前几天微博上传了我临摹的国外咖啡杯的图,有的朋友想了解一下,我就决定再出个教程,依旧是比较基础~高手尽情略过``

老外的原图:

做设计做广告的人常常为了赶作业加班,咖啡似乎成为桌子上的常住民,
但是我们工作中还是应该注意劳逸结合,
咖啡虽好,不要贪杯!
此次教程大致思路是:
1、制作背景
2、制作底盘
3、杯子、把手
4、杯中咖啡
其中第四步稍微有些复杂,我会进行拆分解释~
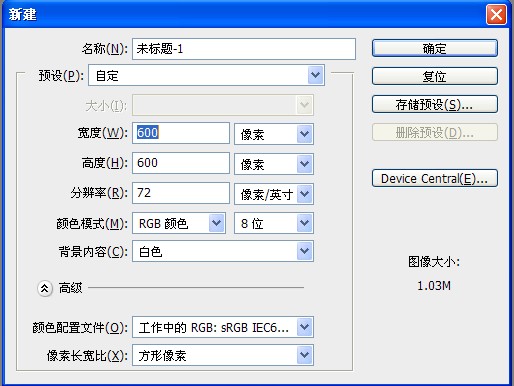
1、新建600*600

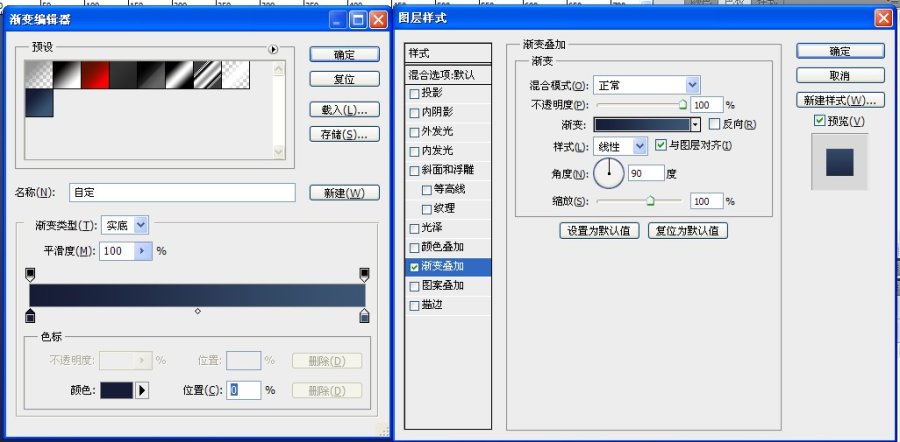
2、为背景添加渐变

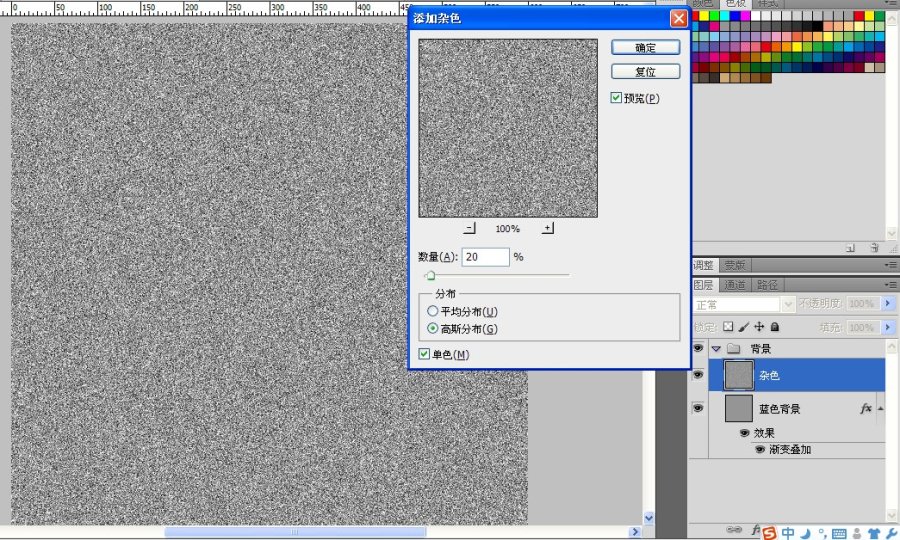
3、新建图层,填充灰色(根据喜好自设),滤镜-杂色-添加杂色

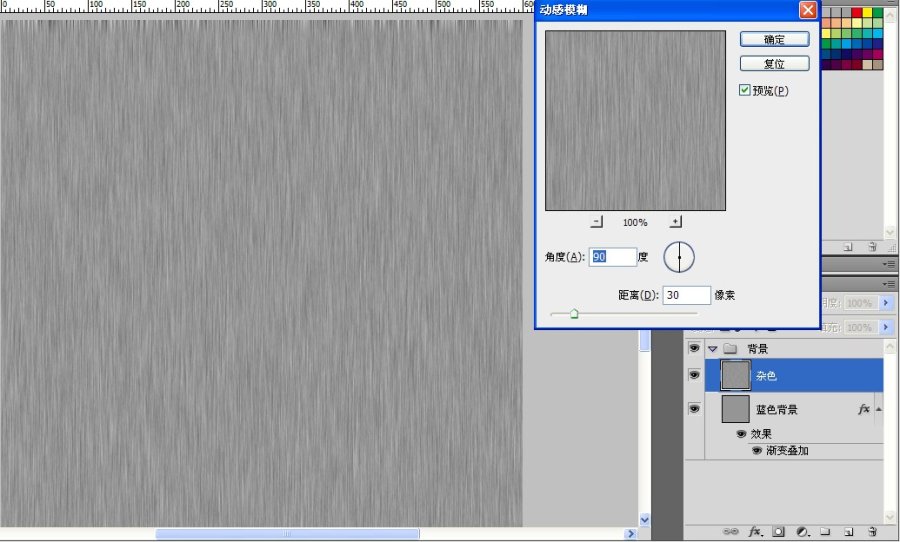
_ueditor_page_break_tag_4、进行模糊-动感模糊。
执行完毕后将不透明度设为50%,混合模式为叠加。

