今天小编为大家分享安卓Chrome浏览器再设计思路,教程很不错,很值得学习,推荐到全福编程网,喜欢的朋友来学习吧!
本文来自 Chrome 视觉设计负责人 Sebastien Gabriel,也是曾经和我在Google IO大会上一起交流过的朋友,看到他的新作详细描述了 Android 上的新版 Chrome 的设计过程,也能看到一些关于谷歌产品中Material Design的发展以及是如何应用的,许多思考和细节都是一手消息,非常详尽,于是翻译出来分享给大家。
正文开始:
当我开始写这篇文章的时候,我并不确定有多少内容想要纳入进来。当他完成以后,由于我不愿意遗漏任何一点我认为重要的东西,因此写了很长,于是我要把文章分成两篇来增加可读性。
第一部分,我讲述了这次再设计的原因,Material Design(后文简称MD) 以及Chrome浏览器的交互和视觉设计哲学。然后通过浅显的技术分析聊聊我们新的风格,颜色和icon图形。
介绍
2014年10月安卓新版本"棒棒糖"上线,做了许多改变并且做了很多基于MD的重新设计。不仅仅是一套安卓的指导参考和最好的设计规范展现,MD也代表了谷歌的定位并且传达了它的设计和技术价值。
并且MD的应用扩展来看不仅仅是谷歌的私有,更是属于想用这个设计语言让他的产品变得更好的每一个平台。作为努力推广MD的一部分,也让我们的谷歌应用与时具进能持续跟进最新的设计语言,重新设计的Chrome浏览器版本在安卓系统"棒棒糖"(注:即Android L)的第40次更新中发布了:我们称之为,Chrome Material Design。
内容而不是浏览器
这些年来,Chrome浏览器一直基于自身的方向和视觉选择与其他的谷歌产品相对保持了一定的距离。这是缘于实际上Chrome是寄望成为能够承载所有google产品或其他所有创造的一个载体。因此,Chrome的品牌和平台的延续性上总是在和google的品牌进行融合或者平衡。这也时常导致一个问题:我们的定位在哪里?
另外当我们在UX和UI的产品设计实践中谈及一些决策的判断,可以总结为基于Chrome浏览器的三个设计理念:速度,极简和安全。

从左到右依次代表了Chrome的设计理念:速度,极简,安全。
还有一点,也许是对于视觉和用户体验最重要的一点:"内容呈现,而不是Chrome浏览器设计"。浏览器应该总是能尽可能的提供和传递最精准有效的内容,同时弱化浏览器本身的背景设计。
因此问题在于:当我们在表现新的视觉设计方向的时候,绝不能强于我们提供的服务内容,那么要怎么样设计一个界面,让它在呈现内容的时候看起来尽可能弱,尽可能容易被忽略?,
当然我确实也不知道是否我们找到了答案,但是我们确实做了这样的选择。这篇文章就是来诠释我们重新设计安卓Chrome浏览器时我们的选择和这样做的原因。
平台
此时已经发版过去了8个月,现在已经都尘埃落定,我感觉更加肯定的来谈论如何和为什么我们做了这些事。不仅作为一个总结审视的留档文件帮我能跳出来分析所做的事,也是作为潜在可用的资源提供给需要的设计师们。并且I/O 2015大会已经到来,这是一个好的方式,来看Material Design的设计语言是如何变的越来越成熟的。好的设计需要时间的打磨,且我也希望第一个版本后经过一年时间Chrome浏览器已然达到了一个令人满意的水平。
但是开始之前,让我简单介绍一下安卓平台。如你所知,安卓用户广泛地分布在各种不同的系统版本中。每一个系统都以一种甜点的名称来命名,目前最新的系统是"棒棒糖",之前的版本是"奇巧巧克力",再之前是"豆豆糖"。

