ps教程学习用PhotoShop绘制一个简洁的紫色高光日历图标,这种比较简单,主要用到了圆角矩形工具和图层样式,后加个白色高光即可。
先看效果图。

新建文档1000x1000像素,背景白色,新建图层填充黑色,加一个渐变叠加样式,具体参数不截图了,童鞋们随便弄一个即可,效果如下。

新建图层画一个黑色圆角矩形,半径30像素。

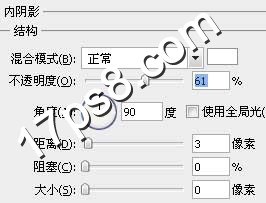
添加图层样式。

 _ueditor_page_break_tag_
_ueditor_page_break_tag_

类似下图效果。

再新建图层画一个黑色长方形,宽度要一致。

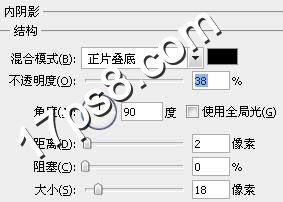
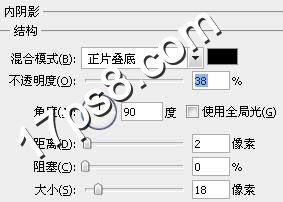
添加内阴影和渐变叠加样式。

 _ueditor_page_break_tag_
_ueditor_page_break_tag_
效果如下。

新建图层3,调出形状1的选区,填充白色。

画一个大的椭圆选区,添加蒙版,之后添加阴影图层样式,类似下图效果。

剩下的就容易了,添加文字和阴影,最终效果如下!







