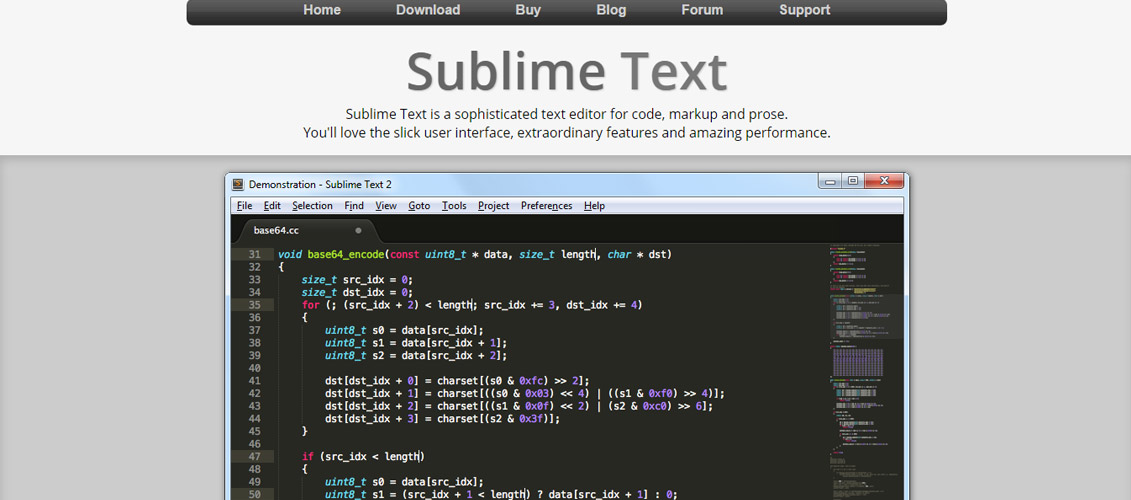
Sublime Text

Sublime Text 是一款高度可定制的、界面漂亮的代码编辑器,功能非同凡响,性能也相当不错,越来越多的开发者和设计师开始着迷于Sublime Text。
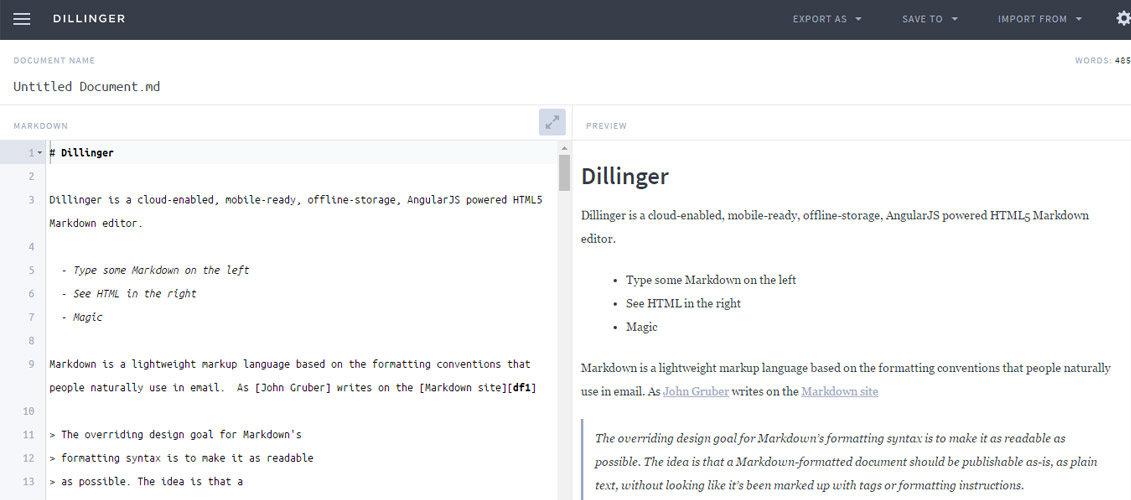
Dillinger