我只提最近的这三个系统版本,因为这三个版本目前的用户最为广泛。我谈这些的原因是因为我们发布了基于两个版本系统的Chrome,一个是pre-L的另一个是L之后的版本。这些Chrome的版本,看起来视觉比较相似,但却是基于截然不同的可用性立足点。
一、信息内容为王
Chrome浏览器是一个要尽我们所能做好授权和服务的信息网络。抛开用新技术来支持信息传递和开发者不断提升他们应用的方式,Chrome的使命就是让信息网络建立在这样一个平台之上。
在棒棒糖系统的版本中,Chrome最重要也是最大的再设计并不是更换了新的皮肤和外观,而是深入改变了用户将如何通过这个平台来处理信息的方式,我们如何推动整个内容的整合。
唯一的方式就是将Chrome这个"盒子"打破,拆解它让它成为安卓平台无缝连接的一部分。
整合标签页和系统程序
要区别这次的迭代和之前的版本,在棒棒糖系统环境下的Chrome被称作"合并标签页和应用程序"。一个非常直白的名字来很好的描述我们做了什么。在Roma(Chrome的UX领导)的带领下做了这次概念性的努力。而我只是尽力叙述了我的思考,因为我主要负责视觉方面。
简言之,"合并标签页和应用程序" 是相对于设计我们浏览器的UI,转而更依赖于整个平台的。
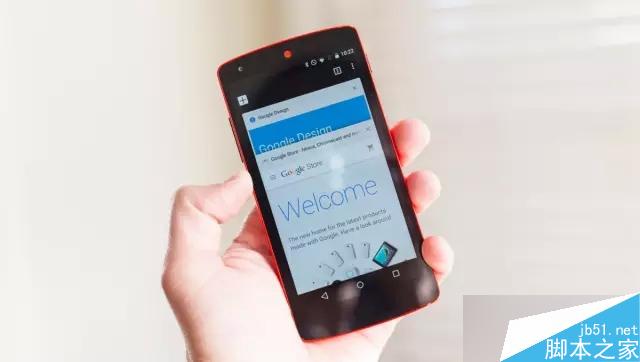
第一步,拆解Chrome
我们将Chrome的移动端分离成许多关键的部分。新的标签页,工具栏,网址栏,切换和菜单。设置成为二级。这些部分组成了我们所知道的浏览器,一个独立的应用,不与其他的内容和系统产生关联和互动,这一点和本地系统运转有着本质区别。
第二步,操作流程极简化
切换设计
一个独立应用的主要问题在于它和平台其他部分毫无互动关系。比如你在一个本地应用中运行,那么如果你想要进入一个确切的网址来获取和拷贝一些信息,你首先需要关闭你的应用再打开Chrome或者使用安卓本地的全局快捷切换,点击Chrome,进入Chrome的tab切换然后才真正开始你想要做的事情。

Chrome普通的切换。可以在"棒棒糖"之前的系统设置中通过关闭"合并标签页和应用程序"功能后使用。
这个情形不论是基于可用性来看还是基于理性角度都并不是特别理想的。信息,无论来源何处,都应该是极其简单的就可以触达的。这个解决办法是在合并安卓本地切换和Chrome浏览器切换时让每一个进程变得平等。这意味着从浏览器的一个核心功能入手拆解了Chrome。

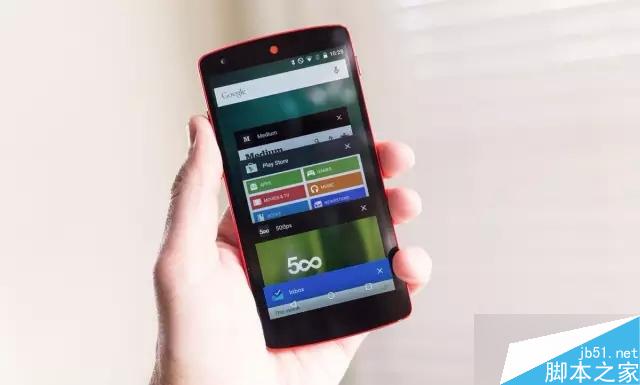
Chrome的tab和安卓的应用在棒棒糖系统中合并为统一的安卓全局快捷切换。
地址栏
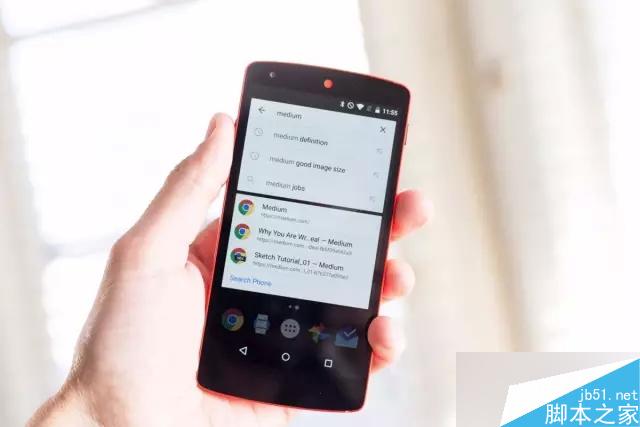
现在切换已经完全和安卓系统整合在一起了,Chrome浏览器的地址栏和google搜索框的关系变得更加清楚和无碍。在这个改动之前,输入一个搜索到google搜索框要打开一个Chrome内的tab页,现在启动一个搜索将打开一个安卓系统进程,就和任何其他应用是一样的,而不需要埋在一个应用之中。

