本教程是一篇非常实用的设计理论教程,相信很多设计师都很想成为设计总监吧,但很多设计水平很高的人却没有做到总监这个职位,这是什么情况吗?本文就为大家介绍怎么才能成为设计总监,希望对设计师朋友有所帮助!

编者按:许多同学在娴熟地掌握了Photoshop、Illustrator、Indesign等设计工具后,仍然无法触碰大公司的橄榄枝。原因很多,但其中有一点需要单独挑出来说说——很多设计师都没考虑过的品牌意识。今天前网易UED主管@刘津legene亲自上阵,教你在设计里树立品牌意识。

为什么要单独谈谈品牌呢?这是源于一件让我印象非常深刻的事情:有一个大公司的设计师,在公司官方博客上发表了一篇有关iPhone的文章,由于他在文章中把"iPhone"拼成了"iphone",遭到了一个读者愤怒的指责。这名读者激动的斥责作者以及他所在的公司,是多么多么的不专业。
这件事让我很愧疚,因为如果当时让我去拼,我也一定会拼错。从这件事情里,我总结出了三点:
苹果的品牌做的非常好我们作为大公司的设计师,也许并没有别人想象中专业只有懂得尊重品牌,别人才会尊重你的品牌。
品牌有什么作用呢?我个人认为:好的品牌可以成为一种信仰:对内凝聚员工;对外树立形象 。

图1 品牌的作用
品牌怎样凝聚员工?
好的品牌会吸引专业人士加盟、会提高员工的忠诚度;
品牌怎样树立形象?
好的品牌让用户更容易信任、给用户带来更大的附加价值(为什么很多人喜欢买名牌包?其实更重要的是拥有这个品牌给自己带来的满足感)。因此作为一个专业的设计师,一定要具备品牌意识。
品牌管理其实是个复杂的工程。logo、slogan、用户体验、名誉等等等等,都和品牌有关。那么到底该由谁来负责对品牌的维护呢?市场部?公关部?技术部?设计部?……貌似推到哪个部门都有道理。或者专门成立一个部门?也不太现实。其实塑造、维护品牌靠的是所有人的努力,更是自觉。对于我们设计师来说,我们确实不是专门做品牌的。但我们可以通过做好本职工作,为品牌建设添砖加瓦,这也是设计师专业度的体现。
怎样才算是做好本职工作?很多设计师都希望自己的作品独树一帜,精美绝伦。但作为产品设计中的一员,有时候正确的表达比美观的设计更重要。前面我们提到过:用户体验设计的目标其实就是要解决用户需求、减少用户理解和操作的成本、给用户留下美好而深刻的印象。
解决用户需求是第一位的、也是最基本的要求,达到这个程度可以算是"合格";让产品更易用、减少理解和操作成本,这是更进一步的要求,达到这个程度可算是"专业";让产品深深的吸引用户,给用户留下美好而深刻的印象,达到这个程度可谓"出色"。我们在第五、第六章已经详细阐述了具体的设计方法。做好这些,其实就已经是为品牌建设贡献了一份力量。
在这一章节,我还想再介绍一些实用的原则,它们对提升品牌形象有着更直接的作用:

图2 提升品牌形象的一些设计规则
保证关联性首先,你要保证你设计的东西是和产品相关的,做不到这点就不算一个合格的作品。这看起来很简单,但做起来并不容易。因为设计师必须真正的了解产品定位:产品功能、目标群体、产品特色。否则就有可能设计出外表华丽,但却和产品方向相差甚远的作品。所以,要正确的理解产品。
拿iPhone应用的图标来举例子。icon要体现这个产品的名称、功能或者特色(目标群体间接体现了功能或特色),千万别弄个"三不沾"。

图3 一些优秀的移动应用图标
借鉴产品在Web端(Facebook)、实体店(星巴克)的图标、描述产品名称(每日壁纸杂志);通过图片描述产品性质(天气预报、电池管家、计算器);借鉴应用界面的样式和材质(Cellar)……这些方法,均可提高产品的识别度及用户的忠诚度。
再来看看下面两个移动应用图标,它们有什么问题呢?

图4 京东和丁丁优惠券的图标(2011年)
每次点击京东的图标,我都会不由自主的想到淘宝(和京东Web端的风格不太像,和淘宝客户端的图标倒是很像,现已更改)……至于第二个图标,你能猜出来这个应用是做什么的吗?
力求一致性与产品内容相关联只是最基础的一步,是每个合格的设计师都应该做到的,要想成为专业的设计师,光有这点还不够。就像我前面提到的,还要注重对基本规则的学习和研究,融会贯通,使设计出来的作品不仅正确,并且有很好的易用性,间接提升品牌形象。
应用内一致:
我们接触一款产品,就好像接触一个人,他的外观、衣着、谈吐、性格都会影响我们对他的印象和判断。一个相貌堂堂、衣着得体、谈吐优雅、表里一致、温文尔雅的人一定会给我们留下深刻的印象,对其产生好感,愿意与他成为朋友,甚至莫逆之交;相反,;一个外形邋遢、毫无品味、表里不一的人只会让我们敬而远之。
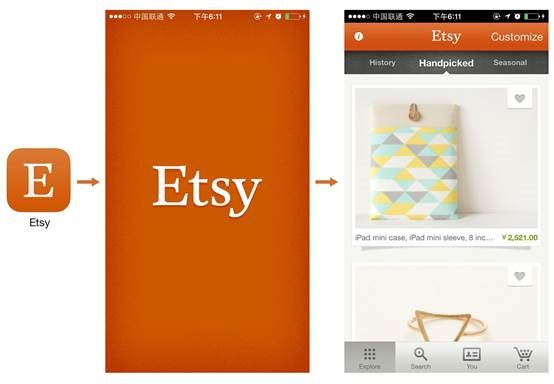
初次见面三部曲

图5 风格一致的icon、启动画面和首页
中国人常说:一而再,再而三;事不过三;一鼓作气,再而衰,三而竭……可见"三"这个数字对于人的记忆、认知、影响起到重要的作用。初次见面,凭借这三轮轰炸,想不记住这个应用都难埃"Etsy"的一致性给我留下深刻的印象。
来看一个反例:

图6 风格不一致的图标、启动画面和首页
该例中图标、启动画面、首页的风格都不一致。图标中的"100"和启动画面中的"100"颜色不同,背景也不同。你可能会使用这样的应用,但它未必会给你留下很深的印象。所以,设计师在设计这三个部分时,一定要放在一起对比一下。
衣着品味
我们都知道,西装不能配球鞋穿。应用的界面也是一样,不仅内外要协调,上下也要搭配呼应,至少要看起来协调。

图7 配色协调的界面
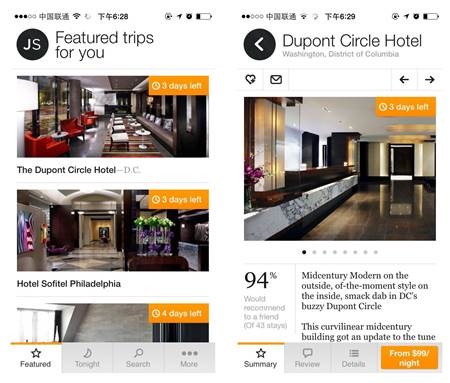
另外,配色要尽量统一。我们常听人说,身上的服装颜色不要超过三种。界面也是一样,太过花哨的界面让人找不到重点,更难以记住你的品牌。比如下面这个应用,以黑白为主色调,需要强调的部分用橙黄色突出。底部标签栏上有一个橙色的窄条,与上面很好的呼应。

图8 配色简练、识别度高的界面
上一页12 下一页






