随着网页技术的不断发展,网页设计的趋势在改变,扁平化、响应式、视觉差滚动、卡片式等给设计师带来了更多的发挥空间。简约的设计,也以其简洁直观、轻薄美观等特点,越来越受到设计师的追捧和大众的喜爱。那么什么是简约设计?在网页中怎样做到简约?今天小编就和大家一起来谈谈网页设计中的简约之美,一起来看看吧!
简约设计是将设计回归本质的一种设计理念。简约并是对内容的简单删减,而是提炼设计精华,满足美观实用的本质诉求。在网页中,简约的设计,往往具清晰的页面结构、简单的交互操作等特征,在满足传递信息的同时,从视觉体验的角度,为用户带来轻松、愉悦的美感。
那么在网页中,怎样做到简约呢?下面是一些最常见的方式:
1.大标题
将大标题作为网页的视觉中心,简洁图片作为大标题的背景,这样很容易将视觉聚焦,让人一眼就能看出这个网页是做什么的。另外,大标题在字体和色彩上,也尽量选择一些简单的、颜色单一的效果,这样视觉会更纯粹。
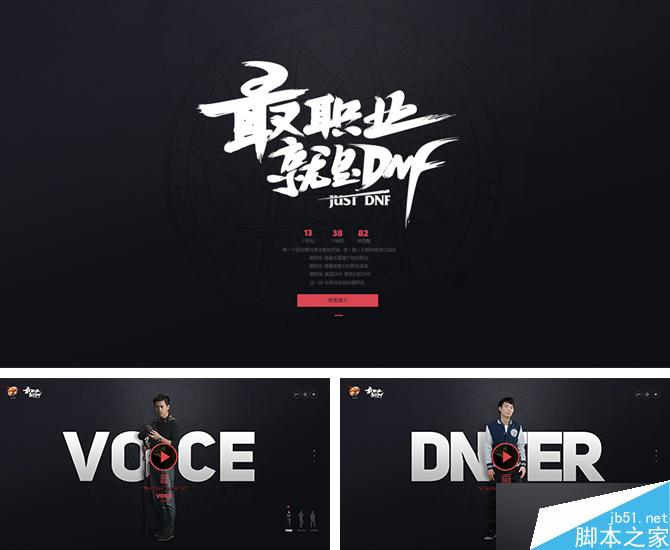
例如:"最职业DNF"主题站,为打造最具丰富并个性差异职业体系,采用精致的大标题设计,结合简单的背景,重点突出又不失美观。

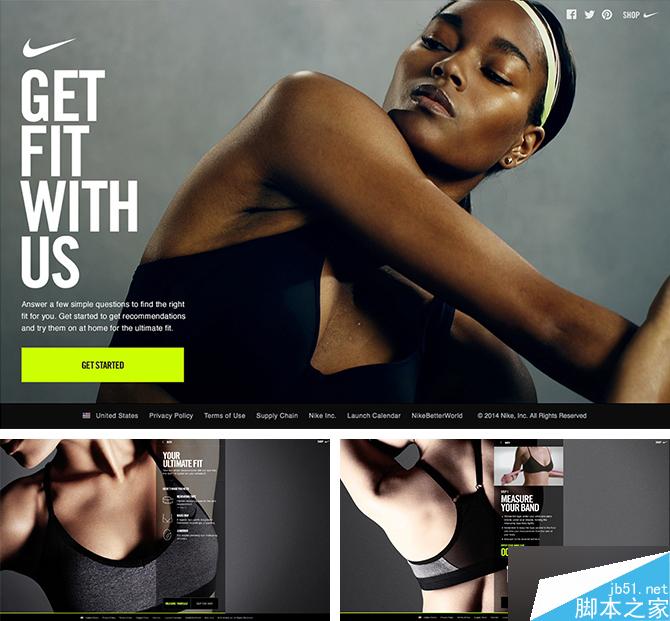
例如:Nike为打造舒适的购物体验,每一页用简单的大标题和背景相结合,让女人能很轻松的找到她们的SIZE,即简洁又直白;

