苹果绘制过程并不复杂,不过中间的高光及顶部的暗部刻画比较麻烦。尤其是顶部凹下去的部分,需要慢慢处理中间及边缘的高光及暗部区域,把立体感刻画出来。
最终效果

<点小图查看大图>
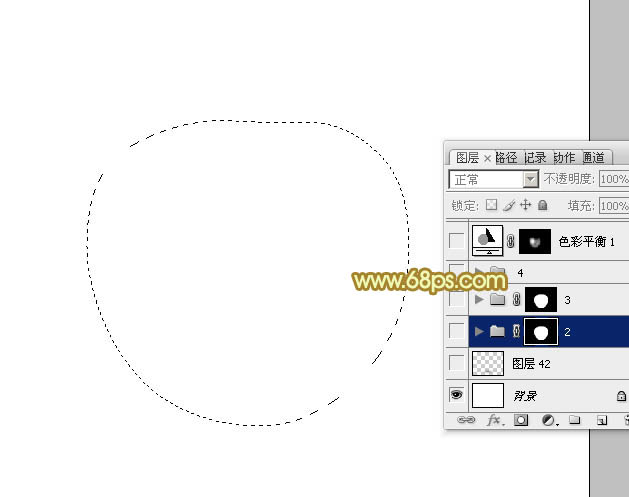
1、新建一个1024 * 768像素的文档,新建一个组,用钢笔工具把苹果的轮廓抠出来,转为选区后给组添加图层蒙版,如下图。

<图1>
2、在组里新建一个图层,填充黄绿色:#8FAC45,作为底色,效果如下图。

<图2>
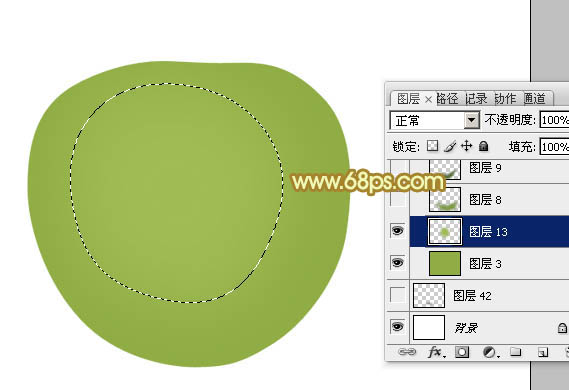
3、新建一个图层,用钢笔勾出中间稍亮选区部分,羽化50个像素后填充稍亮的黄绿色:#9FBB54,如下图。

<图3>
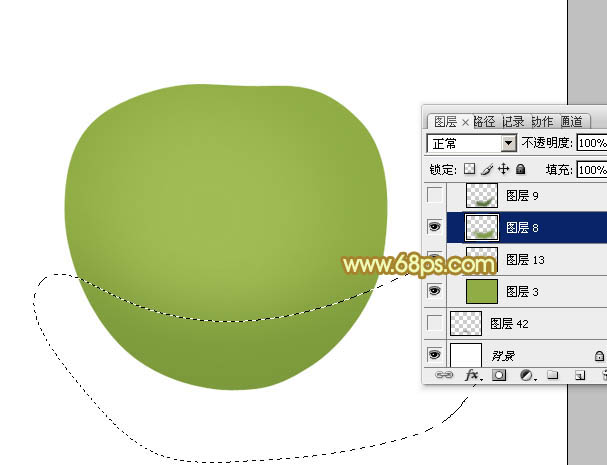
4、新建一个图层,用钢笔勾出底部暗部选区,羽化30个像素后填充暗绿色:#7C993C,如下图。

<图4>
相关教程:
PhotoShop制作金属质感苹果的apple icloud图标教程
Photoshop绘制逼真的Apple iPad界面
Photoshop鼠绘苹果
PhotoShop绘制逼真苹果
_ueditor_page_break_tag_
5、新建一个图层,用钢笔勾出底部边缘暗部选区,羽化20个像素后填充暗绿色:#526E27,如下图。

<图5>
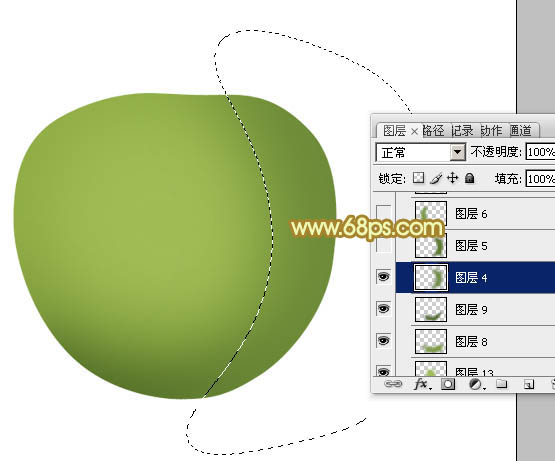
6、新建一个图层,用钢笔勾出右侧暗部选区,羽化35个像素后填充暗绿色:#6C8A38,如下图。

