最近做了一组图标练习,通过这次设计小练习,总结和分享下对现在比较流行的线性图标和插画风图标的一些思路和方法,不会的朋友快快来学习吧!

我们在设计或者绘制图标之前,首先要搞清楚图标的定义,图标到底是什么,为什么要画图标等等。图标是具有指代意义或者象征某种特殊含义的图形,在不同场景下图标的表达含义也会有不同。

一个好的图标,应至少具有三个特征:1⃣️指代性——就是象征具体某个事物或含义。2⃣️识别性——因为有了指代性,图标本身应具有一定的识别性和辨识度,避免误读、抽象主义等。3⃣️审美性——一个优秀的图标,在视觉上也应有良好的表现。

现在的图标风格大致可分为拟物化和扁平化,两者都有自己的优势,很难说到底是拟物好,还是扁平好。但在这个信息技术和互联网快速发展的当今,扁平化快速,简单,直接的信息表达更能迎合这个时代。

而现流行的扁平化风格主要有以下几种,设计风格因时代而变,以后甚至会出现更优秀的风格,让我们拭目以待。

大多数初级的设计师在作一些图标设计和练习时常常会选用素材/临摹这种方式,而我认为用素材/临摹是相对低输入和低产出的方法,虽然我并不是很排斥这种学习方式,但是我们是否能找到一种高效高产出的学习方法呢?

那么今天我就以线性图标和插画风格的图标做图标设计的思路和方法给大家。(以下图标来源于网络,作者名忘记了,不好意思,如有侵权,请与我取得联系)

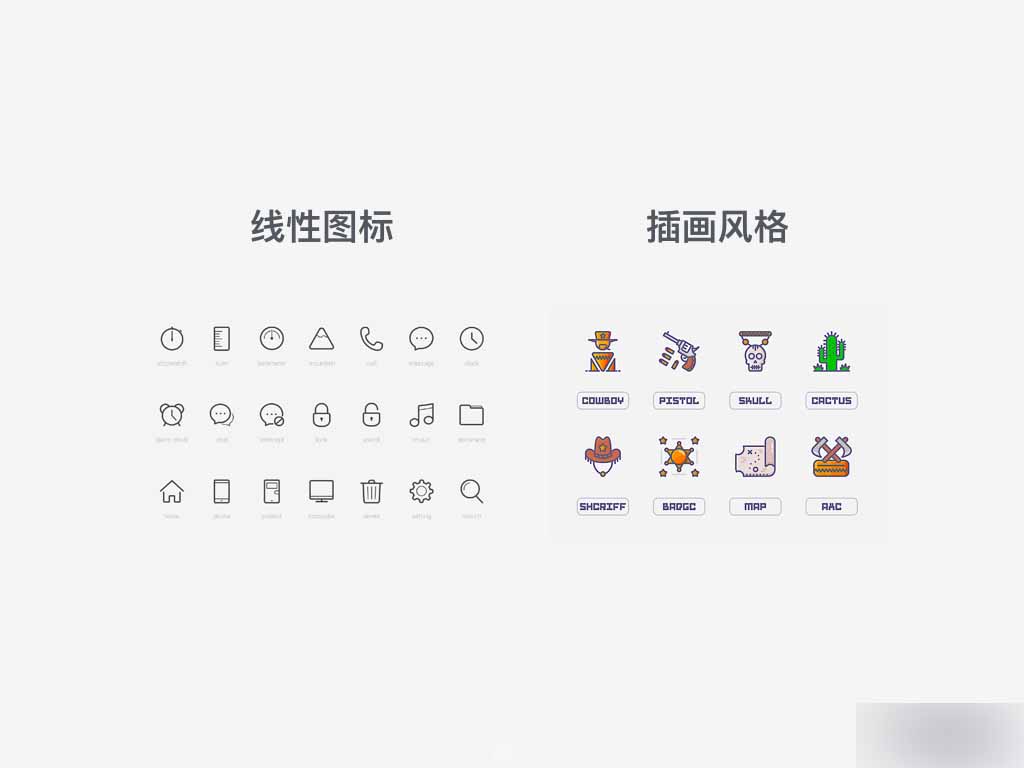
线性图标是一种简约,概括,可以说跟早期的印象主义有一些关系。细节想对比较少,我们这里称它为"减法图标"。细节比较丰富,有一些装饰元素、描边风格、色块填充,材质填充等一系列图标风格都可以说是插画图标,我们在这里称它为"加法图标"。

