最终效果:

图01
一、教程详情:

图02
二、创意思路指导:

图03

图04
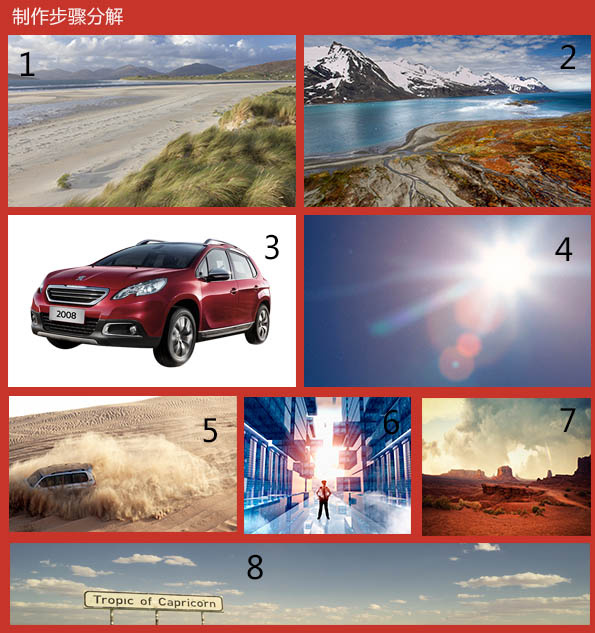
三、制作步骤分解:

图05
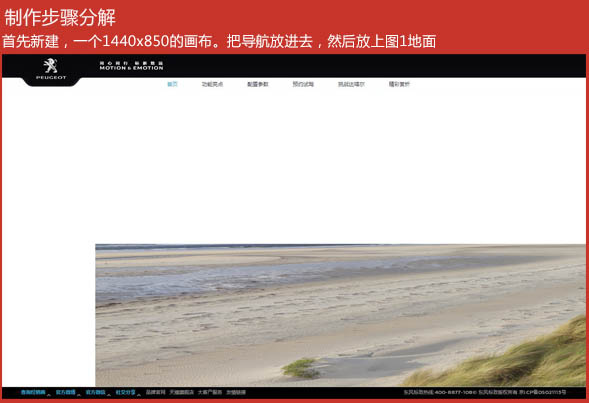
1、首先新建一个1440 * 850的画布。把导航放进去,然后放上图1地面。

图06

图07
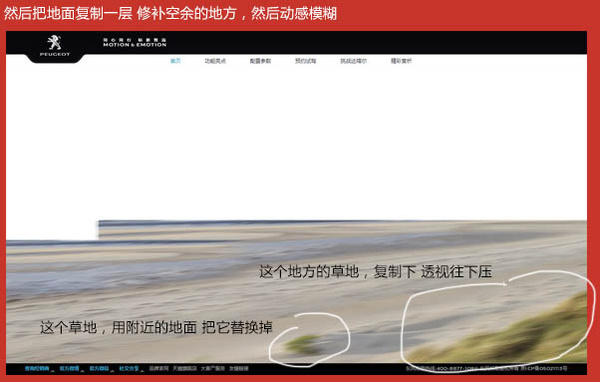
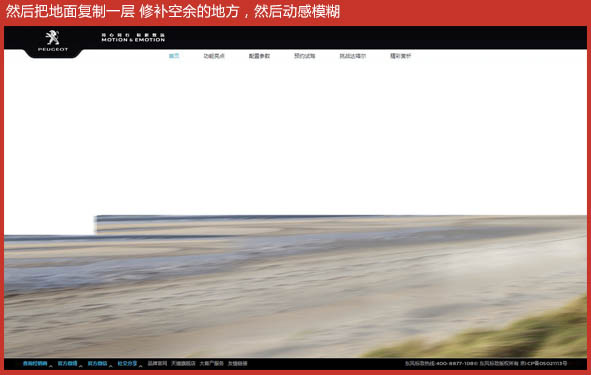
2、然后把地面复制一层,修补空余的地方,然后动感模糊。