安卓系统搜索

开启一个搜索

打开搜索结果
我们还有许多要在这个方向下做的事,并且未来也要完成很多将Chrome信息网络与安卓本地平台更好的进行融合的功能。尽管表面上看起来很简单,这些安卓Chrome的功能构成了MD的核心实质,甚至胜过任何修饰和极力添加的视觉设计。我们前所未有的进行了Chrome内容为王的简化。
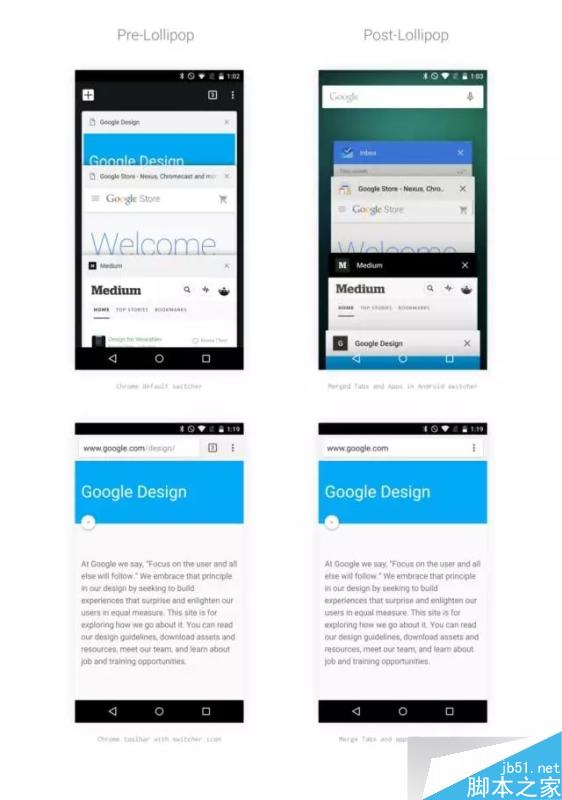
当然这里主要是聊聊视觉设计。让我们简单的回顾一下我们的UI定位和版本定位在哪。我们目前发布了两个不同版本的Chrome浏览器。在棒棒糖和之前的操作系统版本中合并了Chrome的标签页和系统模块。

棒棒糖前后版本
虽然是截然不同的技术定位,但它们共享了同样的底层代码和执行。它们在视觉上看起来也保持了一致性,而且也是由同一套素材资源完成。这就是我接下来要谈到的视觉改进部分。
二、视觉和整体动效
安卓Chrome浏览器的视觉设计正值MD研发的时候,和其他为了发布而重新设计的应用一样,我们需要保证谷歌浏览器能够在迎合谷歌的愿景和方向的同时保留自己的价值与目标。
在一开始我们就明确了谷歌浏览器要在自己的品牌形象与全新而又强烈的谷歌视觉语言之间找到自己的一席之地,同时保证UI尽可能的慎重。这对于大胆创新的MD来说是个不小的挑战。
延续性的难题
在与谷歌品牌保持一致性方面,谷歌浏览器做了很多调整和取舍。我们不断的在谷歌形象之前来回取舍,当你要设计一款无论何处都可以适配和使用的软件时,就必须要考虑到产品在其他地方是如何被感知和相互影响的。这些如何适配其他平台对于我们而言是关键所在。
思考过程和哲学
这次的重新设计是三年前移动谷歌浏览器发布后的首次。谷歌浏览器的UI已经足够轻量和成熟了,因此我们有足够的时间迎接改变。在涉及到用户体验和视觉设计时,我们通常也会比较理智和慎重。就像其他拥有上亿用户群的产品一样,一丝微小的改动都会产生巨大的影响,而当产品像Chrome浏览器一样极少迭代UI时,每一个细微的变化都是值得注意的。
有一个趣闻可以总结我们的理念:当人们问我是做什么时,我说设计谷歌浏览器,大部分人都会问我谷歌浏览器有什么好设计的。
有时候这个提问纯粹出于兴趣,有时也是一种暗讽,我觉得都可以理解。
如果有人思考谷歌浏览器UI有什么好设计的,那就意味着我们做的不错。
Chrome有一个快速迭代的过程,我们每个月就会迭代一个小版本,这种快速的过程对于用户而言利大于弊。修复产品就像推出新功能一样快。从设计的角度而言,这意味着对于我们产品的细微之处都要快速反应,组织和了解,这样我们才能在如此之短的时间内有新的产出。
Material Design和棒棒糖系统给了我们一次回顾这三年交互设计的机会,并促使我们思考接下来为谷歌浏览器可以做什么。
我们意识到这次移动端和平板端的谷歌浏览器将把我们的平台从Android拓展到iOS,OSX和Windows上。我们从设计到执行再到十月的发布总共经历了六个月的时间。一方面我们要充分发挥谷歌品牌的优势,另一方面要顾及到还未正式发布仍在开发中的Material Design。下面是我们为此所做的选择。
视觉设计方向
我们过去常说谷歌浏览器的配色时"在灰色上加一点灰,然后再来一个更深的灰让整体看起来更好看"
这点基本属实。由于一旦选择了某种颜色就很难保证其中立属性,所以谷歌浏览器的UI可以说是典型的五十度灰。你能看到这一点是如何与大胆使用明亮强烈色彩的 Material Design产生冲撞的。
很明显,我们需要减轻 Material Design对我们设计带来的影响,对于在何处使用以及如何使用 Material Design要非常谨慎。
定义 Material Design
在早期我们就如何定义Material Design以及如何充分利用Material Design产生争论。Material Design中对于关键准则描述如下
"Material Design是一种基于有意义的动效设计并用大胆而有目的性的视觉进行表现的隐喻"。