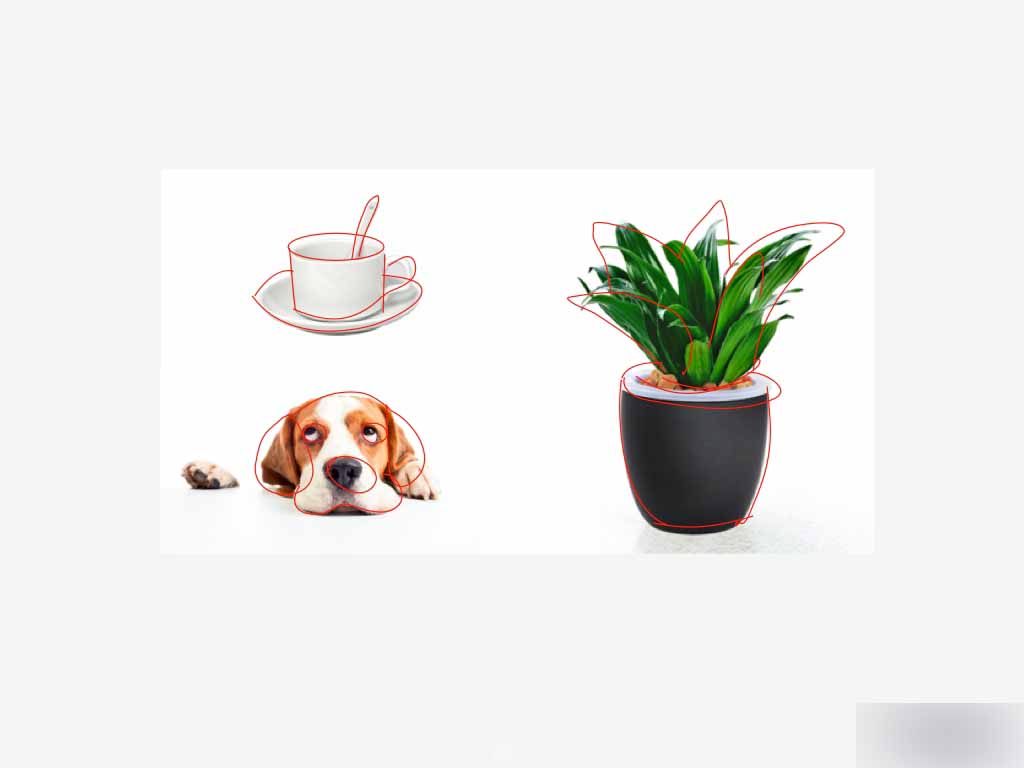
我们先来看两张图,可以充分表达图标设计的核心:"形",这是图标的核心思想。

一个图标的形决定你表达的图标的含义,所以经常有一些小伙伴会遇到这样的问题,"这个图标不太像啊""这个图标是什么啊"等

那首先,我们在找一些元素或者素材本身的时候,需要确定元素本身的形,就是我们之前强调的图标本身的识别性。

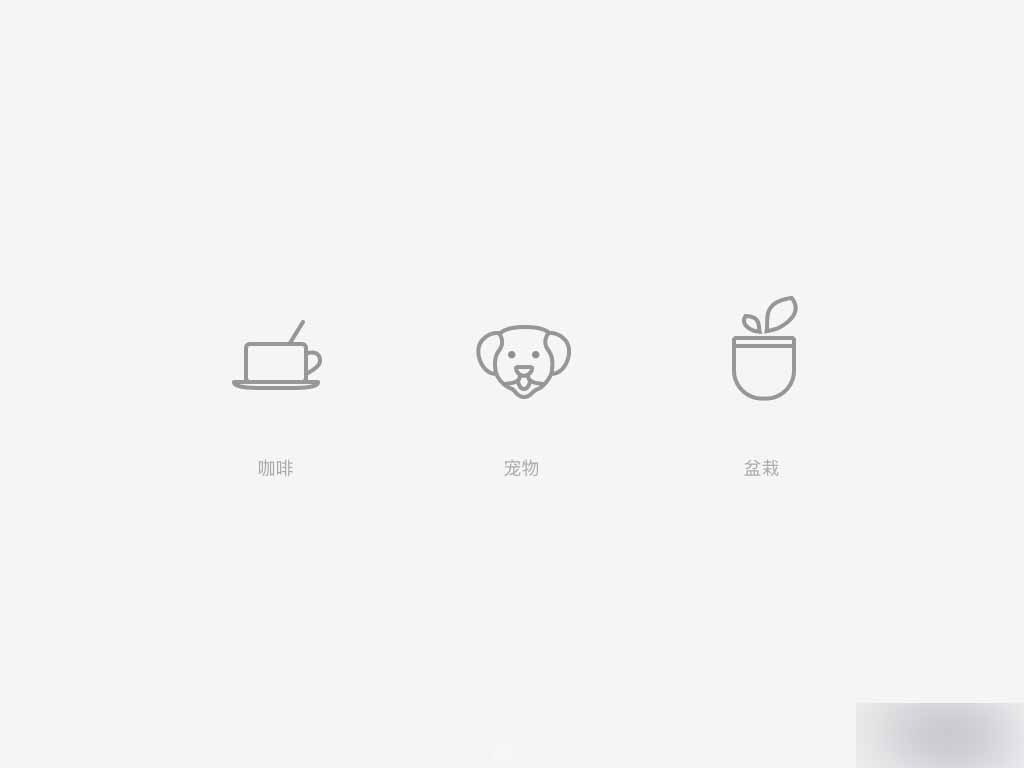
对应刚才的图标做了个小练习,分别是咖啡,狗,植物。在一定场景下,结合生活本身,图标也赋予了更多的含义。比如,咖啡可以代表休息。

