实例接触CorelDRAW 10 新功能

一、关于CorelDRAW 10
CorelDRAW 10 将矢量插图 、版面设计 、点阵图编辑 、图像编辑及绘图工具等多种功能合为一体。增强了用户化特点的界面,专业输出能力支持多种语言文本,简化了设计过程。
CorelDRAW 10 图形套件集 CorelDRAW 10(矢量图形编辑处理) 、Corel PHOTO-PAINT 10(点阵图象处理)、 Corel R.A.V.E.1.0(动画制作)、 Corel CAPTURE 10 (图像捕获)、Corel TEXTURE 10 (材质制作) 、Corel TRACE 10 (点阵图转成矢量图) 、Corel TEXTURE BATCHER 10 (材质批量处理)等工具软件。
二、个性化的工作界面
· 定制工作界面
在CorelDRAW 10中,自定义界面的方法很简单,只需按下Alt键,将菜单中的项目、命令拖放到属性栏或另外的菜单的相应位置。

图1 将工具箱中的Zoom Tool(缩放工具)移动到常用工具栏中
在CorelDRAW 10中,还允许用户修改Options(选项)的设置来进一步自定义菜单、工具箱、工具栏及状态栏等界面。操作步骤如下:
1. 单击Tools(工具)/Options(选项)命令或属性栏中的

Options(选项)按钮;
2. 在弹出的对话框中单击Workspace目录“+”号展开此目录;
3. 单击Customization(定制)目录“+”号展开此目录;
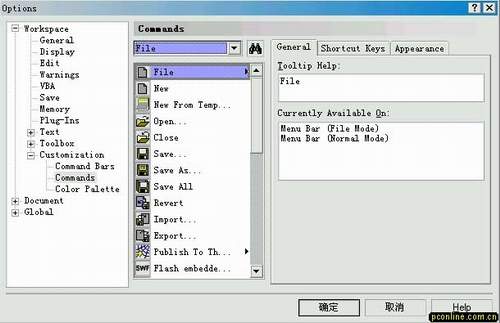
4. 单击Command(命令)选项,显示属性页;

图2 Command(命令)属性页
5. 用鼠标拖动命令图标到工具栏或菜单相应的位置,释放鼠标即可。
注意:在Command属性页的General页面中,显示命令当前所在位置;在Shortcut Key(快捷键)页面中设置命令的快捷键;在Appearance(外观)页面中更改和自定义命令的图标。
· 共享界面设计
如果想把自己设计的工作界面与他人共享,可通过CorelDRAW 10内置程序发送给远方的友人。当然,也能将别人的工作界面方案应用于自己的程序中。操作方法如下:
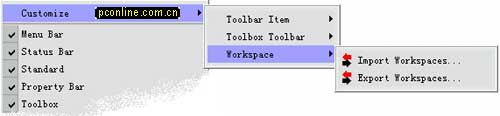
1. 在工具栏上单击鼠标右键,弹出快捷菜单;

图3 自定义快捷菜单
2. 选择Customize(定制)/ Workspace(工作空间)/ Export Workspaces(输出工作空间)命令;
3. 在弹出的Export Workspaces(输出工作空间)对话框中选择输出的内容选项;

图4 Export Workspaces(输出工作空间)对话框
4. 单击Email(电子邮件)按钮,即可弹出选取配置文件对话框;

图5 选取配置文件对话框_ueditor_page_break_tag_
5. 确定电子邮件的配置文件后,单击“确定”按钮即可完成。
· 新增Dockers(泊坞窗)
Dockers(泊坞窗)类似于PhotoShop中的浮动面板,在Dockers命令选项中可设置显示或隐藏不同的泊坞窗口。
选择Windows(窗口)/ Dockers命令,弹出Dockers子菜单:

图6 Dockers(泊坞窗)菜单
其中Undo Dockers(撤销泊坞窗)是CorelDRAW 10新增加的一个窗口,这个窗口的功能类似于PhotoShop中的History(历史)面板。用户可以非常容易的撤销当前操作,返回到操作以前的状态,并可以把这一系列的动作保存为Microsoft Visual Basic For Applications(微软VB应用程序接口)脚本。