从左至右依次是"隐喻性的","大胆的,图形化的和有目的性的","有意义的动效"
这是Material Design的哲学。
关于Material Design是什么有个不成文的宽泛定义,大概意思是只要能够更好的服务于设计的就是合理的。要点是设计需要具备可以理解的结构和简单明了的动效元素,并用它们来加强体验,而不是简简单单的让设计更漂亮。
深入细节
尽管这些准则看起来灵感满满,但是这不是应用的全部,如果你关注指南的细节就会发现诸多技术元素,正是这些技术元素支撑起整个基于Material Design的应用。
8dp的页面,24*24dp的图标,没有描边的按钮,触摸反馈和动效曲线只是整套准则的一部分,可以根据具体情况选择使用。
在运用了这些技术推荐后你可以开始布局应用的骨骼构架了。选择这些技术规则对于其与谷歌应用的生态系统保持连贯非常重要。
我们的界面是如此简单,所以品牌和连贯性都存在于每个微小的细节里。
不过要慎重对待"根据具体情况选择"。因为可供参考的指南有限,而你的设计并不是一成不变的,它会不断进化。作为设计师,你要为自己的应用做出最佳选择。
指南只是第一步,一个开始,而不是结束。
核心风格的演变迭代
谷歌浏览器的核心UI风格迭代是经过谨慎考虑的,因为我们要让风格融合在内容里。
这几年来,对于大部分用户而言谷歌浏览器的变化微乎其微甚至难以注意。核心UI大约每两年要迭代一次。这一次将是第三次重要的迭代。
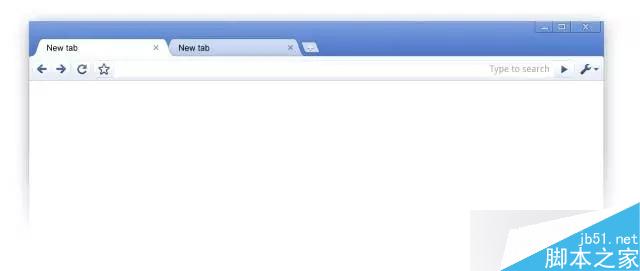
在这里给大家展示下最初版本和第二次迭代版本的谷歌浏览器(pc端)。

最初版本的pc端谷歌浏览器UI设计(高清浏览优化版)

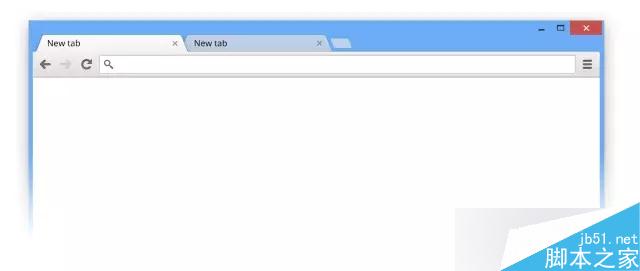
目前版本的谷歌浏览器(windows版)

目前版本的谷歌浏览器(Mac,Mavericks版)
通常用户并不会注意到UI的变化。像前两个屏幕中早先UI和新的Windows的UI,或者是非常微妙的变化,谷歌浏览器的UI介于这两种状态之间,极少数人会注意到这点,当然这是件好事。
事实上,如果用户在没有注意到变化的时候仍可以享受产品体验,就意味着我们做的不错(无论从视觉还是用户体验角度)。
视觉风格上,Chrome浏览器遵循更加线性和可预见的演进过程。平台一致性调整之外,是图形和色彩的一致,那么我们可以定义演进的内容:
-标签页更加锐利
-配色更加轻快
-减少图标在工具栏中的雕刻
-高光投影和渐变更加弱化
当然,谷歌浏览器的演进与公司整体的视觉风格演进息息相关,同时也会在不同的平台上保有各自的风格和设计准则。
为核心UI重新设计需要考虑到所有平台的可能性,在适用于不同平台中找到平衡点。我们出于维护和连贯性的原因要尽可能减少设计的差异性。
当我们在为安卓平台设计时,我们会带着为ios设计的思维,反之亦然。
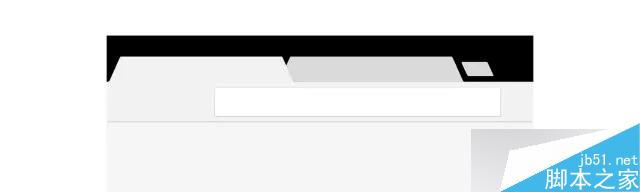
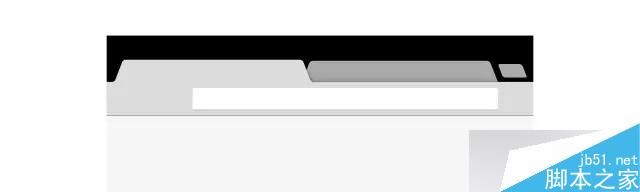
在第三次迭代时,我们以移动平台为先。这些转变伴随着我们构思Chrome的整个过程改变了许多最初的概念并影响了我们设计的方式。下图就是"纯图形"版本在平板和phone平台上的应用。