图08

图09
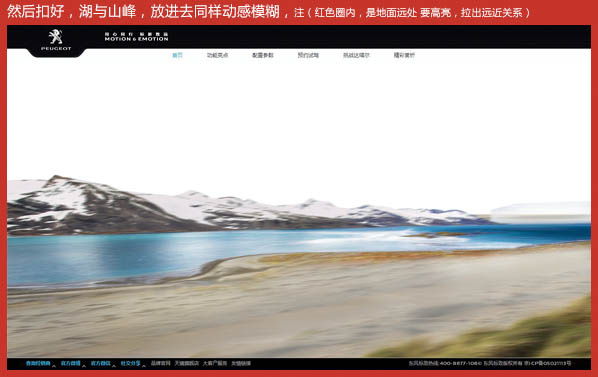
3、抠好湖与山峰,放进去同样动感模糊。

图10

图11
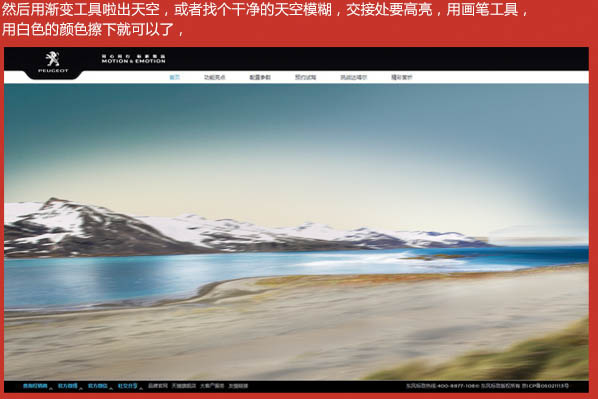
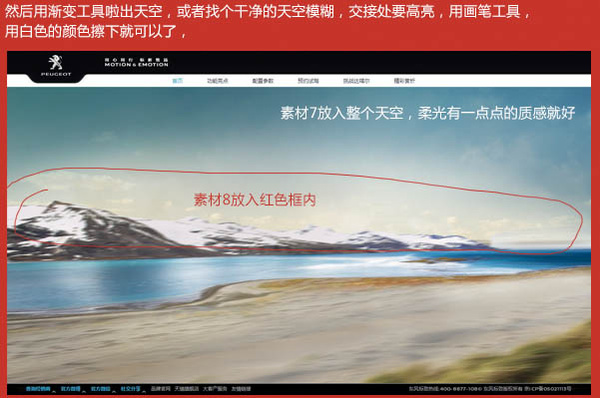
4、用渐变工具拉出天空,或者找个干净的天空模糊,交接处要高亮,用画笔工具,用白色的颜色擦下就可以了。

图12

图13

图14
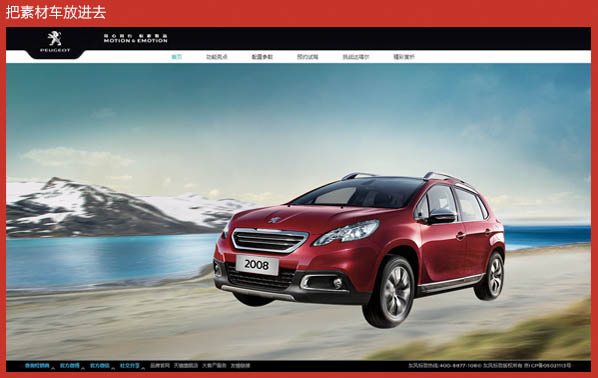
5、把素材车放进去。

图15

图16
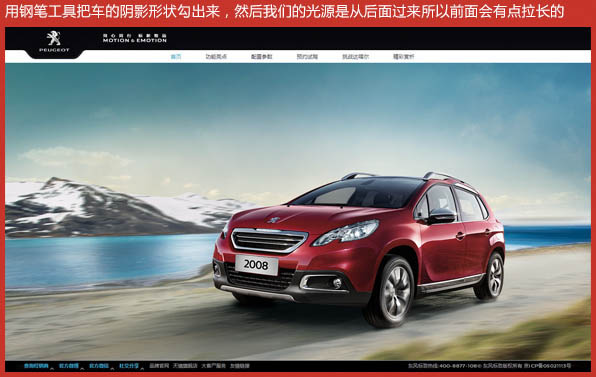
6、用钢笔工具把车的阴影形状勾出来,然后我们的光源是从后面过来,所以前面会有点拉长的。

图17
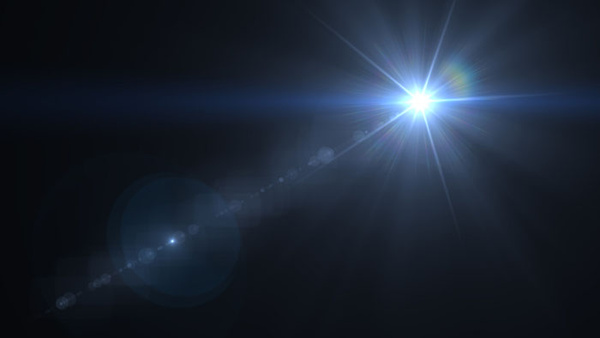
7、我们先把素材4放到右上角,用滤色,然后曲线调下对比,然后把素材5的烟雾抠出来变形,用蒙版工具擦边角让他衔接自然。

图18

图19

图20
8、我们用亮黄,然后滤色或者柔光,能达到让车身和天空变亮的效果。

图21
9、把广告词放进去,我们就进入最终的调色阶段,用素材6模糊大一点,然后滤色放在车上。

图22

图23
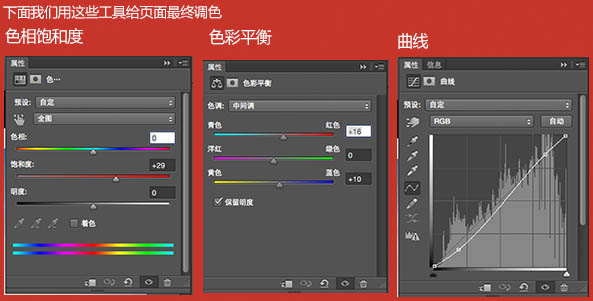
10、下面我们用这些工具给页面最终调色。

图24

图25
最终效果:

图26