图4 多个泊坞窗口层叠排列在工作区的右边
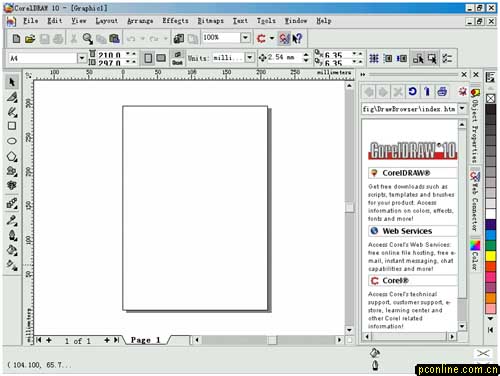
· 方便的检视导航
为了方便用户编辑大页面或多页面的文档,CorelDRAW 10 还新增了Page Navigation(页面导航器)和Page Sorter(页面检视器)功能。
点击工作区右下角的页面导航器图标(小方块)启动Page Navigation(页面导航器),在弹出的含有当前编辑文档的迷你窗口中随意移动,可以显示文档的不同区域。特别适合对象放大后的编辑。

图5 页面导航器
单击View(视图)/ Page Sorter View(页面检视)菜单命令,即可调用Page Sorter(页面检视器)将多页面文档中的各个页面分列显示。单击任一页面,即可快速进入该页,进行编辑。

图6 使用Page Sorter(页面检视器)
三、性能加强的工具
· 新增Basic Shapes Tool (基本图形工具)
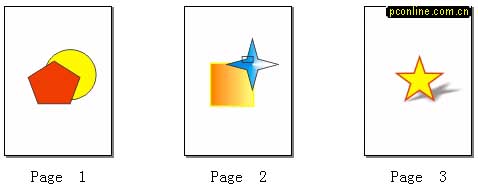
为了使用户在短时间内创建复杂的图形对象, CorelDRAW 10 新增了一组工具Basic Shapes Tool (基本图形工具)。在这组工具的图库中预存了许多图形对象,如箭头、星形、插图框及流程图框等,用户只需选择相应的图形对象后,在绘图页面中拖动鼠标即可。
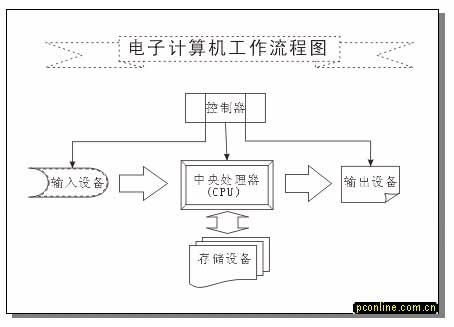
下面我们就通过对(图7)所示的流程图的绘制,来熟悉这组工具的性能。

图7 流程图
绘制流程图的简单步骤如下:
1. 在Pick(选取)工具属性栏中单击

按钮,将绘图页面设置为横放; 2. 在工具箱中选定

Basic Shapes Tool (基本图形工具); 3. 单击属性栏中的

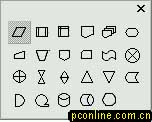
Perfect Shapes (图形库)按钮,在弹出的菜单中选择需要的形状;

图8 Perfect Shapes (图形库)_ueditor_page_break_tag_
4. 在绘图页面上拖动鼠标即可绘制出所选的图形;
技巧:通过调节对象中的菱形和方形节点,可改变该图形的形状及大校
5. 在属性栏的