那接下去是我具体设计图标的一些方法。第一步:灵感、素材的收集。

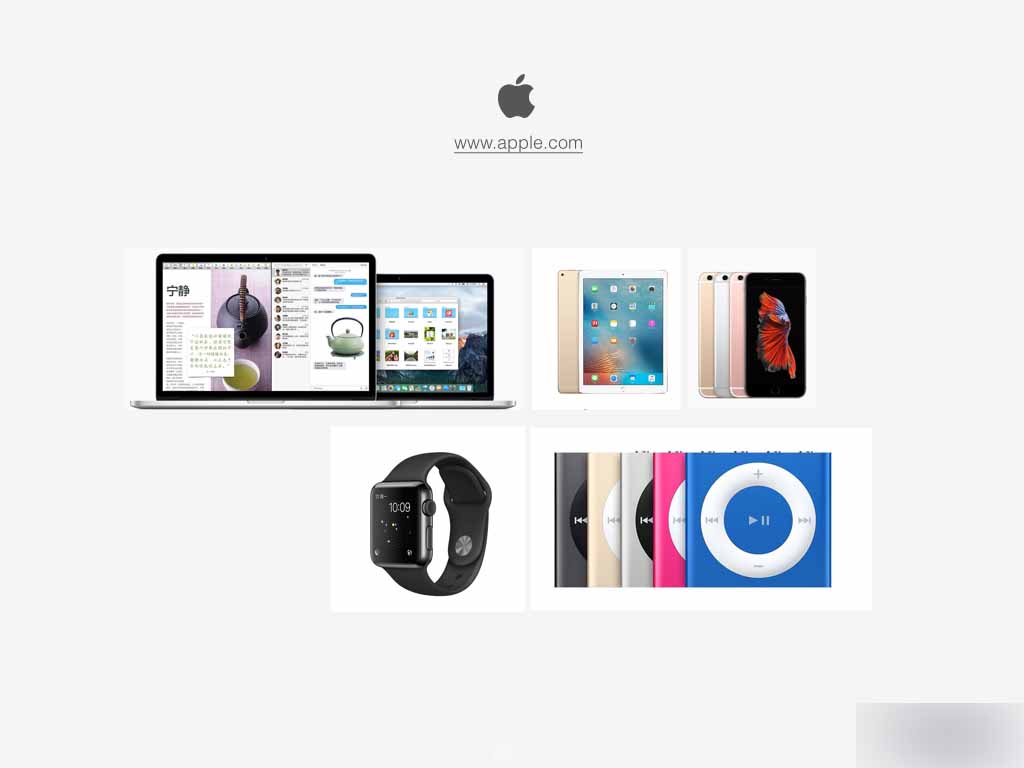
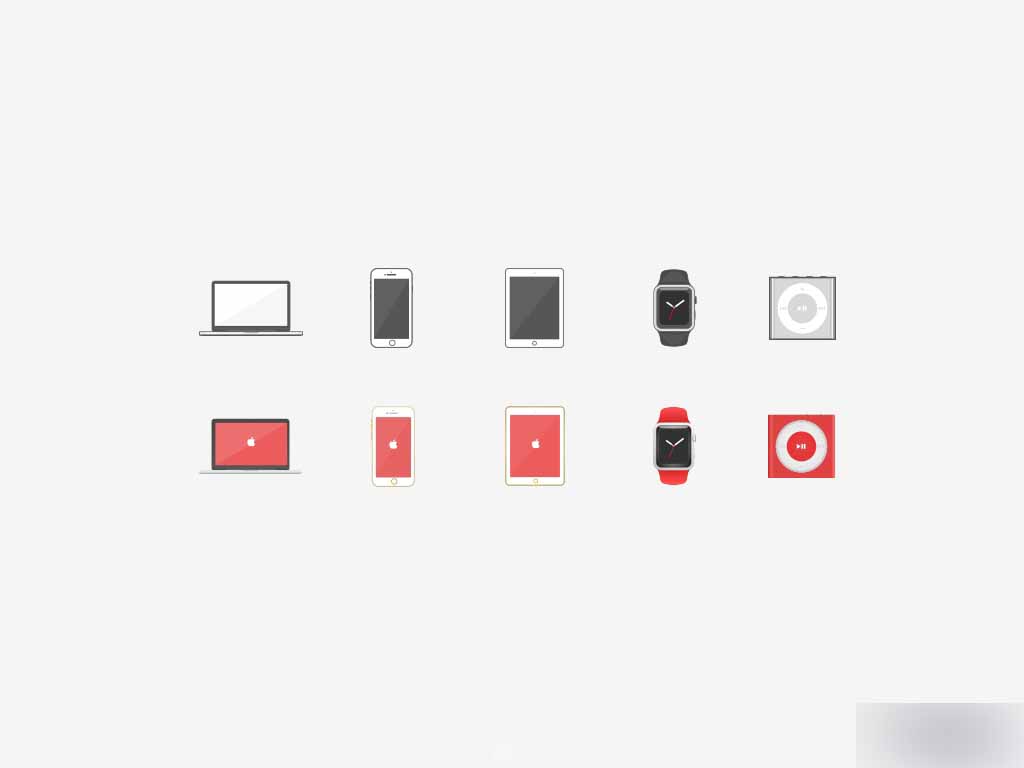
这次练习找的素材是苹果的五个产品,iphoneipadipodmacbookwacth,你可以百度,也可以去苹果的官网下载素材。