5、下面为之前填充过蓝色渐变的背景层增加内阴影。
(为什么不在当时第一步时一起加入?是因为3、4步在背景层之上加入了一些纹理,第五步增加内阴影之后,所做即所用,无需再做修改。
否则,可能会因为和纹理不协调,需要再次修改。)

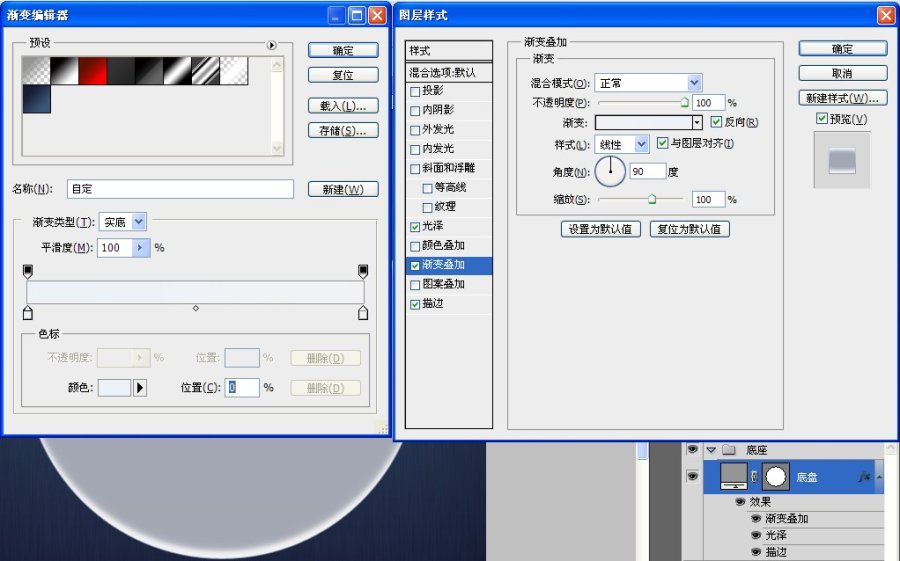
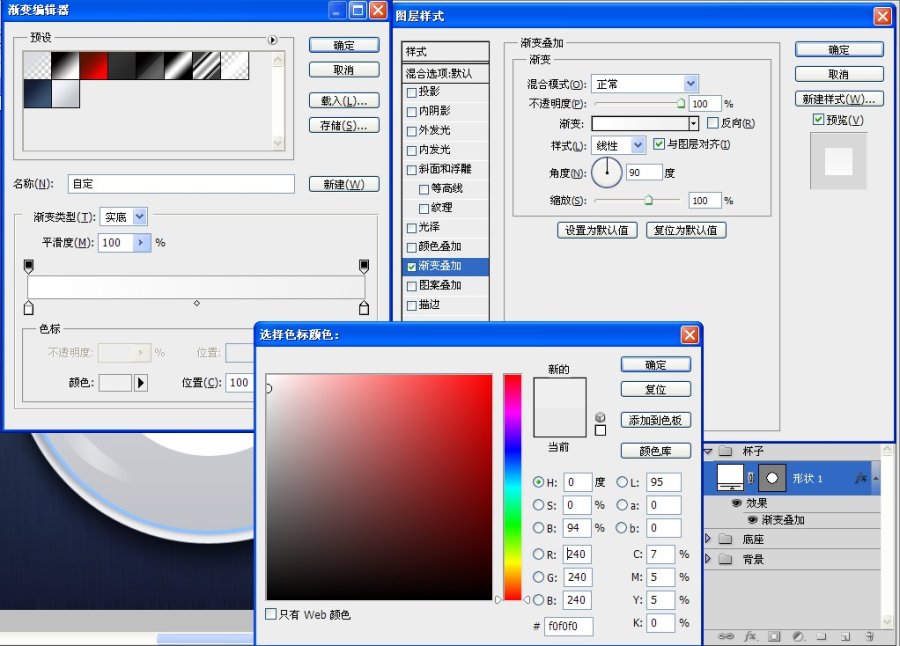
6、绘制一个450 px * 450 px的圆形,作为底盘,添加渐变。

