立体图形的制作跟立体字制作方法基本类似。大致过程:先做好透视图形,然后设立立体面,再根据光源方位处理光感即可。
最终效果

1、新建一个800 * 800像素的文档,背景填充暗蓝色:#231562,效果如下图。

<图1> 2、新建3个组,由上至下分别命名为“顶部”,“中间”,“底部”,如下图。

<图2>
3、在“顶部”组里新建一个图层,用钢笔勾出下图所示的选区,填充黄色。为了方便,图形都是透视变形过的,直接可以用的。

<图3>
4、在“中间”组里新建一个图层,用钢笔勾出下图所示的选区,填充橙黄色,注意好透视和层次关系,效果如下图。

<图4> 5、在“底部”组里新建一个图层,用钢笔勾出下图所示的选区,填充橙色。大致的立体层次出来了,如果有不满意的部分,最好先调整好。后面的操作都需要在这些图层完成。

<图5>
_ueditor_page_break_tag_
6、回到“顶部”组,顶部图层的处理相对最为简单,先锁定图层不透明度,选择渐变工具,颜色设置如图6,有右下至左上拉出图7所示的径向渐变。

<图6>

<图7> 7、选择减淡工具,把边缘受光部分稍微涂亮一点,过程如图8,9。涂抹的时候要均匀一点,这样出来的效果才细腻。

<图8>

<图9>
8、“顶部”处理完成。回到“中间”组,新建一个图层,按Ctrl + Alt + G 创建剪切图层,用套索工具勾出图10所示的选区,拉上图12所示的线性渐变。创建剪切图层的好处就是勾选区的时候不需要精确。

<图10>

<图11>
_ueditor_page_break_tag_

<图12> 9、同上的方法新建一个剪切图层,用套索勾出选区后拉上相同的线性渐变色。局部可以用加深,减淡工具调整明暗。

<图13>
10、同上的方法制作其它部分的渐变,过程如图14 - 17。

<图14>

<图15>

<图16>

<图17> 11、“底部”的处理方法同上,过程如图18 - 21。局部需要用减淡,加深工具调整明暗。
_ueditor_page_break_tag_

<图18>

<图19>

<图20>

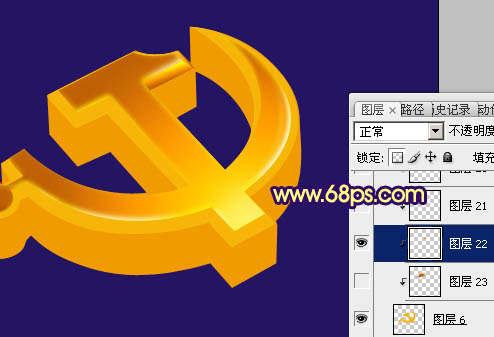
<图21> 12、在图层的最上面创建亮度/对比度调整图层,参数设置如图22,效果如图23。

<图22>

<图23>
_ueditor_page_break_tag_
13、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,按Ctrl + Shift + U 去色,混合模式改为“柔光”,不透明度改为:30%,效果如下图。

<图24> 14、新建一个图层盖印图层,适当把图层锐化处理,效果如下图。

<图25>
最后调整一下细节,完成最终效果。

<图26>