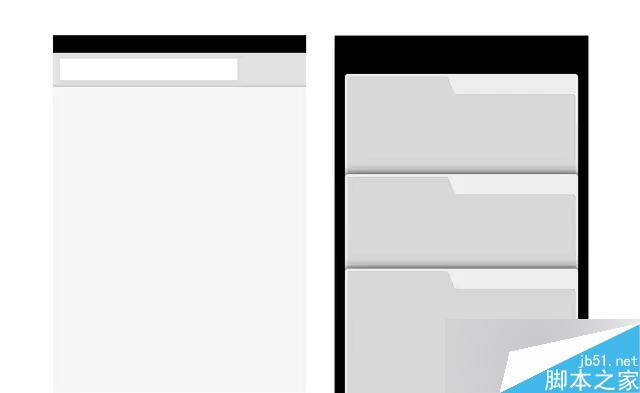
△新的平板电脑布局(Nexus7的屏幕比例)

△旧的布局

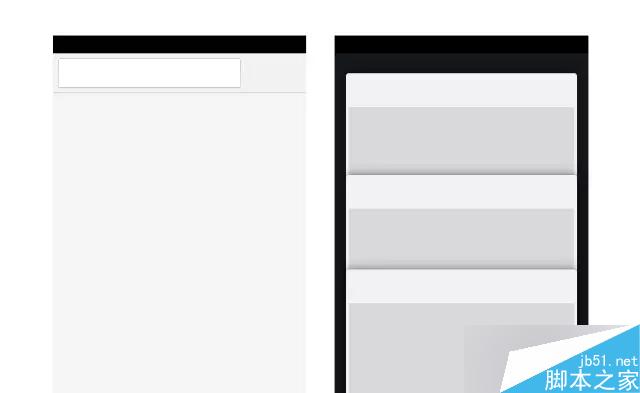
△新手机布局(工具栏和切换页)

△旧手机布局
正如前文所说,谷歌浏览器变得越来越轻量,也越来越锐利精确。在这次第三次迭代时,我们抛弃了强烈的投影,tab栏的圆角也稍稍收紧。同时,我们增加了工具栏、tab栏和卡片标题的尺寸。抛弃掉的"狗耳朵"让UI的可读性和动效效果更佳。至于多功能框,我们也在投影上花了心思。将原本垂直的投影改变为更近距离的模糊投影
配色
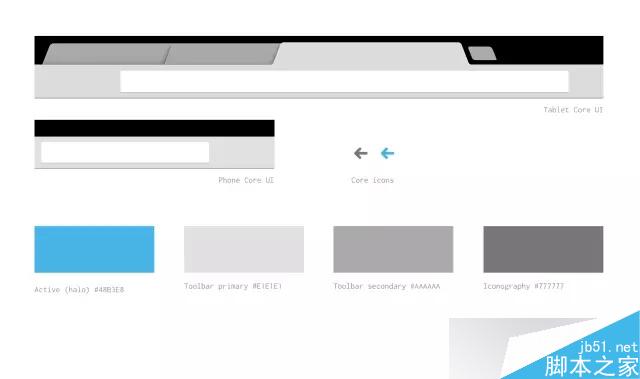
万事开头难,一开始我们需要大量的点子、不断来回调整、同时处理各种事情,在这个过程中相对轻松的就是配色,毕竟配色只要考虑灰度色阶和强调色。
我们首先明确的就是要让UI更轻。相对而言,第一次迭代时颜色更深更重。我们需要的是更轻更亮的灰但是又不是完全白色,这样才能有对比。这点对于平板上有纵深度的UI来说尤为重要。也是这套UI的深度所在。

△之前版本的UI核心部分
在考虑配色时,我们避免只从单纯的平台角度思考,同时还要保持连贯性,我们努力想要让谷歌浏览器渗透到各个地方,深入到每一个细节。
phone平台上的工具栏颜色要尽可能跟工具栏接近,甚至与桌面版本的配色更加接近。
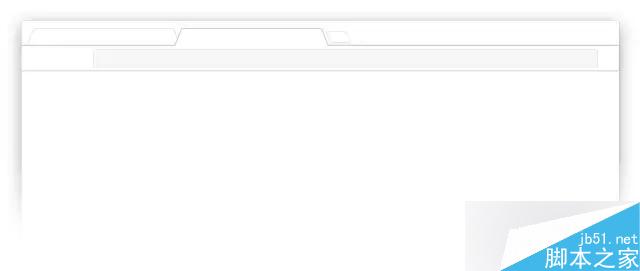
在心里有数后我们第一次尝试了全白的谷歌浏览器,并依赖线条和投影区分元素。这样的谷歌浏览器界面完全是"纸质"的。