2.大背景
大图片背景,是目前应用最多的一种网页呈现方式。将整张大图片作为背景,不仅能产生强烈的视觉冲击力,还可以对网页内容起到一个很好的补充,有效的突出品牌形象。
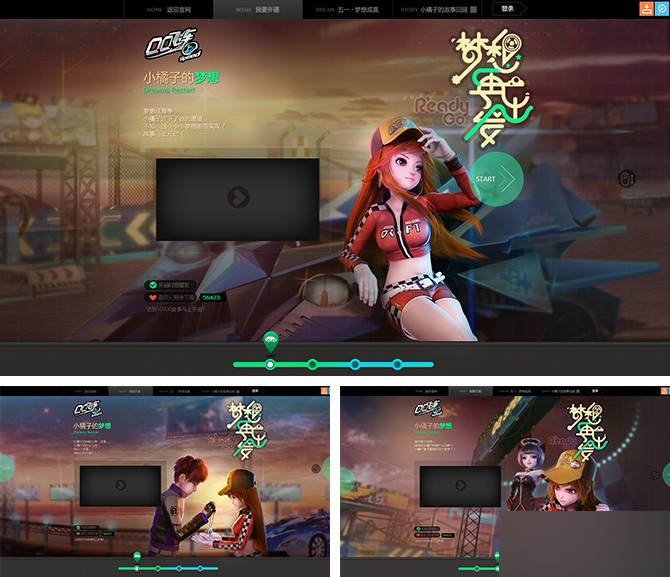
例如:QQ飞车"梦想再出发"预热站,将大背景铺满整个页面,每个画面都含不同的寓意,增加了游戏的代入感,给人轻松、愉悦的感觉。

http://speed.qq.com/act/a20120501brand/
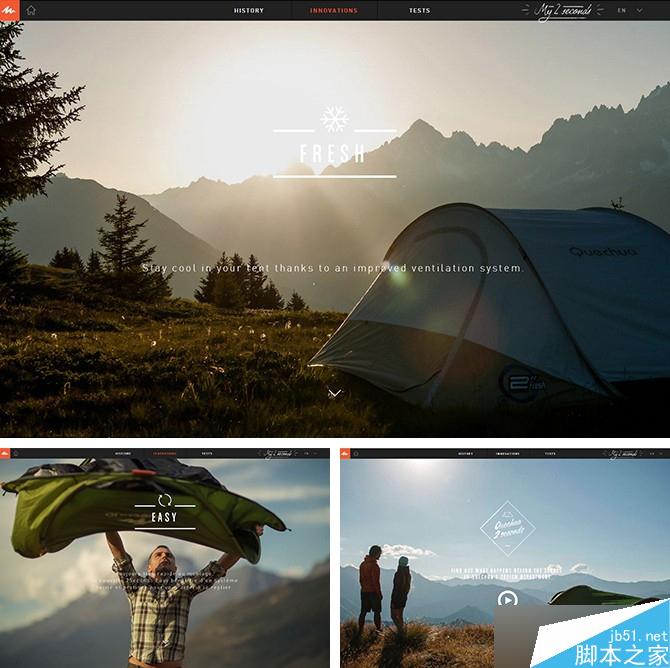
例如,Quechua山地运动品牌,通过几张照片和简单文字的说明,将Quechua帐篷的特点及所处环境真实体现,仿佛一场美妙之旅让人心动。

