教程主要使用Photoshop设计高光效果的三角形图标,主要用到了钢笔,自定义形状和图层样式等工具来完成,下面让我们一起来学习吧
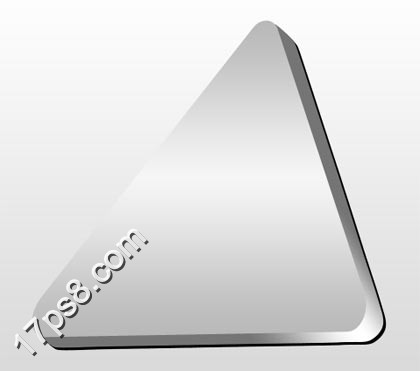
先看效果图。

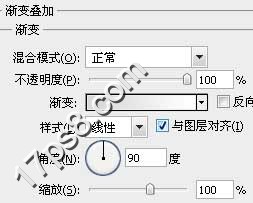
新建文档1280x1024像素,背景白色,建新层,填充黑色,添加图层样式。

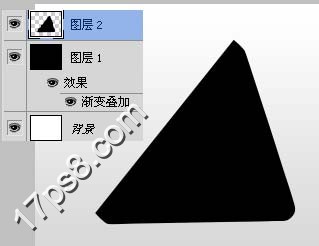
效果如下。

建新层,用钢笔画出下图所示形状,填充黑色。

复制一层,颜色改为白色,左上方向各挪3像素。

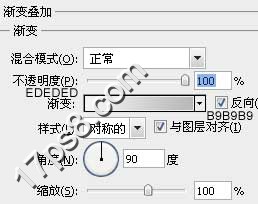
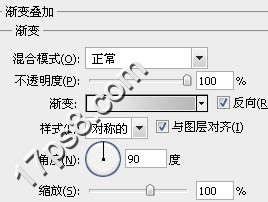
添加图层样式。

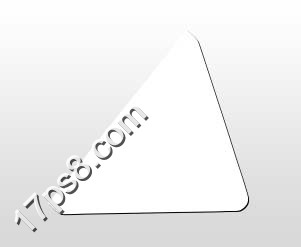
效果如下。

建新层,画下图所示形状,ctrl+T变形一下,挪到下图位置。

添加图层样式。_ueditor_page_break_tag_

效果如下。

建新图层3,用钢笔画出下图所示形状,填充黑色,或者用刚才的自定义形状用钢笔修改节点也可以。

建新层,调出图层3的选区,填充白色。做一椭圆选区,反选删除。

图层不透明度20%。

建新层,用钢笔画出下图所示图形,填充黑色。

复制一层,右下方挪一段距离,为了看清楚,颜色改为白色。

白色层添加样式。

之后选择第一步建立的形状图层2,添加一些投影,最终效果如下。