Dillinger 是一款基于云端、支持移动端、可离线存储的基于AngularJS和HTML5的Markdown编辑器。
Texts

Texts 是一款符文布编辑器,主要存在于Windows 和iOS平台。
ByWord

ByWord 同样也是一款Markdown编辑器,它旨在提供更加流畅有趣的编辑体验。
CSS/HTML
Sass

Sass 是目前最成熟、最稳定,同时保持功能强大和专业性的CSS扩展语言。
Stylus

如果已经有Node.JS,安装Stylus 是一件非常轻松的事情,它为Node.js提供强大、功能丰富、性能优异的CSS语言支持。
Less

Less 是一款CSS的与处理器,它是CSS语言的延伸,强化了功能,提供了许多额外的支持。
框架
Bootstrap

Bootstrap 是最流行的HTML/CSS/JS 框架,可以帮你创建响应式、移动端优先的页面和项目。
Semantic UI

Semantic UI 是一款开发框架,让你可以使用HTML创建漂亮、响应式的布局。
Foundation

Foundation 是一系列响应式前端框架,可以帮你更加轻松地设计漂亮的响应式网页、APP页面和炫酷的电子邮件。
Uikit

Uikit 是一款轻量级、模块化的前端框架,旨在帮助开发者快速设计强大的网页界面。
Git客户端
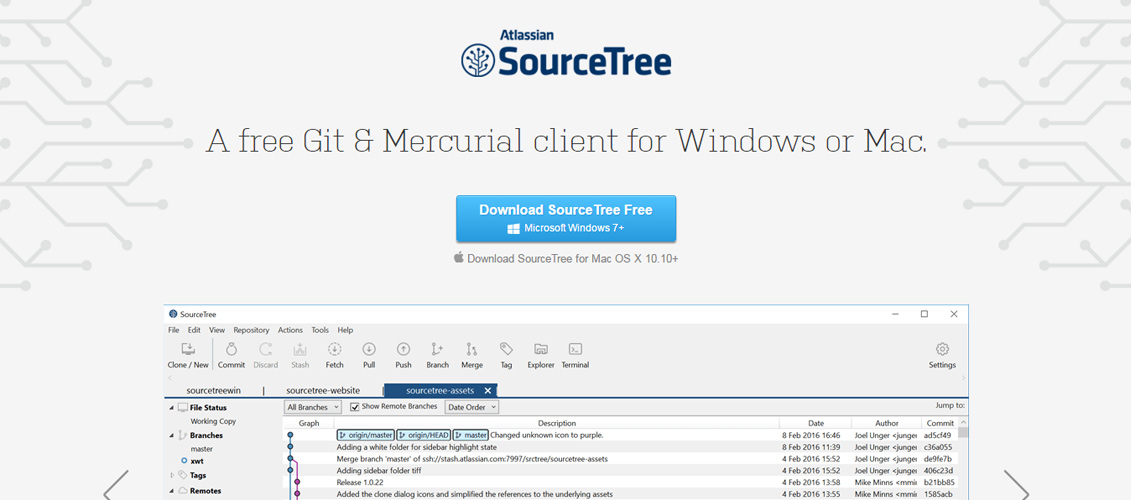
SourceTree

SourceTree 是一款覆盖Windows和Mac两大平台的免费的Git与Mercurial客户端。你可以借助SourceTree 管理所有的本地文件、托管和储存库。
Tower 2

Git Tower 是Mac平台上最优秀的Git客户端,将Git的强大功能和易用性结合到一起是Mac用户选择Git Tower的主要理由。
Gogs

Gogs 让几乎可以在任何Go可以运行的平台上进行编译:Windows、Mac、Linux、ARM,等等。Gogs 对于性能的要求并不高,即使是在树莓派上都可以流畅运行。
GitKraken

GitKraken 是一款漂亮直观的Git客户端,它可以在Windows、Mac和Linux上运行。
GitLab

GitLab 可以帮你托管个人或者公共的免费软件开发项目。