(线条样式)和

(线条宽度)下拉选项框中设置图形线条样式和宽度; 6. 单击

Basic Shapes Tool (基本图形工具)按钮右下角的导角,即弹出该组工具中其他的几个工具,分别是

Arrow Shapes(箭头图形)、

Flowchart Shapes(流程图框)、

Star Shapes(星形)及

Callout Shapes(插图框)工具。

图9 基本图形工具级联菜单
参数解释: Basic Shapes Tool (基本图形工具)组中其余的工具图形库展示。




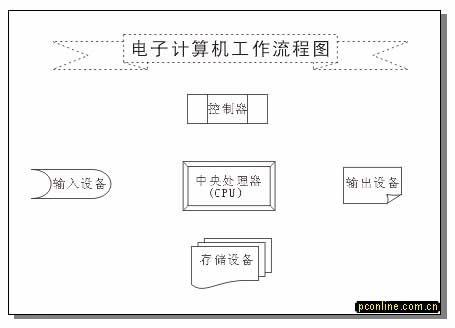
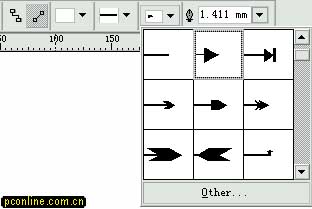
图10 箭头图形库 图11 流程图库 图12 星形图库 图13 插图框库. 选择相应的图形工具绘制好流程图的各元素图框;

图 14 流程图的各元素图框
8. 选定

Arrow Shapes(箭头图形)工具绘制“中央处理器”图框与“输入设备”、“输出设备”及“存储设备”图框之间的连接符号; 9. 从工具箱中的

Freehand(手绘)工具的级联菜单中选择

Interactive Connector Tool(交互式连接工具),绘制“控制器”图框与“输入设备”、“输出设备”及“中央处理器”图框之间的连接线。
10.在Start Arrowhead Selector(起始箭头)下拉列表框和End Arrowhead Selector(终止箭头)下拉列表框中设置连接线起始端的箭头和终止端的箭尾的形状;

图15 箭头下拉列选框
注意:在使用Interactive Connector Tool(交互式连接工具)的时候,只允许从一个没有与其他对象连接的对象出发进行连接。但CorelDRAW却允许多个对象连接。
· 加强了交互式工具的性能
CorelDRAW 10加强了交互式工具在预设效果、加速控制及应用范围等方面的性能。
增加了预设效果样式
下面我们就以Interactive Contour Tool(交互式轮廓工具)为例,来熟悉预设效果样式的使用方法:
1. 使用Text Tool(文本工具)在新建的绘图页面中,输入要处理的文本;
2. 选取工具箱中的

Interactive Contour Tool(交互式轮廓工具);
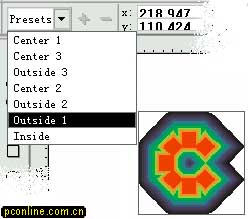
3. 在Interactive Contour Tool属性栏的前面,提供了一个Preset List(样式列表)列选栏,在该列选栏中有许多预置的轮廓样式;

图16 轮廓样式列选栏
4. 单击轮廓样式列选栏中的“Outside 1”效果样式,即可设置文本的轮廓效果。

图17 应用预设效果样式_ueditor_page_break_tag_
5. 单击Preset List(样式列表)列选栏右边的“+”或“-”号,可添加效果到样式列表,或是将列表中的样式删除。
· 加强了交互式工具的性能
增加了交互式轮廓工具的加速效果

Interactive Contour Tool增加了控制轮廓的对象加速和颜色加速功能,使用户能创建更多的轮廓效果。操作方法如下: 1. 选用

Interactive Contour Tool为对象创建轮廓效果。 2. 单击

Object and Color Acceleration (对象与颜色加速度)按钮,弹出Acceleration(加速度)对话框。

图18 对象和色彩加速轮廓对话框
3. 可在弹出的对话框中拖动Object(对象)或Color(颜色)滑轨上的滑块,调整调和对象与调和颜色的加速度。默认状态时,对象和颜色的调和是联动的,单击右边的