第二步:思考。在设计任何一个图标作品时,我们应多思考,多理解。首先我们要去看图标素材的形体结构。

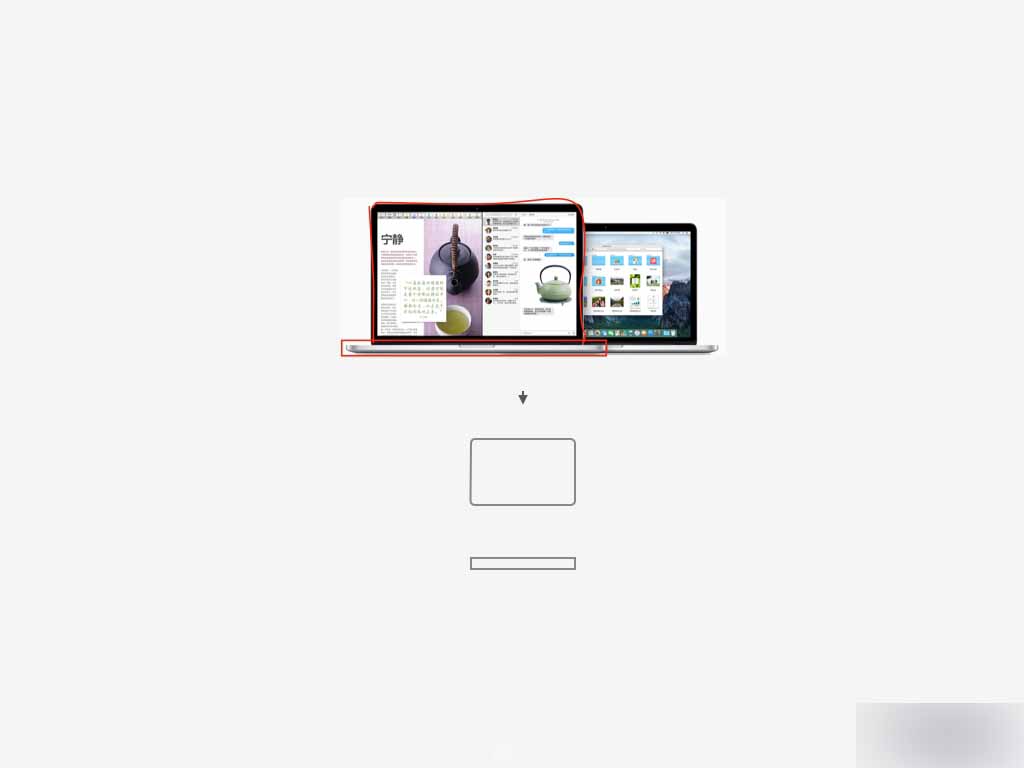
思考,分解,概括。所有物体都离不开立体几何的拼接,比如下图macbook的外轮廓是由一个圆角矩形和长方形组合而成。通过这样的方法,不管什么物体,我们都可以对它的外形进行一次几何分解和组合。得到最终的图形。

