我们这里所说的切片(Slice) 就是将一幅大图像分割为一些小的图像切片,然后在网页中通过没有间距和宽度的表格重新将这些小的图像没有缝隙的拼接起来,成为一幅完整的图像。这样做可以减低图像的大小,减少网页的下载时间,并且能创造交互的效果,如翻转图像等,还能将图像的一些区域用html来代替。Fireworks在网页切片制作方面有很强的优势,今天我们就来仔细看看Fireworks网页切片全攻略。
一、切片在网页制作中的作用
在网页上的图片较大的时候,浏览器下载整个图片的话需要花很长的时间,切片的使用使得整个图片分为多个不同的小图片分开下载,这样下载的时间就大大地缩短了,能够节约很多时间。在目前互联网带宽还受到条件限制的情况下,运用切片来减少网页下载时间而又不影响图片的效果,这不能不说是一个两全其美的办法了。
除了减少下载时间之外,切片也还有其他一些优点:
* 制作动态效果:利用切片可以制作出各种交互效果。例如前面将的按钮的这种状态其实最后导出的文件实质上就是不同状态的切片。
* 优化图像:完整的图像只能使用一种文件格式,应用一种优化方式,而对于作为切片的各幅小图片我们就可以分别对其优化,并根据各幅切片的情况还可以存为不同的文件格式。这样既能够保证图片质量,有能够使得图片变校
* 创建链接:切片制作好了之后,就可以对不同的切片制作不同的链接了,而不需要在大的图片上创建热区了。
二、创建切片
使用Fireworks工具箱上的切片工具可以为已经制作好的图片创建切片。如图1所示,切片工具有两类,分别为“矩形切片”工具(Slice tool)和“多边形切片”工具(Polygon Slice tool)。
下面我们分别就这两类热区工具的使用作介绍。

图1 两类切片工具
1. 创建矩形切片
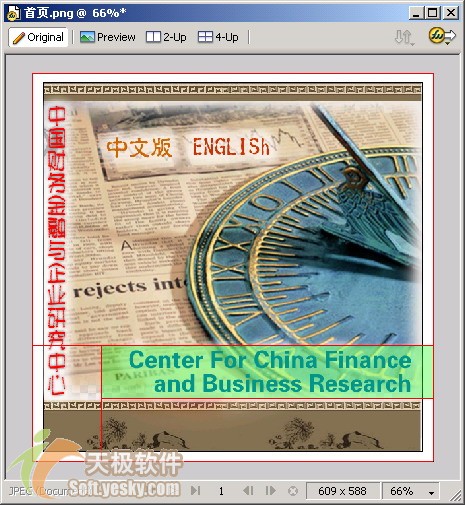
首先打开图像,选择工具箱上的的切片工具,在图像的适当位置上按下鼠标左键并拖动绘制一个矩形区域,当矩形大小适当时释放鼠标,这样就生成了一个切片,如图2所示。该切片区域被半透明的绿色所覆盖,称为切片对象,另外Fireworks根据切片对象的位置以红色分割线对图像进行了分割,称为切片向导。

图2 绘制矩形切片
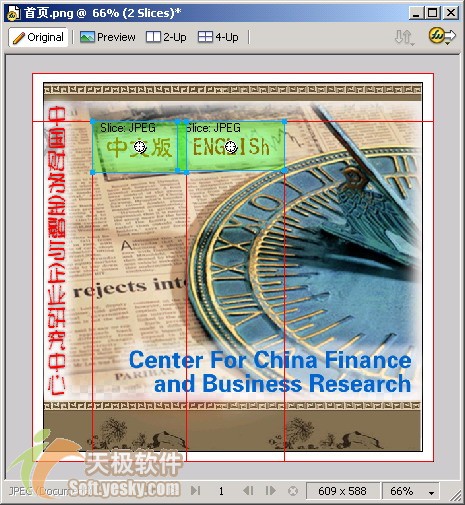
要使切片与对象区域紧密匹配,可以和热点一样先选中要制作成为切片的对象,然后点击“Edit”菜单,选择“Insert”->“Slice”;如果选择了多个对象,则会出现一个如图3所示的对话框,选择“Multiple”按钮,可以创建多个切片,如图4所示。

图3 提示对话框

图4 制作多个切片
2. 创建多边形切片
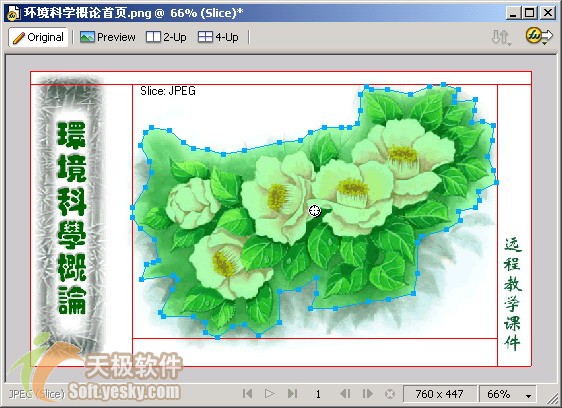
如图5所示,打开一幅图像,可以利用多边形切片工具在多边形的每个顶点单击制作多边形切片,如图6所示。

图5打开图像

图6 创建多边形切片
由上图可见,图像中的切片向导仍然是水平和垂直的,生成的切片文件也还是矩形的。实际上多边形切片的形状主要是用于设置相应的行为触发区域的。如果切片对象被设置了链接,那么在浏览器中显示的时候,只有点击到多边形区域时才会实现链接跳转,而在这个切片的其他区域则不会出现链接跳转。
同理,如果切片和对象区域完全符合或者说用户是基于路径对象制作切片,只需点击“编辑”菜单,再选择“Insert”->“Slice”即可。
三、编辑切片
和热区的编辑非常类似,如果要选取切片,可以利用指针工具、部分选定工具来选中它,也可以使用层面板来进行;选中切片之后,若要移动切片可以利用鼠标、方向键或者属性面板的位置值。
默认情况下热区是透明的绿色,如果需要改变热切片的颜色,只需要在图7所示的切片属性面板中的切片颜色框中选择所需要的颜色即可。
(图13 导出切片 图片较大,请拉动滚动条观看)
第三步:在切片下拉列表中选择三个选项:
* Export Slice(导出切片):表示根据切片对象导出多个切片文件
* None(无):表示不生成切片文件,只是将文件导出为一个图像文件
* Slice Along Guides(沿引导线切片):表示依据文件中现有切片向导导出切片
另外,如果我们只希望导出一部分切片,只需要选中所需要导出的切片,右击鼠标在快捷菜单中选择“Export Selected Slice”(导出所选切片)即可。