Link Contour Accelerations(链接加速轮廓)按钮,断开它们的链接,可以单独调整调和对象或调和颜色的加速度。

图19 控制加速度后的轮廓效果

Interactive Distortion Tool(交互式变形工具)不但可以通过对图形对象或艺术字文本对象节点的操作来改变对象的外形,还可以将变形效果应用到段落文本中。操作方法如下:
1. 输入段落文本。
2. 选择工具箱中

Interactive Distortion Tool(交互式变形工具)。
3. 用鼠标拖动段落文本控制框上的任意一点,即可出现蓝色的虚线变形框,显示变形后的形状。
4. 释放鼠标完成效果。

图20 应用于段落文本的变形效果
5. 在属性栏中选取Preset List(样式列表)列选栏中的变形样式,也可对段落文本应用变形效果。
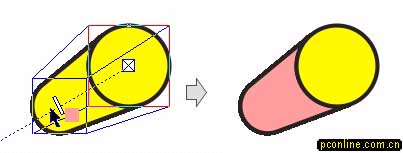
交互式立体化工具的拖放功能

Interactive Extrude Tool(交互式立体化工具)采用全新的拖放功能,使用户应用调色板中的任何一种颜色到立体化对象的表面或斜面中。 1. 在工具箱中选中

Interactive Extrude Tool(交互式立体化工具);
2. 选定对象;
3. 在对象中心按住鼠标左键向添加立体化效果的方向拖动,此时会出现立体化效果的控制虚线;
4. 拖动到适当位置后释放鼠标,完成立体化效果;
5. 拖动

调节钮改变立体化的深度;拖动

控制点改变立体化消失点位置。

图 21 应用Interactive Extrude Tool
6. 将选定的色块拖到化对象的斜面。
7. 释放鼠标完成颜色替换。

图22 替换立体化对象的斜面颜色
· 橡皮擦和刻刀工具的增强
橡皮擦和刻刀工具的应用范围扩大了,可以应用于矢量图形,也可以应用于位图图象。

Eraser Tool(橡皮擦工具)
使用该工具在对象上拖动,可擦去对象内部的某些部分。如果是矢量图形,被破坏的路径会自动封闭。图象则处理前后属性不变。
方法如下:
1. 使用Pick Tool(选取工具)选定需要处理的图形;
2. 从工具箱中Shape(形状)工具的级联菜单中选择Eraser Tool;
3. 拖动鼠标即可擦除;

图23 使用Eraser工具应用于矢量图和位图的效果
4. 可以在属性栏的

增量框中设置橡皮擦工具的宽度; 5. 按下

按钮可在擦除时自动平滑擦除边缘,而按下

按钮则可切换橡皮擦工具的形状。
· 橡皮擦和刻刀工具的增强

Knife Tool(刻刀工具)
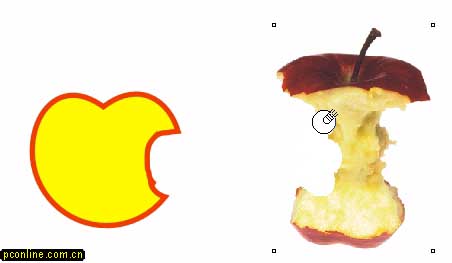
使用Knife Tool(刻刀工具)可以将对象分割成多个部分。如果被切割的对象是矢量图形,则被破坏的路径会因选用刻刀类型的不同而产生不同的变化。
切割矢量图的操作如下:
1. 在工具箱中选中Knife Tool;
2. 在属性栏中选择

按钮;
3. 将鼠标移动到图形对象的轮廓线上,分别在不同的截断点位置单击;
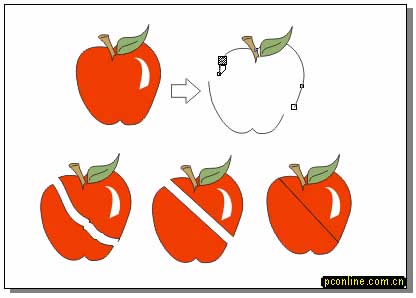
4. 此时可看到图形被截断成了两条非封闭的曲线,且原有的填充效果消失;(图24 上)
5. 在属性栏中选择

