昨天新研究了一种胶囊,此胶囊可以增强大家对FW的制作图形时的光感能力,不是骗人的哦,不信可以试试

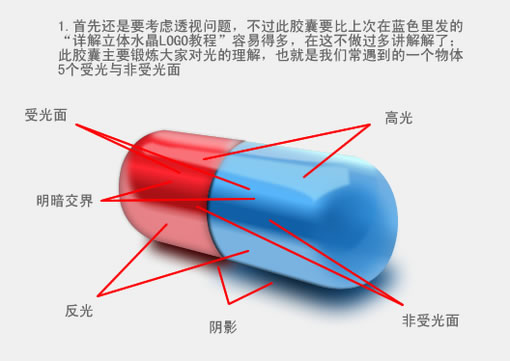
首先还是要考虑透视问题,不过此胶囊要比上次在蓝色里发的“详解立体水晶LOGO教程”容易得多,在这不做过多讲解解了;此胶囊主要锻炼大家对光的理解,也就是我们常遇到的一个物体5个受光与非受光面

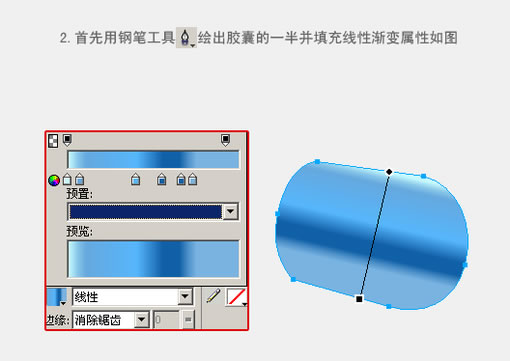
用钢笔工具绘出胶囊的一半并填充线性渐变属性如图:

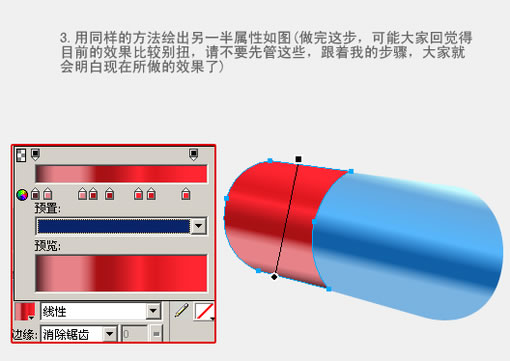
用同样的方法绘出另一半属性如图(做完这步,可能大家回觉得目前的效果比较别扭,请不要先管这些,跟着我的步骤,大家就会明白现在所做的效果了):

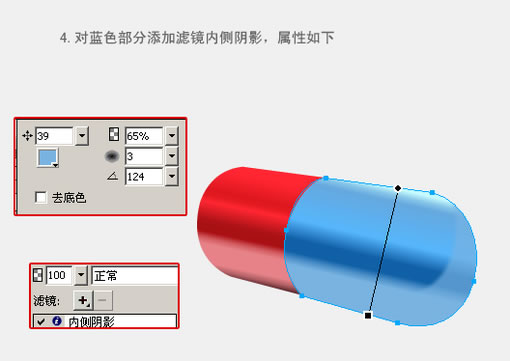
对蓝色部分添加滤镜内侧阴影,属性如图:

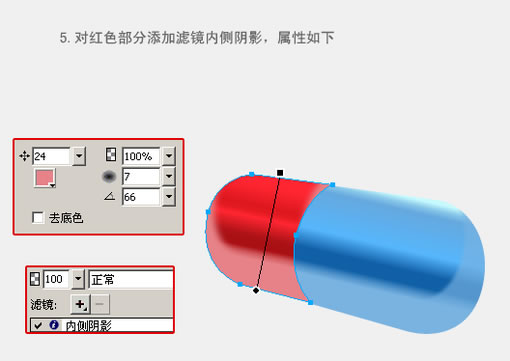
对红色部分添加滤镜内侧阴影,属性如图:

