文字的排版需要考虑文字辨识度和页面易读性,本文就从最佳易读性规范和CRAP设计四原则的角度与大家分享怎样在网页中做出精彩的文字排版。推荐到全福编程网,大家快快来学习吧!
说到排版,这是个大学问。网站上每一个元素都能影响浏览,排版设计的好坏绝对能考验一个设计师的基本功底,而短短的一篇文章并不能将排版介绍清楚,本文就先主要分享网站主题部分文字的排版,后期我们还会在不同系列文章中根据重点地穿插介绍排版技巧。
先想想,你觉得好的文字排版是什么样的?

在我们看来,好排版一定有着比较棒的阅读性,文字内容在视觉上是平衡和连贯的,并且有整体的空间感。
布局、内容摆放和栏目设计都会影响文字的阅读性。从易读性来看,需要设计师考虑字体、字号、行距、间距、背景色与文字颜色对比等。
我们在前面文章中已经重点介绍了字体和字号,以下最佳易读性规范则介绍行距和间距,分享适宜的行宽和行高,帮助浏览者保持阅读节奏,让读者拥有更好的阅读体验。
一、最佳易读性规范
1.行宽
我们可以想象一下:如果一行文字过长,视线移动距离长,很难让人注意到段落起点和终点,阅读比较困难;如果一行文字过短,眼睛要不停来回扫视,破坏阅读节奏。
因此我们可以让内容区的每一行承载合适的字数,来提高易读性。
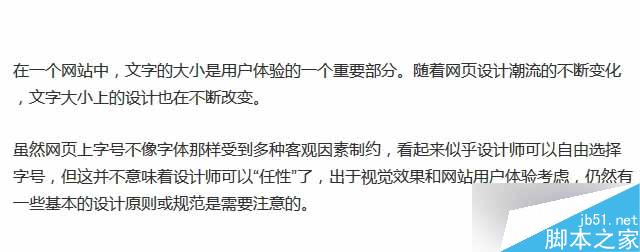
传统图书排版每行最佳字符数是55—75,实际在网页上每行字符75—85更流行。中文在14号字体时,建议35—45个文字。
比如下图:

2.间距
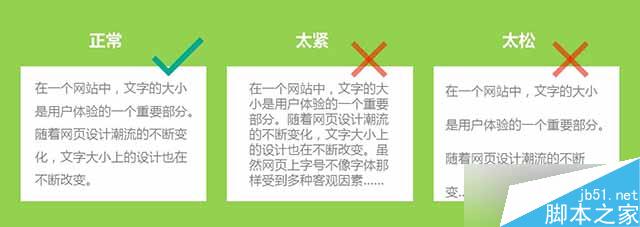
行距是影响易读性非常重要的因素,过宽的行距会会让文字失去延续性,影响阅读;而行距过窄,则容易出现跳行。

网页设计中,文字间距一般根据字体大小选1—1.5倍作为行间距,1.5—2倍作为段间距。
比如12号字体,行间距是12px—18px,段落间距则是18px—24px。
另外,行高/段落之间的空白=0.754。行间距正好是段落间距的75%是非常常见的。
比如简书16号字体,行间距27px/段间距36px=75%。文字字号本身比较大,所以行间距也不需要严格按照1—1.5倍的比例设置,不过行间距和段间距的比例符合75%,看起来很不错,这样的视觉效果让人在阅读时保持一种节奏感,这就是在实际情况中将规范的灵活应用。

3.行对齐
排版中很重要的一个规范就是把应该对其的地方对齐,比如每个段落行的位置对齐。
不论哪种视觉效果,精美的、正式的、有趣的还是严肃的,一般都可以应用一种明确的对齐来达到目的。
通常情况下,建议在页面上只使用一种文本对齐,尽量避免两端对齐。
4.文字留白
在排版文字时,在版面需要留出空余空间,留白面积从小到大应该遵循的顺序是:字间距、行间距、段间距。此外,在排版内容区之前,需要根据页面实际情况给页面四周留出余白。

二、CRAP设计四原则在文字排版中的应用
CRAP是四项基本设计原理,包括对比(Contrast)、重复(Repetition)、对齐(Alignment)、亲密性(Proximity), 已经被设计师广泛应用。这四个基本原则在网页设计中对文字的排版也非常适用。
1.对比
我们将对比分为三类,主要是标题与正文的字体与字号对比、文字颜色对比,以及文字颜色与背景颜色的对比。
> 标题与正文对比
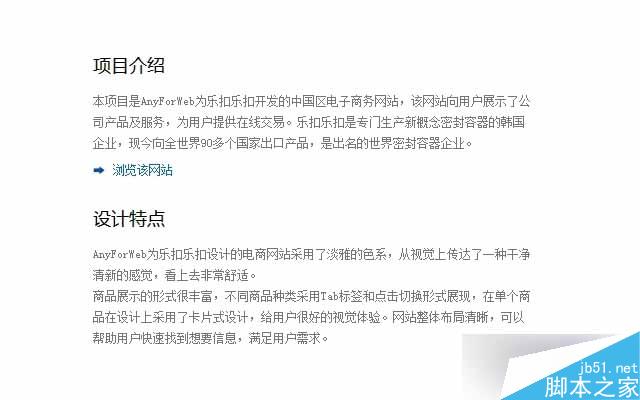
在AnyForWeb网站案例页面中,标题使用18号的微软雅黑,正文使用12号的宋体,两种字体字号的对比让文字内容富有层次,很容易吸引读者眼球。