按钮;
6. 将鼠标移动到图形对象的轮廓线上,分别在不同的截断点位置单击,此时看到图形被截断成两个各自封闭的曲线对象;(图24 下中)
7. 也可以用拖动的方式来切割对象,不过在切割处会产生多余的节点,并且得到不规则的截断面;(图24 下左)
8. 如果同时按下

和

按钮,则可将该对象生成为一个多路径的对象。(图24 下右)

图24 使用刻刀工具的切割矢量对象的不同效果_ueditor_page_break_tag_
切割位图的操作要简单得多:
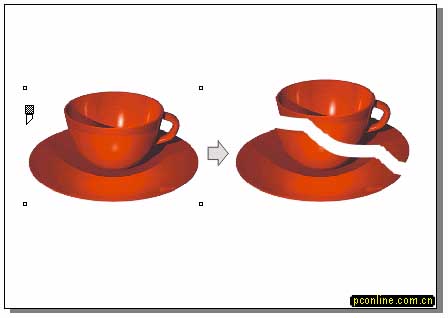
1. 调入位图对象,并保持选取状态;
2. 在工具箱中选中Knife Tool;
3. 将鼠标移动到位图选取框的边缘,待光标变成了竖立刻刀形状时,按下鼠标左键并拖动鼠标;
4. 当拖到位图选取框的另一边缘,且光标变成竖立刻刀形状时,释放鼠标,位图被切割成两半。

图25 使用刻刀工具切割位图图形对象的效果
四、更为方便的文本处理
CorelDRAW 10对文本编辑功能也进行较大的改善。
· 支持多语言文本
CorelDRAW 10为用户提供了充足的多国语言支援。即使在同一文本框内,每个文字项目内的每个字符,都可以设定为不同的语言,并能自动校正多语言文档。

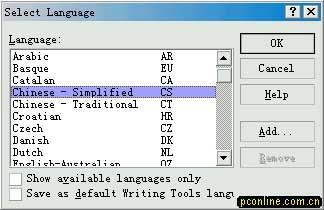
图26 Select Language(选择语言)对话框
单击Text(文本)/Writing Tools(书写工具)/Language(语言)菜单命令,即可弹出Select Language(选择语言)对话框,设置文本语言。
· 更新了文本格式对话框及状态显示
文本格式对话框不但能反映出文本样式的应用,而且还能显示字符的格式选项。
在以前版本中,有一个白色的框线围绕处于编辑下的文本;在CorelDRAW 10中,改用闪烁的光标来表示文本处于编辑状态。在段落文本的输入中,按Enter键输入硬回车,按Shift+ Enter键插入软回车。我们也可以直接复制其他软件中已经编辑好的文本到CorelDraw 10中。
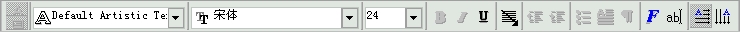
编辑艺术体文本
1. 使用Pick Tool(选取工具)选定已输入的文本,即可看到Text Tool的属性栏。

图28 Text Tool(文本工具)的属性栏
2.在属性栏中的Font List(字体列表)列选框中选择字体;在Font Size List(字体尺寸列表)列选框中选择字号,即可完成字体大小的设置。
3. 单击

列选框按钮,可以选择文本的对齐方式为:None(无对齐)、Left(左对齐)、Center(居中)、Right(右对齐)、Full(全部对齐)或Force Full(两端对齐)。 4. 单击

按钮,可在弹出的Edit Text(编辑文本)对话框中编辑选定文本(如:字体、尺寸、对齐等)。 5. 单击

或

按钮,可设置选定文本为水平排列或垂直排列。
6. 使用Shape Tool(选取工具)选中文本,此时文本处于节点编辑状态,每一个字符左下角的空心矩形框(选中时为实心矩形)为该字符的节点。

