
这里先说下制作以前要注意的地方:我感觉竹子最重要的部分就是关节部分
(2段竹子的结合处)
这也是竹子的特点;还有就是竹段中,类似丝状的纹理。
1、首先画一个27*105的矩形(数值近似就可以),然后调节四脚的结点,
使矩形中间的位置向内凹。
<.

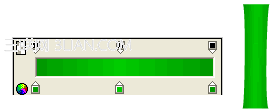
2、加上渐变色,由于我想做的效果并不是那种很真实的竹子效果,
所以颜色浅了些;而且只
是简单的渐变:#009000 #00cc00
<.

3、在变形的矩形上加一些105高的竖线,注意间距要是不相同的,
用来做竹子上竹丝的感觉。
颜色要深些:#006600 透镜度调到20。
<.

4、这一步用来给竹子的上下边缘加阴影,用来突出竹
段之间接合的部位;在上端边缘的
部分画一个长10像素的线段,颜色#006600,高斯模糊1;
<.

5、这一步与上一步基本相同,只不过是在底部边缘的部分画一个长10像素的线段,颜色#ffffff,高斯模糊1;
<.

6、到这一步竹段的部分就已经制作完成了,全选Ctrl+G,然后复制一个竹段,使它和第一
个竹段首尾相接,但之间要留一个像素的空隙,在这个空隙中填充一条线段,颜色#006600,透明度30%。
<.

7、这一步制作竹叶:画一个宽35高8的椭圆;删除上下2个结点;调节右边的结点,使图形左尖右宽;
<.

8、给竹叶加内侧发光,颜色#ccff00,最后再在竹叶的靠右边画一条白色的横线,高斯模糊0.7,透明度60;
<.

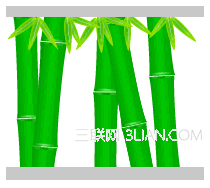
9、基本的元素都完成了,下面就是摆放啦,这里我就不具体说了,大家可以自己随意。
不过有几个要注意的地方 :竹叶的大小不能全部一样,要适当的调节使之有所区别;
竹子摆放的时候要上下错开,看起来自然些,就这样了。
<.

注:更多精彩教程请关注全福编程网图文教程 频道,