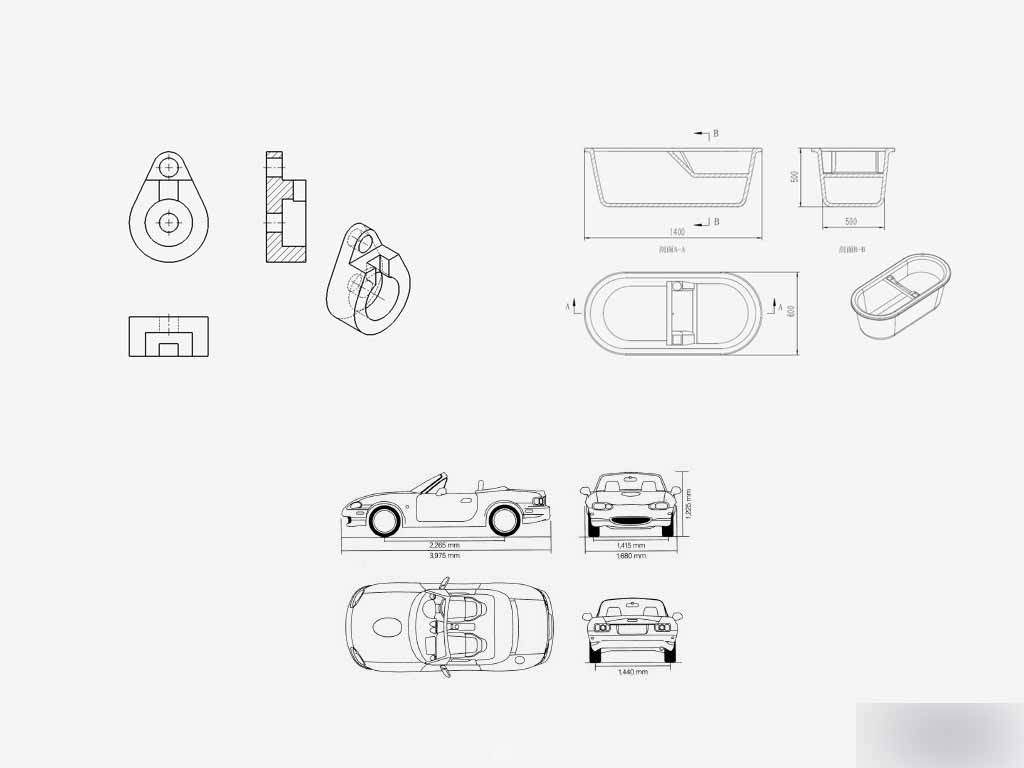
第三步:绘制。机械制图加减法,这是我自己取的名称。很多工业设计的同学应该都学过机械制图,有兴趣的同学也可以学习下。加减法,之前有提到,线性图标风格对应的是减法,插画风格图标对应的是加法。

物体本身都可以通过机械制图的方法去绘制它的不同视角的视图,我们可以通过学习这种方法,仅仅只需要一个角度的物体用线稿的方式绘制出来,这是绘制图标的第一步,也是非常重要的一步:"形"的准确性。

这次借助的设计工具时SKETCH(强烈推荐啊,好处我就不多说了。没有mac的小伙伴装个黑苹果吧,虽然我没有试过。。。)用到的工具主要为上面几个:形状,钢笔,裁剪。