图29 处于节点编辑状态的文本
7. 拖动字符节点,即可将该字符移动;拖动

或

图标,可以调节文本间距。
技巧:使用Shape Tool,按住Shift键,以加选的方式选中多个节点后,拖动即可以同时移动多个文本。
五、支持广泛的文档管理
CorelDRAW 10继续保持并新增了对流行文件格式的广泛支持。还更新和增强了颜色管理、发布PDF及分离打印功能。
· 对流行文件格式的广泛支持
在CorelDRAW 10中生成的图像,一般以.cdr文件格式存储,同时还支持其他多种文件格式如:Photoshop 的PSD格式、Illustrator的AI格式、Flash的SWF格式、AutoCAD的DXF和DWG等。
· 彻底更新的颜色管理
CorelDRAW 10将所有的基本颜色管理选项都放在一个对话框里。该对话框的用户界面设计极具交互性,采用图标示意颜色管理的工作流程,使得颜色管理更加直观、简便。
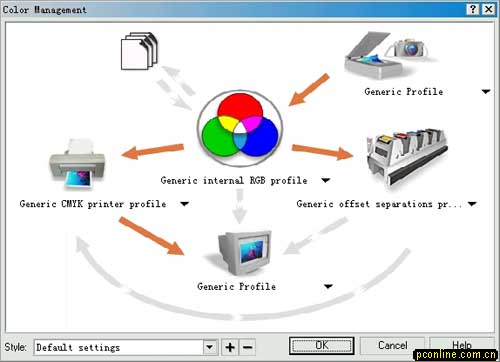
单击Tool(工具)/ Color Management(颜色管理)菜单命令,即可弹出Color Management(颜色管理)对话框。

图44 Color Management(颜色管理)对话框_ueditor_page_break_tag_
该颜色管理对话框展示了在扫描仪、数字的照相机、打印机及监视器等各种设备之间进行颜色匹配的工作流程。通过对颜色管理对话框中展示的工作流程 的控制,可以保证各种输入设备获取的颜色能在CorelDRAW 10中得到正确的显示,用CorelDRAW 10 设计的图形颜色,也能在各种各样的输出设备中尽可能真实的反映出来。
颜色管理对话框的设置,也非常的简单和直观。用户只需单击图标之间的流程指向箭头,使其变为橘红色,即可设置在扫描仪/数字照相机图标、分离打印机图标、、合成打印机图标、进口/出口图标、扫描仪/数字照相机图标以及内部RGB图标之间的颜色匹配流程。
单击设备图标,可以在弹出的高级设置对话框中,进行一些与选定设备相关的一些高级设置,以保证该设备能尽量匹配设计的图形颜色。
· 增强了PDF文件的发布
PDF文件格式是Adobo公司指定的一种计算机跨平台传递文档、图片等数据的通用文件格式。在CorelDRAW 10中,进一步增强了PDF文件的发布功能。用户可以嵌入ICC颜色方案、作者、关键字及索引图等信息,甚至任何类型的文件到PDF文件中。
· 灵活的颜色分离打印
在CorelDRAW 10中,可以指定颜色分离的顺序,并可以将打印机的所有标记排列对齐到图像或页面的边缘,为用户在设置颜色的分离打印时,提供了更为灵活的选择。
六、紧跟时代的网络特性
· 新增的Rollover功能
3. 单击工具栏中的

Edit rollover按钮,进入编辑状态;
4. 在Active rollover state列选栏中,选择Over(滑过)状态;
5. 将选定的文本外形变化为大一些的形状(当鼠标滑过按钮时文本会变大);
6. 在Active rollover state列选栏中,选择Down(按下)状态;
7. 将文本对象填充为红色(当鼠标按下按钮时文本变为红色);
8. 在behavior(行为)列选栏中,可以选择当前状态的行为为URL(指定信息位置)、Sound(声音)或Bookmark(书签);当选定行为为URL(指定信息位置)时,可以在其后的文本框中输入链接的网页地址;
9.单击

