Bootstrap如同前台框架,它已经布置好不少的CSS,前端开发的使用需要则直接调用即可。其网站的网址就是http://www.bootcss.com。使用Bootstrap能减少前端开发时候在CSS样子的布置时间
需要使用Bootstrap先在官网(点击打开链接)下载组件即可,用于生产环境的Bootstrap版本(点击打开链接),Bootstrap3对2并不兼容,建议直接根据其开发文档使用Bootstrap3。
将Bootstrap解压之后把得到的3个文件夹css,fonts,js拷贝到站点目录下面。如果是Eclipse的JSP Web Project的话就把它们放到WebRoot文件夹下面。
之后就能够在此站点目录下的任何页面调用Bootstrap为前端快速建模。
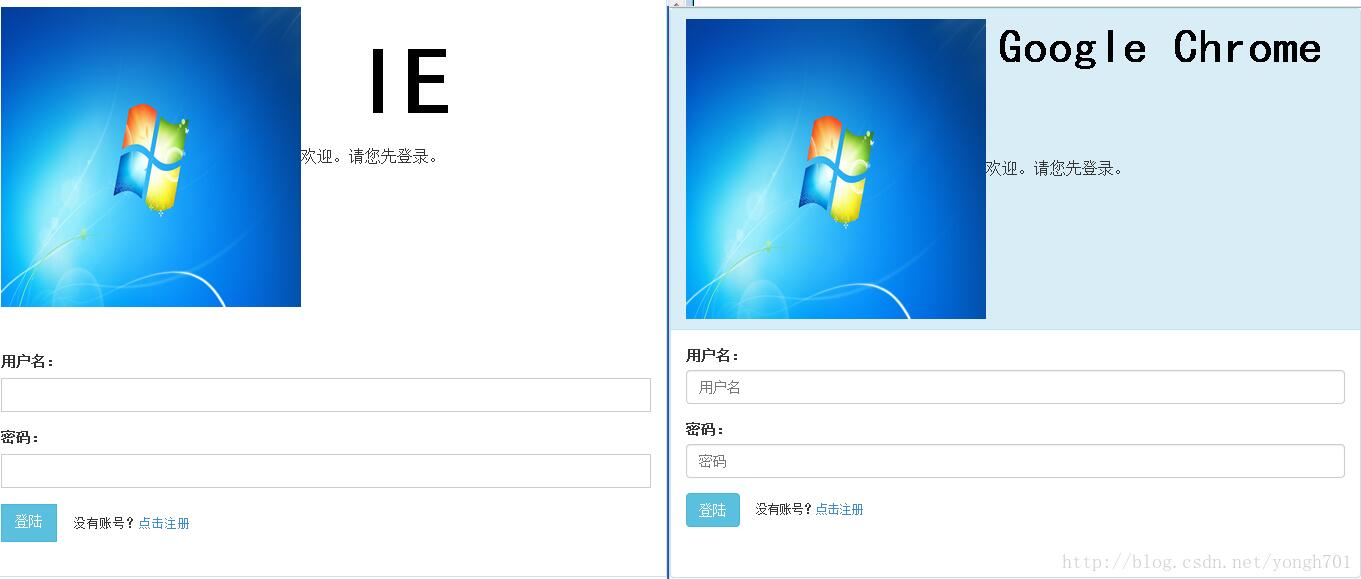
不过值得注意的是,不同浏览器对于Bootstrap解释是不一样的,其中IE对某些样式读不出来,但是基本的功能不受影响,页面丑一点而已。
以下是IE与谷歌浏览器对同一页面的对比:

一、基本目标

使用Bootstrap来编写一个PC、平板、手机同时使用而且美观的登陆页面。
在PC上如果拉伸的话,各类元素会自动适应屏幕。

在手机上打开这类的页面的话,会直接适应手机屏幕,无需用户自动调节。

二、基本思想
页面的布局,根据Bootstrap固有的样式设计如下:

三、制作过程
如下整个页面具体代码如下,下面将一个一个标签来分析:
登陆页面

欢迎。请您先登录。
1.标签
先在
标签中,放入如下两行代码:
登陆页面
2.标签
(1)首先写入
,然后在其中放入代码,其基本说明如下图:
(2)
标签

欢迎。请您先登录。
(3)
标签下,先放入一个表单元素form class="form-horizontal" role="form" action="1.html" method="post">,此表单与HTML的普通表单相比,就是多了class属性与role属性,class属性无需多说,如果值为form的话,表单即使有足够位置,外标签与输入框也不会在同一行,如果值为现在的form-horizontal,那么则如图效果所示。role属性看不出有如何效果,此处仅仅是根据bootstrap的中文文档添加的。
接下来,各个form表单下的元素如下:
至此,本页面的开发完成。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持全福编程网。
相关推荐
- document.domain会导致ueditor拒绝访问解决办法
- Javascript实现代码折叠功能
- 深入浅出ES6之let和const命令
- PhotoSwipe异步动态加载图片方法
- 相册展示PhotoSwipe.js插件实现
- 移动端点击图片放大特效PhotoSwipe.js插件实现
- 手机端图片缩放旋转全屏查看PhotoSwipe.js插件实现
- 手机端 HTML5使用photoswipe.js仿微信朋友圈图片放大效果
- 手机图片预览插件photoswipe.js使用总结
- select隐藏选中值对应的id,显示其它id的简单实现方法
- Js得到radiobuttonlist选中值的两种方法(推荐)
- 总结JavaScript的正则与其他语言的不同之处
- js判断radiobuttonlist的选中值显示/隐藏其它模块的实现方法
- JS实现图片延迟加载并淡入淡出效果的简单方法
- JavaScript中闭包之浅析解读(必看篇)
- 微信JS接口大全
- JS解决iframe之间通信和自适应高度的问题
- 浅析Javascript ES6新增值比较函数Object.is
- js图片上传前预览功能(兼容所有浏览器)
- 前端程序员必须知道的高性能Javascript知识






