先看效果图。

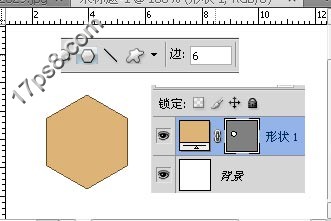
photoshop教程新建文档,尺寸自定,用形状工具画一多边形,颜色#ddb377。

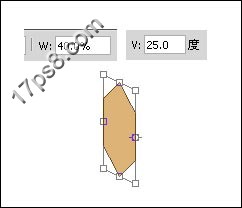
Ctrl+T变形,设置如下。

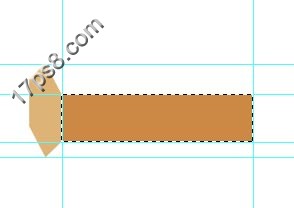
做如下辅助线。

建新层,做矩形选区,填充# cc8844。

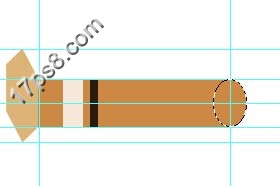
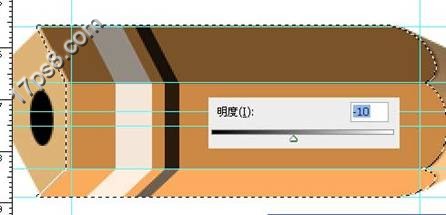
再做2矩形选区,ctrl+U调明度值,分别为80和-80,得到下图效果。

在下图所示位置按alt画一椭圆,填充# cc8844,铅笔主体完成
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
画一椭圆,反选,接着按alt画一矩形减选椭圆,得到选区。

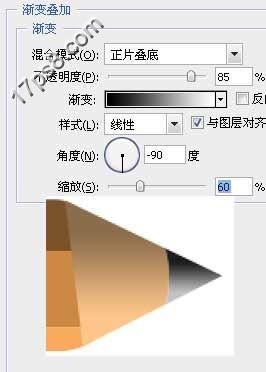
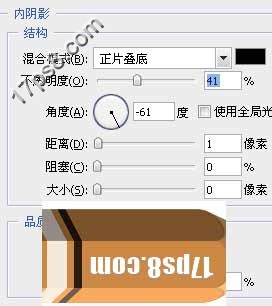
Ctrl+shift+J剪切选区到新层,ctrl+U将饱和度降到-100双击改变图层样式。

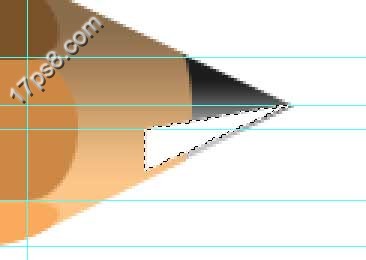
建新层,用直线套索画一选区,填充白色。

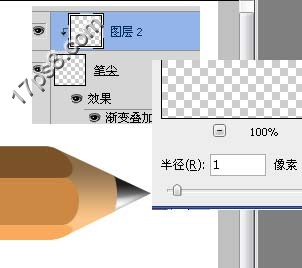
去掉选区,创建剪贴蒙版,高斯模糊1像素。

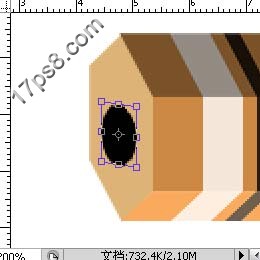
建新层,画一正圆,缩放变换如下。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
调出铅笔主体层选区并选择此层,按左方向键2此,反选,ctrl+U降低明度值。

输入文字,旋转角度,添加阴影。

效果如下。

合并除背景以外所有层,旋转一定角度。

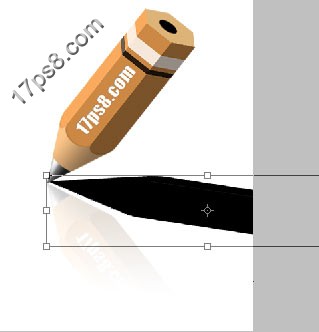
复制一层,ctrl+T垂直翻转,添加蒙版,降低不透明度,这是铅笔的倒影,建新层,调出铅笔选区,填充黑色,ctrl+T变形。

高斯模糊12像素,添加蒙版,背景渐变一下。

加上一些细节的调整,最终效果如下。