Finish editing rollover(完成编辑滚动)按钮完成设置;
10.用同样的方法设置其余的按钮。
11. 单击

Live preview of Rollovers(预览翻滚效果)按钮或View/Enable Rollover(使翻滚可能)命令预览效果;

图54 鼠标滑过按钮时的效果
· 强化了HTML输出功能
CorelDRAW 10新增了浏览器预览、页面下载速度预警及FTP等功能。这些功能的操作方法如下:
1. 单击File/ Publish To The Web/ HTML或Internet(国际互联网)工具栏中的

Publish To The Web- HTML按钮,弹出Publish To The Web对话框。

图55 Publish To The Web(发布到Web)对话框
2. 在General(常规)标签页面中可以进行相关选项的设置:
HTML Layout Method(HTML配置方式)列选栏:可以针对不同的对象选择网页的配置方案为HTML Table(适用多数兼容)、Layers(适用Netscape4浏览器)、Styles(适用Netscape4/MS IE4或MS IE5浏览器)或Single Image with Image Map(用热点的单一图片)。
Destination(目的文件)选项框:可以选择网页的保存路径及Image folder(图像文件夹)名称。
Export Range(输出范围)选项框:可以选择网页输出的范围为All(所有页面)、Current Pages(当前页面)、Pages(选定页面)或Selection(选择页面)。
FTP(文件传输)选项框
· 强化了HTML输出功能
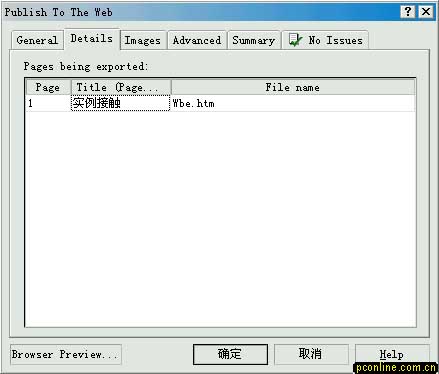
3. 在Details(详细)标签页面中,可以设置和更改网页页面的Page(页码)、Title(标题)和File name(文件名)。

图57 Details(详细)标签页面
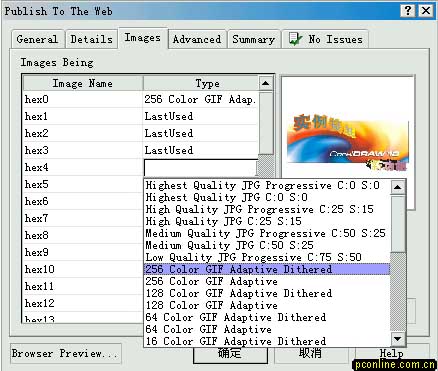
4. 在Images(图像)标签页面中,可以设置更改Image Name(图像文件名)和Type(类型)。

图58 Images(图像)标签页面
· 强化了HTML输出功能
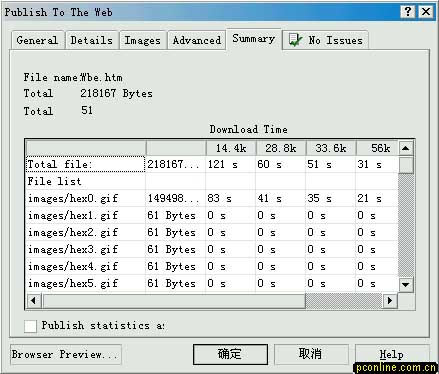
5. 在Summary(摘要)标签页面中,显示了HTML页面的体积大孝组成页面的对象数量、各个对象在不同Web速度下的下载时长及体积大小等信息。