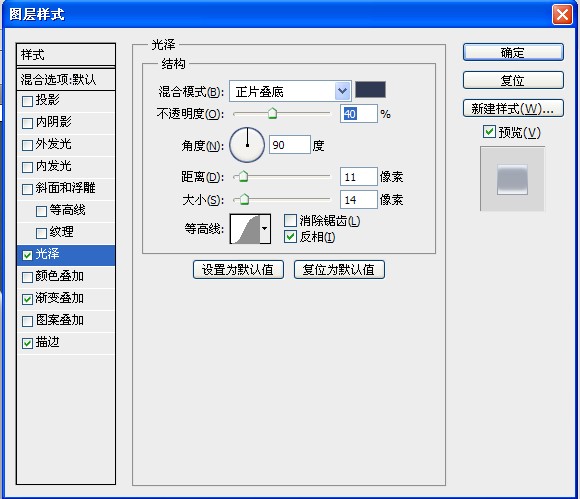
7、添加光泽。为使盘子中间变暗,上下不变。

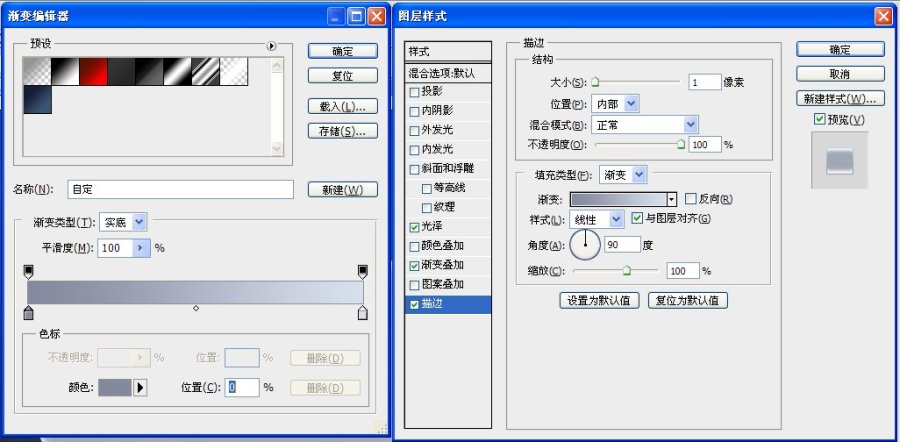
8、增加描边。更加柔和。

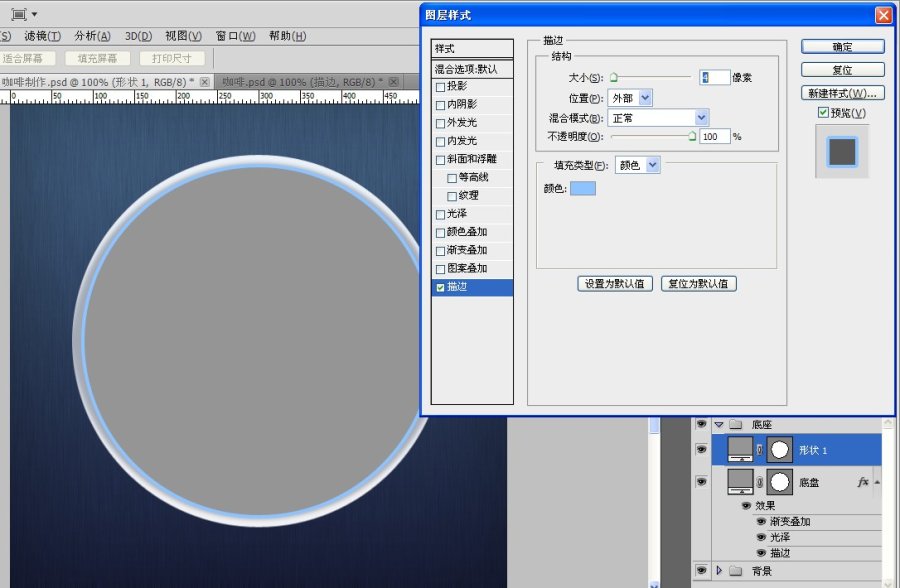
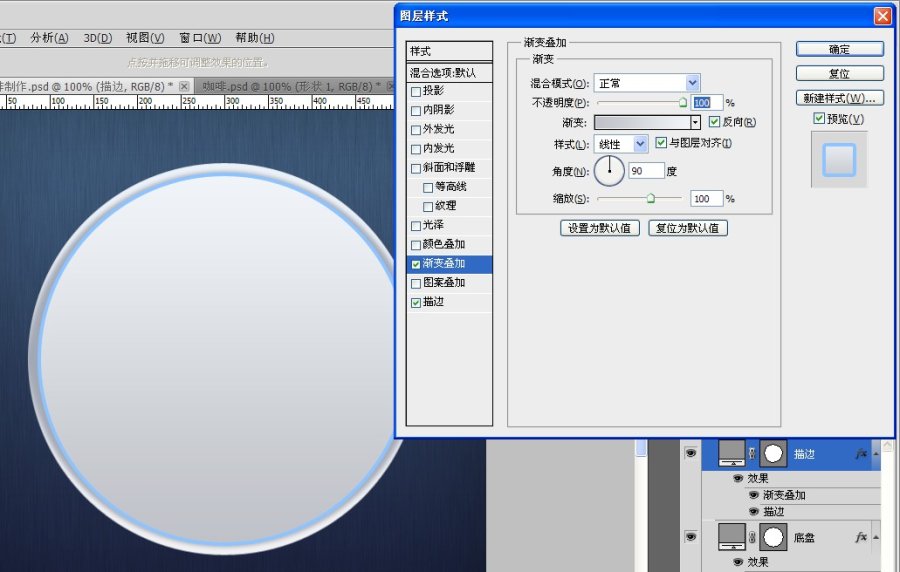
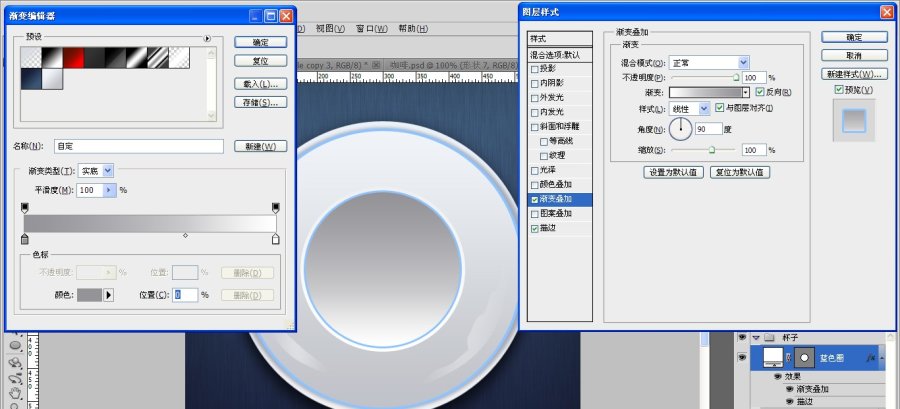
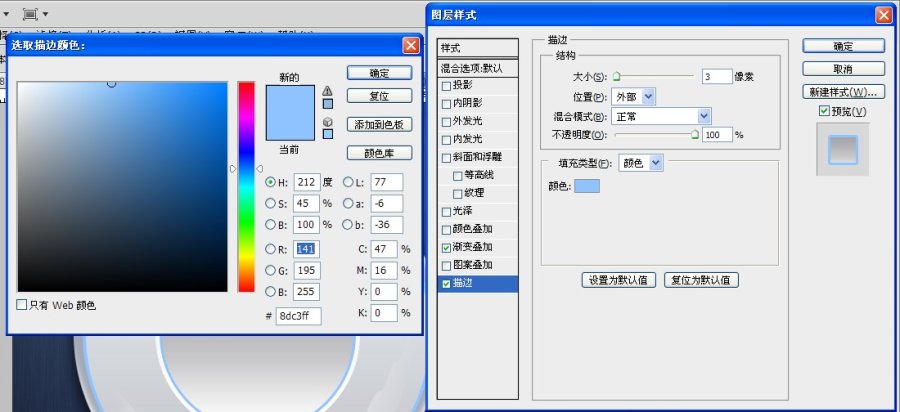
9、绘制一个420 px * 420 px的圆形,添加蓝色描边。#8dc3ff

