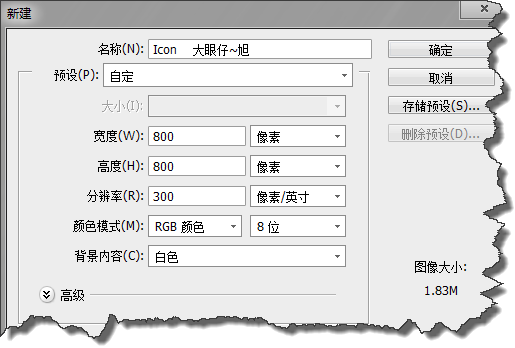
本PS教程教大家用PhotoShop绘制简单的小铃铛APP Icon图标。简单的东西,其实别小看一个小小的Icon,它里面包含的知识是非常多的,
这个比较简单,高手路过……
最终效果:

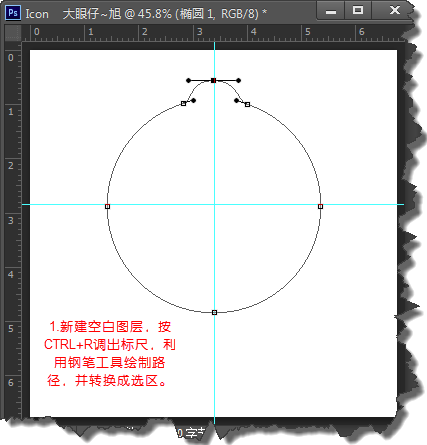
1、新建文件,新建空白图层,按Ctrl+R调出标尺,利用钢笔工具绘制路径,并转换成选区(Ctrl+Enter)。


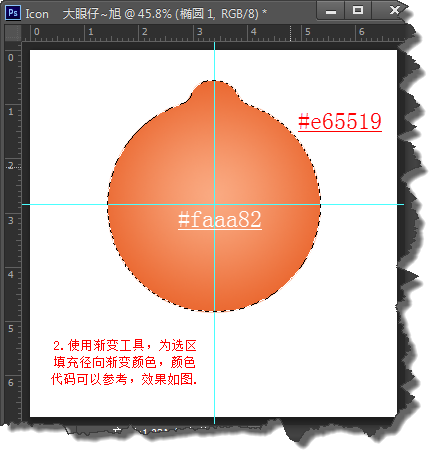
2、使用渐变工具,为选区填充径向渐变,颜色代码如图。

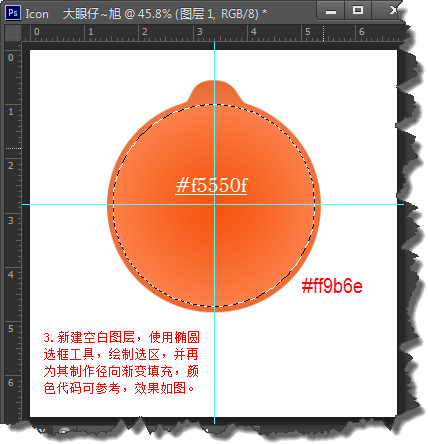
3、新建图层,用椭圆选框工具,绘制选区,并再为其制作径向渐变,颜色如图:
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
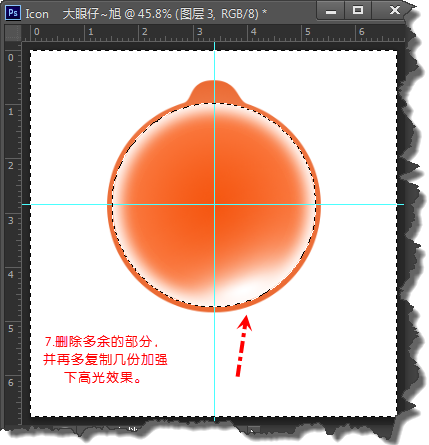
7、删除多余的部分,并再多复制几份,加强下高光效果。