http://www.quechua.com/2seconds
3.留白
留白,是页面构图的重要组成部分,适当的加入留白,能让文字便于阅读,让页面各元素得到很好的区分,这样的设计通俗易懂,有得于提升一个页面的品质感。
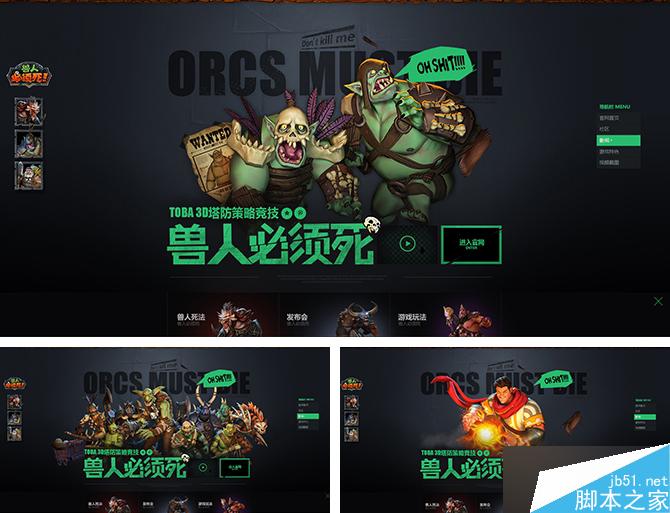
例如:"兽人必须死"首发引导页面,周围大面积留白,并结合简洁的排版,让页面模块之间区分明显,视觉集中,很好的给用户引导,给人一种精致和轻松感。

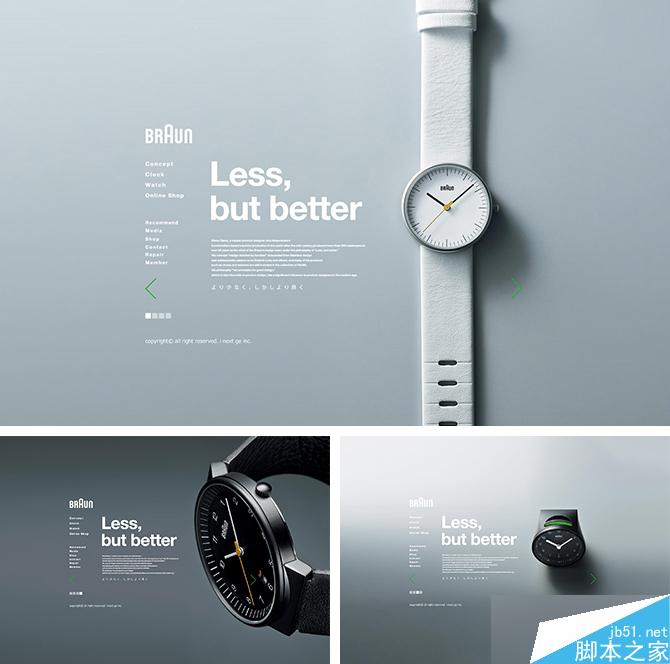
例如:BRAUN博朗,整个页面,简洁的图片与文字的排版,让视线非常集中,这样用户快速的将注意力集中到内容上去,非常符合他们的主题"Less,but better",给人留下回味、想象的空间。

4.单纯色彩
一个页面,给人带来第一印象的往往是它的色彩。不同的颜色带给人不同的心理感受。当我们看惯色彩绚丽、对比鲜明的网页之后,静下来,回归最自然的状态,运用单纯的色彩,会有不一样的体会和感悟。
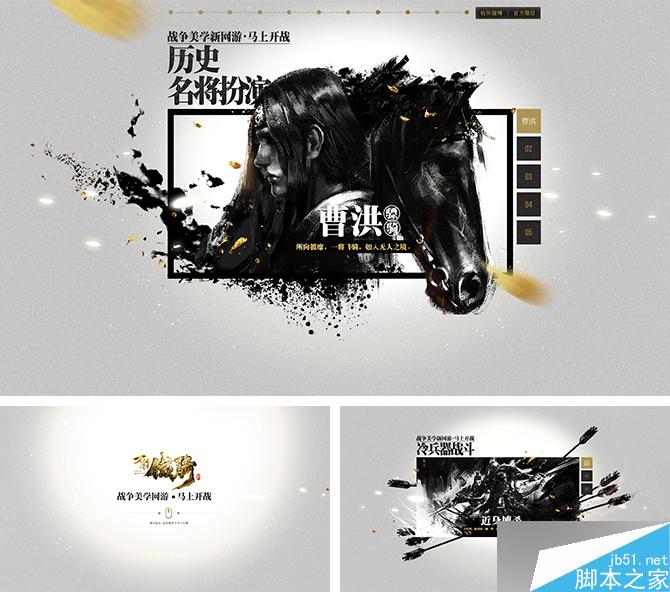
如:刀锋铁骑品牌站,采用黑金两色,将这款冷战争网游,用最简单的方式表现最纯粹的视觉,更加有感染力。