_ueditor_page_break_tag_10、加入渐变叠加,#f0f3f7---#bfc2c8。

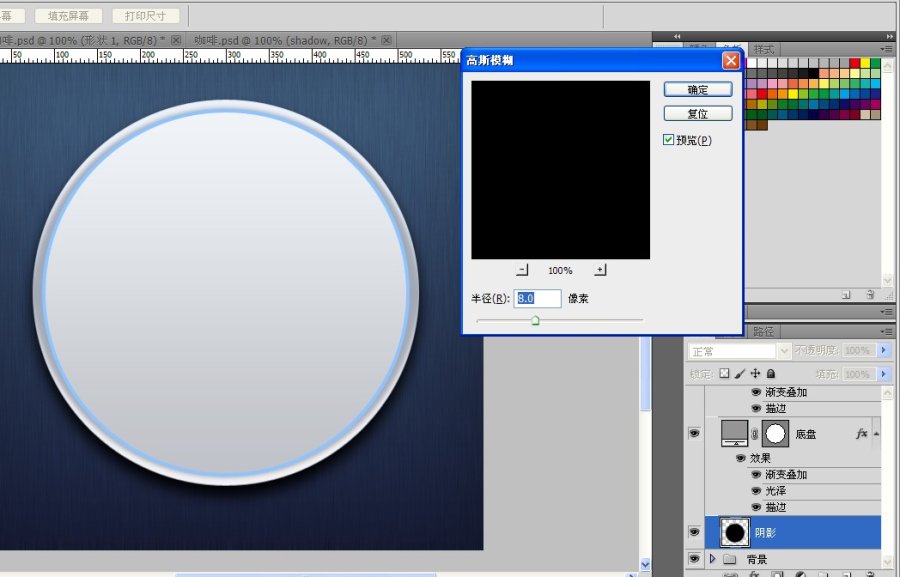
11、复制底盘,填充黑色,向下移动几像素,作为底盘的阴影,添加高斯模糊。

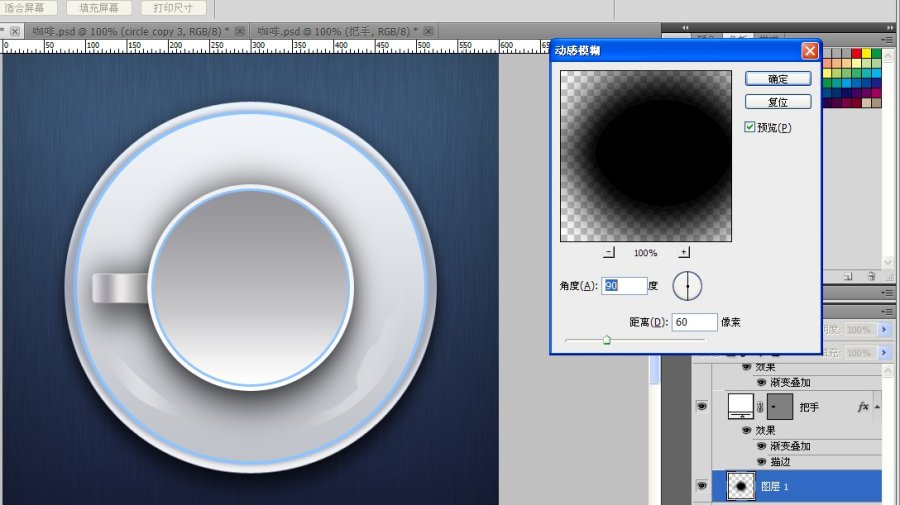
12、添加动感模糊。角度为90度,使阴影向下扩散。

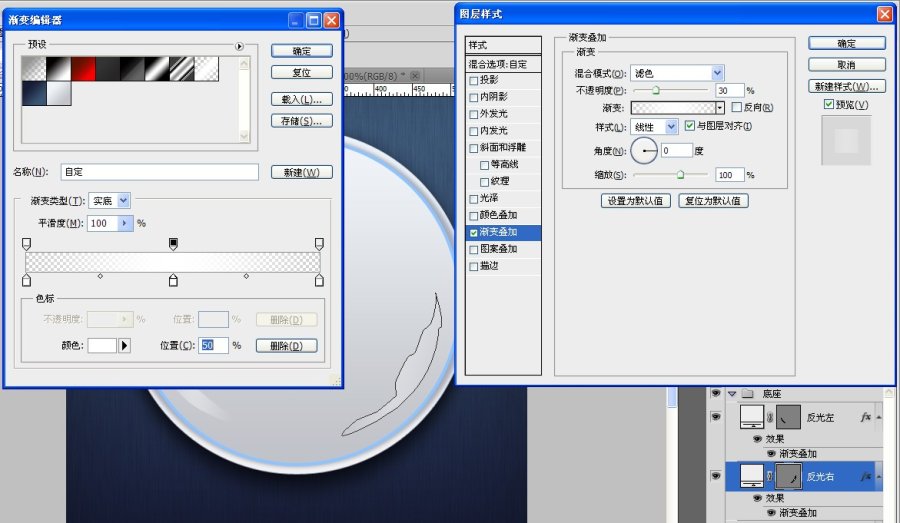
13、为盘子增加反光。使用钢笔绘制一个路径,然后添加渐变。同时将图层的填充改为0.

