本教程利用Fireworks的层、症切片等工具,让Fireworks自动生成JavaScript来打造图片提示效果。通过学习本教程,读者可了解到关于层、症切片及导出HTML网页格式的方法及技巧,而且网友们还可以将此种效果应用到各种网页上,最终效果如下(光标放在按钮上,下面的提示图片也相应的发生变化):
图1
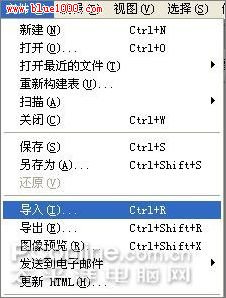
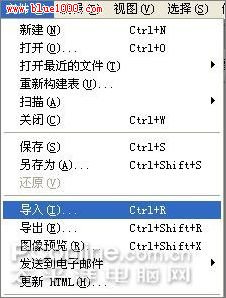
二、点击:文件—导入(快捷键为Ctrl+R),如图2所示。

图2
三、导入所需的素材,如图3所示。

图3
四、点击:窗口—对齐,打开对齐面板,如图4所示。

图4
本教程利用Fireworks的层、症切片等工具,让Fireworks自动生成JavaScript来打造图片提示效果。通过学习本教程,读者可了解到关于层、症切片及导出HTML网页格式的方法及技巧,而且网友们还可以将此种效果应用到各种网页上,最终效果如下(光标放在按钮上,下面的提示图片也相应的发生变化):
图1
二、点击:文件—导入(快捷键为Ctrl+R),如图2所示。

图2
三、导入所需的素材,如图3所示。

图3
四、点击:窗口—对齐,打开对齐面板,如图4所示。

图4