http://t7.qq.com/act/a20131120exp/
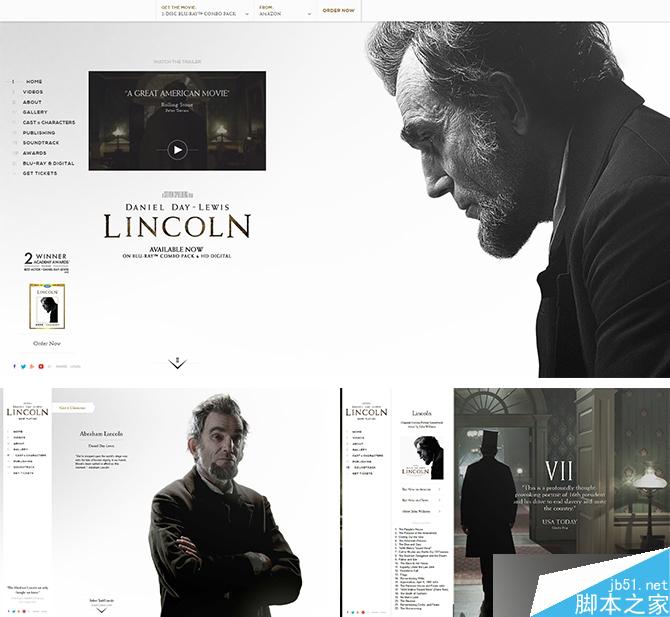
例如:LINCOLN电影网站,运用最常用的黑白两种颜色搭配,让网页如此简约大方,给人留下无限想象空间。

http://www.thelincolnmovie.com/
5."纤薄"文本框和铵钮
在页面中,将文本框或者铵钮做得轻薄简洁,或为纯色或者没有纹理的一层薄线框。这种设计在确保功能性的同时,给人一种纤细的视觉美感。
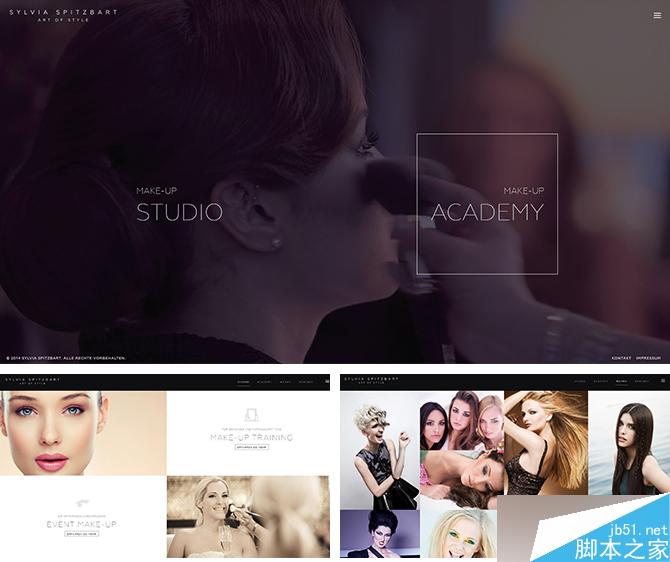
例如:"sylviaspitzbart"化妆工作室,利用纤细线框,将内容很好的分割,页面简洁而大方又不失品质。

http://www.sylviaspitzbart.at/academy/
网页中的简约,表现形式还很多,通常多种结合起来使用,这里就不一一说明了。想要做到简约,也并不是一件简单的事情,它需要我们用心去发现、感受、割舍、提炼,从视觉体验的角度去感受网页的简约之美,把信息更合理、有效的传递给用户,给用户带来轻松、实用、愉悦的体验。
以上就是网页设计中的简约之美的几点介绍,大家了解了吗?希望这篇文章能对大家有所帮助!