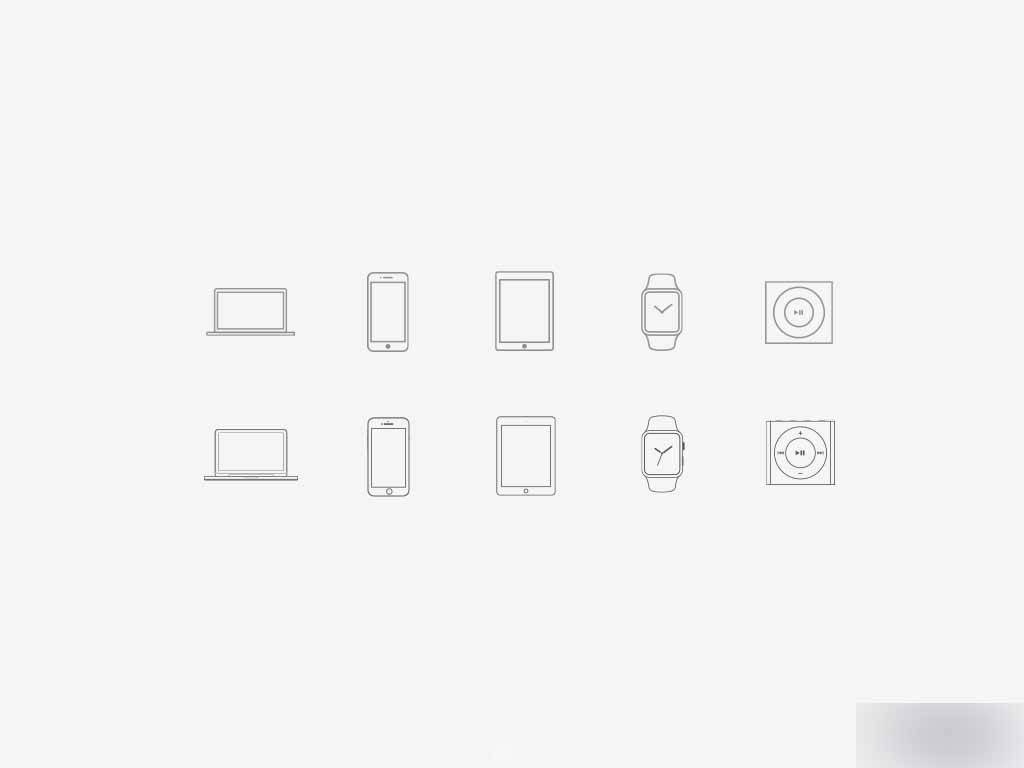
这是产品的立面图,通过刚才说的机械制图原理绘制的图标。

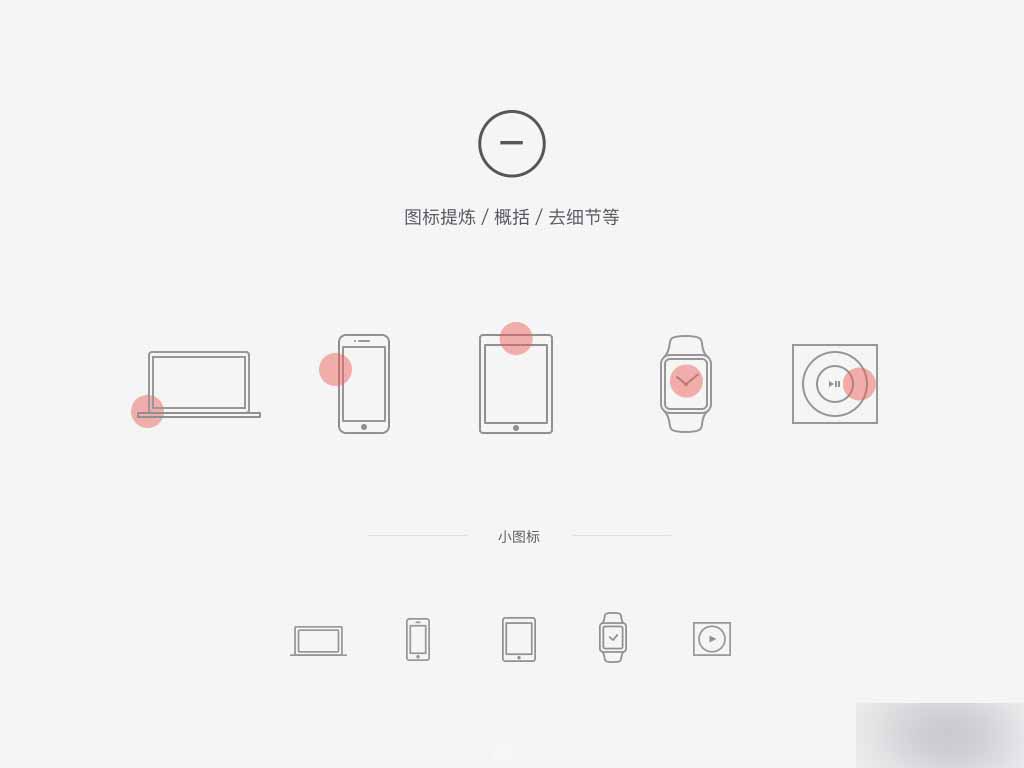
减法图标——一些图标,尤其是移动端,图标的按钮大小决定了图标细节的取舍。线性图标是图形的提炼和概括。

