QQ首页,大家都公认很漂亮,至少阿特看来,清新大方,布局合理,大家肯定很想知道QQ首页是怎么做出来的吧,现在就由我来给大家一层一层剖析开来。
我们先来看看原版,

第一步:
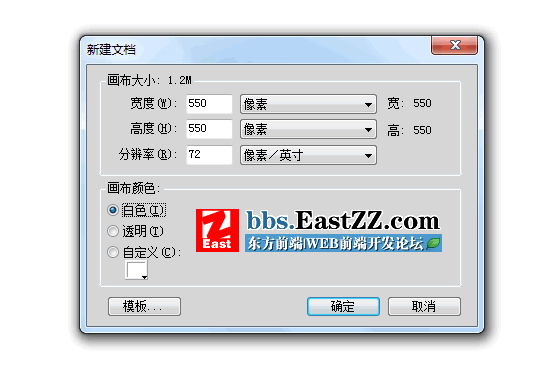
点击【文件(F)】- 【新建(N)】新建一个宽:550pxX 高:550px的文档,画布颜色为白色。如图:
(大小也不一定非要550看自己的习惯,做好后可以自己裁剪)

第二步:
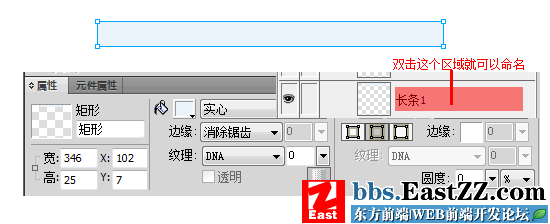
用 “矩形”工具 拉出一个 宽:346px 高:25px的长条,命名为:长条1,颜色填充为:#EBF4FB,边框无。如图:

第三步:
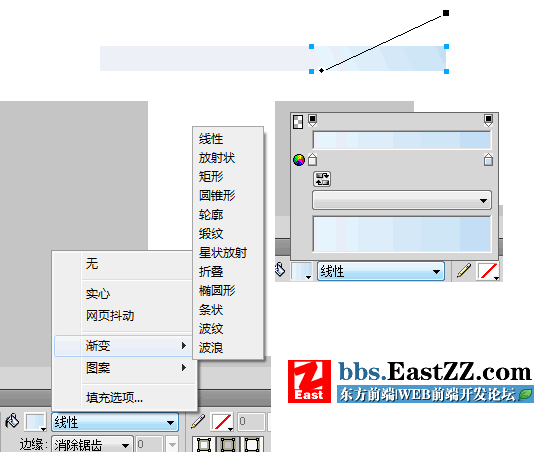
在 长条1 上 用 “矩形”工具 拉出一个 宽:165px 高:25px的长条,命名为:长条2 ,填充类别为:渐变》线性, 颜色填充为:左:#EBF4FB 右:#C3DFF5,用 “指针”工具 反复调整渐变样式,最终达到如图效果:

到此为止这个BOX的标题背景已经出来了,当然没有原版的漂亮,这是因为咱们还没有对细节进行处理,下一步我们来给他加上高光。
第四步:
因为这一步比较复杂大家耐心反复调整哦:
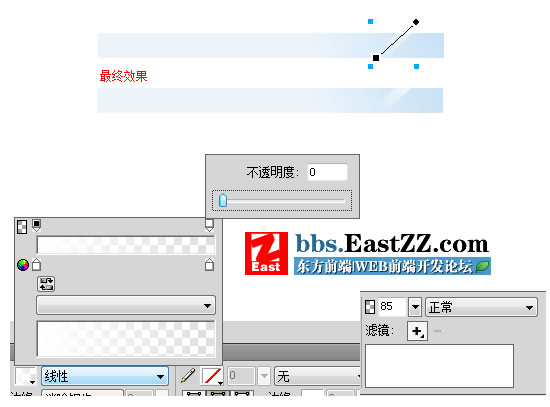
用 “矩形”工具 拉出一个 宽:10px 高:35px的长条,命名为:高光1 ,填充类别为:渐变》线性, 颜色填充为:左:#FFFFFF 右:#FFFFFF 透明,用 “指针”工具 反复调整渐变样式,再用 Ctrl+T 调整高光1的角度,调整透明度为85%,最终达到如图效果:

重复上面步骤制作出一个 宽:7px 高:35px的长条,命名为:高光2 ,调整到如下效果:
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
重复上面步骤制作出一个 宽:25px 高:45px的长条,命名为:高光3 ,调整到如下效果:

用 “椭圆”工具 绘制出一个椭圆:大小颜色根据实际自定义,颜色无所谓方便区分就行。然后同时选中这个椭圆和高光3,点击【修改】-【组合路径】-【交集】得到一个新的路径命名为高光4,