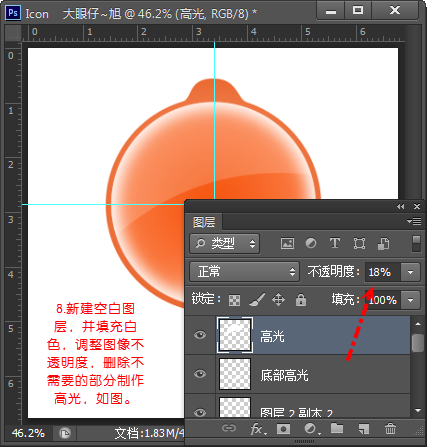
8、新建空白图层,填充白色,调整图层不透明度,删除不需要的部分制作高光,如图。

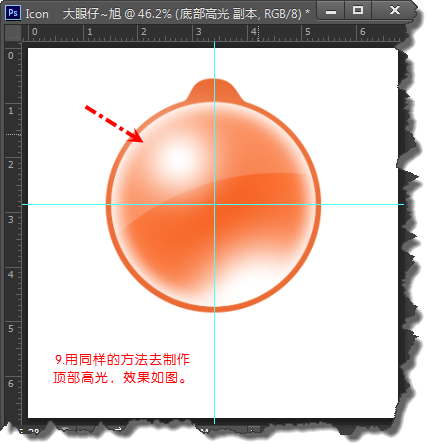
9、用同样的方法制作出顶部的高光,效果如图。

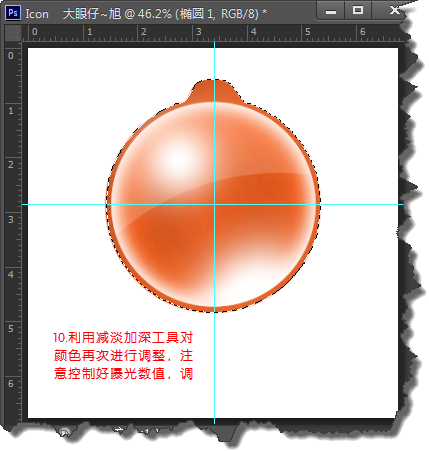
10、用减淡/加深工具对颜色再次进行调整,注意控制好曝光数值,调整立体,
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
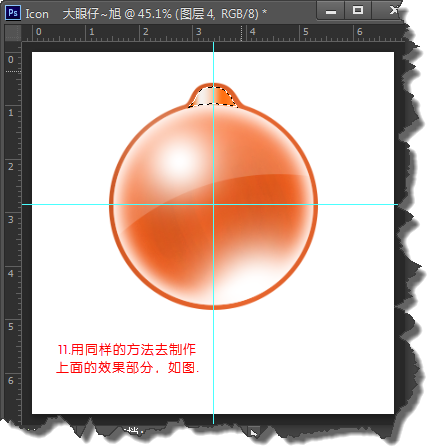
11、用同样的方法制作出上面的部分,如图

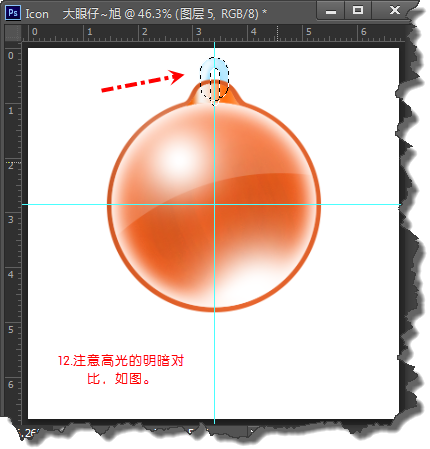
12、注意高光的明暗对比,如图。

13、为其简单添加一个投影,修改细节,用相应的ICON图标工具生成APP ICON即可。

如果不喜欢颜色可以随意换。
最终效果!







