AngularJS 路由允许我们通过不同的 URL 访问不同的内容。
通过 AngularJS 可以实现多视图的单页Web应用(single page web application,SPA)。
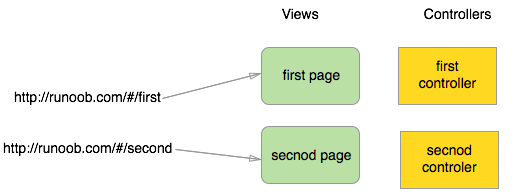
通常我们的URL形式为 http://runoob.com/first/page,但在单页Web应用中 AngularJS 通过 # + 标记 实现,例如:
http://runoob.com/#/first
http://runoob.com/#/second
http://runoob.com/#/third

先看看$routeProvider 的配置对象属性方法:
路由设置对象解析:
$routeProvider.when(url(路由名称), {
template: string(模板提示字符串),
templateUrl: string(模板路径URL),
controller: string, function 或 array(在当前模板创建控制器,生成新的 $scope 作用域),
controllerAs: string(控制器别名),
redirectTo: string, function(重定向地址),
resolve: object(当前路由所依赖的模块)
});
实现路由的大致步骤:
第一步:导入ngRoute模块
第二步:在应用模块中使用ngRoute
angular.module("routeApp", ["ngRoute"])
第三步:使用 ng-view 指令
第四步:配置 $routeProvider 路由规则
...
.config(['$routeProvider', function ($routeProvider){
$routeProvider
.when('/home', {
templateUrl : 'home.tpl.html',
controller : 'HomeCtrl',
})
.when('/computer', {
templateUrl : 'computer.html',
})
.when('/phone', {
templateUrl : 'phone.html',
})
.when('/other', {
templateUrl : 'other.tpl.html',
controller : 'OtherCtrl',
})
}])
...
第五步:通过超链接使用路由
完整案例:
1 route.html页面
AngularJS 路由实例
2.computer.html 页面
3.phone.html 页面
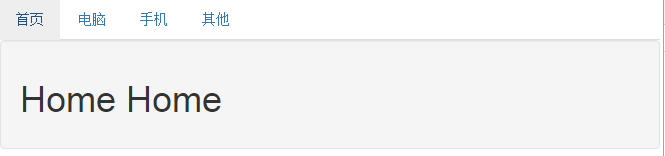
单击“首页”

单击“电脑”

单击“手机”

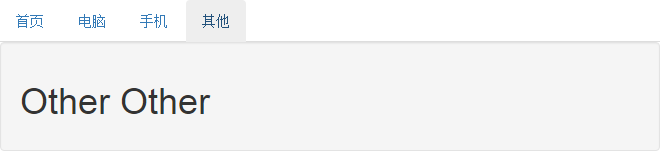
单击“其他”

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持全福编程网。