<图6>
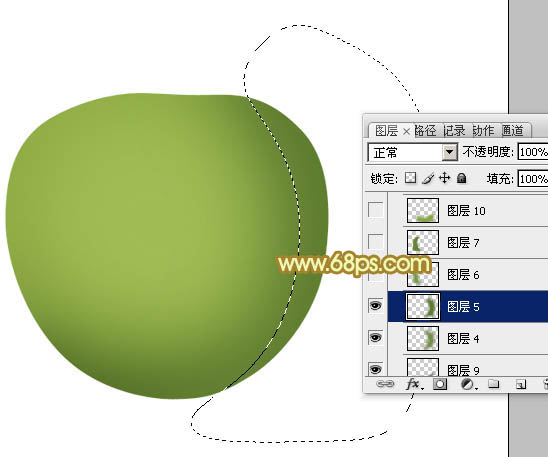
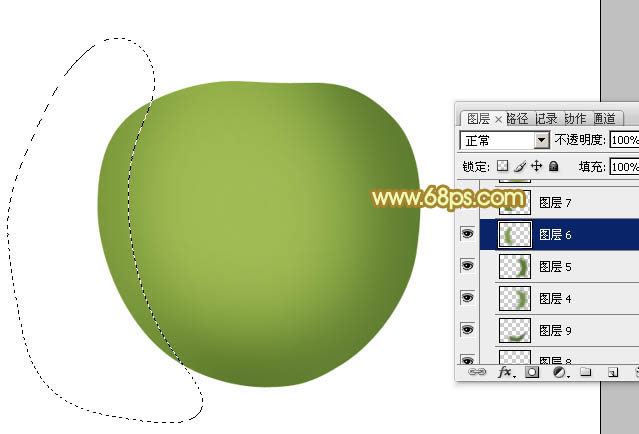
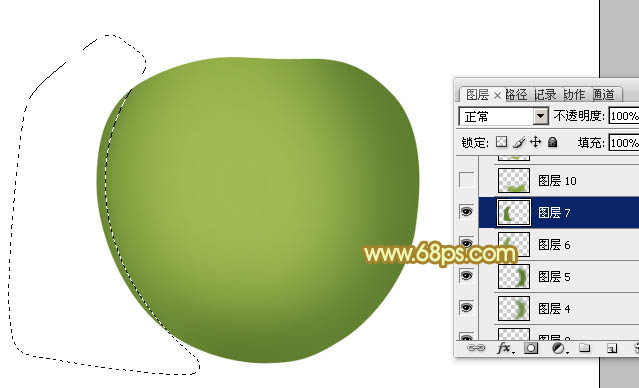
7、新建一个图层,用钢笔勾出右侧边缘暗部选区,羽化20个像素后填充暗绿色:#5E7C2E,如下图。

<图7>
8、新建一个图层,用钢笔勾出左侧暗部选区,羽化25个像素后填充暗绿色:#79973B,如下图。

<图8>
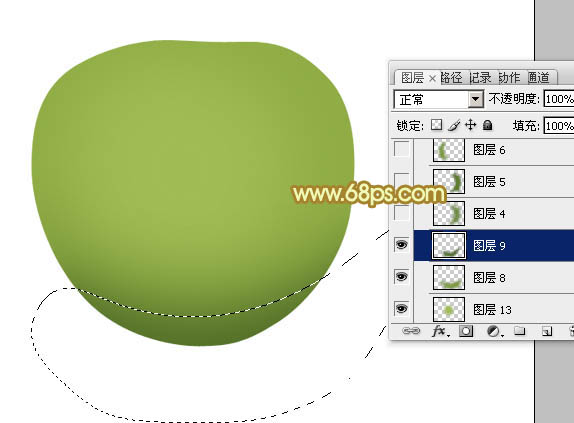
9、新建一个图层,用钢笔勾出左侧边缘暗部选区,羽化15个像素后填充暗绿色:#668334,如下图。

<图9>_ueditor_page_break_tag_
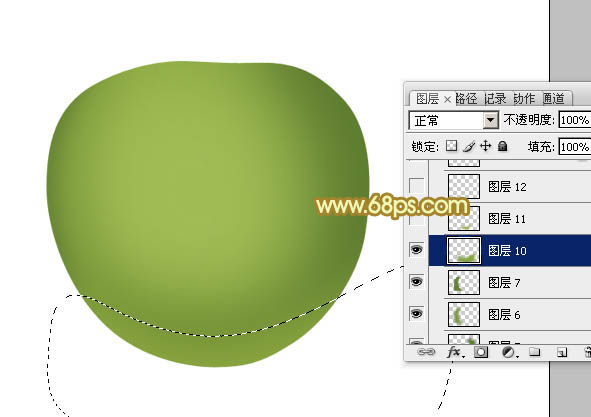
10、新建一个图层,用钢笔勾出底部反光选区,羽化20个像素后填充黄绿色:#8AA63F,效果如下图。

