本教程是关于Fireworks制作下拉菜单教程的讲解,该文章共有4个部分,其中包括创建标题、创建切片、加上下拉菜单、子菜单定位相关步骤,以下请看正文:
创建标题
1,新建一个图像
2, 用矩形工具画一个长方形

3,用文字工具输入文字
创建切片
选中这个矩形,然后选择菜单insert -> slice(插入-切片).
加上下拉菜单
1,保持切片处于选中的状态,选择菜单insert -> pop menu,插入子菜单
2,在弹出的窗口内进行输入,text(文字)框内输入子菜单上要显示的文字
3,在link(链接)内输入要连接的地址
4,点击+按钮加入下拉菜单
5,重复上面几步,直到要加入的子菜单项目全部加入完毕
6,可以拖拉下面的列表,对子菜单的项目进行排列,也可以进行编辑和删除
7,点击next进入下一步
8,这里可以对子菜单的外观进行编辑,有两种格式的子菜单可以选择,html格式和图像格式
9,当所有的设定完成后,可以单击finish退出
子菜单定位
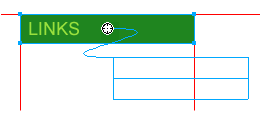
1,选中切片,你会发现一条蓝色的线组成的子菜单的形状
2,将鼠标的指针移到菜单的位置,指针会变为手的形状

3,你可以把菜单拖到合适的位置
预览
要预览下拉菜单的效果,必须要在浏览器中进行
1,点击菜单file->preview in browser
2,把鼠标放上去,你就可以看到弹出下拉菜单的效果了
本文为大家编辑的Fireworks制作下拉菜单教程,希望对大家有所帮助!