> 文字颜色对比
在伽然官网中,一部分文字采用了与主要文字不同的另一种颜色,这种对比是增加视觉效果的有效途径之一,突出展示了段落的重点。

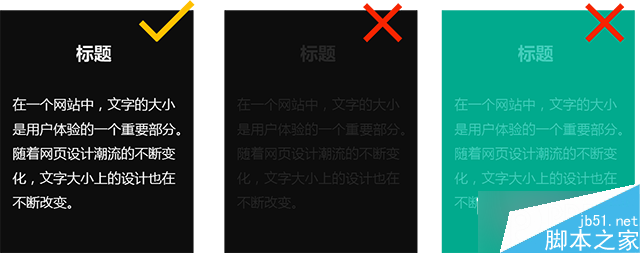
> 文字颜色与背景颜色对比
这是非常常用的一种排版设计方式,正文文本与背景合适的对比可以提高文字的清晰度,产生强烈的视觉效果。
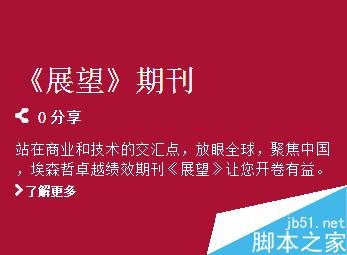
比如在埃森哲官网中,白色背景、红色标题、黑色正文的对比,以及红色背景与白色文字对比的应用,将文字内容清晰衬托出来,既有丰满的层次感,同时有具有很强的视觉冲击力。


设计师在使用这一原则时需要注意,必须确保文字是容易看清的,如果文字过小或过于纤细、色彩对比度不够,会适得其反,举个例子:

设计师如果对色彩的对比度还不够熟悉时,可以通过颜色对比检测工具(如Check My Colours、Colour Contrast Check)检测色差和亮度差,确保网页设计的易读性。
2.重复
设计中的元素可以在整个网页设计中重复出现,对文字来说,可能字体、字号、样式的重复,也可能是同一种类型的图案装饰、文字与图片整体布局方式等。重复给用户一种有组织、一致性的体验,可以创造连贯性,显得更专业。
比如HeyJuice网站在产品准则部分采用了统一的"图片+标题+正文"形式。内容不同,而布局方式统一,图片风格一致。用户一眼看过去,就能知道这是属于同一个版块的内容,这样的重复很容易有一种连贯、平衡美感。

比如土巴兔装修网的流程,标题文字在图片同样的位置、采用同样形式,既与图片背景颜色形成对比,又是文字样式的重复。

重复原则在网页设计上应用非常广泛,单一的重复可能会显得单调,设计师却可以根据不同网站的需求灵活使用,比如有变化的重复能增加创新,给网页设计增加活力。
3.对齐
在网页设计中,元素在页面上不能随意摆放,每一项都应与页面内容存在某种联系。对齐可对齐是网页设计必不可少的部分,它可以帮助设计师做出吸引人的设计,是优秀网页设计的潜在要求。
对齐的案例就非常多了,我们随意列举两个。
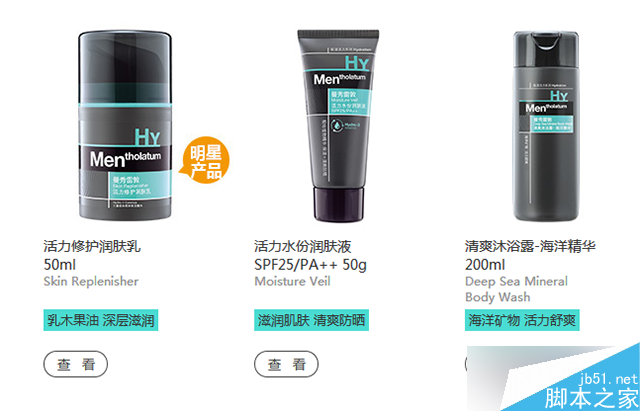
曼秀雷敦网站的左对齐:

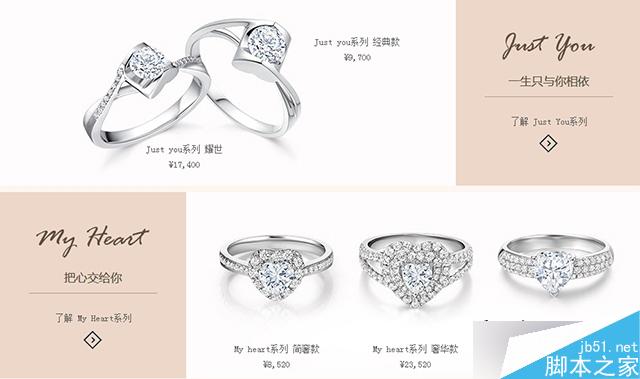
Darry Ring网站的居中对齐:

左对齐和右对齐是文本看起来更清晰、效果分明;居中对齐显得更庄重、正式、稳重。
4.亲密性
位置的接近意味着存在关联,亲密性是指将相关项组织在一起让它们从整体看看起来和谐统一。
亲密性可以从两点入手:适当留白、以视觉重点突出层次感。
比如以下案例中图文搭配,这是多个元素在一起的组合排版。

人眼首先被Banner图和里面文字吸引,然后再向下移动到文字描述及链接文字,这些元素的亲密性与对比形成一种平衡。
以上就是本次分享的内容啦。如前文所言,排版的好坏考验一个设计师的基本功底,平时的功夫可是必不可少的哟,我们期待大家设计的精彩排版!