图59 Summary(摘要)标签页面
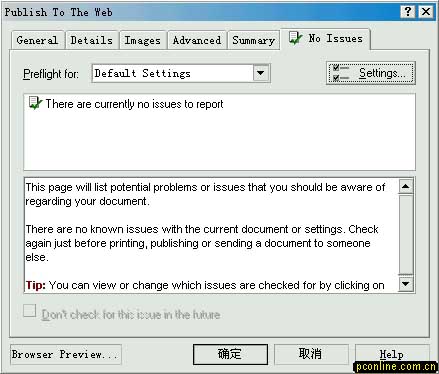
6. 在No Issue(检查)标签页面中,可以对选定的设置方案进行预警检查,如有问题,在将页面发布之前会对用户发出预警。

图60 No Issue(检查)标签页面_ueditor_page_break_tag_
7. 设置完成后,单击Browser Preview(浏览器预览)按钮,即可启动系统默认浏览器预览该网页。
· 实时预览的图像优化器
在CorelDRAW 10中,可以使用Web Image Optimizer(网页图像优化)功能,来对将要发布的网页图像进行优化,降低图像体积,以加快页面被下载时的速度。具体操作方法如下:
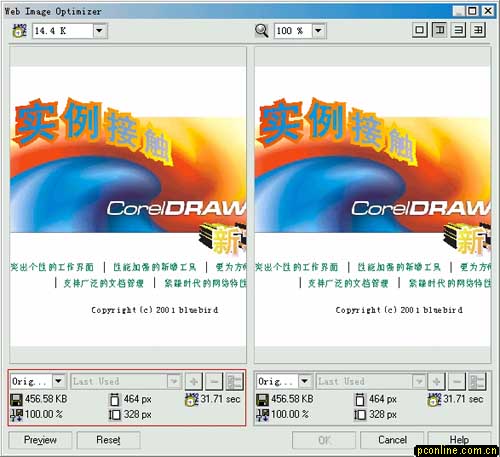
1. 单击File/ Publish To The Web/ HTML或Internet工具栏中的Web Image Optimizer(网页图像优化)按钮,系统弹出如下图的对话框。

图62 Web Image Optimizer(网页图像优化)对话框
2.

Modem Speed(调制解调器速度)列选框中,选择调制解调器的类型,对话框中的优化数据将参照选定调制解调器的速度显示。 3.

按钮,可以设置优化窗口的类型为单窗、左右双窗、上下双窗或四窗。 4.

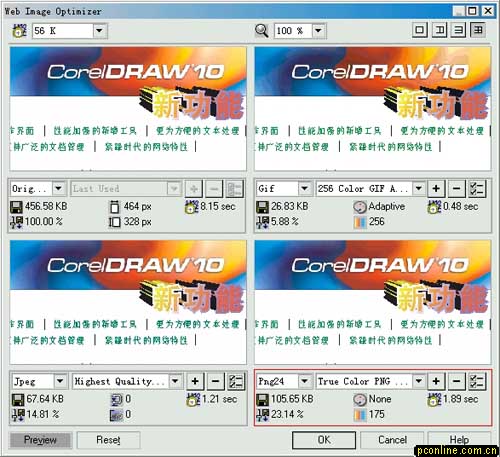
File Format(文件格式)列选框中,选择文件格式为GIF、JPEG、Png8或Png24。 5.

File Type(文件类型)列选框中,选择已选格式文件的类型。

图63 不同格式文件的优化效果
6. 在列选框下面显示了页面图像优化设置后的各种数据,如体积、尺寸、下载时间、压缩比等。
7. 单击对话框左下角的Preview(预览)按钮,可以在窗口中看到页面图像优化后的效果图。
· 新增的网络链接泊坞窗
CorelDRAW 10很有创意的增加了一个Web Connector(网络连接器)泊坞窗口,使用户可在程序中浏览Web页面。使用方法与IE浏览器差不多(图65)。

图65 Web Connector(网络连接器)泊坞窗口
在日益激烈的市场竞争中,CorelDRAW不但成功地提高了矢量绘图、图像编辑和创建方面的能力,而且在网络支持、动画及网页制作工具等方 面,也力争与其他同类的优秀软件相媲美。对于一个想要一套功能全面的绘图软件的人来说,CorelDRAW 10是一个不错的选择。