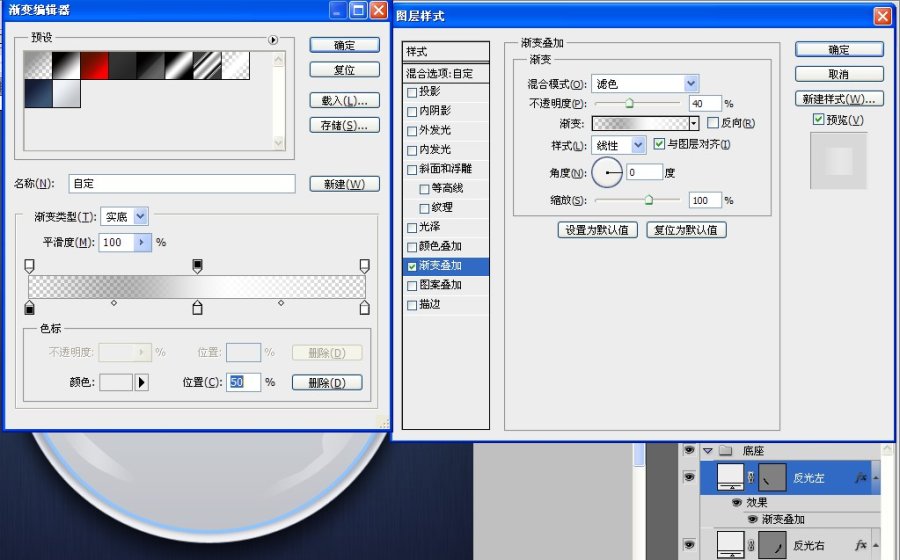
14、绘制左侧反光路径,数值如下图。填充为0.

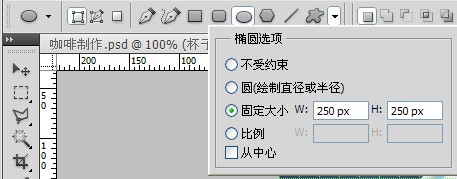
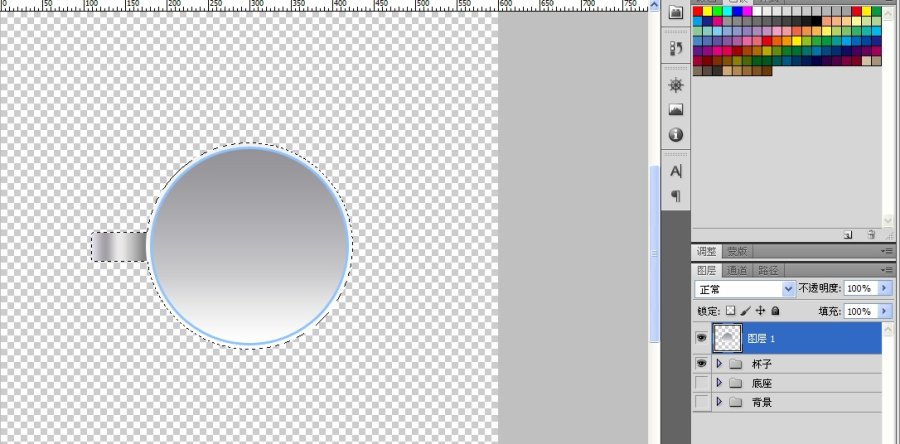
15、绘制杯子外侧的白圈(参照完成图)。制作250*250椭圆。

16、为杯子外面的白圈添加渐变。

17、绘制杯内蓝圈,同时添加光影渐变。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_

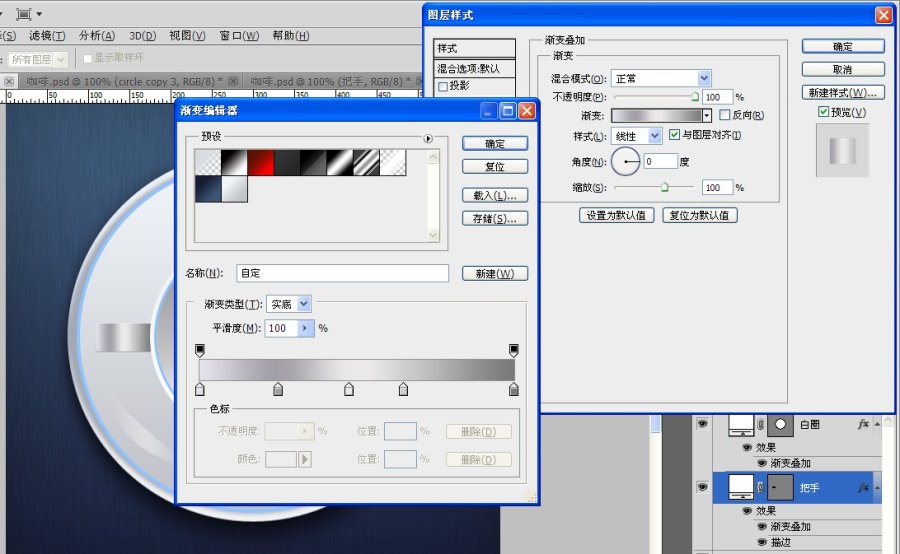
18、绘制把手,添加一个圆角矩形,然后如下渐变。
#e4e2ec---#a3a0a7(25%位置)---#eae8e8(47%)---#cecece(65%)---#79797a

