使用弹窗在网页中显示短信息还行,虽然不那么地友好。然而,弹窗对于如同网站服务条款的长信息就无能为力的了。这是需要使用一个叫模态框modal的东西,并且在模态框里面嵌入一个多行文本框textarea。
这个东西,如果要手工写JavaScript代码就太难做了,但是使用Bootstrap来编写就简单起来。
一、基本目标
有一个网页,网页上面有一个超级链接,一个按钮:

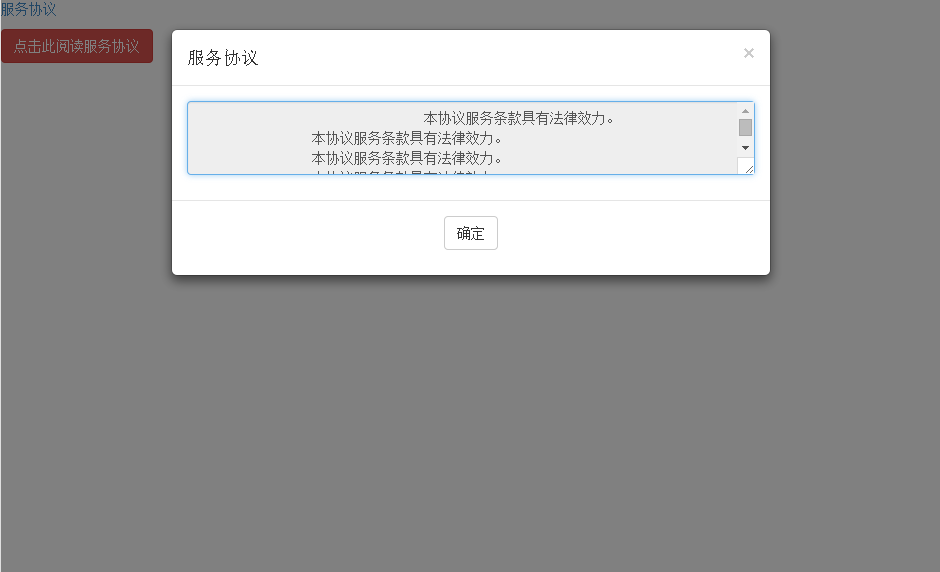
点击他们都会打开一个如下所示的模态框,这个模态框,点击右上角的X按钮与下方的确定都会关闭。

二、制作过程
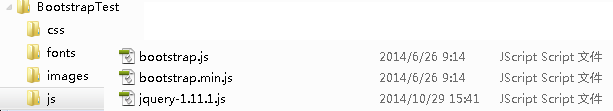
1.因为需要使用Bootstrap,所以先在官网(点击打开链接)下载组件即可,用于生产环境的Bootstrap版本(点击打开链接),Bootstrap3对2并不兼容,建议直接根据其开发文档使用Bootstrap3。本文也是根据Bootstrap3制作。同时,Bootstrap3所提供的JavaScript效果需要到jQuery1.11(点击打开链接)支持,可以到jQuery官网中下载兼容旧浏览器IE6的jQuery1.11(点击打开链接),而不是不兼容旧浏览器IE6的jQuery2。下载完之后,配置好站点目录。把Bootstrap3直接解压到站点目录,而把jquery-1.11.1.js放到js目录,也就是与bootstrap.js同一目录,站点文件夹的结构大致如下:

2.本网页编码如下,下面一个片段一个片段进行分析:
模态框
(1)
部分
模态框
(2)最初在网页所呈现的链接与按钮
(3)模态框部分
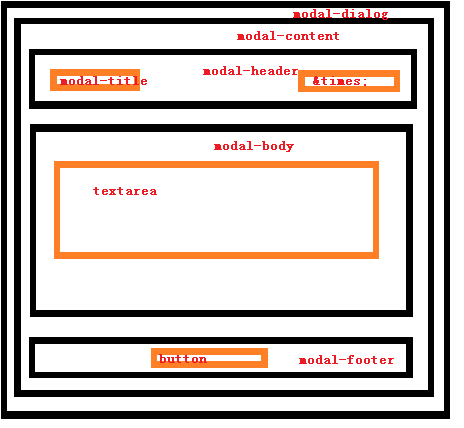
模态框的基本如下:

因此也就有了如下代码:
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持全福编程网。






