Angular 可使用指令无缝地增强标准表单元素的功能,我们将讨论它的优点,包括:
数据绑定、建立模型属性、验证表单、验证表单后反馈信息、表单指令属性
下面我们通过案例验证他们的用法:
一、双向数据绑定(ng-model)和建立模型属性
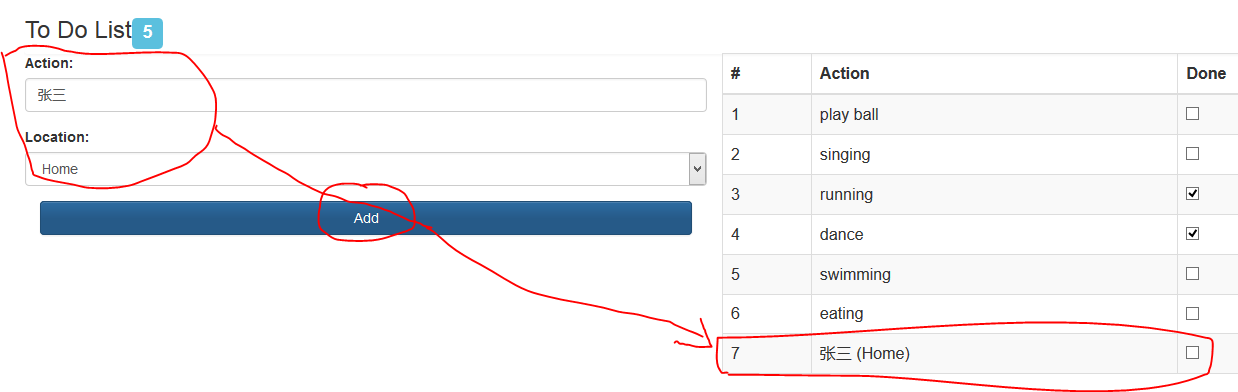
Angular Directive To Do List{{(todos | filter : {complete : 'false'}).length}}
<select id="location" class="form-control" ng-model="newToDo.location">
# Action Done {{$index + 1}} {{item.action}}
首先定义了数据模型scope.todos和添加数据到模型的addNewItem()方法,接着使用双向数据绑定ng−model将视图中表单的action和location和模型中的 scope.todos进行绑定,
最后通过ng-click点击属性触发添加数据到模型的addNewItem()方法完成操作

二、验证表单
在我们提交表单到服务器之前,我们需要来检测一下用户提交的数据是否存在或者是说合法,否则提交无用的数据会浪费资源。
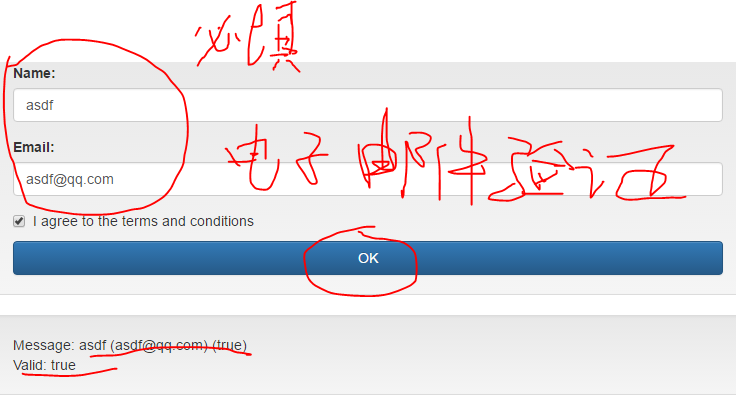
Angular Directive
首先定义了数据模型scope.message和添加数据到模型的addUser()方法,接着在视图中添加表单元素validate、name属性和ng−submit属性随后使用双向数据绑定ng−model将视图中表单的action和location和模型中的 scope.todos进行绑定,且使用验证属性required和email表单
之后对提交按钮进行禁用,仅当表单数据全部合法才能用,不合法都禁用(ng-disabled=”myForm.$invalid”)
最后通过ng-submit属性提交数据到模型的addUser()方法完成操作

三、表单验证反馈信息
我们仅仅对表单进行验证是远远不够的,因为用户不知道为什么出错而感到困惑,因此我们需要反馈信息给用户,让他们明白该填写什么
先介绍一下NG中要验证的类
ng-pristine 用户没交互元素被添加到这个类
ng-dirty 用户交互过元素被添加到这个类
ng-valid 验证结果有效元素被添加到这个类
ng-invalid 验证结果无效元素被添加到这个类
Angular Directive