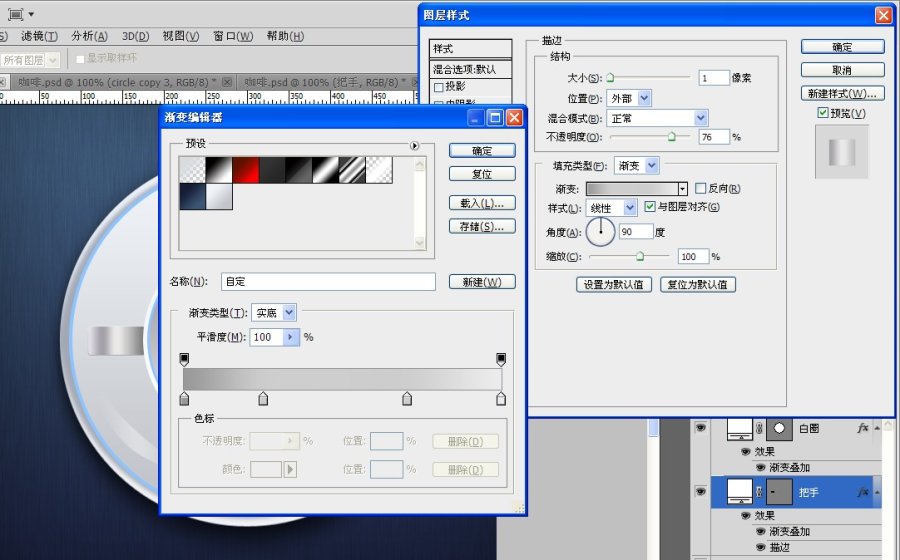
19、为把手增加描边。
#999999----#cccccc(25%)----#cecece(70%)----#ececec

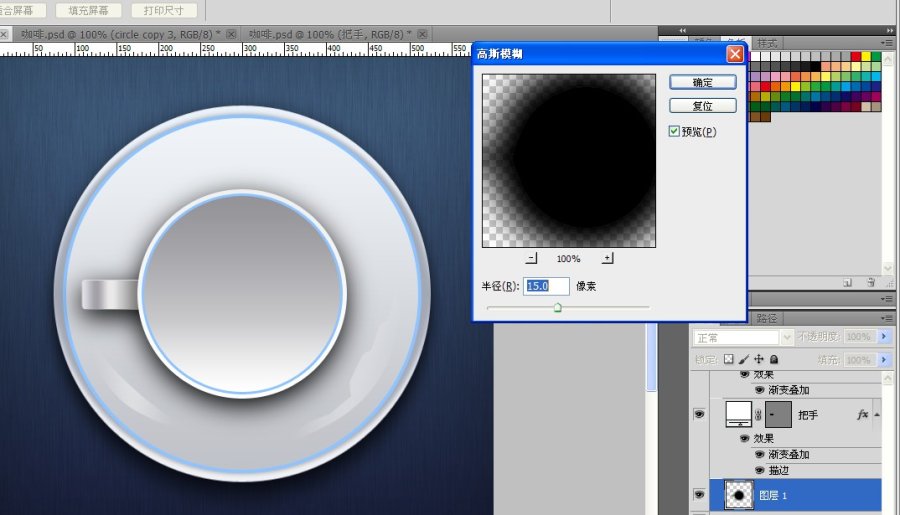
20、制作阴影。将底座和背景图层隐藏,然后按下shift+ctrl+alt+e盖印图层,得到如下图形。
并填充黑色。
(大家思考为什么不用投影?)

