最近网络上很流行一种超炫的闪彩文字及签名,在QQ空间里论坛签名里、各类回贴和博客都有炫彩闪字的身影,一些具有个性的闪字还相当耀眼,那么这种炫彩字是如可制作出来的呢?其实制作炫彩字并不难,我们在Fireworks中用闪底素材+粘贴于内部的制作方法,可以省去相当大的工作量,是一种别出心裁的方法哟!
下面我们来看看闪字的效果。文章末尾提供闪图素材包供大家下载参考。




制作步骤:
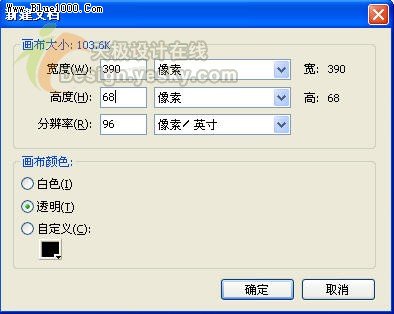
1.打开Fireworks软件,新建一个透明背景的文档。(文档大小可以先设置为390×68像素,如果不合适,后期再进行修改)


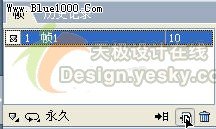
3.接下来在“帧”面板中将第1帧拖到“新建/重制帧”按钮上
![]()
2将,如下图所示,共制作成3郑(一般是看闪底素材有多少帧,然后就制作几帧)。


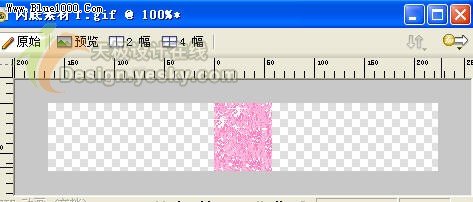
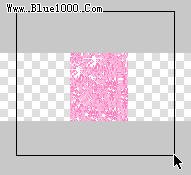
8.接下来就是对闪底素材的编辑了,一般的闪底并不是我们想要的大小,有时会比字小,所以我们就需要编辑一下,首先要打开闪底素材,单击下方“属性面板”中的“画布大小”,调整为闪字画布大校。

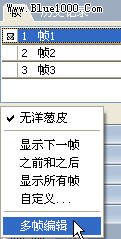
9.然后在“帧”面板中单击
![]()
洋葱皮按钮,勾选“多帧编辑”,并将结束帧滑块拖到最后一帧上,并框选所有图像内容。



10.这样,框选中的是三帧中的对象,利用移动工具移到画布最左边,然后利用ALT+移动复制对象至满画布,然后保存并关闭闪底。

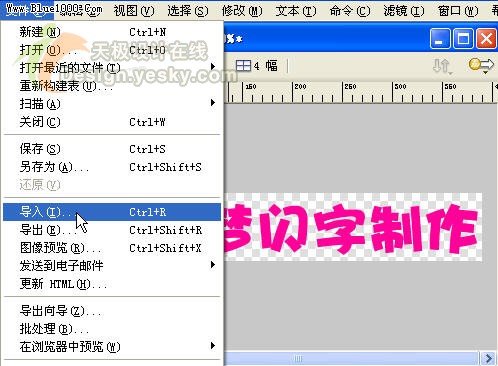
11.回到刚才我们闪字的这个制作画布中,选择菜单中“文件—导入”(Ctrl+R),选择导入刚才修改并保存的闪底素材图。