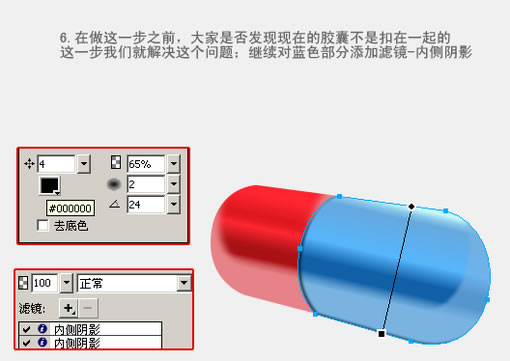
在做这一步之前,大家是否发现现在的胶囊不是扣在一起的
这一步我们就解决这个问题;继续对蓝色部分添加滤镜-内侧阴影:
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
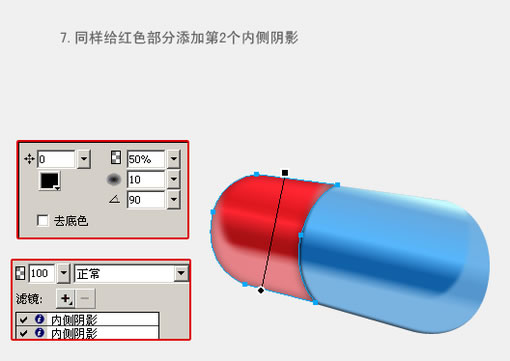
同样给红色部分添加第2个内侧阴影:

局部修饰,让胶囊鼓起来,用椭圆矩形,绘出一个合适的圆形,填充放射性渐变,添加边缘羽化,指数如图:

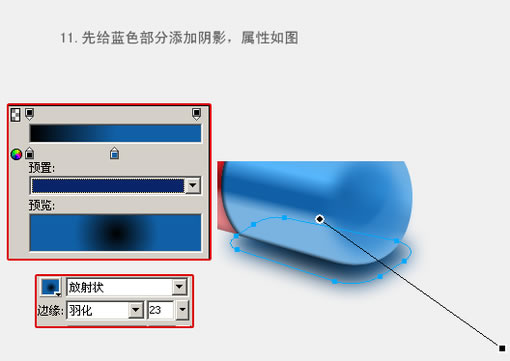
先给蓝色部分添加阴影,属性如图:

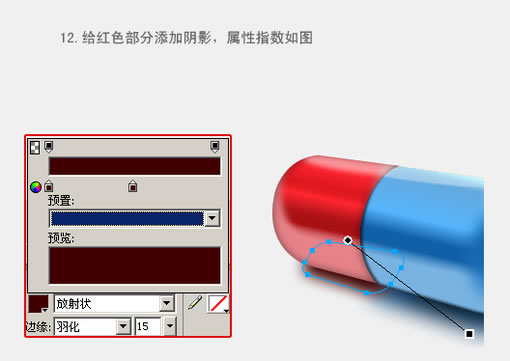
给红色部分添加阴影,属性指数如图:

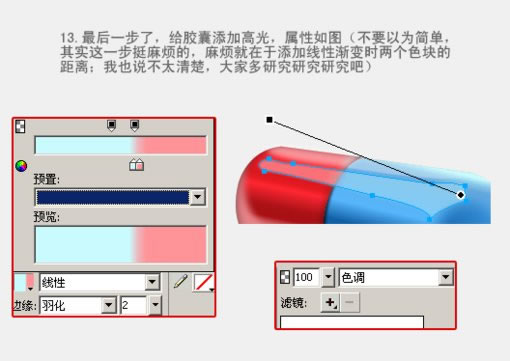
最后一步了,给胶囊添加高光,属性如图(不要以为简单,其实这一步挺麻烦的,麻烦就在于添加线性渐变时两个色块的距离;我也说不太清楚,大家多研究研究研究吧):

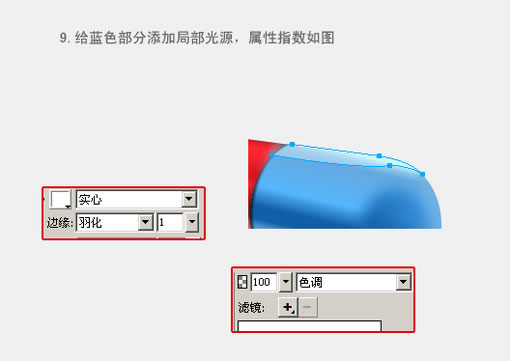
给蓝色部分添加局部光源,属性指数如图

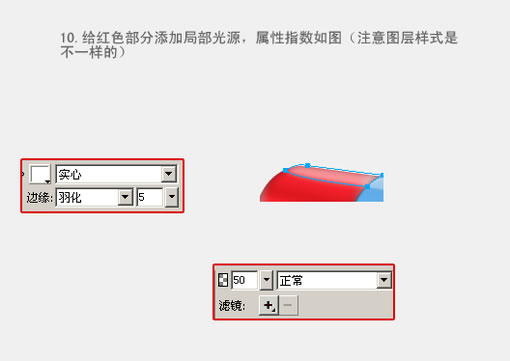
给红色部分添加局部光源,属性指数如图(注意图层样式是不一样的):