尝试全白(#ffffff)的桌面谷歌浏览器
这次尝试不尽如人意,必须依靠线条和投影来强调元素之间的差异。这样的UI显得不够优雅,不足以适应安卓平台。最后的结果如下图所示,我们在大胆的全白界面和老版的灰色界面之间作了妥协,并减弱了投影效果。

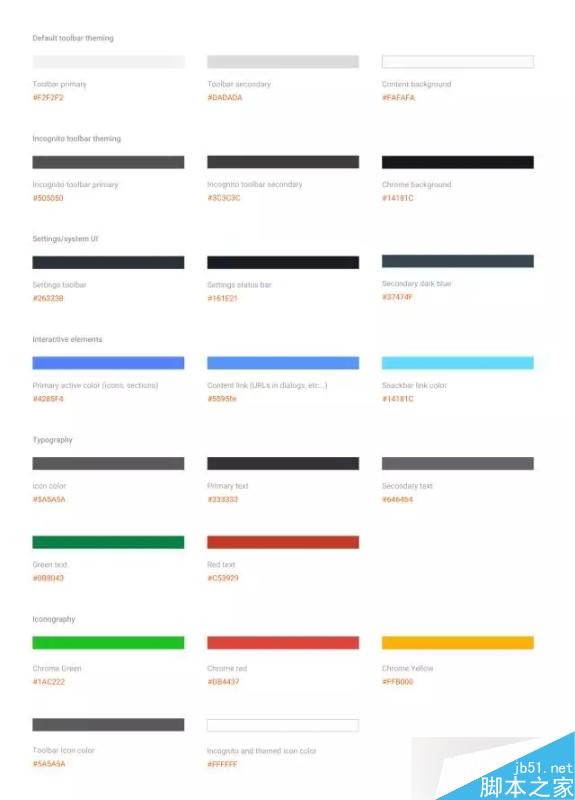
我们现在将配色运用到整个应用里,避免因为快速迭代带来的过多颜色。还记得我提到的五十度灰吗?这是在我们做"修补"之前的配色,来源于"Holo"的核心色彩组合:

这样的结果显然不是我们要的,幸好我们减少了配色最后使用了新配色,虽然可能还是有些不足,但是这会随着时间得到修正。
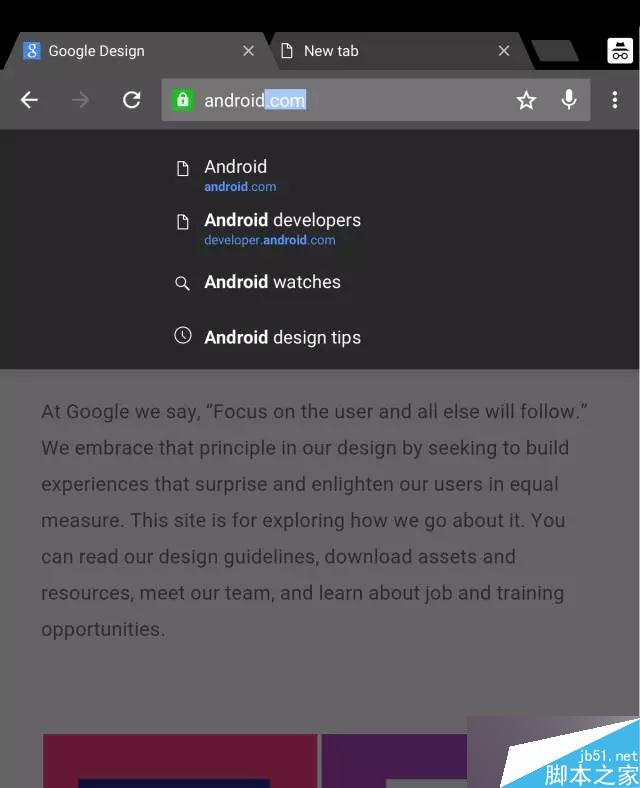
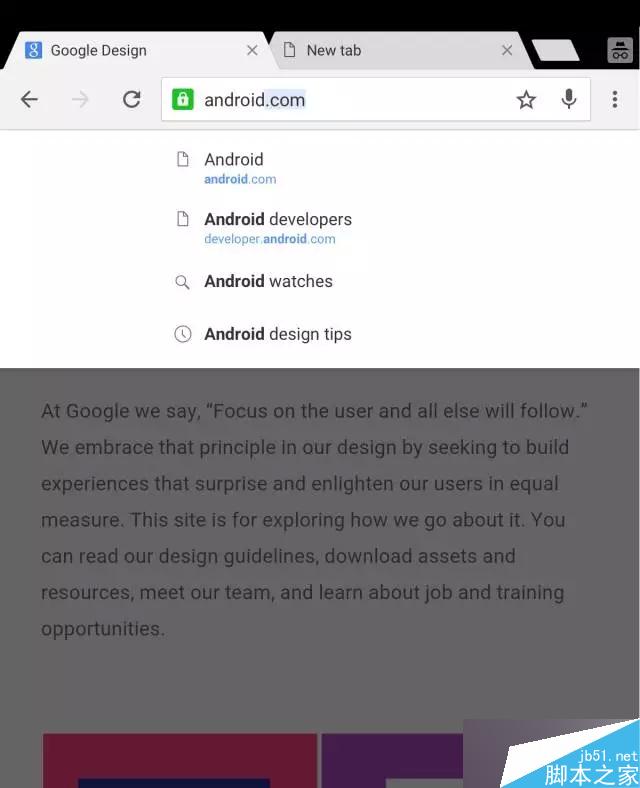
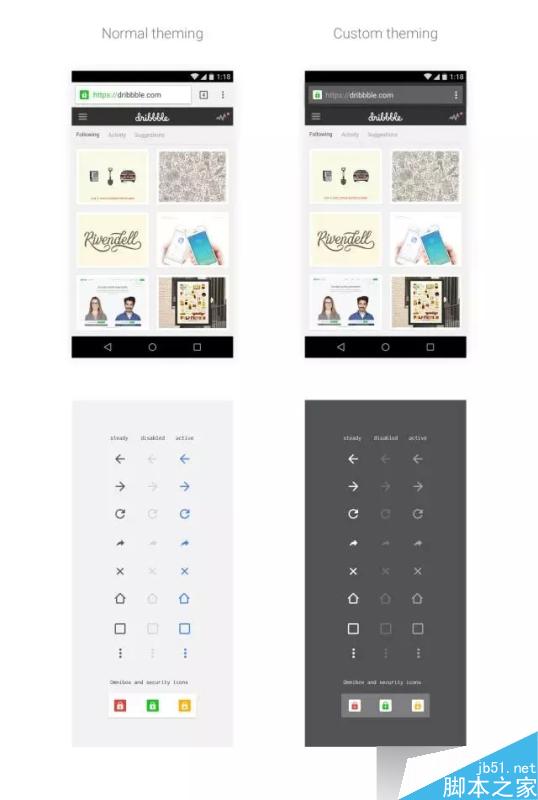
你可能已经注意到了"工具栏隐身主题"。这是视觉设计中改变较大的一部分,在这次迭代里我们重新设计了隐身状态的皮肤,除了新的图标之外,色彩是最为显著的改变。