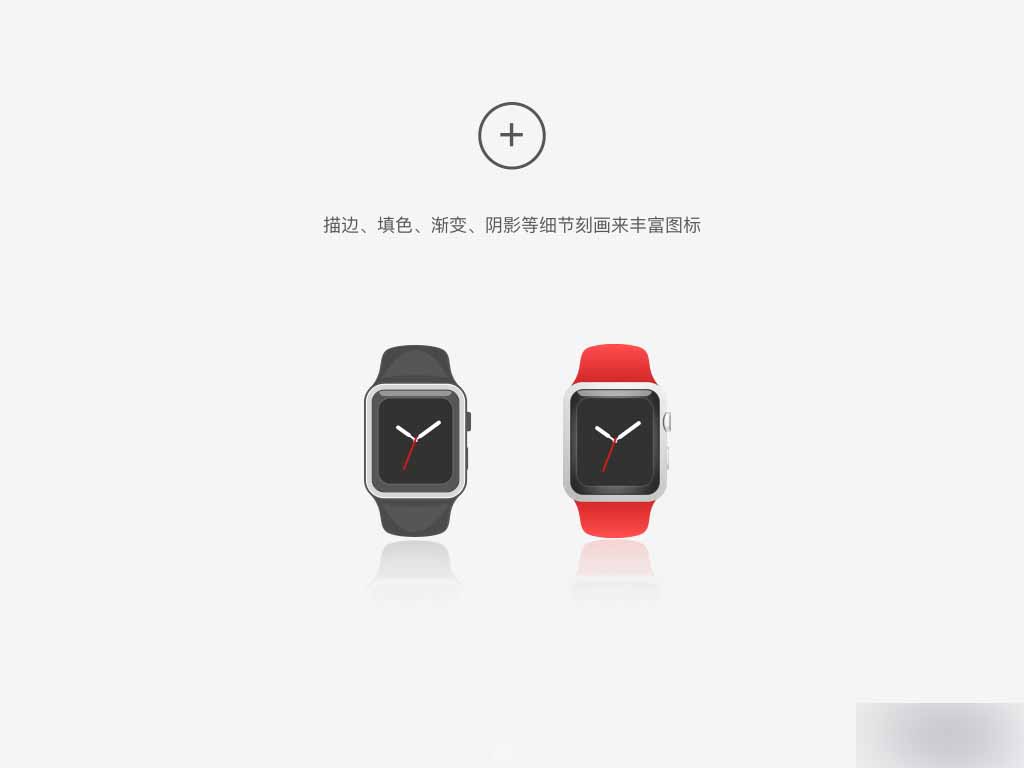
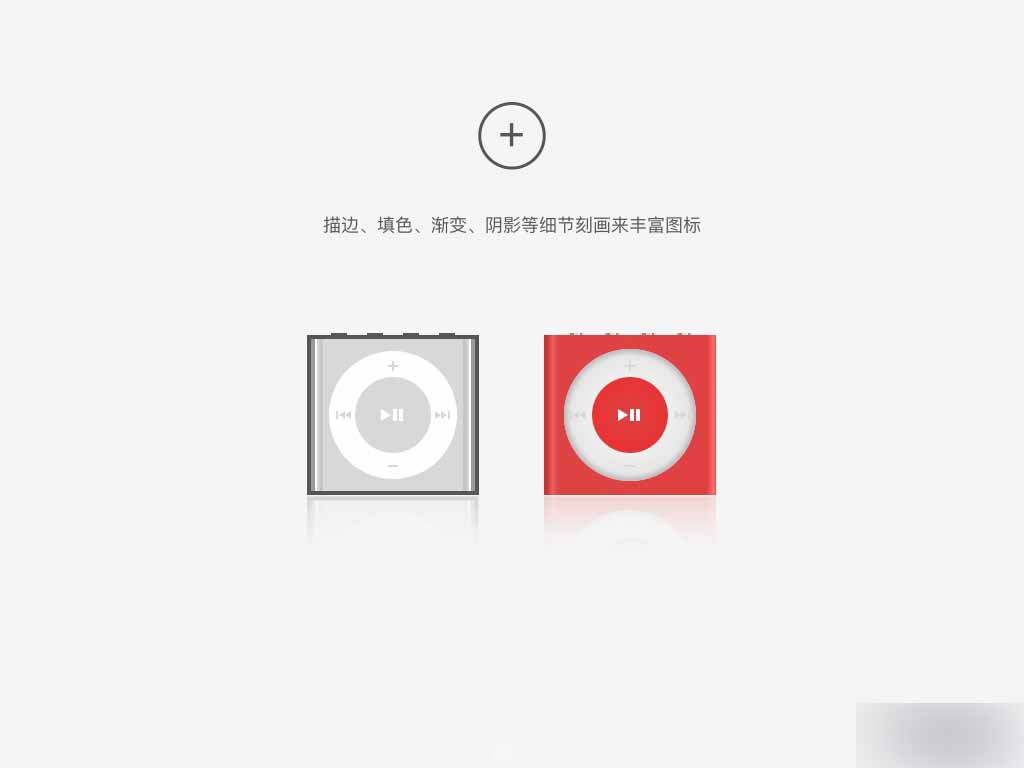
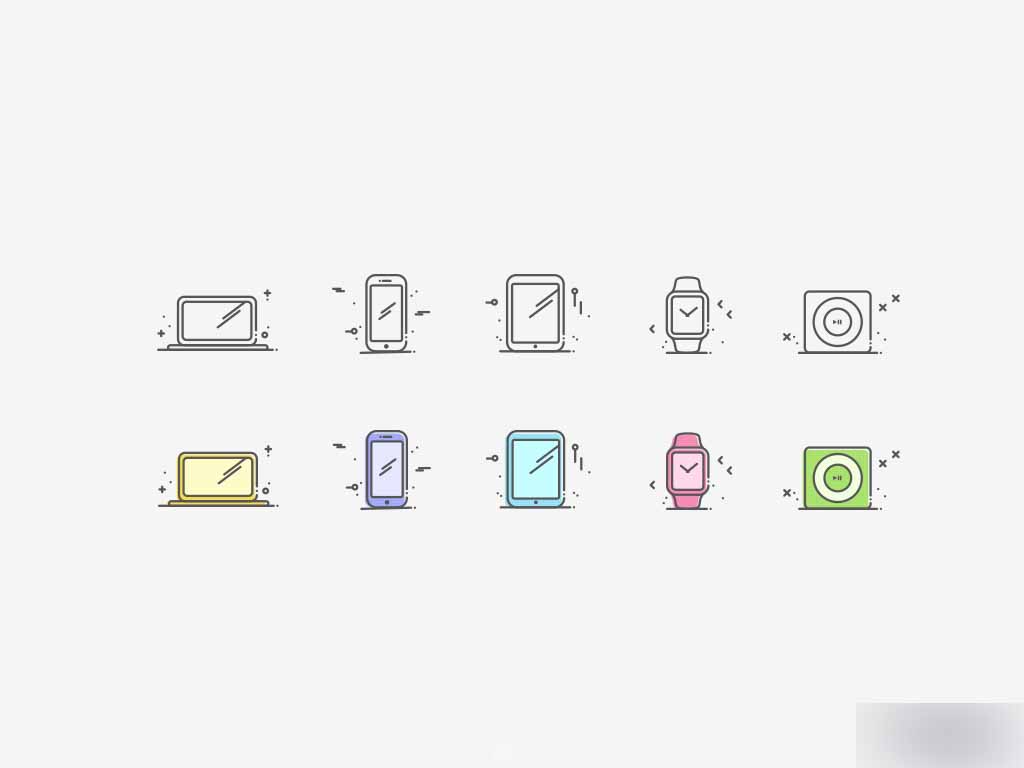
加法图标——细节丰富的插画图标。通过添加描边,填色,渐变,阴影、装饰等细节来丰富图标。





同样,轻拟物也是一种加法的绘制方法,更多的还原物体本身的细节。





第四步:视觉统一。任何一个图标,大多数情况下是以成组出现的,同一组图标应保证基本的大小视觉比重统一,风格统一等。




图标不是画画,更多的需要直接表达信息和传递信息,图标设计的整个过程都需要设计师不断的思考,提炼,才能设计出好看以用的图标。

教程结束,以上就是线性图标和插画风图标设计思路和方法分享,希望这篇文章能对大家有所帮助!