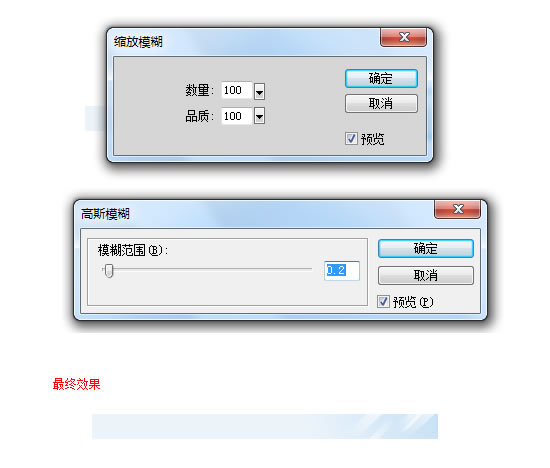
最后用 “矩形”工具 拉出一个 宽:1px 高:15px的长条;点击【滤镜】- 【模糊】- 【缩放模糊】再点击【滤镜】- 【模糊】- 【高斯模糊】参数如图;然后经透明度设置为65%

到此我们的BOX标题背景制作完毕,接下来继续。
第五步:
新建一个层,命名为 边框。_ueditor_page_break_tag_
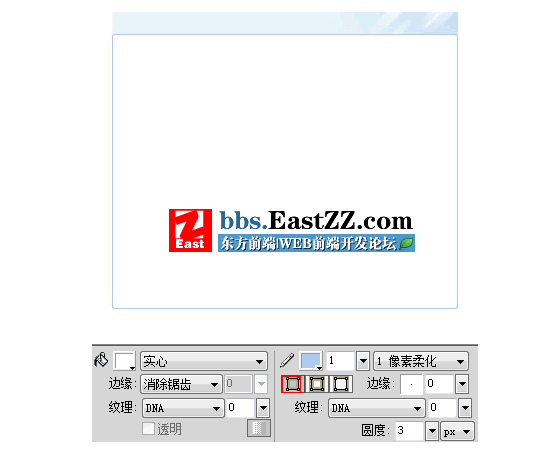
用 “矩形”工具 拉出一个 宽:346px 高:275px的长条,命名为:外层边框 ,填充类别为:实心, 颜色填充为:白色,边框大小为1颜色为#AACBEE,圆度为3px,描边内部对齐 如图:

第六步:
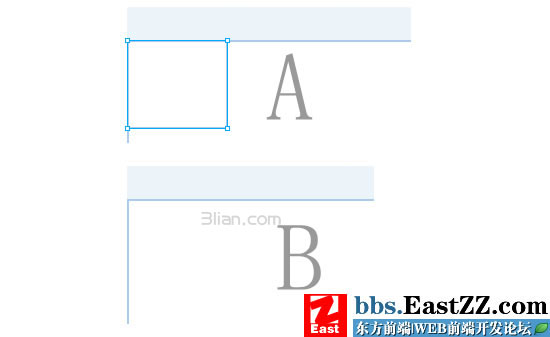
用 “矩形”工具 拉出一个 矩形,填充类别为:实心, 颜色填充为:白色,边框大小为1颜色为#AACBEE如下图,图A,
选取这个矩形,点击鼠标右键-【平面化所芽将这个矩形转化成位图,然后用 “选取框”工具 裁掉这个矩形的右边和底边,得到图B效果。

第七步:
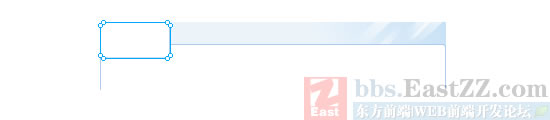
用 “矩形”工具 拉出一个 宽:70px 高:40px的矩形,填充类别为:实心, 颜色填充为:白色,边框大小为1颜色为#AACBEE,圆度为3px;如图

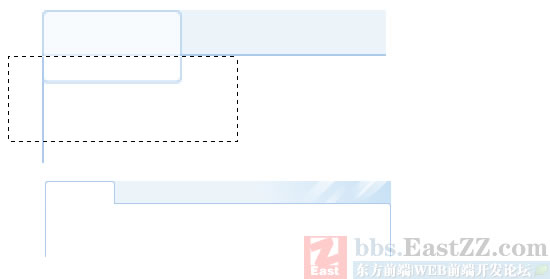
选取这个矩形,点击鼠标右键-【平面化所芽将这个矩形转化成位图,然后用 “选取框”工具 裁掉这个矩形的底边,如图。

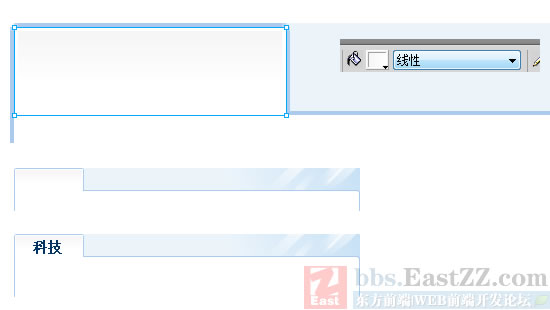
在这个矩形内部,填充一个渐变,如图
这样看起来就有层次,细腻多了。

用上边同样的方法绘制样式2的按钮,效果如下图:

到此已经基本完成,把内容安排进去就可以了,最终效果如下:

这个教程的难点在于第四步的高光制作,请参照源文件进行对照练习,本教程针对不是入门教程,更不是高手提高教程,知识给刚入门的新手一个设计思路,起到抛砖引玉的作用。