△使用了新配色的隐身模式和正常模式
隐身模式将"主题"这一概念引入到手机平台中。在桌面应用中用户习惯了使用主题,所以我们在phone版本中会尽量减少两个平台上主题的区别。
开发者控制配色
与其融合内容不如让内容看起来强过主题更为合适,这也是让谷歌浏览器变的更"隐形"的方式之一。
通过在变换标签里标明颜色,网页就可以使用谷歌浏览器的自定义主题了。例如,这是使用了变换标签的Medium应用:meta name="theme-color" content="#000000″

网站自动适应浏览器主题,不仅切换成主题模式,卡片的配色也相应改变
从设计的角度而言,我们定义了两种模式:常规模式和主题模式
在这样的情况下我们可以设定两种不同设计风格。一种强调轻快的基调,比如工具栏配色为#F2F2f2 ,另一种则强调深色,比如工具栏配色为#505050。
具体的我们后续再展开细说,但是这样的设定从技术和资产管理的角度都是非常重要的,毕竟我们现在有了两种版本的主题。
请注意变换标签仅在"合并标签页和应用程序"下的情景中生效,当标签页与系统融合时,所有其他版本都会使用常规主题。
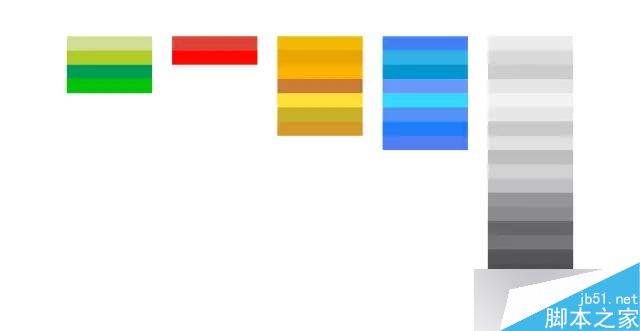
我们当初的理念如下图所示:

这套方法在试用在各种网站后做了一些微调,但是大致准则不变。
一旦决定了使用明亮或黑暗的主题,色彩和配置也会随之改变。起初我们为隐身模式提供了两套不同的配置,但是工程师做了调整让他们自己就能调整图标的颜色,以减少安装包的大校
除了图标变的更白以外,多功能栏变的更透明以更好的适应主题,并将安全图标修改成反色,对于url地址的颜色也是如此。
这里拿dribble网站为例,在同样图标下使用了变换标签。