<图10>
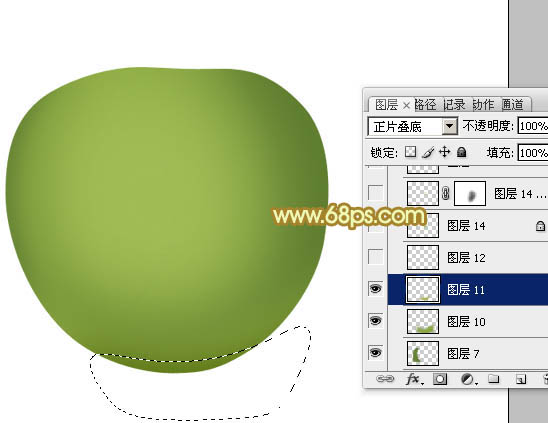
11、新建一个图层,用钢笔勾出底部暗部选区,羽化15个像素后填充黄绿色:#A4B142,如下图。

<图11>
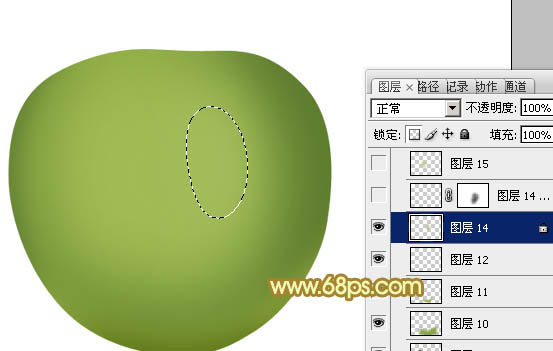
12、新建一个图层,用钢笔勾出右侧中间部分的高光选区,羽化25个像素后填充稍亮黄绿色:#A4BE5D,如下图。

<图12>
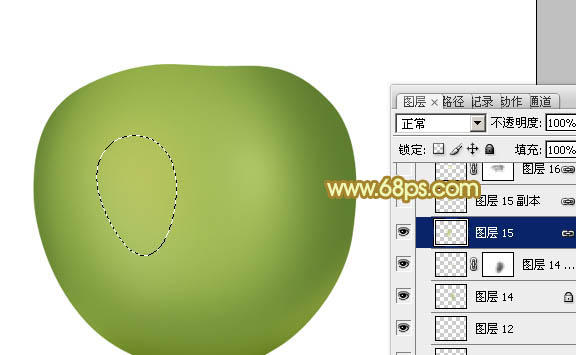
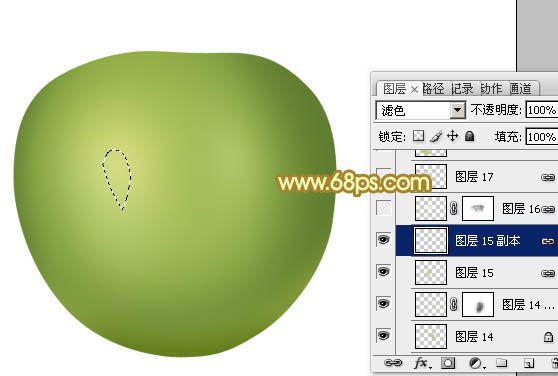
13、新建一个图层,用钢笔勾出左侧中间高光选区,羽化25个像素后填充黄绿色:#BEC663。填色后保持选区,选择菜单:选择 > 修改 > 收缩,数值为20,确定后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“滤色”,效果如图14。

<图13>

<图14>
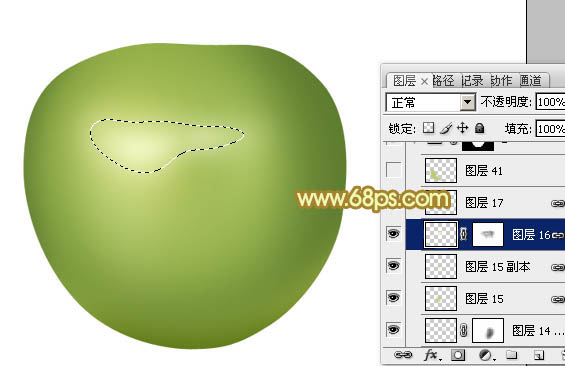
14、新建一个图层,把前景颜色设置为淡黄色:#F8FCD0,用透明度较低的画笔把下图选区部分涂上高光。

<图15>