21、添加高斯模糊。

22、添加动感模糊。并向下移动几个像素。

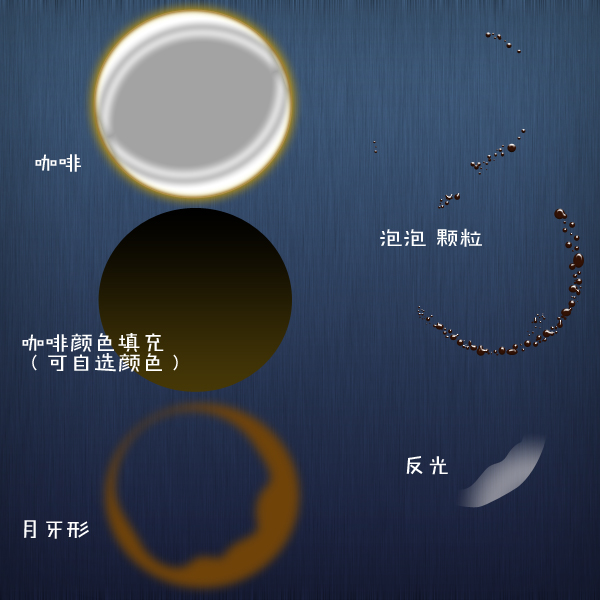
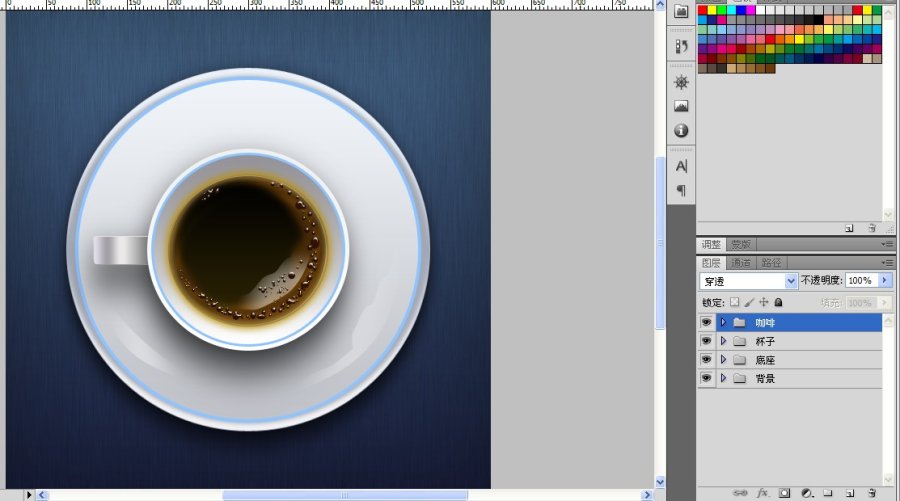
下一步,我们将进入咖啡制作,由于图层稍微有些多,我先给大家上一个分解图。
 _ueditor_page_break_tag_
_ueditor_page_break_tag_
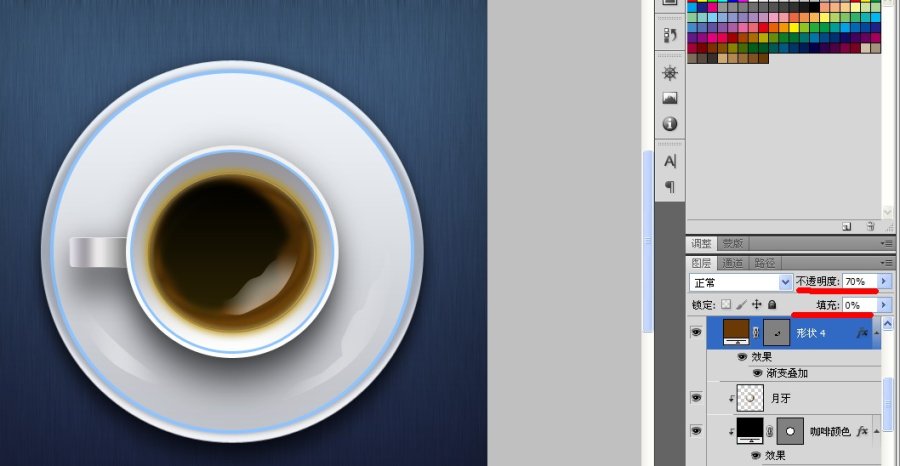
32、建立剪切蒙版。

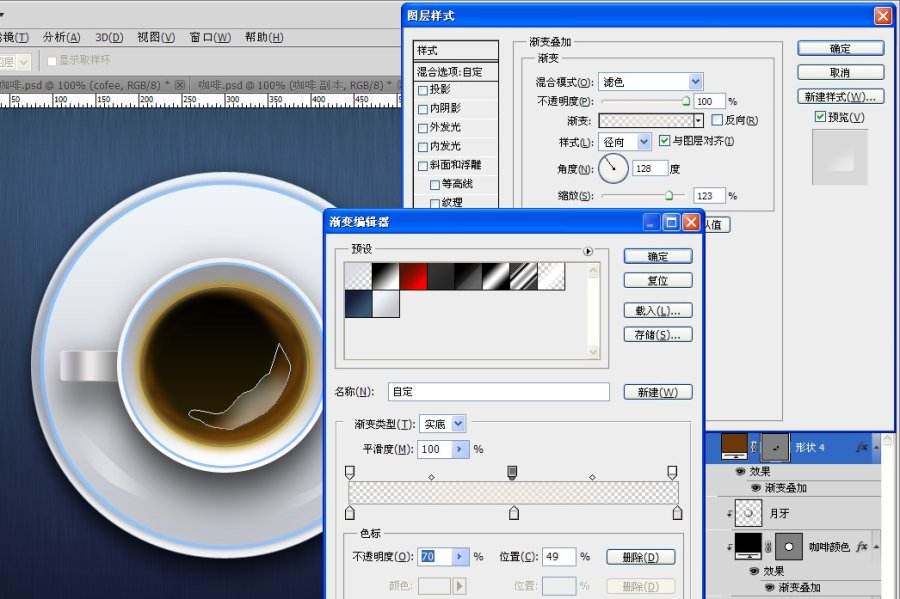
33、制作反光。绘制如图路径,添加渐变叠加。
左侧颜色为#efe7e0,不透明度10%,中间颜色#efe7e0,不透明度70%,右侧不透明度为0.