图标设计
对于图标的处理就直截了当的多了,当然还是少不了思考的过程。几年来,谷歌核心UI的图标基本没有怎么变过,而次级UI(工具栏、对话等等)的改动也没有一个明确的方向。
这次再设计给了我们一个重新定位谷歌浏览器图标的机会。
当时,Material Design仍然决定了系统图标的设计方向——可供任何人使用的具备连续性和光滑造型的图标。
在此之前,我们曾经面临在品牌形象、谷歌品牌和其他谷歌os视觉规范中寻找连续性的问题。
幸好Material Design中的图标设计方法具有普遍适用性,在我看来这点做的非常成功。
当我们在创造新的谷歌浏览器图标时正值Material Design系统图标准则出现的时候,幸好最后的效果是统一的,最关键的是使用了同样描边数值。

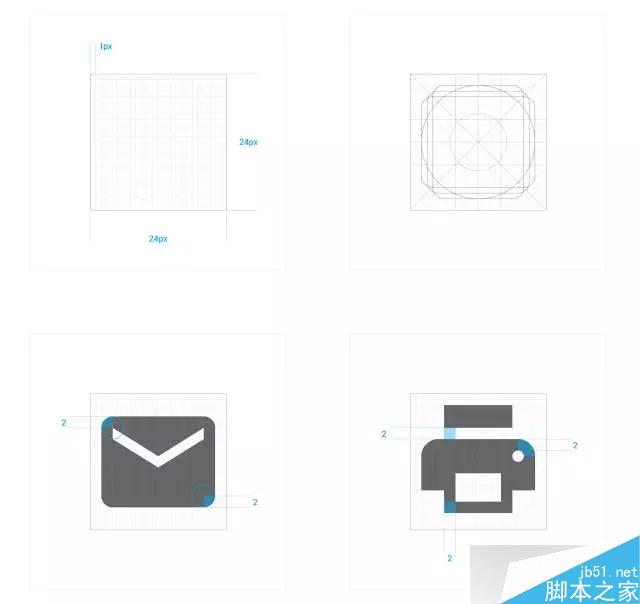
Material Design图标设计框架、圆角和描边规范
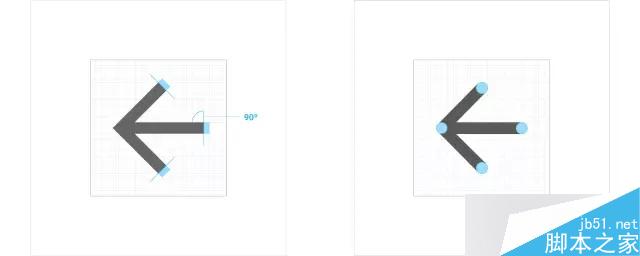
你可能已经发现Material Design规范和谷歌浏览器UI图标之间的区别了。

左边是Material Design中的返回图标,右边是谷歌浏览器的返回图标
我们选择了圆角而非原先的方角。
原因是在我们设计这个图标时谷歌浏览器的视觉设计规范还是拥有圆角的。这也是为了让谷歌浏览器和诸如下图内容之间做一些区分。

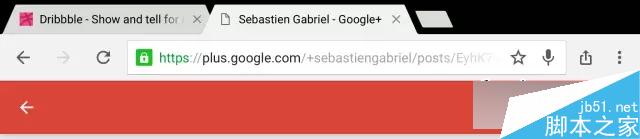
△谷歌平板中的谷歌+顶部栏。如图所示我们仍然选择用三个点表示菜单
谷歌浏览器的图标被细分成很多模块和规范,ios和安卓平台使用同一种规范,而osx,windows和谷歌os使用另一种规范。
目前只有手机平台遵循的是Material Design规范。
我们的准则和模块分类如下:
[主要UI]——工具栏、tab栏
[多功能框]——在多功能框内
[信息栏]——任何展示给用户的信息
[网站设置]——允许图标和应用于内容的设置
[设置]——谷歌设置图标
[其他]——偶尔用到的图标
每个图标经过人工调整,精确到每个dpi。
这里给大家举几个主要UI、多功能框和信息栏的例子:

△主要UI图标

△多功能栏图标

△信息栏图标
和以前一样,每个图标不同状态有不同的颜色:
-默认主题色下的正常状态+活跃状态+非活跃状态
-自定义主题色下的正常状态+活跃状态+非活跃状态,共6种状态
谷歌Material Design要求每个有色图标都作为自成一套,每套一个颜色,这样可以让色彩达到上千种,包括各种颜色和dpi。
既然现在我们用代码规定色值, 我们最终只需要生成图标/ DPI减少对最后文件包大小的影响 ,同时也减少了设计资源的套数。
以上就是安卓Chrome浏览器再设计思路总结,教程真的很不错,介绍的也很详细,希望本篇教程能对大家有所帮助!