如图效果。

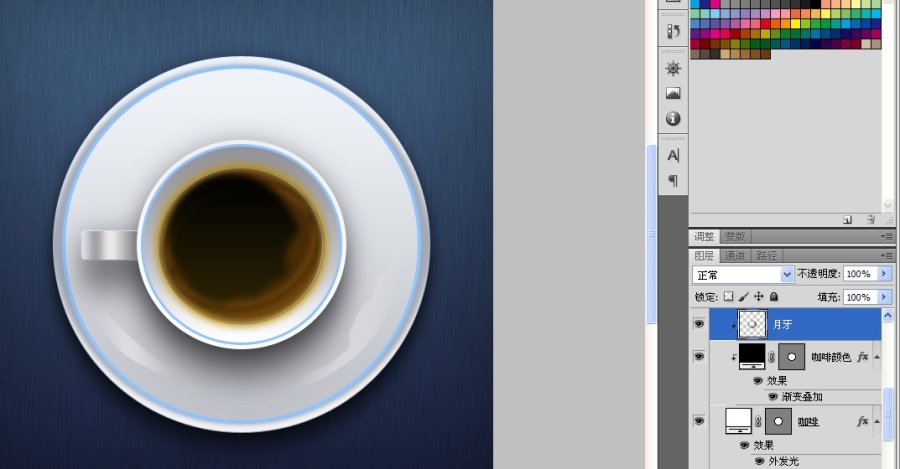
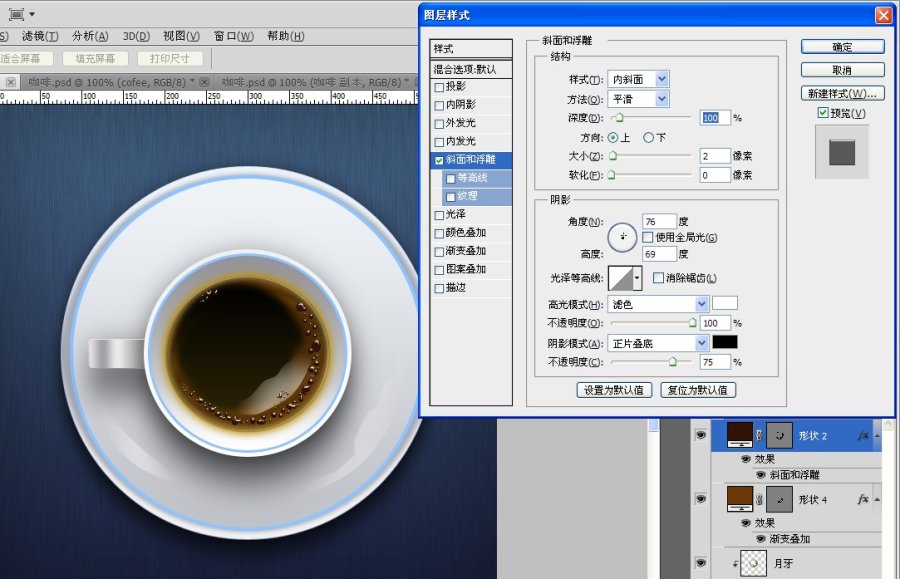
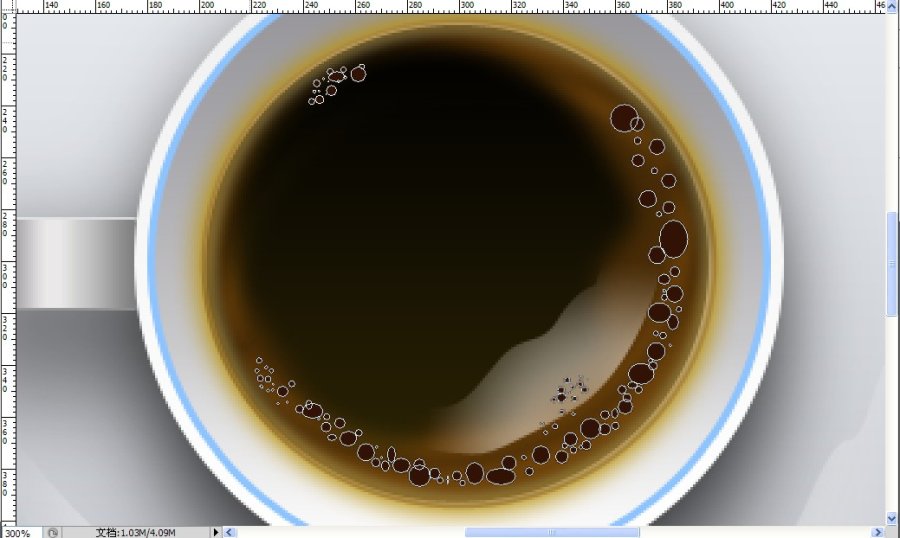
34、添加泡泡颗粒的时候到了,看似很复杂,其实一步就搞定。
绘制一些大小不一,不一定规则的泡泡,添加斜面和浮雕。

泡泡未添加图层样式前。

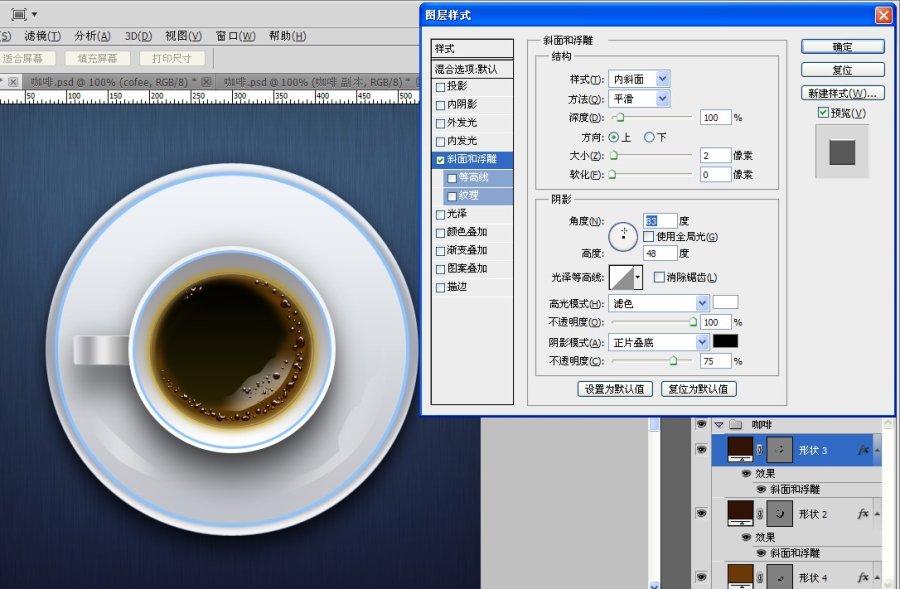
35、在上部也添加一些泡泡,光的角度需要改一下。更加逼真。

完成后的咖啡与图层设置。

最终效果!







